微信小程序学习笔记---底栏特效
熟悉微信小程序的朋友可能了解在定义小程序的底栏,一般只能固定操作。
在微信小程序的官方文档中,我们发现做一个底部固定的菜单是可以在app.json上配置上去进行配置的,这样的功能非常强大,但是那些菜单的样式留给我们自定义样式的却不多,
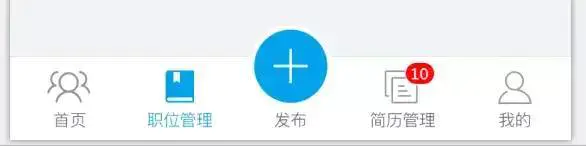
比如一下的这种菜单的话。
在用app.json配置就凉凉了
像这种自定义的菜单呢,最好的还是做成模板了,接收数据,可复用也高了。首先呢,模板的作用和具体可以去看下官方文档。
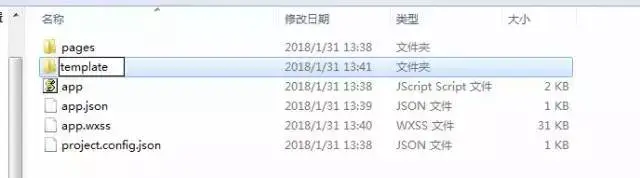
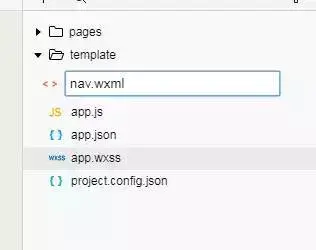
首先新增一个管理模板的文件夹,这里我取名字template,然后tempalte里面新建一个nav.wxml,作为模板
原始的静态模板,没有数据嵌入的,接下来我用这个来做成动态可以,
app.wxss是这样的
/* iconfont小图标 */
/*为了更好展示,iconfont的字体文件代码忽略辣,各位道友可以下载时候看*/
page{font-size:26rpx;color:#666;}
.flex{display:-webkit-flex;display: flex;width:100%;}
/* 底部悬浮导航 */
.fix_nav_wp{height:110rpx;position: fixed;left:0;bottom:0;background:#fff;border-top:1rpx solid #e5e5e5;z-index: 10}
.fix_nav_wp .nav_link{flex:1;}
.fix_nav_wp button{height:110rpx;display: flex;justify-content:space-between;align-items: center;padding:0;font-size:22rpx;
flex-direction: column;color:#999;position: relative;}
.fix_nav_wp .tip_tip{position: absolute;right:25rpx;top:5rpx;min-width:28rpx;line-height:32rpx;
height: 32rpx;padding:0 8rpx;color:#fff;background:#f00;border-radius:50em;border:1rpx solid #fff;}
.fix_nav_wp .nav_link .iconfont{height:60rpx;font-size:56rpx;line-height: 80rpx;color: #c4c8cc;}
.fix_nav_wp .nav_link .plus_wp{width:120rpx;height:120rpx;margin-top: -45rpx;}
.fix_nav_wp .nav_link image{width:120rpx;height:120rpx;}
.fix_nav_wp .nav_link .txt{height:50rpx;line-height:40rpx;color: #c4c8cc;}
.fix_nav_wp .nav_link.current .txt{color:#00a2e9;}
.fix_nav_wp .nav_link .del_ico{display: block;}
.fix_nav_wp .nav_link .cur_ico{display: none;}
.fix_nav_wp .nav_link.current .del_ico{display: none;}
.fix_nav_wp .nav_link.current .cur_ico{display: block;color:#00a2e9;}
.fix_nav_wp .nav_link .txt_fb{line-height: 18rpx}
.fix_nav_wp .nav_link .mp_ico{font-size: 50rpx;line-height: 80rpx}
.fix_nav_wp .nav_link .xiaox_ico{font-size: 64rpx;line-height: 70rpx;}
.fix_nav_wp .nav_link .my_ico{font-size: 56rpx;}
.fix_nav_wp .on_cor .del_ico, .fix_nav_wp .on_cor .txt{color: #00a2e9}
/* 清楚按钮的默认样式 */
.defalut_btn{background: transparent;border:none;overflow: visible;padding-left:0;padding-right:0;
margin-left:0;margin-right:0;border-radius:0;}
.defalut_btn:after{display: none;}
.text-primary{color:#00a2e9;}
接下来,我们放在index.wxml上展示这个模板,并且在index.js上动态传递底部菜单的参数等等,这样在每个需要用到这个模板功能的时候就可以在对应页面的js里面传递不同参数。以下代码我会尽量注释,让每个看官都能看懂哈,如果不理解,或是有问题的,可以在评论提出哈~
index.js
Page({
data: {
//定义一个数组,数组每一项是对象,对象里面对应菜单的数据
//管理菜单的每一项的不同参数,还有不同布局结构需要的额外的参数
navData: [
{
name: "今日求购", //文本
current: 1, //是否是当前页,0不是 1是
style: 0, //样式
ico: 'icon-qiugouguanli', //不同图标
fn: 'gotoCompanyIndex' //对应处理函数
}, {
name: "名片",
current: 0,
style: 0,
ico: 'icon-mingpianjia',
fn: 'gotobusinessCard'
}, {
name: "发布",
current: 0,
style: 1,
ico: '',
fn: 'gotopublish'
}, {
name: "消息",
current: 0,
style: 0,
ico: 'icon-yikeappshouyetubiao35',
fn: 'gotoMessages',
msg:2 //因为消息是这个“消息”特有的,所以只有这个对象下游msg键值
}, {
name: "我的",
current: 0,
style: 0,
ico: 'icon-wode',
fn: 'bindViewMy'
},
],
},
});
nav.wxml
模板的每一项对应一个菜单对象,也就说,我们在引入后还需要遍历navData数组,将不同参数读取出来,由于我用的是es6的对象拓展符号,它会进行解构,可能现在模板看起来有很多人觉得疑问,怎么直接就写对象下的键呢,这个下面我会详解~
这里主要处理的是,通过区分style不同布局结构,通过其他结构布局都保持一致,并且有消息显示的做特别判断
index.wxml
通过import 将模板引入到index.wxml,我们静态数据下,有个最外层类名为flex fix_nav_wp的view,所以直接写过来,当然啦,也可以写在模板上哈,现在我们通过直接遍历navData,template 的is属性通过前面我们在nav.wxml上的template 的name属性可以知道我们正在用nav.wxml下的name为nav的模板,遍历navData,当前的对象是item,这个item对象就是navData里面的对象,包含有name,style,current等属性,通过...item实际将当前对象解构了
这里简单说下来下具体...拓展符做了什么,当然啦,要记得再支持es6的浏览器打开测试哈,也可以用webpack打包后测试啦
varobj={a:1,b:2,c:3}console.log(...[obj]);
现在我们就知道了,为什么...item之后,模板只需要写键(属性名)就可以了,因为他把当前的那个对象解构了。