nginx+consul+半自动平滑升级 实现动态负载均衡
1.nginx-upsync-module安装
半自动平滑升级
所谓半自动,其实就是在最后迁移的时候使用源码自带的升级命令:make upgrade 来自动完成
说明地址:
https://github.com/weibocom/nginx-upsync-module
nginx-upsync-module
Nginx C模块,可以同步Consul或其他模块的上游。它动态地修改了后端服务器的属性(weight,max_fails等),而无需重新加载NGINX。
修改配置文件并重新启动NGINX可能并不总是很方便。例如,如果您遇到大量的流量和高负载,则在那时重启NGINX并重新加载配置会进一步增加系统的负载并可能暂时降低性能。
1.1 下载并安装扩展:nginx-upsync-module
下载地址:https://github.com/weibocom/nginx-upsync-module/releases
[root@localhost ~]# wget https://github.com/weibocom/nginx-upsync-module/archive/v2.1.0.tar.gz
1.2 解压
[root@localhost ~]# tar -zxvf v2.1.0.tar.gz
1.3 进入nginx解压目录,安装
[root@localhost ~]# ls
nginx-1.14.1
[root@localhost ~]# cd nginx-1.14.1
#1.清空之前的编译文件
[root@localhost nginx-1.14.1]# make clean
#2.执行 nginx -V 查看之前的编译参数
[root@localhost nginx-1.14.1]# /usr/local/nginx/sbin/nginx -V
nginx version: nginx/1.14.1
built by gcc 4.8.5 20150623 (Red Hat 4.8.5-36) (GCC)
built with OpenSSL 1.0.2k-fips 26 Jan 2017
TLS SNI support enabled
configure arguments: --prefix=/usr/local/nginx --with-pcre --with-http_ssl_module --with-http_gzip_static_module
#3.添加扩展执行编译
[root@localhost nginx-1.14.1]# ./configure --prefix=/usr/local/nginx --with-pcre --with-http_ssl_module --with-http_gzip_static_module --add-module=/root/nginx-upsync-module-2.1.0
#4.执行make (不能执行 make install)
[root@localhost nginx-1.14.1]# make
#5.(打开新连接窗口操作)重命名 nginx 旧版本二进制文件,即 sbin 目录下的 nginx(期间 nginx 并不会停止服务)
》》客户端2:
[root@localhost ~]# cd /usr/local/nginx/sbin/
[root@localhost sbin]# ls
nginx
[root@localhost sbin]# mv nginx nginx.old
[root@localhost sbin]# ls
nginx.old
#6.拷贝一份新编译的二进制文件到安装目录
[root@localhost nginx-1.14.1]# cd objs/
[root@localhost objs]# ll
total 6092
drwxr-xr-x. 3 root root 17 Apr 20 16:47 addon
-rw-r--r--. 1 root root 17835 Apr 20 16:47 autoconf.err
-rw-r--r--. 1 root root 42011 Apr 20 16:47 Makefile
-rwxr-xr-x. 1 root root 6053512 Apr 20 16:48 nginx
-rw-r--r--. 1 root root 5341 Apr 20 16:48 nginx.8
-rw-r--r--. 1 root root 7181 Apr 20 16:47 ngx_auto_config.h
-rw-r--r--. 1 root root 657 Apr 20 16:47 ngx_auto_headers.h
-rw-r--r--. 1 root root 6135 Apr 20 16:47 ngx_modules.c
-rw-r--r--. 1 root root 86656 Apr 20 16:48 ngx_modules.o
drwxr-xr-x. 9 root root 91 Apr 20 16:47 src
[root@localhost objs]# cp nginx /usr/local/nginx/sbin/
》》客户端2(拷贝的nginx):
[root@localhost sbin]# pwd
/usr/local/nginx/sbin
[root@localhost sbin]# ls
nginx nginx.old
#7.在源码目录执行 make upgrade 开始升级
[root@localhost objs]# cd ..
