前端学习从入门到高级全程记录之17(综合案例:学成在线)
学习目标
本期继续巩固之前学习的知识,学习一个新的案例:学成在线。
1.学成在线项目搭建
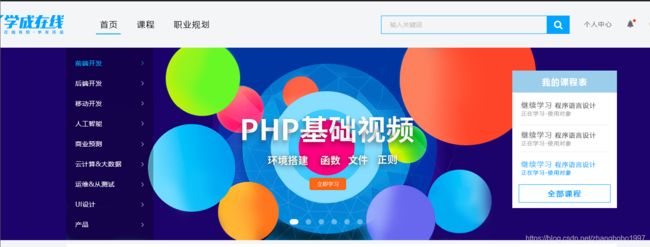
首先我们先看一下我们要做的部分:

然后所需要的材料:

文件太大,老办法:
百度网盘链接:https://pan.baidu.com/s/1RDMQn-cTevR_uZOxe1_klw
提取码:zpu7
1. ico图标制作
我们可以自己做的图片,转换为 ico图标,以便放到我们站点里面。 http://www.bitbug.net/
- 先切图 尽量透明图片 png 格式
- 把图片转换为图标 http://www.bitbug.net/
- 把ico图标放入 网站根目录下 之后 利用 引入到html里面
cuttman 官网 http://www.cutterman.cn/zh
这里我做好了一份。
这个图片要把它的后缀改为“ico”,用来做网站的图标。
index.html:
学成在线教育平台-不是每个网站都叫学成在线
base.css:
*{
margin:0;
padding:0;
box-sizing: border-box; /* css3 盒子模型 */
}
em,i{
font-style:normal;
}
li{
list-style:none;
}
img{
border:0;
vertical-align:middle;
}
button{
cursor:pointer;
}
a{
color:#050505;
text-decoration:none;
}
a:hover{
color:#c81623;
}
button,input{
font-family:Microsoft YaHei,tahoma,arial,Hiragino Sans GB,\\5b8b\4f53,sans-serif;
}
body{
-webkit-font-smoothing:antialiased;
background-color:#fff;
font:12px/1.5 Microsoft YaHei,tahoma,arial,Hiragino Sans GB,\\5b8b\4f53,sans-serif;
color:#666;
}
.hide,.none{
display:none;
}
.clearfix:after{
visibility:hidden;
clear:both;
display:block;
content:".";
height:0;
}.clearfix{
*zoom:1;
}
2.logo的制作
index.html
学成在线教育平台-不是每个网站都叫学成在线
index.css
body{
background-color: #f3f5f7;
}
header{
width: 1300px;
height: 100px;
background-color: pink;
margin: 0 auto;
padding-top: 30px;
}
.logo{
width: 195px;
height: 42px;
/*background-color: purple;*/
}
.logo a{
display: block;
width: 195px;
height: 42px;
background: url(../img/logo.png) no-repeat;
text-indent: -999px;
overflow: hidden;
}

3.nav的制作
大家记住用ps量好各个盒子的高

index.html
学成在线教育平台-不是每个网站都叫学成在线
index.html
body{
background-color: #f3f5f7;
}
header{
width: 1300px;
height: 100px;
background-color: pink;
margin: 0 auto;
padding-top: 30px;
}
.logo{
width: 195px;
height: 42px;
/*background-color: purple;*/
float: left;
}
.logo a{
display: block;
width: 195px;
height: 42px;
background: url(../img/logo.png) no-repeat;
text-indent: -999px;/*隐藏连接里面的文字*/
overflow: hidden;/*加上这句话更好*/
}
nav{
float: left;
margin-left: 20px;
}
nav li{
float: left;
height: 40px;
line-height: 40px;
margin-left: 25px;
}
nav li a{
display: block;
height: 40px;
font-size: 18px;
padding: 0 10px;
}
nav li a:hover{
border-bottom: 2px solid #00a4ff;
}
index.css
.search{
width: 410px;
height: 40px;
background-color: purple;
float: left;
margin-left: 50px;
}
.search input{
width: 361px;
height: 40px;
border: 1px solid #00A4FF;
outline: none;/*轮廓线*/
padding-left: 10px;
float: left;
}
.search button{
width: 49px;
height: 40px;
border: 0;
outline: none;
float: left;
background: url(../img/fa-search.png) no-repeat;
}
- 个人中心
-

