springboot 集成百度编辑器ueditor
最简单的方式集成百度编辑器
1.下载百度编辑器源码
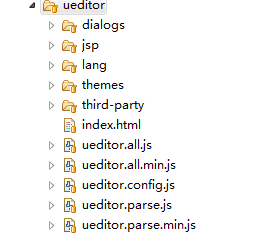
2. springboot静态资源配置在resources下面。将ueditor的静态资源放入项目中如:

我的资源路径为:/resources/js/plugins/ueditor
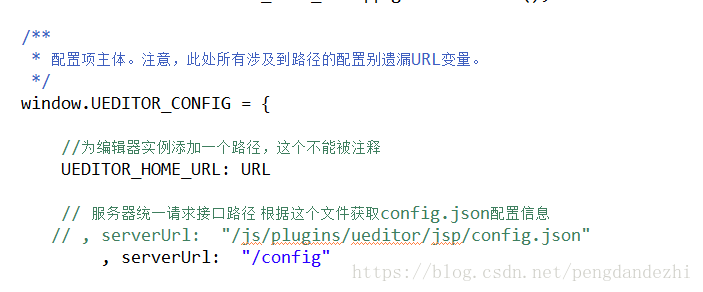
3.主要修改几个配置文件,首先修改 ueditor.config.js文件,主要修改serverUrl这个参数,这个参数就是你的项目请求路径,你上传文件,视频以及获取config.json数据都是通过这个路径获取的。

ueditor第一步就是要获取config.json文件里面的内容,在这里我配置成/config的话,当初始化ueditor的时候,它就会自动发送请求 127.0.0.1:8080/config?action=config&nocache=134123发送一个类似这样的请求,只有这个请求返回 config.json文件才能正常,不然就会出现配置错误。 config.json文件在它 /ueditor/jsp/config.json路径下。里面的配置大致如:
{
/* 上传图片配置项 */
"imageActionName": "uploadimage", /* 执行上传图片的action名称 */
"imageFieldName": "file", /* 提交的图片表单名称 */
"imageMaxSize": 2048000, /* 上传大小限制,单位B */
"imageAllowFiles": [".png", ".jpg", ".jpeg", ".gif", ".bmp"], /* 上传图片格式显示 */
"imageCompressEnable": true, /* 是否压缩图片,默认是true */
"imageCompressBorder": 1600, /* 图片压缩最长边限制 */
"imageInsertAlign": "none", /* 插入的图片浮动方式 */
"imageUrlPrefix": "https://images.abc.com/", /* 图片访问路径前缀 */
"imagePathFormat": "/ueditor/jsp/upload/image/{yyyy}{mm}{dd}/{time}{rand:6}", /* 上传保存路径,可以自定义保存路径和文件名格式 */
/* {filename} 会替换成原文件名,配置这项需要注意中文乱码问题 */
/* {rand:6} 会替换成随机数,后面的数字是随机数的位数 */
/* {time} 会替换成时间戳 */
/* {yyyy} 会替换成四位年份 */
/* {yy} 会替换成两位年份 */
/* {mm} 会替换成两位月份 */
/* {dd} 会替换成两位日期 */
/* {hh} 会替换成两位小时 */
/* {ii} 会替换成两位分钟 */
/* {ss} 会替换成两位秒 */
/* 非法字符 \ : * ? " < > | */
/* 具请体看线上文档: fex.baidu.com/ueditor/#use-format_upload_filename */
/* 上传视频配置 */
"videoActionName": "uploadvideo", /* 执行上传视频的action名称 */
"videoFieldName": "file", /* 提交的视频表单名称 */
"videoPathFormat": "/ueditor/jsp/upload/video/{yyyy}{mm}{dd}/{time}{rand:6}", /* 上传保存路径,可以自定义保存路径和文件名格式 */
"videoUrlPrefix": "https://images.mytzxx.com/", /* 视频访问路径前缀 */
"videoMaxSize": 102400000, /* 上传大小限制,单位B,默认100MB */
"videoAllowFiles": [
".flv", ".swf", ".mkv", ".avi", ".rm", ".rmvb", ".mpeg", ".mpg",
".ogg", ".ogv", ".mov", ".wmv", ".mp4", ".webm", ".mp3", ".wav", ".mid"], /* 上传视频格式显示 */
/* 上传文件配置 */
"fileActionName": "uploadfile", /* controller里,执行上传视频的action名称 */
"fileFieldName": "upfile", /* 提交的文件表单名称 */
"filePathFormat": "/ueditor/jsp/upload/file/{yyyy}{mm}{dd}/{time}{rand:6}", /* 上传保存路径,可以自定义保存路径和文件名格式 */
"fileUrlPrefix": "", /* 文件访问路径前缀 */
"fileMaxSize": 51200000, /* 上传大小限制,单位B,默认50MB */
"fileAllowFiles": [
".png", ".jpg", ".jpeg", ".gif", ".bmp",
".flv", ".swf", ".mkv", ".avi", ".rm", ".rmvb", ".mpeg", ".mpg",
".ogg", ".ogv", ".mov", ".wmv", ".mp4", ".webm", ".mp3", ".wav", ".mid",
".rar", ".zip", ".tar", ".gz", ".7z", ".bz2", ".cab", ".iso",
