使用SpringMVC做一个CRUD(Restful风格)
文章目录
- 一、环境搭建分析
- 1.导入相关jar包。
- 2.bean与dao
- 3.使用REST风格
- 二、REST-CRUD相关操作
- 1.REST-CRUD_员工查询
- 2.REST-CRUD_员工添加
- 3.REST-CRUD_员工修改
- 4.REST-CRUD_员工删除
CRUD即增删改查(Create、Retrieve、Update、Delete),使用SpringMVC做一个CRUD可以很好的检测SpringMVC学习的如何。
一、环境搭建分析
1.导入相关jar包。
2.bean与dao
bean:Department(部门)
- 部门类定义
部门编号(id)、部门名称(departmentName)。
public class Department {
private Integer id;
private String departmentName;
//省略set与get方法
}
bean:Employee(雇员)
- 员工类定义
员工编号(id)、员工姓名(lastName)、邮件(email)、性别(gender)、员工的部门(department)。
public class Employee {
private Integer id;
private String lastName;
private String email;
private Integer gender;// 1 male, 0 female
private Department department;
//省略set与get方法
}
DepartmentDao
- 部门dao层定义的两个方法:
①获得部门Collection、②根据id获取部门信息getDepartment。
/**
* 操作部门dao
*
*/
@Repository
public class DepartmentDao {
private static Map<Integer, Department> departments = null;
static {
departments = new HashMap<Integer, Department>();
departments.put(101, new Department(101, "D-AA"));
departments.put(102, new Department(102, "D-BB"));
departments.put(103, new Department(103, "D-CC"));
departments.put(104, new Department(104, "D-DD"));
departments.put(105, new Department(105, "D-EE"));
}
/**
* 返回所有的部门
*
* @return
*/
public Collection<Department> getDepartments() {
return departments.values();
}
/**
* 按照部门id查询部门
*
* @param id
* @return
*/
public Department getDepartment(Integer id) {
return departments.get(id);
}
}
EmployeeDao
- 员工dao定义了的方法:
保存/更新员工(save)、查询员工(getAll)、根据id查询员工(get)、删除员工(delete)。
/**
* 操作雇员dao
*/
@Repository
public class EmployeeDao {
private static Map<Integer, Employee> employees = null;
@Autowired
private DepartmentDao departmentDao;
static {
employees = new HashMap<Integer, Employee>();
employees.put(1001, new Employee(1001, "E-AA", "[email protected]", 1, new Department(101, "D-AA")));
employees.put(1002, new Employee(1002, "E-BB", "[email protected]", 1, new Department(102, "D-BB")));
employees.put(1003, new Employee(1003, "E-CC", "[email protected]", 0, new Department(103, "D-CC")));
employees.put(1004, new Employee(1004, "E-DD", "[email protected]", 0, new Department(104, "D-DD")));
employees.put(1005, new Employee(1005, "E-EE", "[email protected]", 1, new Department(105, "D-EE")));
}
// 初始id
private static Integer initId = 1006;
/**
* 员工保存/更新二合一方法;
*
* @param employee
*/
public void save(Employee employee) {
if (employee.getId() == null) {
employee.setId(initId++);
}
// 根据部门id单独查出部门信息设置到员工对象中,页面提交的只需要提交部门的id
employee.setDepartment(departmentDao.getDepartment(employee.getDepartment().getId()));
employees.put(employee.getId(), employee);
}
/**
* 查询所有员工
*
* @return
*/
public Collection<Employee> getAll() {
return employees.values();
}
/**
* 按照id查询某个员工
*
* @param id
* @return
*/
public Employee get(Integer id) {
return employees.get(id);
}
/**
* 删除某个员工
*
* @param id
*/
public void delete(Integer id) {
employees.remove(id);
}
}
3.使用REST风格
支持REST风格要在web.xml中导入HiddenHttpMethodFilter的filter。
<filter>
<filter-name>HiddenHttpMethodFilterfilter-name>
<filter-class>org.springframework.web.filter.HiddenHttpMethodFilterfilter-class>
filter>
<filter-mapping>
<filter-name>HiddenHttpMethodFilterfilter-name>
<url-pattern>/*url-pattern>
filter-mapping>
| URL | 请求 | 说明 |
|---|---|---|
| /emp/1 | GET | 查询id为1的员工 |
| /emp/1 | PUT | 更新id为1的员工 |
| /emp/1 | DELETE | 删除id为1的员工 |
| /emps | GET | 查询所有的员工 |
二、REST-CRUD相关操作
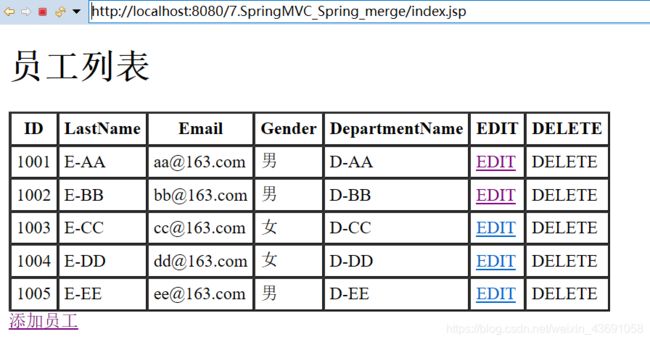
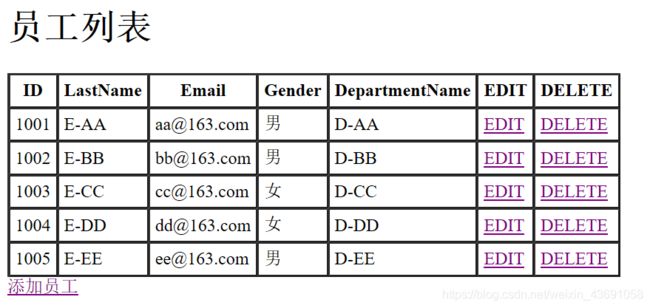
1.REST-CRUD_员工查询
员工查询Retrieve的步骤:
- ①访问
index.jsp直接发送/emps请求到handler处理器。 - ②
handler处理器查询所有员工并将信息存入请求域中,然后转发到list.jsp界面。
index.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!-- 访问index.jsp项目就发送emps请求 -->
<jsp:forward page="/emps"></jsp:forward>
handler处理器
@RequestMapping("/emps")
public String getEmps(Model model) {
Collection<Employee> all = employDao.getAll();
model.addAttribute("emps", all);
return "list";
}
list.jsp界面
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>员工列表</title>
</head>
<body>
<%
pageContext.setAttribute("ctp", request.getContextPath());
%>
<h1>员工列表</h1>
<script type="text/javascript" src="${ctp }/jQuery/jQuery-3.4.1.js"></script>
<table border="1" cellpadding="5" cellspacing="0">
<tr>
<th>ID</th>
<th>LastName</th>
<th>Email</th>
<th>Gender</th>
<th>DepartmentName</th>
<th>EDIT</th>
<th>DELETE</th>
</tr>
<c:forEach items="${emps }" var="emp">
<tr>
<td>${emp.id }</td>
<td>${emp.lastName }</td>
<td>${emp.email }</td>
<td>${emp.gender==0?"女":"男" }</td>
<td>${emp.department.departmentName }</td>
<td><a href="${ctp }/emp/${emp.id}">EDIT</a></td>
<td><a href="${ctp }/emp/${emp.id}" class="delBtn">DELETE</a></td>
</tr>
</c:forEach>
</table>
<form id="deleteForm" action="${ctp }/emp/${emp.id}" method="POST">
<input type="hidden" name="_method" value="DELETE" />
</form>
<script type="text/javascript">
$(function() {
$(".delBtn").click(function() {
//1.改变表单的action指向
$("#deleteForm").attr("action", this.href);
//2.提交表单
$("#deleteForm").submit();
return false;
});
});
</script>
<a href="${ctp }/toaddpage">添加员工</a>
</body>
</html>
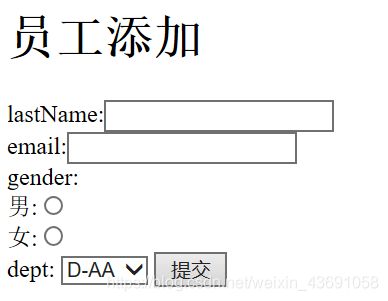
2.REST-CRUD_员工添加
员工添加的思路:
- ①
list.jsp页面点击员工添加按钮,发送/toaddpage请求到handler处理器。 - ②
handler处理器查询所有部门并将信息存入请求域中,然后转发到add.jsp界面。 - ③
add.jsp界面输入信息,点击提交发送emp请求到handler处理器。 - ④
handler处理器中调用save方法保存后重定向到/emps请求,emps请求访问list.jsp页面。
handler处理器
@RequestMapping("/toaddpage")
public String tpAddPage(Model Model) {
// 1.先查出所有部门
Collection<Department> departments = departmentDao.getDepartments();
// 2.放入请求域中
Model.addAttribute("depts", departments);
Model.addAttribute("employee", new Employee());
// 3.去添加页面
return "add";
}
//保存请求
@RequestMapping(value = "/emp", method = RequestMethod.POST)
public String addEmp(Employee employee) {
System.out.println("要添加的员工" + employee);
employDao.save(employee);
// 返回列表页面,直接重定向到emps请求
return "redirect:/emps";
}
add.jsp添加页面
写法1:原生的form表单
<h1>员工添加h1>
<form action="">
lastName:<input type="text" name="lastName"/><br/>
email:<input type="text" name="email"/><br/>
gender:<br/>
男:<input type="radio" name="gender" value="1"/><br/>
女:<input type="radio" name="gender" value="0"/><br/>
dept:
<select name="department.id">
<c:forEach items="${depts }" var="deptItem">
<option value="${deptItem.id }">${deptItem.departmentName }option>
c:forEach>
select>
<input type="submit" value="提交"/> input>
form>
写法2:使用SpringMVC提供的表单标签
- 通过SpringMVC的表单标签,可以实现将模型数据中的属性和HTML表单元素相绑定,以实现表单数据更便捷编辑和表单值的回显。
- SpringMVC认为,表单数据的每一项最终都是要回显的。
1、path指定的是一个属性,这个属性是从隐含模型(请求域中取出的某个对象中的属性)。
2、path指定的每一个属性,请求域中必须有一个对象(command),拥有这个属性。
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<%@taglib prefix="form" uri="http://www.springframework.org/tags/form"%>
<html>
<head>
<meta charset="UTF-8">
<title>员工添加title>
head>
<body>
<h1>员工添加h1>
<%
pageContext.setAttribute("ctp",request.getContextPath());
%>
<form:form action="${ctp }/emp" modelAttribute="employee" method="POST">
lastName:<form:input path="lastName" />
<br />
email:<form:input path="email" />
<br />
gender:<br />
男:<form:radiobutton path="gender" value="1" />
<br />
女:<form:radiobutton path="gender" value="0" />
<br />
dept:
<form:select path="department.id"
items="${depts }"
itemLabel="departmentName"
itemValue="id">form:select>
<input type="submit" value="提交" />
form:form>
body>
html>
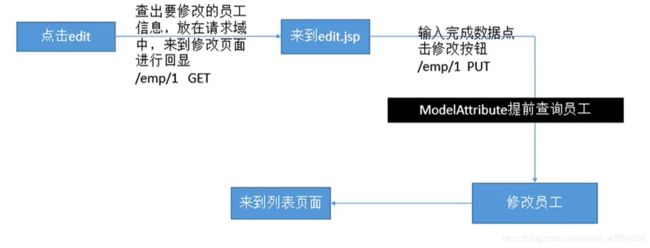
3.REST-CRUD_员工修改
员工修改的思路:
- ①
list.jsp页面点击EDIT按钮,发送/emp/{id} GET请求到handler处理器。 - ②
handler处理器中查出员工和部门信息并存入隐含模型后,回显到edit.jsp页面。 - ③
edit.jsp页面编辑并点击提交按钮发送/emp/{id} PUT请求到handler处理器。 - ④
handler处理器中调用save方法后,重定向到/emps请求,进而显示list.jsp页面。
@RequestMapping(value = "/emp/{id}", method = RequestMethod.GET)
public String getEmp(@PathVariable("id") Integer id, Model Model) {
// 1.查出员工信息
Employee employee = employDao.get(id);
// 2.查出部门信息
Collection<Department> departments = departmentDao.getDepartments();
// 放入隐含模型中
Model.addAttribute("employee", employee);
Model.addAttribute("depts", departments);
return "edit";
}
@RequestMapping(value = "/emp/{id}", method = RequestMethod.PUT)
public String updateEmp(@ModelAttribute("employee") Employee employee) {
System.out.println("要修改的员工:" + employee);
employDao.save(employee);// map的特性:有就覆盖,没有就新增
return "redirect:/emps";
}
//每次访问handler都会最先运行
@ModelAttribute
public void myModelAttribute(@RequestParam(value = "id", required = false) Integer id, Model model) {
if (id != null) {
Employee employee = employDao.get(id);
model.addAttribute("employee", employee);
}
}
edit.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@taglib prefix="form" uri="http://www.springframework.org/tags/form"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<%
pageContext.setAttribute("ctp", request.getContextPath());
%>
</head>
<body>
<h1>员工修改页面</h1>
<form:form action="${ctp }/emp/${employee.id }" modelAttribute="employee" method="POST">
<input type="hidden" name="_method" value="PUT" />
<input type="hidden" name="id" value="${employee.id }" />
email:<form:input path="email" />
<br />
gender:
男:<form:radiobutton path="gender" value="1" />
女:<form:radiobutton path="gender" value="0" />
<br />
dept:
<!-- 展示departmentName,提交itemValue -->
<form:select path="department.id" items="${depts }"
itemLabel="departmentName" itemValue="id"></form:select>
<br />
<input type="submit" value="修改">
</form:form>
</body>
</html>
4.REST-CRUD_员工删除
员工删除的思路:
- ①
list.jsp页面点击DELETE删除按钮,发送/emp/{id} DELETE请求到handler处理器。 - ②
handler处理器中调用delete方法后重定向到/emps请求,进而显示list.jsp页面。
list.jsp页面
@RequestMapping(value = "/emp/{id}", method = RequestMethod.DELETE)
public String deleteEmp(@PathVariable("id") Integer id) {
employDao.delete(id);
return "redirect:/emps";
}
在使用删除时额外引入了jQuery文件,由于jQuery是静态文件,而前端控制器默认拦截除了jsp以外的所有资源 ,所以还需在SpringMVC的配置中添加如下组件:
<mvc:default-servlet-handler/>
<mvc:annotation-driven>mvc:annotation-driven>