网页建站部署萌新向详细教程 - 让别人访问你的主页非常简单
文章目录
- 写在前面
- 为什么想到写部署教程
- 不讲什么、会讲什么
- 前置
- 网页部署基本概念
- 服务器
- 域名
- DNS服务
- 详细部署流程实例
- Step 0. 准备静态网页
- 本地网页编写
- 示例
- Step 1. 租借虚拟主机
- 进入 Vultr 官网注册充值
- 购买租借套餐
- 等待主机配置完毕
- 查看服务器设置并获取密码
- Step 2. 搭建后端、上传网页
- 登入服务器端
- 打开服务器的80端口接听权限
- 安装 Nginx 客户端
- 配置 Nginx 客户端
- 上传网页文件
- Step 3. 申请域名
- Freenom注册
- 查阅申请免费域名
- Step 4. DNS服务
- 添加DNS解析条目
- 设置 Freenom 域名使用 DNSPod 解析
- 效果检验
写在前面
为什么想到写部署教程
最近向服务器商租借了一台虚拟主机vps用于搭建自己的代理,然后看着服务器上分配的几十GB空闲空间,想到何不顺道搭建一个个人主页放在上面呢?否则月租费交了,空间不用也是浪费。正好一直以来也是有搭建一个个人主页的想法,不用过于花哨,只要静态的html+css网页放一放自己的个人简历、文章索引、一些小资源就好了。写出一个静态网页能在本地浏览器预览很简单,但将它部署到服务器上,让别人能通过一个自己钟意的、好记的域名访问到它,这一流程环环相扣,萌新可能会碰壁良多,网上暂时也没有整合起来的中文文章。故在此写一篇比较详细的文章,为萌新梳理一下网站的搭建究竟是什么样的框架,需要什么样的流程。
不讲什么、会讲什么
- 本文不是html+css教程,如果还未入门html+css可以在 菜鸟教程
html和 菜鸟教程css跟着教程学一学,在没有JavaScript和PHP脚本插手去实现一些成熟网站的fancy功能的情况下,学用html和css样式表写一个好看又有一定互动的静态网页真的非常简单,很快就能有所成。 - 本文会梳理一下一个html文件要被他人通过域名成功访问,究竟需要哪些平台工具和步骤。大部分文章都主要是博主为自己做的备忘、或是针对某一环节讲一些特殊事项,一般不会提及基本概念的梳理。本着对萌新的友好,我会从最基础的讲起。
- 本文会以Vultr服务器商+Freenom域名+DNSPod国内解析(即我的个人主页所使用的流程)为例,以实例来讲解一下具体的部署流程。
前置
- 本地需要有一套已经写好的、可以本地在浏览器中浏览的网页文件夹。遵从习惯,请将您的导览主页命名为
index.html。如以下就是一个主页文件夹的的示例结构:
|- homepage
|- index.html
|- blogs.html
|- resources.html
|- about-me.html
|- img
|- img1.png
|- img2.jpg
|- icon
|- icon1.png
|- icon2.ico
|- css
|- style.css
- 如果想要学习一下有关部署的知识,但还没有成型的网页,也可以简单的写一个
hello world先试试部署能否成功。 - 最好准备有架梯子的工具,因为目前Vultr等网站似乎已经需要梯子才上的去了。相信这并不是什么难事。
