【Wordpress】以修改文章页面single.php下的评论栏说明一些Wordpress的函数与页面
要改Wordpress的前台页面,比如文章浏览等样式,全在主题文件夹。以Wordpress3.1为例,其自带一个为twentyten的默认主题,要改什么都在wp-content\themes\twentyten这个文件夹修改。
里面的文档所对应的页面如下:
主页:index.php
文章页:
single-{post_type}.php – 如果文章类型是videos(即视频),WordPress就会去查找single-videos.php(WordPress 3.0及以上版本支持)
single.php
index.php
分类:
category-{slug}.php – 如果分类的缩略名为news,WordPress将会查找category-news.php(WordPress 2.9及以上版本支持)
category-{id}.php -如果分类ID为6,WordPress将会查找category-6.php
category.php
archive.php
index.php
标签:
tag-{slug}.php – 如果标签缩略名为sometag,WordPress将会查找tag-sometag.php
tag-{id}.php – 如果标签ID为6,WordPress将会查找tag-6.php(WordPress 2.9及以上版本支持)
tag.php
archive.php
index.php
作者:
author-{nicename}.php – 如果作者的昵称为rami,WordPress将会查找author-rami.php(WordPress 3.0及以上版本支持)
author-{id}.php – 如果作者ID为6,WordPress将会查找author-6.php(WordPress 3.0及以上版本支持)
author.php
archive.php
index.php
日期页面:
date.php
archive.php
index.php
搜索结果:
search.php
index.php
404 (未找到)页面:
404.php
index.php
附件页面:
MIME_type.php – 可以是任何MIME类型 (image.php, video.php, audio.php, application.php 或者其他).
attachment.php
single.php
index.php
一次性将整个Wordpress的页面与其函数搞完不显示,现在Wordpress也没有系统的教程。下面以一个小例子,先说明单个文章页的修改。
此页的下方默认是有一个评论栏的,但必须输入姓名与留下电子邮件才可以评论。
在后台中,设置,讨论,开放无须注册,无须留下姓名与电子邮件之后,拉到最下方提交。
设置好之后还并不完美,
首先在IE6下Wordpress3.1有点小错位。
同时,我们并不想用户知道这里是可以使用html标签,去掉其下方可以使用某些标签的提醒。
以上两个简单的修改是接下来的任务。实现过程如下:
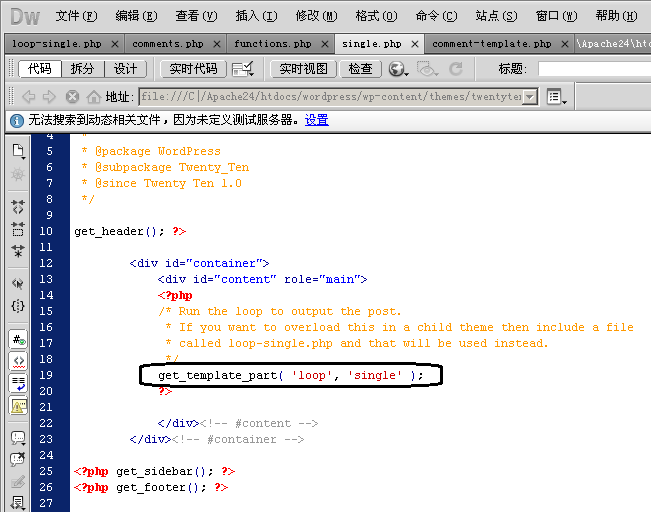
1、首先我们知道Wordpress的文章页是single.php,点进去之后发现只有如下的短短几行。根本找不到关于评论列表的展示,与发表评论的表单。
但是我们注意到其中的第19行。
WordPress中get_template_part()函数是调用自定义模板文件的一个函数。
如果写成如下的形式:
则意思是如果content-loop.php存在,则调用content-loop.php,否则,就调用content.php。
这里写成:
get_template_part( 'loop', 'single' );那么我们先寻找single-loop.php,
发现single-loop.php是直接存在的,打开一看,通过与渲染到网页的HTML代码比对,发现读到快最下面都是关于文章的东西,只有最下面的65行的
