- 麻雀虽小,五脏俱全 - Java工具类库 - Hutool
waiter_chen
Hutool官网:https://www.hutool.cn官方参考文档:https://www.hutool.cn/docsAsetoftoolsthatkeepJavasweet.——Htool特点通过静态方法封装,类函数式语言般,降低学习成本,提高工作效率整合多方用户需求,减少代码搜索成本,避免网络上参差不齐的代码出现导致的bugutil包提供多方公用类和公用工具方法,节省开发封装时间,减少
- 2019-04-27 sap install for window 2008
麦兜的刀
sap安装配置安装介质准备windows2008R2withoutSP16.0安装介质列表安装Java工具安装操作系统补丁配置SWAP交换分区配置主机名开始安装向导运行SAP安装管理器D:\softs\sapcds\IM_WINDOWS_X86_64\sapinst.exe进入安装界面自定义安装参数定义安装参数提示注销,重新登陆回到安装界面注销冲登陆SAP实例号PRD,安装磁盘驱动器R:安装实例名
- 使用java9的uuid生成方式,让uuid生成速度提升一个档
编程小世界
简介UUID的目的,是让分布式系统中的所有元素,都能有唯一的辨识信息,而不需要通过中央控制端来做辨识信息的指定。uuid常用场景IOT设备,设备号;网站sessionid,cookie用户id;数据库主键id;uuid生成工具hutoolJava工具包集mica基于Spring、java8微服务工具集压测代码测试基于JMH,是专门用于代码微基准测试的工具套件,基于方法层面的基准测试,精度可以达到微
- robot安装Java工具包,自动化工具Robot framework安装说明之windows7
盾牌座
robot安装Java工具包
编写背景:2年没有更新博客了,自从有娃后时间变得越来越少,深刻体会了当妈的不容易;整理这个文章是为了让部门的新人学习这个工具能轻松的入门第一关:安装,同时希望能帮助到其它同行。参考资料:http://www.cnblogs.com/puresoul/p/3854963.htmlhttp://www.itest.pro/howto-install-robot-framework-autoit-win
- Java工具封装:Yaml、Properties、Json三种内容格式之间互相转换
嗯嗯**
JavajavajsonYamlProperties内容转换
文章目录概述工具支持转换的形式代码测试可视化体验测试概述源码地址:https://github.com/FasterXML/jackson-dataformats-text依赖com.fasterxml.jackson.dataformatjackson-dataformat-yaml2.14.0-rc3com.fasterxml.jackson.dataformatjackson-datafor
- documents4j:Java文档格式转换开发库
weixin_33694620
java
为什么80%的码农都做不了架构师?>>>http://hao.jobbole.com/documents4j/documents4j:Java文档格式转换开发库documents4j,Java,文档处理工具本资源由伯乐在线-凝枫整理document4j是一个用来进行文档格式转换的Java工具库,它通过借助本机中支持指定文件格式到目标文件格式转换的应用,来实现整个转换的过程。document4j实现
- webrtc发送端-数据上报架构(上)
bigonelby
github:https://github.com/bigonelby/webrtcUml/tree/master/latestwebrtc-发送端-webrtc数据统计框架.drawio.png这个图介绍了webrtc中数据上报的架构主要由三部分构成:搜集信息;构建上报;上报回调首先是搜集信息。核心类是RTCStatsCollector,从命名上可以看出非常贴切,就是Stats的搜集者。有个通用
- Java经常使用的网站大全
耐住寂寞守住繁华_5b9a
网站大全:1Java工具集hutool:https://hutool.cn/2maven仓库:https://mvnrepository.com/3代码托管:https://github.com/4Java各种颜色的取色:https://colourco.de/5阿里巴巴矢量图库:http://www.iconfont.cn/6JavaFXTutorial:https://www.tutorial
- amdgpu内核中ringbuffer和indirect buffer
人间正道是沧桑a
IB(IndirectBuffer)间接缓冲特定引擎的命令缓冲区。与直接向队列中写入命令不同,您可以将命令写入一块内存,然后将指向该内存的指针放入队列中。然后,硬件将跟随指针并执行内存中的命令,然后返回到环中的其余命令。如图ringbuffer.drawio.png
- java解析csv文件工具类_解析.csv文件,Java工具类
米死胃生
java解析csv文件工具类
文件格式为.csv格式的文件,我们需要解析文件里面的数据,进行存储落库。这时就需要解析出.csv格式文件中的数据。我的方式是创建一个对象,对象属性与文件的表头一致,这样文件的解析结果就是一个关于这个对象的集合。maven依赖配置net.sourceforge.javacsvjavacsv2.0com.opencsvopencsv3.8工具类代码:packagecom.chuxin.fight.de
- 2018-08-23 Java工具类——全角半角字符相互转换
Albert陈凯