网页部署基本概念
一个网页文件能够被别人通过一个域名访问到,需要三个要素:
- 服务器:承载存储你的网页的平台;每个主机都有自己的ip地址,别人能够通过这个ip地址顺利地访问服务器上的内容。
- 域名:一个代替ip地址的、好听的、好记的“名字”,通过域名字符串,从而定位到你的服务器的ip地址,继而浏览器可以从上面获取网页文件。
- DNS服务:将一串域名字符串和你的服务器的ip地址绑定起来的服务,没有它,域名和你的网页本身是无法关联的。
服务器
服务器商在网上提供租赁的网页用服务器一般是一些集中运行在机房大楼里的主机,他们维护这些主机持续地开机运行,然后将这些集群的存储和算力分割成不同大小的小块,在网上按不同的套餐价位将一块块空间和算力提供租赁。我们租到的一个“服务器”,实际上不一定是一台完整的电脑主机和一块完整的存储空间,而是租赁商分割出来的某一服务器集群中虚拟的一小块的使用权,简单来说这就叫虚拟主机(vps)。
一台租赁的/购买了永久使用权的虚拟主机(相信会看本文的读者一般也没有经济实力能自己购买、安置并持续维护一整台服务器吧)有几个重要的要素:
- 位置地点:这台服务器的机器本身在什么位置?例如在美国洛杉矶,或者日本东京。
- ip地址:每一台虚拟主机都必须有一个自己的ip地址,它就是一台机器在互联网世界中的门牌号,其他接入网络的设备可以通过这一唯一且独特的ip地址找到这台主机。这是计算机网络的基本知识了。
- 操作系统:这台虚拟主机上可以选择安装什么操作系统来提供服务。服务器端的操作系统一般是Linux系,如CentOS、Ubuntu等。你需要使用Linux命令行的基本能力。
- 用户名+密码:服务器商给了你虚拟主机的使用权,也就要提供你登入这台主机的用户以及密码,一般通过
root用户登录,以及一串随机登录密码。 - 硬件条件:CPU、Memory和磁盘存储空间的大小。
拥有了虚拟主机后,我们就可以在其上安装网页服务客户端,然后把网页文件上传到上面,其他人就可以随时通过互联网访问到你的网页了。这台主机也就是常说的 服务器端/后端 ,而别人能够查看到的网站网页即 前端 。
域名
域名就是一个名字,一个名字字符串比ip地址的四个数字要好记的多,这就是为什么我们需要域名。就像你在地图上搜索一个目的地,你直接拿街道+门牌号搜索也能搜索的到,但总是搜索一个简单好记的地名更容易些。
简短的域名、或是特别好记或有特殊含义的顶级域名都很贵,但也有许多免费的域名暂且空闲,可以通过域名服务网站来搜索抢注和购买。有关域名的知识,可以参考 维基百科 。
DNS服务
DNS服务就是将一个域名和你的服务器的ip地址进行绑定的服务,即一条“什么名字对应你的服务器的门牌号”的记录。当注册了一个DNS服务,然后将域名和一个ip地址绑定之后,每当一个用户在浏览器中输入这一域名字符串,它就将这一字符串发送给DNS服务商,而后DNS服务将其 解析 到绑定好的ip地址发回给浏览器,从而浏览器就可以从这个ip地址访问到你的服务器,经由服务器上搭建好的网页客户端从上面获取网页信息。
详细部署流程实例
Step 0. 准备静态网页