 王者
王者
index.css
.personal{
float: right;
height: 40px;
line-height: 40px;
}
.personal dt,.personal dd{
float: left;
}
.personal s{
position: relative;
padding: 0 20px;
text-decoration: none;
}
.personal s::before{
content: "";
display: block;/*因为伪元素默认的是行内元素*/
width: 6px;
height: 6px;
background-color: red;
border-radius: 50%;
position: absolute;
right: 10px;
top: 0;
}
.personal span img{
border-radius: 50%;
margin-right: 10px;
}
记得把header的背景色去掉。
效果图:
![]()
5.banner的制作
index.html
index.css
/*banner部分*/
.banner{
height: 420px;
background-color: #1c036c;
}
.inner{
height: 420px;
}
index.css
/*banner部分*/
.banner{
height: 420px;
background-color: #1c036c;
}
.inner{
height: 420px;
position: relative;
}
.subnav{
position: absolute;
left: 0;
top: 0;
height: 100%;
width: 190px;
background: rgba(0,0,0,.3);
padding-top: 20px;
}
.subnav li{
padding-left: 20px;
position: relative;
height: 40px;
line-height: 40px;
}
.subnav a{
font-size: 14px;
color: #fff;
display: block;
}
.subnav span{
position: absolute;
right: 20px;
top: 0;
}
.subnav a:hover{
color: #00b4ff;
}
index.css
.circle{
width: 176px;
height: 20px;
/*background-color: #fff;*/
position: absolute;
left: 50%;
margin-left: -88px;
bottom: 15px;
}
.circle i{
display: inline-block;
width: 13px;
height: 13px;
background: rgba(255,255,255,0.4);
margin: 0 5px;
border-radius: 6px;
cursor: pointer;
}
.circle i:hover{
width: 20px;
background-color: #FFFFFF;
}

但是小圆点变成椭圆速度太快,怎么才能慢慢变呢,接下来我们要学习一个新知识:
过渡(CSS3)
过渡(transition)是CSS3中具有颠覆性的特征之一,我们可以在不使用 Flash 动画或 JavaScript 的情况下,当元素从一种样式变换为另一种样式时为元素添加效果。
过渡动画: 是从一个状态 渐渐的过渡到另外一个状态
帧动画:通过一帧一帧的画面按照固定顺序和速度播放。如电影胶片


在CSS3里使用transition可以实现补间动画(过渡效果),并且当前元素只要有“属性”发生变化时即存在两种状态(我们用A和B代指),就可以实现平滑的过渡,为了方便演示采用hover切换两种状态,但是并不仅仅局限于hover状态来实现过渡。
语法格式:
transition: 要过渡的属性 花费时间 运动曲线 何时开始;
如果有多组属性变化,还是用逗号隔开。
| 属性 | 描述 | CSS |
|---|---|---|
| transition | 简写属性,用于在一个属性中设置四个过渡属性。 | 3 |
| transition-property | 规定应用过渡的 CSS 属性的名称。 | 3 |
| transition-duration | 定义过渡效果花费的时间。默认是 0。 | 3 |
| transition-timing-function | 规定过渡效果的时间曲线。默认是 “ease”。 | 3 |
| transition-delay | 规定过渡效果何时开始。默认是 0。 | 3 |
如果想要所有的属性都变化过渡, 写一个all 就可以
transition-duration 花费时间 单位是 秒 s 比如 0.5s 这个s单位必须写 ms 毫秒
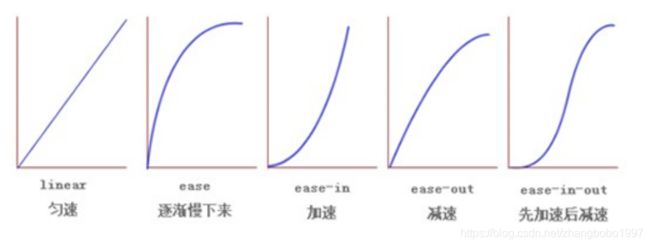
运动曲线 默认是 ease
何时开始 默认是 0s 立马开始
div {
width: 200px;
height: 100px;
background-color: pink;
/* transition: 要过渡的属性 花费时间 运动曲线 何时开始; */
transition: width 0.6s ease 0s, height 0.3s ease-in 1s;
/* transtion 过渡的意思 这句话写到div里面而不是 hover里面 */
}
div:hover { /* 鼠标经过盒子,我们的宽度变为400 */
width: 600px;
height: 300px
}
transition: all 0.6s; /* 所有属性都变化用all 就可以了 后面俩个属性可以省略 */
transition: all 0.5s;
例子:
试试看效果。注意 谁过渡写在谁身上。
好,那么回过来做之前的小圆点。
.circle i{
display: inline-block;
width: 13px;
height: 13px;
background: rgba(255,255,255,0.4);
margin: 0 5px;
border-radius: 6px;
cursor: pointer;
transition: all 0.4s; /* 所有属性都变化用all 就可以了 后面俩个属性可以省略 */
}
试试看效果。
2.总结
学成在线案例告一段落。