- 【2025年】全国CTF夺旗赛-从零基础入门到竞赛,看这一篇就稳了!
白帽黑客鹏哥
linux网络安全web安全密码学CTF夺旗赛
基于入门网络安全/黑客打造的:黑客&网络安全入门&进阶学习资源包目录一、CTF简介二、CTF竞赛模式三、CTF各大题型简介四、CTF学习路线4.1、初期1、html+css+js(2-3天)2、apache+php(4-5天)3、mysql(2-3天)4、python(2-3天)5、burpsuite(1-2天)4.2、中期1、SQL注入(7-8天)2、文件上传(7-8天)3、其他漏洞(14-15
- Linux下passwd、shadow各字段含义
weixin_33924220
操作系统shell
/etc/passwd新建test用户[root@centos1~]#getentpasswdtest#getent查看passwd某个用户test:x:1015:1015:userinfo:/home/test:/bin/bash12345671、loginname:登录用名(test)2、passwd:密码(x)密码字段为x表示密码存在于shadow中可用pwunconv、pwconv修改,p
- linux配置nat端口转换,NAT网络地址转换——静态NAT,端口映射(实操!!)
胡大水
linux配置nat端口转换
NAT概述NAT(NetworkAddressTranslation,网络地址转换)是1994年提出的。当在专用网内部的一些主机本来已经分配到了本地IP地址(即仅在本专用网内使用的专用地址),但现在又想和因特网上的主机通信(并不需要加密)时,可使用NAT方法NAT的工作原理借助于NAT,私有(保留)地址的"内部"网络通过路由器发送数据包时,私有地址被转换成合法的IP地址,一个局域网只需使用少量IP
- linux服务器中的rinted端口转发yum源代理设置
Waylen_Wu
网络服务器linuxcentos运维
内网服务器统一通过可访问公网的服务器代理端口转发使用yum源文章目录前言一、国内yum源一、公网服务器rinted代理安装二、公网服务器rinted使用说明1.rinted编辑配置2.启动程序3.需要注意三、内网服务器yum源设置1.先备份源yum源2.植入网易163yum源四、修改内网服务的hosts五、内网服务器验证yum源是否正常1.ping通mirrors.163.com2.yum源正常使
- 【python | pip list】pip list导入与导出
苹榆枫
#深度学习框架pippythonlinux
1.导出#查看当前安装的包piplist#导出当前安装的包记录pipfreeze>./requirements.txt2.导入#用anaconda创建一个虚拟环境condacreate-npy37python=3.7#激活当前py37环境MAC/Linux:sourceactivatepy37WIndows:activatepy37#导入安装之前的包列表pipinstall-r./requirem
- ZYNQ + Linux
jerwey
linuxzynq
ZYNQLinux操作系统移植说明文档http://xilinx.eetrend.com/content/2019/100018437.html1,组成ZYNQ上面移植Linux操作系统包括四个部分,uboot,devicetree,kernel,ramdisk.其中uboot类似于bios,负责对设备进行简单的初始化,devicetree以树的形式对zynq相连的硬件设备进行描述,kernel是
- 已知域名如何知道网站的ip
hunter206206
网络tcp/ip网络协议网络
已知域名获取网站IP的方法如下:1.使用ping命令Windows:打开命令提示符,输入pingexample.com,查看返回的IP地址。macOS/Linux:打开终端,输入pingexample.com,查看返回的IP地址。2.使用nslookup命令Windows/macOS/Linux:在命令提示符或终端中输入nslookupexample.com,查看返回的IP地址。3.使用dig命令
- Linux TCP 之 RTT 采集与 RTO 计算
dog250
linuxtcp/ip运维
我们来看看LinuxTCP采集RTT的函数tcp_rtt_estimator,看注释,充满了胶着。但在那个谨慎的年代,这些意味着什么?RTT最初仅用于RTO的计算而不是用于调速,RTO的计算存在两个问题,如果过估,影响效率,如果低估,则会造成无效重传,但这都不是大问题,大问题是TCPACK只提供给你那么多信息,你能如何利用好它。TCPACK时钟允许你测量RTT,但你又如何基于它计算RTO呢。大数定
- 【Linux】shell语法入门手册 语法大全