本文的目的主要是部署中的概念和流程的解释教学,因此只会涉及最基础的静态html+css实现的网页的部署,不涉及任何JavaScript、PHP等动态脚本语言的运用,且不包括有关反向代理、流量控制和高级的安全控制等进阶内容。
本地网页编写
先在本地编写好静态网页及样式表,并在浏览器中本地打开,查看格式、链接跳转等是否正常,保证网页在本地先能够成功解析。(Tips:需要部署的网页在编写时需要考虑一下不同浏览器内核的css解析兼容问题,尽量在Chrome、Mozilla Firefox、IE等都测试一下,因为访问你的网页的用户可能使用不同的浏览器内核)。网页文件夹的大致结构参看上文。
示例
如下是我作为示例的简单的index.html,及在本地打开的效果:
<html>
<head>
<meta charset="utf-8" />
<title>Test Pagetitle>
head>
<body>
<h1>Hello World!h1>
body>
html>
Step 1. 租借虚拟主机
作为一切的基石,我们首先需要的是一台能为我们所用的服务器,一台可以被其他用户访问的、不间断运行和维护的服务器。你可以选择任何一家提供租赁的免费或收费服务器商,也可以有条件自己购买和维护一台服务器。
免费服务器商的服务一般很不稳定,又很有时限性;这里强烈推荐Vultr,这是一家按小时计费、非常便宜、服务又非常稳定的服务器商,用户注册后可以无限地申请服务器设备,同时按小时计费扣除账户余额,只有下一小时余额不足才会停止服务,而且价格很公道,非常良心。
进入 Vultr 官网注册充值
可以点击链接进入 Vultr的官方网站 1(貌似目前已经需要架梯子才能上的去),初次进入先注册一个账户然后验证邮箱:
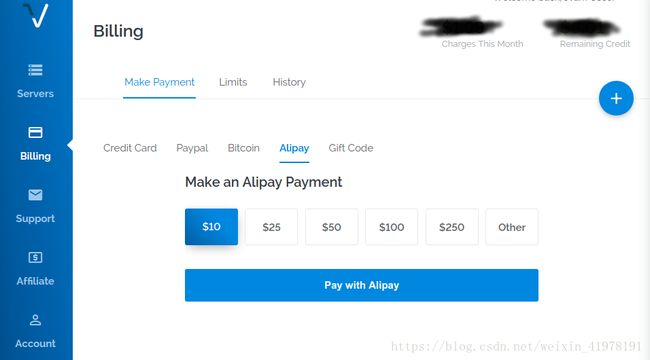
注册并验证好后,进入自己的账户,打开“Billing”一栏,可以选择支付宝(Alipay)进行充值,可以先充值最低的$10使用,很方便。
充值后账户里就有了10刀,完全足够购买并使用两个月了。
购买租借套餐
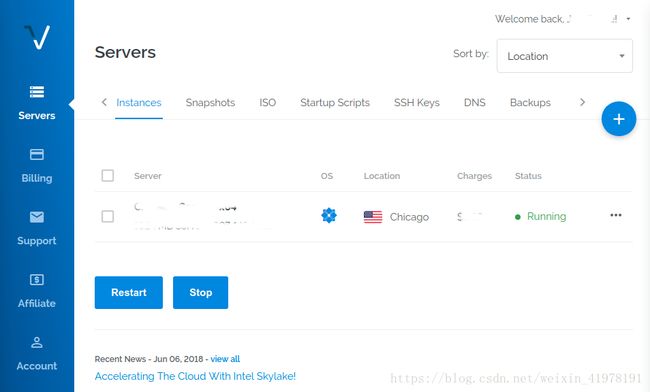
在“Server”一栏中可以看到现在的服务器列表是空的。点击右侧“加号”进入购买页面。购买需要进行选择:
- 服务器位置地点(Server Location):美、日、新等均可,但请选择你和其他用户可以有效、快速访问到的服务器ip地址位置。很有可能你这一次购买的主机ip不幸被国内墙住,那可以立即销毁部署然后再次尝试购买,直到得到ip可以直接无阻地访问到的为止,因为每一次购买本身只需$0.01,销毁部署是可以随时随地免费进行的。这也是Vultr可靠好用的重要原因之一。
- 操作系统类型(Server Type):既然是网页服务器,最合适的OS一般就是CentOS了,这里推荐选择64bit CentOS 6 x64 (点击一下CentOS就会让你选择是6还是7;推荐6是为了避免7的复杂的防火墙问题)。你至少需要简单操作Linux命令行的能力。
- 服务器硬件条件(Server Size):这里是套餐价格的区分处,选择服务器存储空间大小、CPU核心数、内存和套餐每月带宽等配置。每月$5的价位已经可以完全支持一个静态网页的部署了,当然也可以选择更贵更好的配置。注意如非特殊情况,不要选择
