微信小程序小白前端入门学习记录-友邻小程序(一)
前言
 这是在5月至7月间进行的从交互设计作业衍生一个项目,想解决独属于租户间的沟通问题。
这是在5月至7月间进行的从交互设计作业衍生一个项目,想解决独属于租户间的沟通问题。
首先我本科专业是工业设计,但是本科的教育时常令我感到困惑。
我在课外学习板绘和手绘的时候,最常听到的话就是,很多时候并不是因为你不会画,而是因为你根本就不理解要画的物体,举个例子,如果你并不知道人体结构,只是按照儿童画将其简单地将人体分为简单的几何体,那由你的认知所反映出的画作必然是幼稚简单的(当然毕加索在后期的画作也体现了艺术的追求是没有统一论调的),作为艺术家,必然要掌握人体,光影,材质,色彩甚至心理学(诸如格式塔)等等的知识,你所拥有的知识越多,你的作品内涵便越深,越有味道。这一点同样可以推及到其他领域。
在学校里时,书本统一的论调就是设计师要高瞻远瞩,要全面考虑问题,要发现问题解决问题,其所站的位置是非常高的,老师们也并不执着教授于各种技法,一再强调设计思维,所以一群学设计的孩子在涉世未深的情况下利用建模软件和渲染软件提出自己各种奇思妙想,这没有什么不好,但是我时常觉得这不过一场游戏,因为所做的作品往往因为深挖不够而显得幼稚,我觉得我们不该执着与奇思妙想,而更应该用很长的周期去深掘一个小设计,一步步积累,才有机会触及真正的大设计,书本里提到的设计。
马原中,对于实践与认识的有很多论述,实践与认识往往是脱离不开的。我在学习交互设计时,如果不需要产出实际的产品,即使使用了交互设计的设计方法,获益又有几何呢?在本科学习阶段缺乏实践的机会(其实也有一些模型制作的课程),这该是许多设计学生面临的问题。所以我一直希望参与一些项目去达成目标,但是由于认识到这点比较迟,相关项目也不好找,所以时值大三,遗憾很多,但是亡羊补牢,犹为不晚。
此外,我本来是工业设计的学生,我们本科是更多地学习工程材料,工程力学,数字化产品设计等与制造业相关的知识的,不过制造业行业壁垒深,考虑的东西也多,我此前参加机械设计创新大赛,光是烧掉的银子就令人肉疼,如果开不出发票还得自己担。程序的初级开发,一台电脑就足以实现目的,顶多去租个服务器(对于每个刚入行的机械设计师会烧掉老板多少多少银子的事也略有耳闻)。正好,一直以来都对于程序员所做的事情有一定的好奇,就打算学习web开发,微信小程序算是简单的,就作为我梦想的入口吧。
为什么用户只靠简单的点触就能达到目的?我一直好奇这个问题,不过我在探寻的过程中,得到的答案并不完整,在理清了产品原型,进行了交互设计和UI设计后,技术方面只使用了HTML,CSS,Javascript以及一些简单的数据库设计的知识来解决问题,还因为微信小程序提供的接口,云数据库和云函数省去了不少麻烦事。
但即使是不完整甚至有可能错误的答案,我也有了一些认知,如果说UX设计师所做的事是将事先告知程序员数据要摆放在哪里,UI设计师告知数据要以怎样的视觉元素呈现,那么程序员所做的事情就是让数据以合理的形态各就其位,这其中包括对数据的处理,对流程的优化等等的事情。
除此以外,我也清晰地认识到,曾以为像魔法一样的互联网产品其实也是数据可视化的一个分支。纵使UI和UX设计师规划得再好,如果数据对用户的价值不高,那么这个产品就会向用户露出原本的模样,显得苍白无力,产品本来是多维的,但是在这种时候变成了一张张页面,一本不想去翻看的书,这是对产品的降维打击。同样的,在数据排布杂乱无序,视觉效果令人不忍卒读时,数据显现不出其价值,同样的事也会发生。
项目介绍
对于项目的背景,作品集中有大段的描述,放一个故事板来简单地解释一下
 项目的主打的第一功能是室友匹配测试,作品集里未曾介绍是如何实现的,算是一个很大的漏洞,我想在这里解释一下,我也有查询心理测试的资料,想制作一份逻辑完满的测试,可个人能力有限。
项目的主打的第一功能是室友匹配测试,作品集里未曾介绍是如何实现的,算是一个很大的漏洞,我想在这里解释一下,我也有查询心理测试的资料,想制作一份逻辑完满的测试,可个人能力有限。
有兴趣的人可以从知乎问题 心理测试题是如何设计的?中找到答案
所以匹配度测试也只是噱头,友邻要做的是
1.让用户在室友招募时,对彼此的情况信息有一个快速的了解;
2.旁敲侧击地提醒用户如何与人交往,合租时要注意哪些问题;这点可以从部分测试题中看出来,与其说是测试,不如说是价值观的输出。
如果用户能够参与进来,一起补充这样一份测试题,在保证其题量不会多至惹人厌烦的情况下,能否代替合租前的约法三章呢?成为每位合租新人的教学材料?或者被纳入租房相关app的一部分?
项目主打的第二功能就是关于招募信息的管理,非常庸常,不做过多介绍。
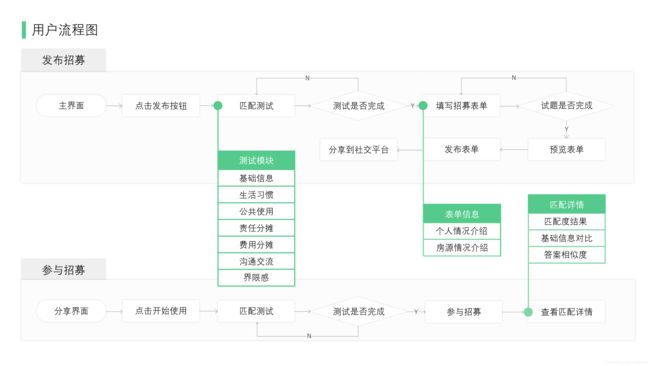
用户流程图
低保真线框图
设计稿
页面前端代码梳理
不久前还发现在自己的手机上可以正常使用的小程序,在他人的手机上出现了一些问题,所以在考虑对一些页面的代码进行复盘。还有很奇怪的就是,这个项目快完成了,我对所学的内容就感到越不真切,这再次让我感觉复盘的重要性,然而也算到了大三这个关键的时间节点,文章或许会时不时地更新。
我的学习路线是这样的,首先在B站上学习了Js,Html,Css,然后以七月老师的旧岛小程序为教程学习了前端开发所需要的进阶知识后就开始敲代码,没有来得及去接触一些框架。
所以值得一提,我的代码水平很是有限,参考了无数CSDN的文章,我记得我的浏览器有一次打开了200多个页面,全是在遇阻时查询的资料。
文章的第一次更新就到这里为止好了,希望能给跟我一样的小白提供一些帮助。