".doc", ".docx", ".xls", ".xlsx", ".ppt", ".pptx", ".pdf", ".txt", ".md", ".xml"
], /* 上传文件格式显示 */
/* 列出指定目录下的图片 */
"imageManagerActionName": "listimage", /* 执行图片管理的action名称 */
"imageManagerListPath": "/ueditor/jsp/upload/image/", /* 指定要列出图片的目录 */
"imageManagerListSize": 20, /* 每次列出文件数量 */
"imageManagerUrlPrefix": "", /* 图片访问路径前缀 */
"imageManagerInsertAlign": "none", /* 插入的图片浮动方式 */
"imageManagerAllowFiles": [".png", ".jpg", ".jpeg", ".gif", ".bmp"], /* 列出的文件类型 */
/* 列出指定目录下的文件 */
"fileManagerActionName": "listfile", /* 执行文件管理的action名称 */
"fileManagerListPath": "/ueditor/jsp/upload/file/", /* 指定要列出文件的目录 */
"fileManagerUrlPrefix": "", /* 文件访问路径前缀 */
"fileManagerListSize": 20, /* 每次列出文件数量 */
"fileManagerAllowFiles": [
".png", ".jpg", ".jpeg", ".gif", ".bmp",
".flv", ".swf", ".mkv", ".avi", ".rm", ".rmvb", ".mpeg", ".mpg",
".ogg", ".ogv", ".mov", ".wmv", ".mp4", ".webm", ".mp3", ".wav", ".mid",
".rar", ".zip", ".tar", ".gz", ".7z", ".bz2", ".cab", ".iso",
".doc", ".docx", ".xls", ".xlsx", ".ppt", ".pptx", ".pdf", ".txt", ".md", ".xml"
] /* 列出的文件类型 */
}在这里面我们配置的imageActionName 这个请求,就是我们图片的请求action名称,当我们上传图片的时候就会发送 servlerUrl?action=imageActionName 这样的请求。ueditor是通过配置源代码和一个controller.jsp来执行的。这种方式比较灵活,但是太麻烦。所以我通过设置,使得我的action /config直接返回config.json文件代码:
@Controller
public class UeditorController {
@RequestMapping("/config")
public String config(String action,HttpServletRequest request,HttpServletResponse response) {
return "redirect:/js/plugins/ueditor/jsp/config.json";
}
}通过重定向到静态资源文件,就直接访问到config.json。当然它自己的方法是通过流回写回去,我觉得太麻烦。不过这样配置,当我们上传文件的时候,就会出错,因为它会发送请求 /config?action=”xxxxx”来访问,那就永远返回了config.json了。
为了不让其出错,它是通过action参数将我们的actionName传到后台,所以我可以在/config中通过接收action参数来判断对应的名称,然后做转发。不过我没有采取。因为我只要上传图片和视频。因此只需要跳过其默认的请求发送就好。
修改默认请求路径,上传组件都在ueditor的dialogs下面。我找到/resources/static/js/plugins/ueditor/dialogs/image/image.js这个文件中,全文查找 actionUrl.修改成我自己的上传action路径
// WebUploader实例
uploader,
//这是默认的获取,它是通过获取config.json文件中我们配置的imageActionName
// actionUrl = editor.getActionUrl(editor.getOpt('imageActionName')),
//我这里将其不采用默认值,而是采取我自己的上传路径
actionUrl = "/system/file/upload",
acceptExtensions = (editor.getOpt('imageAllowFiles') || []).join('').replace(/\./g, ',').replace(/^[,]/, ''),
imageMaxSize = editor.getOpt('imageMaxSize'),
imageCompressBorder = editor.getOpt('imageCompressBorder');
我的上传action代码,这里我通过上传到七牛云服务器,然后将图片的云url返回回去。
@RestController
@RequestMapping("/system/file")
public class FileUploadController extends BaseController{
private final static Logger LOG = LoggerFactory.getLogger(FileUploadController.class);
@Autowired
private QiNiuUtils qiNiuUtils;