[root@localhost nginx-1.14.1]# pwd
/root/nginx-1.14.1
[root@localhost nginx-1.14.1]# make upgrade
/usr/local/nginx/sbin/nginx -t
nginx: the configuration file /usr/local/nginx/conf/nginx.conf syntax is ok
nginx: configuration file /usr/local/nginx/conf/nginx.conf test is successful
kill -USR2 `cat /usr/local/nginx/logs/nginx.pid`
sleep 1
test -f /usr/local/nginx/logs/nginx.pid.oldbin
kill -QUIT `cat /usr/local/nginx/logs/nginx.pid.oldbin`
(查看进程的方式可以查看是否重启成功 ps -ef|grep nginx)
#8 查看安装命令的方式,可以查看是否安装成功
[root@localhost nginx-1.14.1]# /usr/local/nginx/sbin/nginx -V
nginx version: nginx/1.14.1
built by gcc 4.8.5 20150623 (Red Hat 4.8.5-36) (GCC)
built with OpenSSL 1.0.2k-fips 26 Jan 2017
TLS SNI support enabled
configure arguments: --prefix=/usr/local/nginx --with-pcre --with-http_ssl_module --with-http_gzip_static_module --add-module=/root/nginx-upsync-module-2.1.0
总结流程:
1、需要下载对应的需要加载的第三方的扩展,或者是需要附加设置的参数 (注意:之前的配置参数要保留) --add_module=PATH 添加第三方扩展
2、执行make不要执行make install
3、重命名 nginx 旧版本二进制文件,即 sbin 目录下的 nginx(期间 nginx 并不会停止服务)
4、然后拷贝一份新编译的二进制文件到安装目录
5、在源码目录执行 make upgrade 开始升级:
=====================================================
2.安装consul
2.1下载consul
[root@localhost ~]# wget https://releases.hashicorp.com/consul/1.6.3/consul_1.6.3_linux_amd64.zip
2.2 解压
[root@localhost ~]# yum -y install unzip
[root@localhost ~]# unzip consul_1.6.3_linux_amd64.zip
Archive: consul_1.6.3_linux_amd64.zip
inflating: consul
[root@localhost ~]#
2.3 运行consul
#可以通过后台方式执行
[root@localhost ~]# ./consul agent -server -bootstrap-expect 1 -data-dir /tmp/consul -node=ali -bind=192.168.11.200 -ui -client=0.0.0.0 &
2.4浏览器访问consul 的ui
http://192.168.11.200:8500/ui/dc1/services

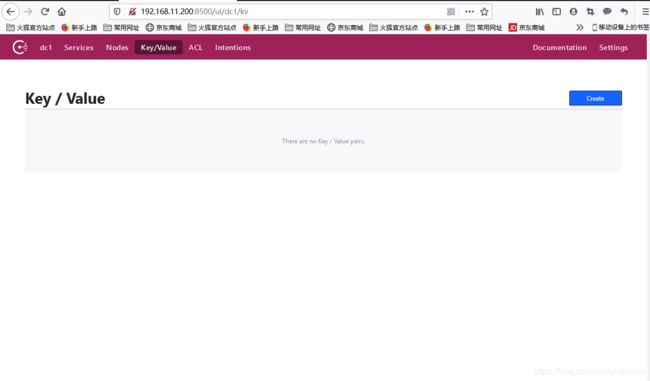
2.5 执行curl 添加 key/value (consul)
添加完配置后不需要重启nginx
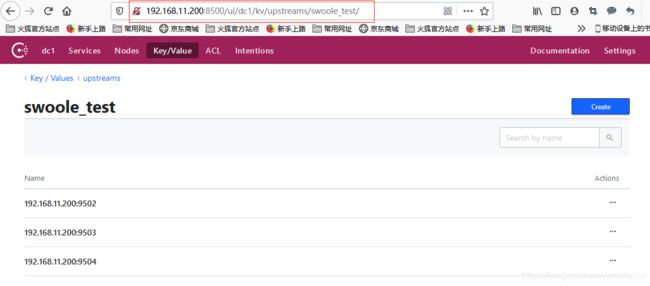
ui方式查看consul的key/value :【浏览器访问]http://192.168.11.200:8500/ui/dc1/kv】
[root@localhost ~]# curl -X PUT -d '{"weight":1,"max_fails":2,"fail_timeout":10}' http://127.0.0.1:8500/v1/kv/upstreams/swoole_test/192.168.11.200:9502
true
[root@localhost ~]# curl -X PUT -d '{"weight":1,"max_fails":2,"fail_timeout":10}' http://127.0.0.1:8500/v1/kv/upstreams/swoole_test/192.168.11.200:9503
true
[root@localhost ~]# curl -X PUT -d '{"weight":1,"max_fails":2,"fail_timeout":10}' http://127.0.0.1:8500/v1/kv/upstreams/swoole_test/192.168.11.200:9504
true
================================================
3.创建项目目录、并配置nginx.conf
3.1配置nginx.conf
[root@localhost conf]# pwd
/usr/local/nginx/conf