IPv6 only的主机,我们还是需要IPv4的。 - 额外特性(Additional Features):开启IPv6、自动备份(需要额外附加费)、DDOS攻击保护、私有网络等选项,按需选择,示例中就都不选了。
- 开机脚本(Startup Script):服务器每次开机运行的脚本。我们暂且不需要。
- SSH密钥(SSH Keys):SSH的密钥管理。我们也暂且不需要。
- 主机名和标签(Server Hostname & Label):主机名字和在列表中的标签,二者保持一致就可,最好起一个包含地点、系统和用处的标签名字。
等待主机配置完毕
购买好后,在“Server”一栏即可看到你的主机正在准备中了。此时他的状态还是安装中,请等待其安装完毕并显示运行中“Running”,那么主机就准备完毕了。
查看服务器设置并获取密码
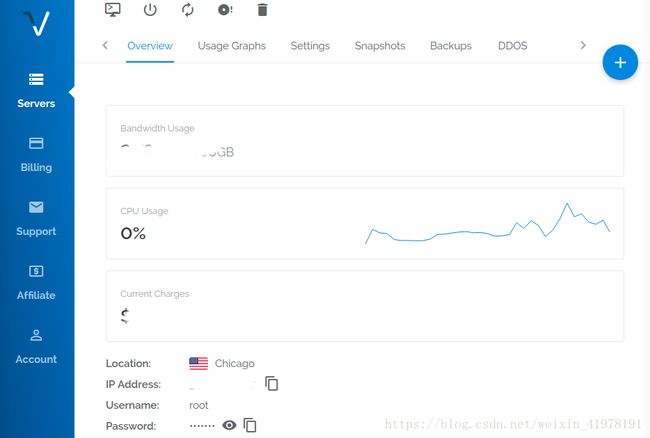
点击上图中你的主机的OS栏下的设置图标,可以查看到主机的配置和流量详细信息。重要的是主机的ip地址、登入用户(一般为root)和密码,密码不可修改,使用时一键复制即可。
此时请使用ping命令ping一下这个ip地址,保证可以成功连接这个ip,若不能成功ping到,则点击上上图右侧的省略号,选择红色的“Server Destroy”销毁部署,然后重新尝试购买一次(购买一次只需$0.01,服务是按时计费的):
user@LOCAL:~$ ping 45.77.250.43
PING 45.77.250.43 (45.77.250.43) 56(84) bytes of data.
64 bytes from 45.77.250.43: icmp_seq=1 ttl=42 time=463 ms
64 bytes from 45.77.250.43: icmp_seq=2 ttl=42 time=489 ms
64 bytes from 45.77.250.43: icmp_seq=3 ttl=42 time=409 ms
Step 2. 搭建后端、上传网页
这一步是网页部署的最重要的环节,即登入你的服务器,安装网页客户端服务框架,然后将自己的网页上传至服务器上。完成后用户已经可以直接通过ip地址访问你的网页了。
登入服务器端
记录下你的服务器ip地址和密码之后,通过ssh登录你的服务器命令行(若不太熟悉ssh和scp,请参看我的 另一篇文章 ,它们对于后端管理非常重要):
user@LOCAL:~$ ssh [email protected]
The authenticity of host '45.77.250.43 (45.77.250.43)' can't be established.
RSA key fingerprint is xxxxxxxxxxxx.
Are you sure you want to continue connecting (yes/no)? yes
Warning: Permanently added '45.77.250.43' (RSA) to the list of known hosts.
