一、Element UI中表格数据的删除
- 在表格数据的删除按钮下,进行绑定删除事件,
removeUserById()。在这个是事件中,传入当前项的id值,通过scope.row.id就可以获得当前项的id值,代码如下:
<el-button type="danger" icon="el-icon-delete" size="mini" @click="removeUserById(scope.row.id)">el-button>
- 在
method中,定义removeUserById()方法,传入id。在点击删除按钮以后,可以给一个消息提示,判断用户是否决定删除,可以引用Element UI中的MessageBox弹框。我们可以在引入MessageBox以后,进行原型挂载,代码如下:
Vue.prototype.$confirm = MessageBox.confirm
- 在
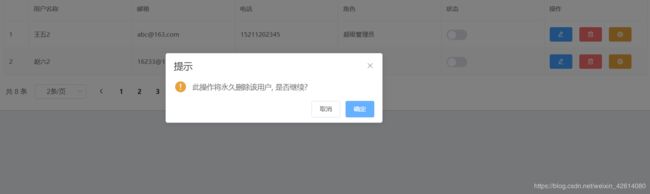
method中定义的removeUserById(id)方法中,使用MessageBox组件。由于this.$confirm的返回值是一个promise对象,所以可以使用async和await进行简化操作。如果用户确认删除,则返回值为字符串 confirm。如果用户取消删除,则返回值为字符串 cancel。在用户确认删除以后,调用删除的api,传入当前项的id值。如果状态码不为200,说明删除失败,反之则删除成功。然后给一个删除成功的提示,更新数据列表,代码如下:
async removeUserById (id) {
const confirmResult = await this.$confirm('此操作将永久删除该用户, 是否继续?', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}).catch(() => {
this.$message({
type: 'info',
message: '已取消删除'
})
})
if (confirmResult !== 'confirm') {
return this.$message.info('已取消删除')
}
const {data: res} = await this.$http.delete('users/' + id)
if (res.meta.status !== 200) {
return this.$message.error('删除用户失败!')
}
this.$message.success('删除用户成功!')
this.getUserList()
}
二、Element UI中表格数据的删除实现
- Element UI中表格数据的删除实现,完整代码如下:
<template>
<div>
<el-breadcrumb separator-class="el-icon-arrow-right">
<el-breadcrumb-item :to="{ path: '/home' }">首页el-breadcrumb-item>
<el-breadcrumb-item>用户管理el-breadcrumb-item>
<el-breadcrumb-item>用户列表el-breadcrumb-item>
el-breadcrumb>
<el-card class="box-card">
<el-row :gutter="20">
<el-col :span="8">
<el-input placeholder="请输入内容" v-model="queryInfo.query" clearable @clear="getUserList()">
<el-button slot="append" icon="el-icon-search" @click="getUserList()">el-button>
el-input>
el-col>
<el-col :span="4">
<el-button type="primary" @click="dialogVisible=true">添加用户el-button>
el-col>
el-row>
<el-table :data="userList" :stripe="true" :border="true">
<el-table-column type="index">el-table-column>
<el-table-column prop="username" label="用户名称">el-table-column>
<el-table-column prop="email" label="邮箱">el-table-column>
<el-table-column prop="mobile" label="电话">el-table-column>
<el-table-column prop="role_name" label="角色">el-table-column>
<el-table-column prop="mg_state" label="状态">
<template slot-scope="scope">
<el-switch v-model="scope.row.mg_state" @change="userStateChange(scope.row)">
el-switch>
template>
el-table-column>
<el-table-column label="操作">
<template slot-scope="scope">
<el-button type="primary" icon="el-icon-edit" size="mini" @click="showEditDialog(scope.row.id)">el-button>
<el-button type="danger" icon="el-icon-delete" size="mini" @click="removeUserById(scope.row.id)">el-button>
<el-tooltip effect="dark" content="分配角色" placement="top" :enterable="false">
<el-button type="warning" icon="el-icon-setting" size="mini">el-button>
el-tooltip>
template>
el-table-column>
el-table>
<el-pagination
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
:current-page="queryInfo.pagenum"
:page-sizes="[1, 2, 5, 10]"
:page-size="queryInfo.pagesize"
layout="total, sizes, prev, pager, next, jumper"
:total="total">
el-pagination>
el-card>
<el-dialog
title="添加用户"
:visible.sync="dialogVisible"
width="50%"
@close="addDialogClosed">
<el-form ref="addFormRef" :model="addForm" :rules="addFormRules" label-width="70px">
<el-form-item label="用户名" prop="username">
<el-input v-model="addForm.username">el-input>
el-form-item>
<el-form-item label="密码" prop="password">
<el-input v-model="addForm.password">el-input>
el-form-item>
<el-form-item label="邮箱" prop="email">
<el-input v-model="addForm.email">el-input>
el-form-item>
<el-form-item label="手机号" prop="mobile">
<el-input v-model="addForm.mobile">el-input>
el-form-item>
el-form>
<span slot="footer" class="dialog-footer">
<el-button @click="dialogVisible = false">取 消el-button>
<el-button type="primary" @click="addUser">确 定el-button>
span>
el-dialog>
<el-dialog
title="修改用户"
:visible.sync="editDialogVisible"
width="50%"
@close="editDialogClosed">
<el-form :model="editForm" :rules="editFormRules" ref="editFormRef" label-width="70px">
<el-form-item label="用户名">
<el-input v-model="editForm.username" disabled>el-input>
el-form-item>
<el-form-item label="邮箱" prop="email">