Genevieve_xiao
linuxlinuxbash运维
shell学习笔记yxc的linuxshell语法目录概论运行方式直接用解释器执行作为可执行文件运行注释单行注释多行注释变量定义变量引用变量只读变量删除变量变量类型字符串默认变量文件参数变量其他参数相关变量数组定义调用数组元素中的值数组长度expr命令重要说明字符串表达式整数表达式逻辑关系表达式read命令echo命令显示普通字符串显示转义字符显示变量显示换行显示不换行显示结果定向至文件原样输出显
- Linux基础:文件操作&存储转换
Bill450
Linux基础linux服务器运维
文件操作指令cat:查看文件内容执行权限:所有用户语法:cat[选项]文件选项:-n:显示文件行号范例:cat/proc/cpuinfocat-n/proc/cpuinfomore:分页查看文件内容执行权限:所有用户语法:more文件/文件路径操作:空格键:向下翻动一页回车键:向下翻动一行Q/q键:退出查看范例:more/proc/cpuinfoless:分页查看文件内容执行权限:所有用户语法:l
- linux基础
晖.418
linux
今天简单说一下关于linux基础的知识,并不完全,都是一些比较常用的命令,可以进行简单的了解。Linux是一套免费使用和自由传播的类Unix操作系统,是一个基于POSIX和UNIX的多用户、多任务、支持多线程和多CPU的操作系统。Linux能运行主要的UNIX工具软件、应用程序和网络协议。它支持32位和64位硬件。Linux继承了Unix以网络为核心的设计思想,是一个性能稳定的多用户网络操作系统。
- Redis架构
zyz176
Redis架构Redis是一个单线程的架构单线程和多线程:单线程效率低,安全多线程效率高,有线程安全问题简化了数据结构和算法的实现:Redis采用了事件模型的机制I/O多路复用机制(Linux处理文件读取的机制)单线程异步回调:node.jsRedis是一个单线程,为什么效率还这么高?redis是基于内存的,他的读取速度本身就很快使用单线程,避免了cpu对线程的切换,在一点程度上提高了效率redi
- Linux 如何使用parted进行磁盘分区?
linux
简介Linux中的parted命令是一个用于创建、修改和管理磁盘分区的多功能工具。它支持传统的MBR(MasterBootRecord:主引导记录)和现代的GPT(GUIDPartitionTable:GUID分区表)分区方案。磁盘分区的主要原因最佳性能:正确管理分区可以提高系统的速度和响应性。例如,将操作系统文件从用户数据中分离出来,或者将频繁访问的数据放在磁盘上更快的部分上,都可以提高性能。数
- Windchill配置-数据库相关的基础操作
这城有海
系统配置Windchill二开数据库
数据库相关的基础操作一、数据库访问1.1访问方式1.2数据库服务器1.2.1Windows/Linux1.2.2监听相关命令1.2.3进入sqlplus的方式1.2.4基础SQL命令二、常用的SQL语句2.1数据库表空间使用情况查询2.1.1统计2.1.2明细2.2数据库表空间扩容2.2.1单机环境2.2.2集群环境(OracleRAC)2.3游标查询2.3.1查询最大游标数和最大打开游标数2.3
- Linux内核编译出来的Image文件解析
物随心转
嵌入式开发linux
一、内核镜像image介绍Image:是在Linux内核编译时,使用objcopy去掉vmlinux中的一些符号表等信息后,生成的仅包含可执行二进制数据的内核镜像。Image是一个可引导的内核镜像文件,它包含了Linux内核和一些启动参数,所以可直接引导Linux启动。不过Image没有经过压缩(itisUncompressedkernelimage)因此也比较大在很多下,我们需要构造自定义的Li
- 基于Ubuntu(x86)系统和STM32(Keil)编写C程序分别进行编程、验证
迷信的兔子
ubuntustm32单片机linuxkeilmdk
文章目录实验内容一、基本概念(一)、全局变量(二)、局部变量(三)、堆和栈二、编程验证(一)、基于Ubuntu用Linux系统编写C程序(二)、基于STM32用Keil编写C程序三、归纳分析四、总结五、参考文献实验内容实验内容:编写一个C程序,重温全局变量、局部变量、堆、栈等概念,在Ubuntu(x86)系统和STM32(Keil)中分别进行编程、验证(STM32通过串口printf信息到上位机串
- 用diff 生成patch文件的命令/方法
fcf1990501
LINUX系统
linuxdiff命令diff命令可以比较两个相同文件进而生成patch文件使用如下命令获得命令的帮助didff--help使用以下option-u,-UNUM,--unified[=NUM]outputNUM(default3)linesofunifiedcontext-r,--recursiverecursivelycompareanysubdirectoriesfound-N,--new-f