[email protected]'s password:
[root@Singapore-CentOS-Test ~]# [# 这里就是服务器端的命令行了]
打开服务器的80端口接听权限
这一步非常重要,很容易被忽略。Vultr租下的服务器默认是不打开80端口的,一般网页的接听默认均是通过80端口,所以我们需要手动打开一下IPTables中的80端口。
使用nano/vim打开/etc/sysconfig/iptables文件,在已有的ACCEPT规则之后、REJECT规则之前添加一行规则:
-A INPUT -m state –state NEW -m tcp -p tcp –dport 80 -j ACCEPT
然后保存,并重启防火墙服务:
service iptables restart
安装 Nginx 客户端
成功进入服务器命令行后,下一步就是为这台服务器配置一个网页服务客户端。这里选择的是轻便简洁的Nginx,当然也可以使用Apache等。
首先使用yum安装Nginx,yum会自动处理好所有的依赖问题,很简便。安装完成后打开Nginx:
yum -y install nginx
nginx
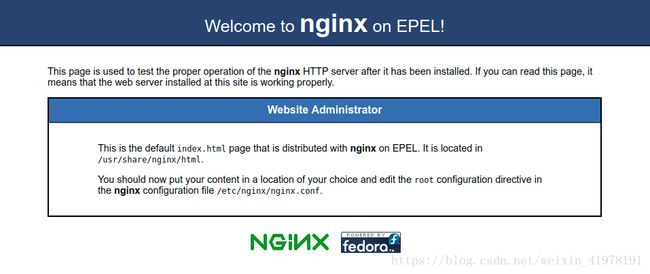
安装完成后,此时nginx安装完成了,端口权限正确的情况下,在浏览器中输入ip地址,已经可以看到Nginx的默认欢迎页面了;否则,请仔细检查端口是否开放:
配置 Nginx 客户端
Nginx的用户配置文件路径为/etc/nginx/nginx.conf,将此文件的内容修改为我们需要的配置即可,最好不要修改另外的默认配置文件。将nginx.conf文件的内容用nano/vim写为以下内容(此为最简单的配置,足够支持一个静态网页的部署了,还有很多很多其他配置功能如反代、访问控制等等此处暂且不提),注意注释部分行:
# For more information on configuration, see:
# * Official English Documentation: http://nginx.org/en/docs/
# * Official Russian Documentation: http://nginx.org/ru/docs/
user nginx;
worker_processes auto;
error_log /var/log/nginx/error.log;
pid /var/run/nginx.pid;
# Load dynamic modules. See /usr/share/nginx/README.dynamic.
include /usr/share/nginx/modules/*.conf;
events {
}
http {
include /etc/nginx/mime.types; # 保证css文件类型的解析正确
sendfile on;
server {
listen 80;
index index.html; # 设定被访问的导览首页
try_files $uri $uri/index.html;
root /www/homepage; # 网页文件夹的路径
# 网页文件的导引位置
location / {
allow all;
root /www/homepage; # 保持同上
access_log on;
}
# 其他后缀文件的导引位置
location ~* ^.+\.(jpg|jpeg|gif|png|ico|css|js|pdf|txt) {
root /www/homepage; # 保持同上
}
}
}
修改完毕记得保存,然后检查一下配置文件是否有语法错误,并重载Nginx:
nginx -t
nginx -s reload
上传网页文件
使用scp将本地的网页文件夹上传至服务器端,例如上述配置中设置的文件夹位置为/www/homepage,则网页文件夹为homepage/,homepage/下保证有index.html,如前文的文件树所示。尽量不要放置在root用户下,否则会出现权限问题。