[root@localhost conf]# vim nginx.conf
#9501
server {
listen 9501;
server_name server_9501;
location / {
root html/swoole_test/9501;
index index.html index.htm;
}
}
#9502
server {
listen 9502;
server_name server_9502;
location / {
root html/swoole_test/9502;
index index.html index.htm;
}
}
#9503
server {
listen 9503;
server_name server_9503;
location / {
root html/swoole_test/9503;
index index.html index.htm;
}
}
#9504
server {
listen 9504;
server_name server_9504;
location / {
root html/swoole_test/9504;
index index.html index.htm;
}
}
3.2创建目录 swoole_test、9501、9502、9503、9504
[root@localhost ~]# cd /usr/local/nginx/html/
[root@localhost html]# ls
50x.html index.html
[root@localhost html]# mkdir -p swoole_test
[root@localhost html]# chmod -R 777 swoole_test/
[root@localhost html]# cd swoole_test/
3.3 创建9501、9502、9503、9504目录
[root@localhost swoole_test]# mkdir -p 9501
#创建index.html --》修改body--》显示9501
[root@localhost swoole_test]# cp ../index.html ./9501/
[root@localhost swoole_test]# vim 9501/index.html
[root@localhost swoole_test]# pwd
/usr/local/nginx/html/swoole_test
[root@localhost swoole_test]# cp -r 9501 9502
[root@localhost swoole_test]# cp -r 9501 9503
[root@localhost swoole_test]# cp -r 9501 9504
[root@localhost swoole_test]# ls
9501 9502 9503 9504
(修改对应的index的显示对应的端口)
=====================================
4.配置nginx.conf的负载均衡
4.1原始方式直接在配置文件配置反向代理机器
[root@localhost conf]# pwd
/usr/local/nginx/conf
[root@localhost conf]# vim nginx.conf
#原始方式配置负载均衡
upstream swoole_server {
#ip_hash; #ip hash
#least_conn; #最少连接数
#hash $key_id; #根据id
#demo1
server 192.168.11.200:9501 weight=1 max_fails=1 fail_timeout=10s;
server 192.168.11.200:9502 weight=4 max_fails=1 fail_timeout=10s;
server 192.168.11.200:9503 weight=1 max_fails=1 fail_timeout=10s;
server 192.168.11.200:9504 weight=1 max_fails=1 fail_timeout=10s;
}
server {
listen 80;
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
#匹配参数
if ( $request_uri ~* ^\/.*id=(\d+).* ){
set $key_id $1;
}
#nginx proxy_pass
location / {
proxy_next_upstream timeout;
proxy_next_upstream_tries 2; #重试次数
proxy_next_upstream_timeout 1; #重试超时时间
proxy_send_timeout 10;
proxy_read_timeout 10;
proxy_connect_timeout 10;
proxy_pass http://swoole_server;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
4.2 利用consul key/value存储动态负载的配置信息,实现动态负载均衡
4.2.1 创建conf配置存放文件目录、文件
[root@localhost swoole_test]# pwd
/usr/local/nginx/html/swoole_test
[root@localhost swoole_test]# mkdir -p conf
[root@localhost swoole_test]# chmod -R 777 conf/