- 银河麒麟V10 sp3 安装Oracle11g
蓝天4202
oracle笔记oracle
hostnamectlset-hostnamedb01vim/etc/hosts192.168.1.101db01vim/etc/selinux/configSELINUX=disabled2.5关闭防火墙配置systemctldisablefirewalldsystemctlstopfirewalldsystemctlstopfirewalld.servicesystemctldisablefi
- gradle linux配置环境变量配置,Mac OS环境变量配置(Android Studio之Gradle)
MatrixMage
gradlelinux配置环境变量配置
以gradle环境变量配置为例:AndroidStudio自带的gradle路径为:/Applications/Android\Studio.app/Contents/gradle/gradle-2.8/bin1.打开终端2.输入:vim~/.bash_profile3.进入编辑模式4.在文本末尾添加如下信息exportGRADLE_HOME=/Applications/Android\Studi
- linux二进制包安装svn,linux 安装svn(subversion二进制tar包)
小丑逼
linux二进制包安装svn
#下载subversion安装包,地址:http://subversion.apache.org/download.cgi,我这里是subversion-1.9.7.tar.gz#cd进入你想安装的目录,rz命令上传至服务器tar-xzvfsubversion-1.9.7.tar.gzcdsubversion-1.9.7./configure--prefix=/usr/local/subversi
- 一文搞定postgreSQL
m0_74823595
postgresql数据库
一文搞定postgreSQLPostgreSQL全面指南一、什么是PostgreSQL?二、PostgreSQL的核心概念三、安装PostgreSQL1.在Linux上安装(例如Ubuntu)2.在macOS上安装(使用Homebrew)3.在Windows上安装四、基本操作1.启动和停止PostgreSQL服务2.连接到PostgreSQL3.创建数据库和用户4.基本SQL操作五、高级功能1.事
- linux 搭建https 服务器 (apache)
gpstrive
linux应用apachehttpslinux
一、安装准备1.安装Openssl要使Apache支持SSL,需要首先安装Openssl支持。这里使用的是openssl-0.9.8k.tar.gz下载Openssl:http://www.openssl.org/source/tar-zxfopenssl-0.9.8k.tar.gz//解压安装包cdopenssl-0.9.8k//进入已经解压的安装包./config//配置安装。推荐使用默认配置
- Linux/Mac 命令行工具 tree 开发项目结构可以不用截图了 更方便 更清晰 更全
知楠行易
Softwarelinuxmacos运维
tree是一个命令行工具,用于以树形结构显示文件系统目录的内容。它可用于列出指定目录下的所有文件和子目录,以及它们的层次关系。tree命令在许多操作系统中都可用,包括Unix、Linux和macOS。效果如下:一、安装linux#Debian/Ubuntusudoapt-getinstalltree#RedHat/CentOSsudoyuminstalltreeMacbrewinstalltree
- Apache2 搭建 WebDAV 服务器
cnlenglan
apache
Apache2搭建WebDAV服务器本文本参考了https://blog.csdn.net/fengchao_2009/article/details/7531856https://www.cnblogs.com/anArtist/articles/5462951.html最近使用unRaid安装了Webdav,考虑到本人不熟悉Linux系统以及这个unRaid就准备放弃使用该系统。查询资料发现W
- MoviePy视频编辑和处理Python库的版本问题解决:No module named ‘moviepy.editor‘
封步宇AIGC
文字音频视频自动化工具python音视频ffmpeg人工智能