在Linux终端中使用scp上传:
user@LOCAL:~$ scp -r homepage/* [email protected]:/www/homepage/
[email protected]'s password:
index.html 100% 187 0.2KB/s 00:00
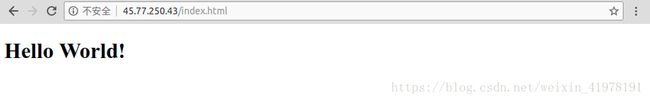
上传完毕,现在从浏览器访问这个ip地址后,就可以看到我们的网页啦!(如果出现“403 Forbidden”问题,那么请仔细检查你的Nginx能否定位到index.html,且网页文件夹整体权限是否是755或以上):
Step 3. 申请域名
其实我们的网页已经算是部署成功了,接下来是锦上添花的一步:申请一个好记的域名。有关域名的申请网上有非常多的选择,这里推荐很省心的免费域名获取平台Freenom。
Freenom注册
可以点击链接进入 Freenom的官方网站 2,网站有中文语言。点击右上角的“登入”,同样是注册和登录的过程,比较方便的是可以直接通过Google账户免注册登录,这里就不再赘述。
查阅申请免费域名
点击“Services”下的“注册一个新的域名”,然后在搜索框中输入你想要的域名名字,检查可用性,查看这一名字目前的申请情况。例如我想要申请一个域名josetest:
可以看到上面列出了这一名字目前对应的可以获取的免费顶级域名后缀(如大名鼎鼎的".tk"),而下方开始是需要收费的后缀(如.com一般都不会免费)。选择一个免费的域名,然后点击“Checkout”,进入如下设置环节:
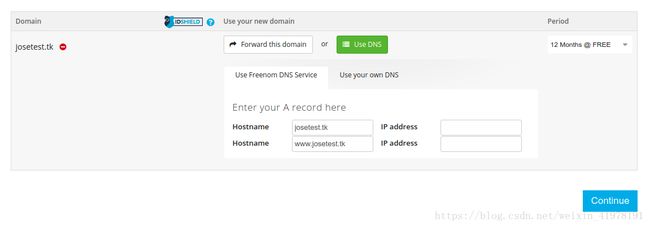
这里,可以选择12个月的免费时间(到期了也可以再次申请免费12个月的);Freenom本身提供了一个DNS服务,可以直接填写服务器ip地址后使用他的DNS服务,我们先这么选。继续后,填写一些账户细节,然后这一域名就被我们申请到了。进入账户下的“我的域名”,可以看到已经有这个域名了。
现在在浏览器输入josetest.tk,已经可以访问到我们的网页啦!
Step 4. DNS服务
Freenom直接提供的这个DNS服务不是特别稳定,国内使用有可能会解析不到,所以我推荐使用DNS服务DNSPod,然后在Freenom上设置让这一域名的DNS使用第三方DNSPod解析。
可以点击链接进入 DNSPod的官方网站 3,同样也是注册账户,就跳过了。
添加DNS解析条目
在“我的域名”中,选择“Add Domain”,添加我们注册的域名josetest.tk:
添加两条A记录,指向我们的域名@和www,“value”中为ip地址:

设置 Freenom 域名使用 DNSPod 解析
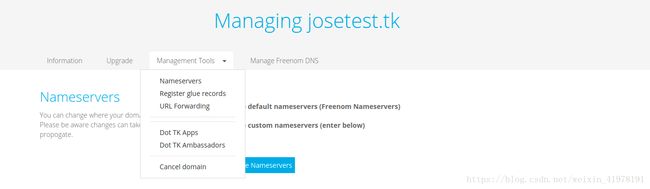
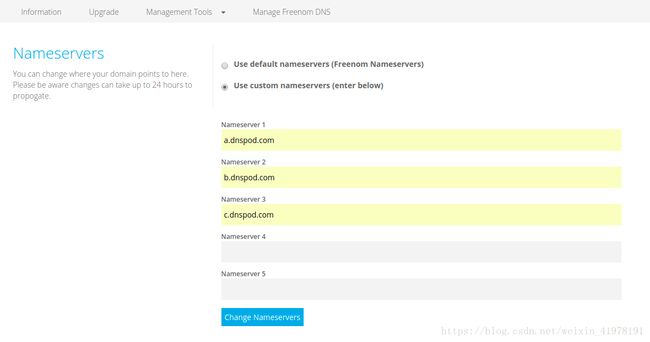
进入Freenom中的“My Domains”下,选择我们域名的“Manage Domain”,在“Management Tools”下选择“Nameservers”:
选择“Use custom nameservers”,将DNSPod的NS服务记录地址填入:
确认后,我们就将Freenom域名使用DNSPod服务解析了。
效果检验
我们这样就成功将本地的静态网页部署在自己的服务器上,并且申请了钟意的域名解析到它了。现在,在浏览器中输入域名,就可以成功看到自己部署的静态网页了!
若文中有什么不足之处或错误,欢迎大家评论指出~
VULTR:https://www.vultr.com/ ↩︎
Freenom:https://www.freenom.com/zh/index.html?lang=zh ↩︎
DNSPod:https://www.dnspod.com/ ↩︎