[root@localhost swoole_test]# ls
9501 9502 9503 9504 conf
[root@localhost swoole_test]# touch conf/swoole_test.conf
[root@localhost swoole_test]# ls conf/
swoole_test.conf
4.2.2 nginx.conf配置负载均衡
[root@localhost conf]# pwd
/usr/local/nginx/conf
[root@localhost conf]# vim nginx.conf
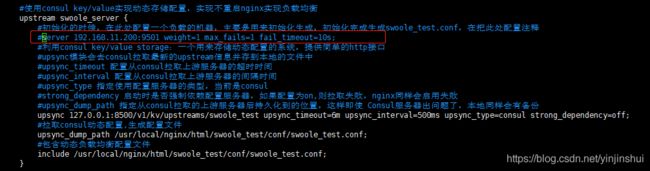
#使用consul key/value实现动态存储配置,实现不重启nginx实现负载均衡
upstream swoole_server {
#初始化的时候,在此处配置一个负载的机器,主要是用来初始化生成,初始化完成生成swoole_test.conf,在把此处配置注释
server 192.168.11.200:9501 weight=1 max_fails=1 fail_timeout=10s;
#利用consul key/value storage:一个用来存储动态配置的系统,提供简单的http接口
#upsync模块会去consul拉取最新的upstream信息并存到本地的文件中
#upsync_timeout 配置从consul拉取上游服务器的超时时间
#upsync_interval 配置从consul拉取上游服务器的间隔时间
#upsync_type 指定使用配置服务器的类型,当前是consul
#strong_dependency 启动时是否强制依赖配置服务器,如果配置为on,则拉取失败,nginx同样会启用失败
#upsync_dump_path 指定从consul拉取的上游服务器后持久化到的位置,这样即使 Consul服务器出问题了,本地同样会有备份
#consul 的key upstreams/swoole_test(此处要和consul key对应)
upsync 127.0.0.1:8500/v1/kv/upstreams/swoole_test upsync_timeout=6m upsync_interval=500ms upsync_type=consul strong_dependency=off;
#拉取consul动态配置,生成配置文件
upsync_dump_path /usr/local/nginx/html/swoole_test/conf/swoole_test.conf;
#包含动态负载均衡配置文件
include /usr/local/nginx/html/swoole_test/conf/swoole_test.conf;
}
server {
listen 80;
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
#匹配参数
if ( $request_uri ~* ^\/.*id=(\d+).* ){
set $key_id $1;
}
#nginx proxy_pass
location / {
proxy_next_upstream timeout;
proxy_next_upstream_tries 2; #重试次数
proxy_next_upstream_timeout 1; #重试超时时间
proxy_send_timeout 10;
proxy_read_timeout 10;
proxy_connect_timeout 10;
proxy_pass http://swoole_server;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
4.2.3 重启nginx
[root@localhost conf]# /usr/local/nginx/sbin/nginx -s reload
#此时生成了配置文件
[root@localhost conf]# pwd
/usr/local/nginx/html/swoole_test/conf
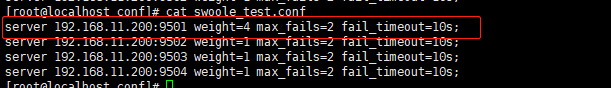
[root@localhost conf]# cat swoole_test.conf
server 192.168.11.200:9504 weight=1 max_fails=2 fail_timeout=10s;
server 192.168.11.200:9503 weight=1 max_fails=2 fail_timeout=10s;
server 192.168.11.200:9502 weight=1 max_fails=2 fail_timeout=10s;
4.2.4 注释nginx.conf的初始配置

4.2.5 再次重启
[root@localhost conf]# /usr/local/nginx/sbin/nginx -s reload
4.2.6 浏览器访问
==================================
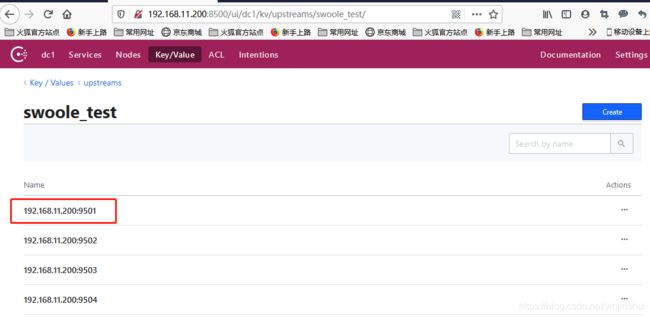
5.consul添加9501的配置信息
[root@localhost ~]# curl -X PUT -d '{"weight":4,"max_fails":2,"fail_timeout":10}' http://127.0.0.1:8500/v1/kv/upstreams/swoole_test/192.168.11.200:9501
true