MoviePy是一个强大的Python库,用于视频编辑和处理。它支持多种基本操作,如视频剪切、拼接、插入标题,以及更高级的视频合成(非线性编辑)、视频处理和自定义特效创建。MoviePy能够读写包括GIF在内的常见音频和视频格式,并且兼容Windows、Mac和Linux操作系统,支持Python2.7和3.x版本MoviePy基于ffmpeg和ImageMagick,提供了易于使用的API,能够
- deepin桌面卡死问题应对策略
deepin
摘要:deepin操作系统,作为一款基于Linux的国产操作系统,以其美观的界面和稳定的性能受到用户的喜爱。然而,用户在使用过程中可能会遇到桌面卡死的问题。本文将提供一些常见的桌面卡死情况及其解决方案,帮助用户快速恢复系统的正常运行。引言deepin操作系统在提供高效能的同时,也可能会遇到桌面卡死的问题。这种情况可能是由于桌面环境、Xorg服务或者特定进程的异常造成的。本文将针对这些情况提供详细的
- 在 deepin 中使用原生 Wine 安装与运行 Windows 软件指南
deepin
一、前言deepin作为一款广受好评的国产Linux发行版,凭借其出色的性能和易用性,吸引了众多用户。然而,在使用deepin时,我们可能会遇到一些仅支持Windows平台的软件。借助Wine这一兼容层,我们可以在deepin中顺利安装和运行这些Windows软件。本文将详细阐述在deepin中利用原生Wine安装与运行Windows软件的全过程,以32位7-Zip的安装程序为例,助你轻松掌握相关
- PHP语言的语法
Quantum&Coder
包罗万象golang开发语言后端
PHP语言的语法与应用引言PHP(HypertextPreprocessor)是一种广泛使用的开源服务器端脚本语言,特别适合于Web开发。由于其简单易学的语法、高效的运行性能以及强大的功能,PHP已成为开发动态网页和应用程序的热门选择。本文将深入探讨PHP的语法特性、常用功能,以及在实际开发中的应用示例。PHP基础语法1.PHP代码的基本结构PHP代码通常放在标签之间。这些标签告诉服务器开始和结束
- mindspore编译报错
小乐快乐
深度学习神经网络
1、重新创建个工程后无法正常运行,2、使用代码为:华为提供的机器学习监督学习中的代码[quote][size=2][url=forum.php?mod=redirect&goto=findpost&pid=1364937&ptid=165780][color=#999999]回复:HS12发表于2021-10-3018:16[/color][/url][/size]报错信息
- 让你的 PHP 代码飞起来:内存优化技巧详解
程序员阿凡提
PHP实战教程php开发语言内存优化
PHP应用的内存优化对于构建高性能和可扩展的系统至关重要。以下是PHP内存优化的一些关键策略:1、使用unset()函数释放内存unset()该函数用于提醒不再使用的变量,从而释放其占用的内存空间。对于大型数据库或对象,在不再需要时及时使用unset()可以有效避免内存占用。$data = [1, 2, 3]; // 示例数据unset($data); // 使用后释放内存注意:unset()在不
- web报表工具FineReport常见的数据集报错错误代码和解释
老A不折腾
web报表finereport代码可视化工具
在使用finereport制作报表,若预览发生错误,很多朋友便手忙脚乱不知所措了,其实没什么,只要看懂报错代码和含义,可以很快的排除错误,这里我就分享一下finereport的数据集报错错误代码和解释,如果有说的不准确的地方,也请各位小伙伴纠正一下。
NS-war-remote=错误代码\:1117 压缩部署不支持远程设计
NS_LayerReport_MultiDs=错误代码
- Java的WeakReference与WeakHashMap
bylijinnan
java弱引用
首先看看 WeakReference
wiki 上 Weak reference 的一个例子:
public class ReferenceTest {
public static void main(String[] args) throws InterruptedException {
WeakReference r = new Wea
- Linux——(hostname)主机名与ip的映射
eksliang
linuxhostname
一、 什么是主机名
无论在局域网还是INTERNET上,每台主机都有一个IP地址,是为了区分此台主机和彼台主机,也就是说IP地址就是主机的门牌号。但IP地址不方便记忆,所以又有了域名。域名只是在公网(INtERNET)中存在,每个域名都对应一个IP地址,但一个IP地址可有对应多个域名。域名类型 linuxsir.org 这样的;
主机名是用于什么的呢?