<el-input v-model="editForm.email">el-input>
el-form-item>
<el-form-item label="手机" prop="mobile">
<el-input v-model="editForm.mobile">el-input>
el-form-item>
el-form>
<span slot="footer" class="dialog-footer">
<el-button @click="editDialogVisible = false">取 消el-button>
<el-button type="primary" @click="editUserInfo">确 定el-button>
span>
el-dialog>
div>
template>
<script>
export default {
data () {
var checkEmail = (rule, value, callback) => {
const regEmail = /^([a-zA-Z0-9_-])+@([a-zA-Z0-9_-])+(\.[a-zA-Z0-9_-])+/
if (regEmail.test(value)) {
return callback()
}
callback(new Error('请输入合法的邮箱'))
}
var checkMobile = (rule, value, callback) => {
const regMobile = /^(13[0-9]|14[5|7]|15[0|1|2|3|5|6|7|8|9]|18[0|1|2|3|5|6|7|8|9])\d{8}$/
if (regMobile.test(value)) {
return callback()
}
callback(new Error('请输入合法的手机号'))
}
return {
queryInfo: {
query: '',
pagenum: 1,
pagesize: 2
},
userList: [],
total: 0,
dialogVisible: false,
addForm: {
username: '',
password: '',
email: '',
mobile: ''
},
addFormRules: {
username: [
{ required: true, message: '请输入用户名', trigger: 'blur' },
{ min: 3, max: 10, message: '长度在 3 到 10 个字符', trigger: 'blur' }
],
password: [
{ required: true, message: '请输入密码', trigger: 'blur' },
{ min: 3, max: 10, message: '长度在 6 到 15 个字符', trigger: 'blur' }
],
email: [
{ required: true, message: '请输入邮箱', trigger: 'blur' },
{ validator: checkEmail, trigger: 'blur' }
],
mobile: [
{ required: true, message: '请输入手机号', trigger: 'blur' },
{ validator: checkMobile, trigger: 'blur' }
]
},
editDialogVisible: false,
editForm: {},
editFormRules: {
email: [
{ required: true, message: '请输入邮箱', trigger: 'blur' },
{ validator: checkEmail, trigger: 'blur' }
],
mobile: [
{ required: true, message: '请输入手机号', trigger: 'blur' },
{ validator: checkMobile, trigger: 'blur' }
]
}
}
},
created () {
this.getUserList()
},
methods: {
async getUserList () {
const {data: res} = await this.$http.get('users', {
params: this.queryInfo
})
if (res.meta.status !== 200) {
return this.$message('获取用户列表失败!')
}
this.userList = res.data.users
this.total = res.data.total
console.log(res)
},
handleSizeChange (newSize) {
this.queryInfo.pagesize = newSize
this.getUserList()
},
handleCurrentChange (newPage) {
this.queryInfo.pagenum = newPage
this.getUserList()
},
async userStateChange (userInfo) {
console.log(userInfo)
const {data: res} = await this.$http.put(`users/${userInfo.id}/state/${userInfo.mg_state}`)
if (res.meta.status !== 200) {
this.userInfo.mg_state = !this.userInfo.mg_state
this.$message.error('更新用户状态失败!')
}
this.$message.success('更新用户状态成功!')
},
addDialogClosed () {
this.$refs.addFormRef.resetFields()
},
addUser () {
this.$refs.addFormRef.validate(async valid => {
if (!valid) return
const {data: res} = await this.$http.post('users', this.addForm)
if (res.meta.status !== 201) {
this.$message.error('添加用户失败!')
}
this.$message.success('添加用户成功!')
this.dialogVisible = false
this.getUserList()
})
},
async showEditDialog(id) {
const {data: res} = await this.$http.get('users/' + id)
if (res.meta.status !== 200) {
return this.$message.error('查询用户信息失败!')
}
this.editForm = res.data
this.editDialogVisible = true
},
editDialogClosed () {
this.$refs.editFormRef.resetFields()
},
editUserInfo () {
this.$refs.editFormRef.validate(async valid => {
console.log(valid)
if (!valid) return
const {data: res} = await this.$http.put('users/' + this.editForm.id, {
email: this.editForm.email,
mobile: this.editForm.mobile
})
if (res.meta.status !== 200) {
return this.$message.error('更新用户信息失败!')
}
this.editDialogVisible = false
this.getUserList()
this.$message.success('更新用户信息成功!')
})
},
async removeUserById (id) {
const confirmResult = await this.$confirm('此操作将永久删除该用户, 是否继续?', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}).catch(() => {
this.$message({
type: 'info',
message: '已取消删除'
})
})
if (confirmResult !== 'confirm') {
return this.$message.info('已取消删除')
}
const {data: res} = await this.$http.delete('users/' + id)
if (res.meta.status !== 200) {
return this.$message.error('删除用户失败!')
}
this.$message.success('删除用户成功!')
this.getUserList()
}
}
}
script>
<style lang="less" scoped>
style>
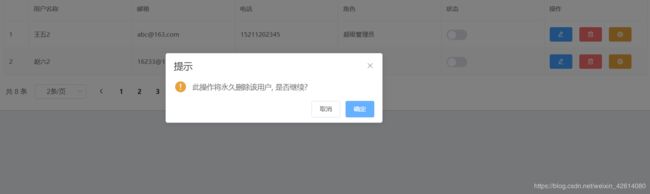
2.Element UI中表格数据的删除实现,效果如下: