在公司做面试官准备的高级前端开发工程师面试题(部分附上参考答案),面试需要刷题,否则你会觉得自己一无所知!
1. vue、react异同点
2. eventLoop原理
3. 防抖和节流 讲原理,手写代码,逐行讲解
function debounce(fn) {
let timeout = null; // 创建一个标记用来存放定时器的返回值
return function () {
clearTimeout(timeout); // 每当用户输入的时候把前一个 setTimeout clear 掉
timeout = setTimeout(() => { // 然后又创建一个新的 setTimeout, 这样就能保证输入字符后的 interval 间隔内如果还有字符输入的话,就不会执行 fn 函数
fn.apply(this, arguments);
}, 500);
};
}
4. 水平垂直居中的多种方式
5. promise、generator、async、await怎么使用,有什么区别
6. 前端性能优化的方法,优先级
7.什么是变量提升、函数提升?
简单说就是在js代码执行前引擎会先进行预编译,预编译期间会将变量声明与函数声明提升至其对应作用域的最顶端,函数内声明的变量只会提升至该函数作用域最顶层。
当函数内部定义的一个变量与外部相同时,那么函数体内的这个变量就会被上升到最顶端;
举例来说: console.log(a); //
undefined var a = 3;
//预编译后的代码结构可以看做如下运行顺序 var a; // 将变量a的声明提升至最顶端,赋值逻辑不提升。 console.log(a);
// undefined a = 3; // 代码执行到原位置即执行原赋值逻辑
函数提升: 函数提升只会提升函数声明式写法,函数表达式的写法不存在函数提升。
函数提升的优先级大于变量提升的优先级,即函数提升在变量提升之上。
10. 设计一个select组件,你会做哪些考量
12.从浏览器输入url直到页面渲染,期间有哪些步骤
13.改变this的几种方式;apply/call/bind 有什么区别
call,apply,bind的主要作用都是改变this指向的,但使用上略有不同,说一下区别:
call和apply的主要区别是在传递参数上不同,call后面传递的参数是以逗号的形式分开的,apply传递的参数是数组形式(apply是以A开头,所以这里可以跟Array有关联,即参数为数组)
bind返回的是一个函数形式,如果要执行,则后面要再加一个小括号,例如:bind(obj,参数1,参数2)(),bind只能以逗号分隔形式,不能是数组形式。
14. webpack配置项都有哪些,其中loader和plugin有什么区别,有没有看过或者写过webpack的插件
15. Array都用过什么方法
16.promise、generator、async/await 有什么区别
17. 异步有哪些场景,怎么解决异步
18.localStorage、sessionStorage 区别;应用业务场景
20.ES6+有哪些新特性,介绍一下使用过的特性,经由babel编译后的代码是怎样的;如果让你实现promise/promise.all/async/await 你会怎么实现
22.js的构造函数、工厂模式、单例模式、观察者模式、装饰器模式
23.选一到两个你比较满意或者印象深刻的项目,讲讲你在其中起到的作用,遇到过什么比较有挑战的问题,如何解决
24.vue、react、es6 等等 最近有什么新进展?
25.vue的观察者模式,有什么缺陷吗,尤雨溪vue3.0打算怎么优化,或者有什么其他改进点
28.vue和react对diff算法的优化有哪些;你觉得最新的这些框架和以前jquery相比有什么优势
29. fetch,ajax,axios区别?
Fetch 是 ES6中新增了一种HTTP数据请求的方式,默认不带cookie,如果需要带需要配置credentials:”include”;fetch请求属于promise结构,直接.then()方法处理回调数据,如fetch.then(res=>res.json()).then(data=>console.log(data)).catch(e=>log(e));
从 fetch()返回的 Promise 将不会拒绝HTTP错误状态, 即使响应是一个 HTTP 404 或 500。相反,它会正常解决 (其中ok状态设置为false), 并且仅在网络故障时或任何阻止请求完成时,它才会拒绝。
Ajax 是浏览器中创建XMLHttpRequest 创建的异步请求,目前主流浏览器都支持; 请求时 状态400 500的时候会报错可以catch;
Ajax是基于浏览器的XMLHttpRequest的,而fetch是window的一个方法;
axios 是一个基于Promise 用于浏览器和 nodejs 的 HTTP 客户端,本质上也是对原生XHR的封装,只不过它是Promise的实现版本,符合最新的ES规范,它本身具有以下特征:
1.从浏览器中创建 XMLHttpRequest
2.支持 Promise API
3.客户端支持防止CSRF
4.提供了一些并发请求的接口(重要,方便了很多的操作)
5.从 node.js 创建 http 请求
6.拦截请求和响应
7.转换请求和响应数据
8.取消请求
9.自动转换JSON数据
30.Cros跨域是什么,能不能避免两次请求?
Cros跨域资源共享(Cross-Origin Resource Sharing)是一种 AJAX 跨域请求资源的方式,
浏览器将CORS请求分成两类:简单请求(simple request)和非简单请求(not-so-simple request)
31.简单说说js中的继承?
1.原型链继承 JavaScript实现继承的基本思想:通过原型将一个引用类型继承另一个引用类型的属性和方法。
2.借用构造函数继承(伪造对象或经典继承) JavaScript实现继承的基本思想:在子类构造函数内部调用超类型构造函数。 通过使用apply()和call()方法可以在新创建的子类对象上执行构造函数。
3.组合继承(原型+借用构造)(伪经典继承) JavaScript实现继承的基本思想:将原型链和借用构造函数的技术组合在一块,从而发挥两者之长的一种继承模式。
将原型链和借用构造函数的技术组合到一起,从而取长补短发挥两者长处的一种继承模式。
4.原型式继承 JavaScript实现继承的基本思想:借助原型可以基于已有的对象创建新对象,同时还不必须因此创建自定义的类型。
5.寄生式继承 JavaScript实现继承的基本思想:创建一个仅用于封装继承过程的函数,该函数在内部以某种方式来增强对象,最后再像真正是它做了所有工作一样返回对象。
寄生式继承是原型式继承的加强版。
6.寄生组合式继承 JavaScript实现继承的基本思想:通过借用函数来继承属性,通过原型链的混成形式来继承方法。
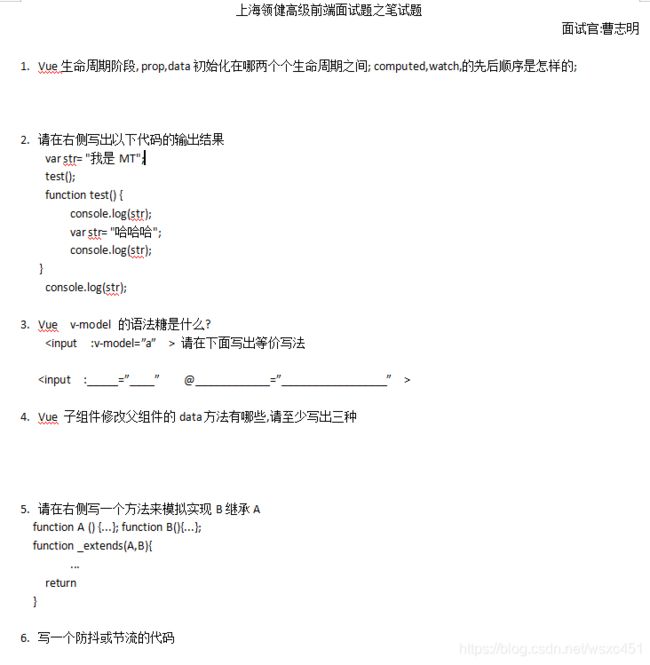
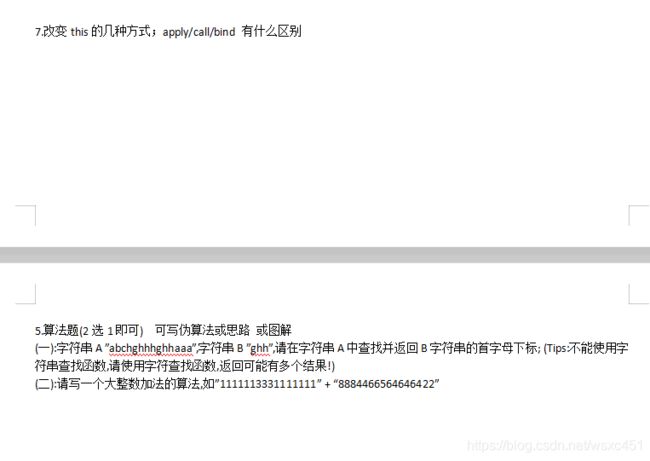
另附上笔试题:(我觉得手写算法比较能检测一个人的实例,其他的都是通过刷题背诵解决的,不能衡量一个人的水平,所以本人偏向用算法考核,通过手写算法,可以了解一个人的思路,而且通过代码的书写,可以看出一个人的代码命名规范,还有删除或划线次数,决定一个人是否逻辑清晰)