答:在一个局域网中,每台机器都有一个主
- oracle 常用技巧
18289753290
oracle常用技巧 ①复制表结构和数据 create table temp_clientloginUser as select distinct userid from tbusrtloginlog ②仅复制数据 如果表结构一样 insert into mytable select * &nb
- 使用c3p0数据库连接池时出现com.mchange.v2.resourcepool.TimeoutException
酷的飞上天空
exception
有一个线上环境使用的是c3p0数据库,为外部提供接口服务。最近访问压力增大后台tomcat的日志里面频繁出现
com.mchange.v2.resourcepool.TimeoutException: A client timed out while waiting to acquire a resource from com.mchange.v2.resourcepool.BasicResou
- IT系统分析师如何学习大数据
蓝儿唯美
大数据
我是一名从事大数据项目的IT系统分析师。在深入这个项目前需要了解些什么呢?学习大数据的最佳方法就是先从了解信息系统是如何工作着手,尤其是数据库和基础设施。同样在开始前还需要了解大数据工具,如Cloudera、Hadoop、Spark、Hive、Pig、Flume、Sqoop与Mesos。系 统分析师需要明白如何组织、管理和保护数据。在市面上有几十款数据管理产品可以用于管理数据。你的大数据数据库可能
- spring学习——简介
a-john
spring
Spring是一个开源框架,是为了解决企业应用开发的复杂性而创建的。Spring使用基本的JavaBean来完成以前只能由EJB完成的事情。然而Spring的用途不仅限于服务器端的开发,从简单性,可测试性和松耦合的角度而言,任何Java应用都可以从Spring中受益。其主要特征是依赖注入、AOP、持久化、事务、SpringMVC以及Acegi Security
为了降低Java开发的复杂性,
- 自定义颜色的xml文件
aijuans
xml
<?xml version="1.0" encoding="utf-8"?> <resources> <color name="white">#FFFFFF</color> <color name="black">#000000</color> &
- 运营到底是做什么的?
aoyouzi
运营到底是做什么的?
文章来源:夏叔叔(微信号:woshixiashushu),欢迎大家关注!很久没有动笔写点东西,近些日子,由于爱狗团产品上线,不断面试,经常会被问道一个问题。问:爱狗团的运营主要做什么?答:带着用户一起嗨。为什么是带着用户玩起来呢?究竟什么是运营?运营到底是做什么的?那么,我们先来回答一个更简单的问题——互联网公司对运营考核什么?以爱狗团为例,绝大部分的移动互联网公司,对运营部门的考核分为三块——用
- js面向对象类和对象
百合不是茶
js面向对象函数创建类和对象
接触js已经有几个月了,但是对js的面向对象的一些概念根本就是模糊的,js是一种面向对象的语言 但又不像java一样有class,js不是严格的面向对象语言 ,js在java web开发的地位和java不相上下 ,其中web的数据的反馈现在主流的使用json,json的语法和js的类和属性的创建相似
下面介绍一些js的类和对象的创建的技术
一:类和对
- web.xml之资源管理对象配置 resource-env-ref
bijian1013
javaweb.xmlservlet
resource-env-ref元素来指定对管理对象的servlet引用的声明,该对象与servlet环境中的资源相关联
<resource-env-ref>
<resource-env-ref-name>资源名</resource-env-ref-name>
<resource-env-ref-type>查找资源时返回的资源类
- Create a composite component with a custom namespace
sunjing
https://weblogs.java.net/blog/mriem/archive/2013/11/22/jsf-tip-45-create-composite-component-custom-namespace
When you developed a composite component the namespace you would be seeing would
- 【MongoDB学习笔记十二】Mongo副本集服务器角色之Arbiter
bit1129
mongodb
一、复本集为什么要加入Arbiter这个角色 回答这个问题,要从复本集的存活条件和Aribter服务器的特性两方面来说。 什么是Artiber? An arbiter does
not have a copy of data set and
cannot become a primary. Replica sets may have arbiters to add a
- Javascript开发笔记
白糖_
JavaScript
获取iframe内的元素
通常我们使用window.frames["frameId"].document.getElementById("divId").innerHTML这样的形式来获取iframe内的元素,这种写法在IE、safari、chrome下都是通过的,唯独在fireforx下不通过。其实jquery的contents方法提供了对if
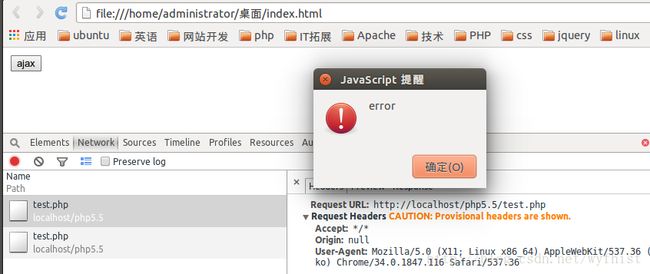
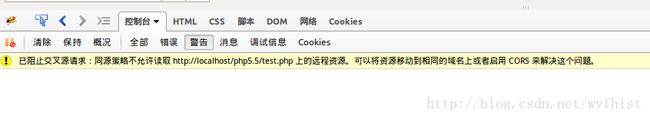
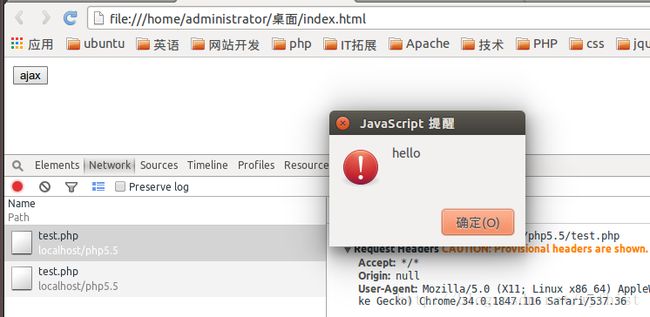
- Web浏览器Chrome打开一段时间后,运行alert无效
bozch
Webchormealert无效
今天在开发的时候,突然间发现alert在chrome浏览器就没法弹出了,很是怪异。
试了试其他浏览器,发现都是没有问题的。
开始想以为是chorme浏览器有啥机制导致的,就开始尝试各种代码让alert出来。尝试结果是仍然没有显示出来。
这样开发的结果,如果客户在使用的时候没有提示,那会带来致命的体验。哎,没啥办法了 就关闭浏览器重启。
结果就好了,这也太怪异了。难道是cho
- 编程之美-高效地安排会议 图着色问题 贪心算法
bylijinnan
编程之美
import java.util.ArrayList;
import java.util.Collections;
import java.util.List;
import java.util.Random;
public class GraphColoringProblem {
/**编程之美 高效地安排会议 图着色问题 贪心算法
* 假设要用很多个教室对一组
- 机器学习相关概念和开发工具
chenbowen00
算法matlab机器学习
基本概念:
机器学习(Machine Learning, ML)是一门多领域交叉学科,涉及概率论、统计学、逼近论、凸分析、算法复杂度理论等多门学科。专门研究计算机怎样模拟或实现人类的学习行为,以获取新的知识或技能,重新组织已有的知识结构使之不断改善自身的性能。
它是人工智能的核心,是使计算机具有智能的根本途径,其应用遍及人工智能的各个领域,它主要使用归纳、综合而不是演绎。
开发工具
M
- [宇宙经济学]关于在太空建立永久定居点的可能性
comsci
经济
大家都知道,地球上的房地产都比较昂贵,而且土地证经常会因为新的政府的意志而变幻文本格式........
所以,在地球议会尚不具有在太空行使法律和权力的力量之前,我们外太阳系统的友好联盟可以考虑在地月系的某些引力平衡点上面,修建规模较大的定居点
- oracle 11g database control 证书错误
daizj
oracle证书错误oracle 11G 安装
oracle 11g database control 证书错误
win7 安装完oracle11后打开 Database control 后,会打开em管理页面,提示证书错误,点“继续浏览此网站”,还是会继续停留在证书错误页面
解决办法:
是 KB2661254 这个更新补丁引起的,它限制了 RSA 密钥位长度少于 1024 位的证书的使用。具体可以看微软官方公告:
- Java I/O之用FilenameFilter实现根据文件扩展名删除文件
游其是你
FilenameFilter
在Java中,你可以通过实现FilenameFilter类并重写accept(File dir, String name) 方法实现文件过滤功能。
在这个例子中,我们向你展示在“c:\\folder”路径下列出所有“.txt”格式的文件并删除。 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16
- C语言数组的简单以及一维数组的简单排序算法示例,二维数组简单示例
dcj3sjt126com
carray
# include <stdio.h>
int main(void)
{
int a[5] = {1, 2, 3, 4, 5};
//a 是数组的名字 5是表示数组元素的个数,并且这五个元素分别用a[0], a[1]...a[4]
int i;
for (i=0; i<5; ++i)
printf("%d\n",
- PRIMARY, INDEX, UNIQUE 这3种是一类 PRIMARY 主键。 就是 唯一 且 不能为空。 INDEX 索引,普通的 UNIQUE 唯一索引
dcj3sjt126com
primary
PRIMARY, INDEX, UNIQUE 这3种是一类PRIMARY 主键。 就是 唯一 且 不能为空。INDEX 索引,普通的UNIQUE 唯一索引。 不允许有重复。FULLTEXT 是全文索引,用于在一篇文章中,检索文本信息的。举个例子来说,比如你在为某商场做一个会员卡的系统。这个系统有一个会员表有下列字段:会员编号 INT会员姓名
- java集合辅助类 Collections、Arrays
shuizhaosi888
CollectionsArraysHashCode
Arrays、Collections
1 )数组集合之间转换
public static <T> List<T> asList(T... a) {
return new ArrayList<>(a);
}
a)Arrays.asL
- Spring Security(10)——退出登录logout
234390216
logoutSpring Security退出登录logout-urlLogoutFilter
要实现退出登录的功能我们需要在http元素下定义logout元素,这样Spring Security将自动为我们添加用于处理退出登录的过滤器LogoutFilter到FilterChain。当我们指定了http元素的auto-config属性为true时logout定义是会自动配置的,此时我们默认退出登录的URL为“/j_spring_secu
- 透过源码学前端 之 Backbone 三 Model
逐行分析JS源代码
backbone源码分析js学习
Backbone 分析第三部分 Model
概述: Model 提供了数据存储,将数据以JSON的形式保存在 Model的 attributes里,
但重点功能在于其提供了一套功能强大,使用简单的存、取、删、改数据方法,并在不同的操作里加了相应的监听事件,
如每次修改添加里都会触发 change,这在据模型变动来修改视图时很常用,并且与collection建立了关联。
- SpringMVC源码总结(七)mvc:annotation-driven中的HttpMessageConverter
乒乓狂魔
springMVC
这一篇文章主要介绍下HttpMessageConverter整个注册过程包含自定义的HttpMessageConverter,然后对一些HttpMessageConverter进行具体介绍。
HttpMessageConverter接口介绍:
public interface HttpMessageConverter<T> {
/**
* Indicate
- 分布式基础知识和算法理论
bluky999
算法zookeeper分布式一致性哈希paxos
分布式基础知识和算法理论
BY
[email protected]
本文永久链接:http://nodex.iteye.com/blog/2103218
在大数据的背景下,不管是做存储,做搜索,做数据分析,或者做产品或服务本身,面向互联网和移动互联网用户,已经不可避免地要面对分布式环境。笔者在此收录一些分布式相关的基础知识和算法理论介绍,在完善自我知识体系的同
- Android Studio的.gitignore以及gitignore无效的解决
bell0901
androidgitignore
github上.gitignore模板合集,里面有各种.gitignore : https://github.com/github/gitignore
自己用的Android Studio下项目的.gitignore文件,对github上的android.gitignore添加了
# OSX files //mac os下 .DS_Store
- 成为高级程序员的10个步骤
tomcat_oracle
编程
What
软件工程师的职业生涯要历经以下几个阶段:初级、中级,最后才是高级。这篇文章主要是讲如何通过 10 个步骤助你成为一名高级软件工程师。
Why
得到更多的报酬!因为你的薪水会随着你水平的提高而增加
提升你的职业生涯。成为了高级软件工程师之后,就可以朝着架构师、团队负责人、CTO 等职位前进
历经更大的挑战。随着你的成长,各种影响力也会提高。
- mongdb在linux下的安装
xtuhcy
mongodblinux
一、查询linux版本号:
lsb_release -a
LSB Version: :base-4.0-amd64:base-4.0-noarch:core-4.0-amd64:core-4.0-noarch:graphics-4.0-amd64:graphics-4.0-noarch:printing-4.0-amd64:printing-4.0-noa