@PostMapping("/upload")
public JsonResult upload(MultipartFile file){
String url="";
try {
url = qiNiuUtils.fileUpLoad(file.getBytes());
} catch (IOException e) {
LOG.error("文件上传失败{}",e);
return new JsonResult(false, "上传失败", null);
}
return new JsonResult(true, "上传成功", url);
}
} 这样就可以上传文件了,文件上传成功后,需要回写到ueditor中,在image.js是通过webUpload组件上传的,因此搜索uploadSuccess
uploader.on('uploadSuccess', function (file, ret) {
var $file = $('#' + file.id);
try {
//ret就是我接口返回的json数据
if (ret.result) {
_this.imageList.push(ret);
//获取我们页面的UE实例
var ue = UE.getEditor('editor');
//将图片回写 ret.data就是我上传成功的url.
ue.execCommand('insertimage', {src:ret.data});
$file.append(''+ ret.msg +'');
/**这个是上传视频的回写代码 其它修改跟图片一样,地方也一样
var ue = UE.getEditor('editor');
uploadVideoList.push(ret);
var video = {
url: ret.data,
};
ue.execCommand('insertvideo',video);
*/
} else {
$file.find('.error').text(ret.msg).show();
}
} catch (e) {
$file.find('.error').text(lang.errorServerUpload).show();
}
});到这里就整体将ueditor整合到springboot项目中了。
此外可能需要引入ueditro依赖的JAR包。不需要就不用引入了。其它上传组件都可以按照这样的方式进行匹配。当然也可以通过其默认的方式进行上传,不过那样就需要引入其源代码。
<dependency>
<groupId>org.jsongroupId>
<artifactId>jsonartifactId>
<version>20180130version>
dependency>
<dependency>
<groupId>commons-fileuploadgroupId>
<artifactId>commons-fileuploadartifactId>
<version>${commons.fileupload.version}version>
dependency>
<dependency>
<groupId>commons-codecgroupId>
<artifactId>commons-codecartifactId>
<version>${commons.codec.version}version>
dependency>本Markdown编辑器使用StackEdit修改而来,用它写博客,将会带来全新的体验哦:
- Markdown和扩展Markdown简洁的语法
- 代码块高亮
- 图片链接和图片上传
- LaTex数学公式
- UML序列图和流程图
- 离线写博客
- 导入导出Markdown文件
- 丰富的快捷键
快捷键
- 加粗
Ctrl + B - 斜体
Ctrl + I - 引用
Ctrl + Q - 插入链接
Ctrl + L - 插入代码
Ctrl + K - 插入图片
Ctrl + G - 提升标题
Ctrl + H - 有序列表
Ctrl + O - 无序列表
Ctrl + U - 横线
Ctrl + R - 撤销
Ctrl + Z - 重做
Ctrl + Y
Markdown及扩展
Markdown 是一种轻量级标记语言,它允许人们使用易读易写的纯文本格式编写文档,然后转换成格式丰富的HTML页面。 —— [ 维基百科 ]
使用简单的符号标识不同的标题,将某些文字标记为粗体或者斜体,创建一个链接等,详细语法参考帮助?。
本编辑器支持 Markdown Extra , 扩展了很多好用的功能。具体请参考Github.
表格
Markdown Extra 表格语法:
| 项目 | 价格 |
|---|---|
| Computer | $1600 |
| Phone | $12 |
| Pipe | $1 |
可以使用冒号来定义对齐方式:
| 项目 | 价格 | 数量 |
|---|---|---|
| Computer | 1600 元 | 5 |
| Phone | 12 元 | 12 |
| Pipe | 1 元 | 234 |
定义列表
- Markdown Extra 定义列表语法:
- 项目1
- 项目2
- 定义 A
- 定义 B
- 项目3
- 定义 C
-
定义 D
定义D内容
代码块
代码块语法遵循标准markdown代码,例如:
@requires_authorization
def somefunc(param1='', param2=0):
'''A docstring'''
if param1 > param2: # interesting
print 'Greater'
return (param2 - param1 + 1) or None
class SomeClass:
pass
>>> message = '''interpreter
... prompt'''脚注
生成一个脚注1.
目录
用 [TOC]来生成目录:
- 最简单的方式集成百度编辑器
- 1.下载百度编辑器源码
- 2. springboot静态资源配置在resources下面。将ueditor的静态资源放入项目中如:
- 3.主要修改几个配置文件,首先修改 ueditor.config.js文件,主要修改serverUrl这个参数,这个参数就是你的项目请求路径,你上传文件,视频以及获取config.json数据都是通过这个路径获取的。
- 在这里面我们配置的imageActionName 这个请求,就是我们图片的请求action名称,当我们上传图片的时候就会发送 servlerUrl?action=imageActionName 这样的请求。ueditor是通过配置源代码和一个controller.jsp来执行的。这种方式比较灵活,但是太麻烦。所以我通过设置,使得我的action /config直接返回config.json文件代码:
- 通过重定向到静态资源文件,就直接访问到config.json。当然它自己的方法是通过流回写回去,我觉得太麻烦。不过这样配置,当我们上传文件的时候,就会出错,因为它会发送请求 /config?action=”xxxxx”来访问,那就永远返回了config.json了。
- 为了不让其出错,它是通过action参数将我们的actionName传到后台,所以我可以在/config中通过接收action参数来判断对应的名称,然后做转发。不过我没有采取。因为我只要上传图片和视频。因此只需要跳过其默认的请求发送就好。
- 修改默认请求路径,上传组件都在ueditor的dialogs下面。我找到/resources/static/js/plugins/ueditor/dialogs/image/image.js这个文件中,全文查找 actionUrl.修改成我自己的上传action路径
- 我的上传action代码,这里我通过上传到七牛云服务器,然后将图片的云url返回回去。
- 这样就可以上传文件了,文件上传成功后,需要回写到ueditor中,在image.js是通过webUpload组件上传的,因此搜索uploadSuccess
- 到这里就整体将ueditor整合到springboot项目中了。
- 此外可能需要引入ueditro依赖的JAR包。不需要就不用引入了。其它上传组件都可以按照这样的方式进行匹配。当然也可以通过其默认的方式进行上传,不过那样就需要引入其源代码。
- 快捷键
- Markdown及扩展
- 表格
- 定义列表
- 代码块
- 脚注
- 目录
- 数学公式
- UML 图:
- 离线写博客
- 浏览器兼容
数学公式
使用MathJax渲染LaTex 数学公式,详见math.stackexchange.com.
- 行内公式,数学公式为: Γ(n)=(n−1)!∀n∈N Γ ( n ) = ( n − 1 ) ! ∀ n ∈ N 。
- 块级公式:
更多LaTex语法请参考 这儿.
UML 图:
可以渲染序列图:
或者流程图:
- 关于 序列图 语法,参考 这儿,
- 关于 流程图 语法,参考 这儿.
离线写博客
即使用户在没有网络的情况下,也可以通过本编辑器离线写博客(直接在曾经使用过的浏览器中输入write.blog.csdn.net/mdeditor即可。Markdown编辑器使用浏览器离线存储将内容保存在本地。
用户写博客的过程中,内容实时保存在浏览器缓存中,在用户关闭浏览器或者其它异常情况下,内容不会丢失。用户再次打开浏览器时,会显示上次用户正在编辑的没有发表的内容。
博客发表后,本地缓存将被删除。
用户可以选择 把正在写的博客保存到服务器草稿箱,即使换浏览器或者清除缓存,内容也不会丢失。
注意:虽然浏览器存储大部分时候都比较可靠,但为了您的数据安全,在联网后,请务必及时发表或者保存到服务器草稿箱。
浏览器兼容
- 目前,本编辑器对Chrome浏览器支持最为完整。建议大家使用较新版本的Chrome。
- IE9以下不支持
- IE9,10,11存在以下问题
- 不支持离线功能
- IE9不支持文件导入导出
- IE10不支持拖拽文件导入
- 这里是 脚注 的 内容. ↩