comments_template也是Wordpress的函数。加载评论模板。只能用于单篇 文章 或 页面 来显示评论,如果不是这些页面,将没办法显示。在某些情况下,你希望以不同的方式来显示你的评论,那么,你可以建立一个自定义的文件(例如 short-comments.php),并且通过下面的方式调用:
默认是调用comments.php这个文件,注意到这里没有参数,那么我们继续到comments.php这个文件中寻找。
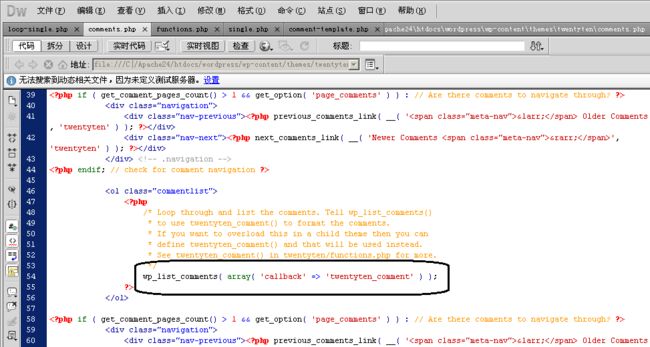
来到comments.php这个文件:
' . get_the_title() . '' );
?>
1 && get_option( 'page_comments' ) ) : // Are there comments to navigate through? ?>
'twentyten_comment' ) );
?>
1 && get_option( 'page_comments' ) ) : // Are there comments to navigate through? ?>
这发现一大堆关于评论权限的东西,真正的东西还是藏在第54行,wp_list_comments()这个函数,wp_list_comments()是用于读取wordpress文章或者页面评论数据的函数,通过数组array传递参数,$callback项是可选的,指明在function.php中的回调函数,通过回调函数,来自定义你的评论展示方式——其实也就是一段打印HTML的php代码。
好吧,找了很久,我终于发掘出php加载评论列表的函数,原来藏着这么深,位置处于主题文件夹中的function.php里面的第321行function twentyten_comment( $comment, $args, $depth ) {}函数,在第329、330行我们终于见到评论列表中关于加载评论列表中的头像、用户名的代码行。
在IE6中,头像恰好与用户名重叠了,不妨在头像后面补两个换行,这样就不会错位了。
这个取头像的get_avatar的函数,正是我们在《【Wordpress】消除Wordpress3.1后台的一切更新提醒,修改默认头像,清除后台首页无用的插件》(点击打开链接)改的东西。如果出现各个目录的不匹配的情况,可以直接写图片再服务器的地址。由于出现部分页面取不到的情况,我又把wp-includes/pluggable.php的第1675行,从原来的:
$default = "./avatar/default.jpg"; // ad516503a11cd5ca435acc9bb6523536 == md5('[email protected]')改成,我的图片在网络的绝对地址,这必然能取到了。
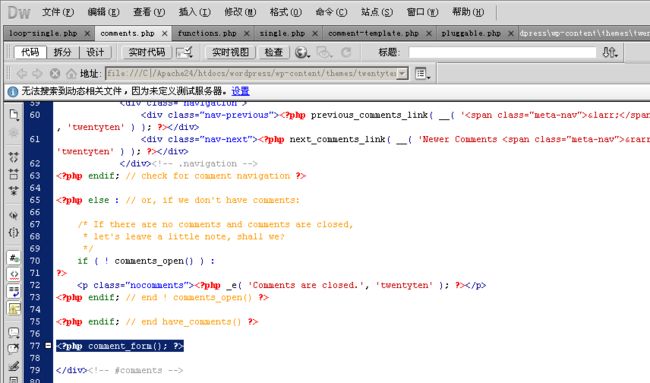
$default = "http://127.0.0.1:8081/wordpress/avatar/default.jpg"; // ad516503a11cd5ca435acc9bb6523536 == md5('[email protected]')评论的表单在文章页的最下部,注意到comment.php的最后恰好有一个很显然的函数调用
comment_form()方法是wordpress 3.0版本之后出现的新方法,可以直接通过在页面中调用该方法来生成评论所需要用到的表单。
这个函数的位置在wp-includes/comment-template.php,关于可以使用html标签的提示,在第1537行的位置。
我们只需要把其中的数组项所对应的HTML注释掉即可,如下图:
弄好之后的效果如下图所示:
现在任何人都可以评论,也没有头像与用户名重叠的问题了!
而且所有评论将会被推到后台审核才能发布,除了博客,也很适合做一个公告、新闻发布系统呢!
通过了这个小例子,明白了部分关于wordpress的文件与函数。
wordpress的学习,觉得慢慢改几处不顺眼的,弄着弄着就弄懂了。