https://blog.csdn.net/xyw591238/article/details/51719747https://my.oschina.net/zjcx/blog/679604https://segmentfault.com/a/1190000010841143importorg.apache.commons.lang.StringUtils;/****提供对字符串的全角->半角,半
- Java 数据结构
贪点财好个色
Java数据结构Java工具包提供了强大的数据结构Java中的数据结构主要包括以下几种接口和类枚举(Enumeration)位集合(BitSet)向量(Vector)栈(Stack)字典(Dictionary)哈希表(Hashtable)属性(Properties)枚举(Enumeration)枚举(Enumeration)接口虽然它本身不属于数据结构,但它在其它数据结构的范畴里应用很广枚举(En
- 揭秘Java Agent技术:解锁Java工具开发的新境界
橘子-青衫
后端开发java后端intellij-ideamaven
专栏导航JVM工作原理与实战RabbitMQ入门指南从零开始了解大数据目录专栏导航前言一、JavaAgent技术1.静态加载模式2.动态加载模式二、案例1.搭建JavaAgent静态加载模式的案例2.搭建JavaAgent动态加载模式的案例总结前言作为JDK提供的关键机制,JavaAgent技术不仅为Java工具的开发者提供了一个强大的框架,还为性能监控、故障诊断和动态代码修改等领域带来了革命性的
- java工具之JVM监控
这一刻_776b
一、JVM监控工具JVM性能调优监控工具jps、jstack、jmap、jhat、jstat、jconsole、jinfo、hprof使用详解-实例分析(1)jps:用来显示本地的java进程,可以查看本地运行着几个java程序,并显示他们的进程号。命令格式:jps或jps远程服务ip地址(默认端口1099)(2)jstack:可以观察到jvm中当前所有线程的运行情况和线程当前状态。,如果现在运行
- 生成验证码-超简单
奇遇少年
java验证码
引言在Web开发中,验证码是一种常见的防止恶意破解、自动化提交的有效手段。在Java项目中,我们可以使用Hutool工具库快速实现验证码功能。Hutool是一个Java工具包,它以简洁易用著称,其中包含了验证码模块,可以让我们轻松生成各种验证码,包括图形验证码、圆圈干扰验证码等。本文将详细介绍如何使用Hutool来实现验证码的生成和校验。一.Hutool简介官网:https://hutool.cn
- Filter 实现过滤符合条件的请求并落库
绿皮龟
Java基础合集人工智能opencv数据挖掘语音识别计算机视觉java后端
其他系列文章导航Java基础合集数据结构与算法合集设计模式合集多线程合集分布式合集ES合集文章目录其他系列文章导航文章目录前言一、配置过滤器类二、定义数据表、实体类、Mapper2.1DDL2.2实体类2.3Mapper三、创建一个过滤器四、实现Nacos配置热更新五、自定义RequestWrapper六、容易踩的坑6.1Java工具类Mapper层报空指针6.2工具类中使用@Value给静态变量
- 泳道图是用来做什么的
程序员布瓜
drawondrawiodrawon流程图
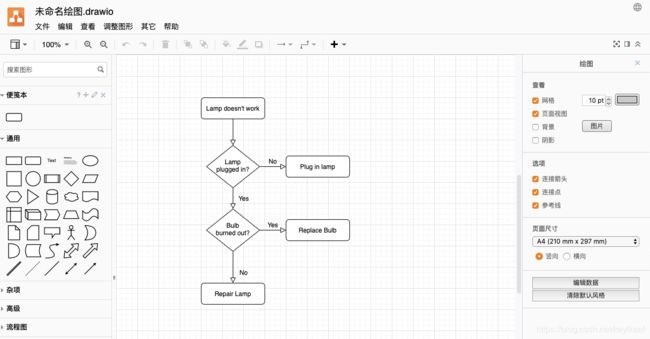
drawio是一款强大的图表绘制软件,支持在线云端版本以及windows,macOS,linux安装版。如果想在线直接使用,则直接输入网址drawon.cn或者使用drawon(桌案),drawon.cn内部完整的集成了drawio的所有功能,并实现了云端存储,以及在线共创,分享,协作的功能。流程图是最常见的图表类型之一,它显示了完成流程必须遵循的所有步骤。没有多少流程被限定只会是一个人或者一个团
- 敏捷开发中的用户故事
程序员布瓜
drawon用户故事drawiodrawonuserstory
用户故事drawio是一款强大的图表绘制软件,支持在线云端版本以及windows,macOS,linux安装版。如果想在线直接使用,则直接输入网址drawon.cn或者使用drawon(桌案),drawon.cn内部完整的集成了drawio的所有功能,并实现了云端存储,以及在线共创,分享,协作的功能。用户故事是与UML用例图是强相关的,用户故事与UML两者均被用于敏捷软件开发上下文。两种类型的图表
- UML 2.5图形库
程序员布瓜
drawonumluml2.5
UML2.5图形库drawio是一款强大的图表绘制软件,支持在线云端版本以及windows,macOS,linux安装版。如果想在线直接使用,则直接输入网址drawon.cn或者使用drawon(桌案),drawon.cn内部完整的集成了drawio的所有功能,并实现了云端存储,以及在线共创,分享,协作的功能。统一建模语言(UML)是一组标准符号和图类型,通常用于数据建模、工作流可视化和系统建模。
- Tomcat Web环境搭建(eclipse)
ChatYU.
开发工具的安装与配置eclipsejavahtml
1JDK介绍1.1概述JDK是Java语言的软件开发工具包,主要用干移动设备、嵌入式设备上的iava应用程序。JDK是整个iava开发的核心,它包含了java的运行环境和java工具。1.2JDK下载与安装oracle中文官网下载https://www.oracle.com/cn/安装1.3JDK环境配置2.Tomcat介绍2.1Tomcat是什么?Tomcat服务器是一个开源的轻量级Web应用服
- 【java工具类2】JAVA主要解决JSONObject转义符太多斜杠问题\\\\\\\,String太多斜杠怎么处理,替换\\\\\工具类工具方法解决办法,java太多\\\\\\解决
君子志邦
JSON格式:{\"日志\":\"2017-12-0212:03:19,\\\\\\\"elapsedRealtime\\\\\\\":\\\\\\\"1075259399471\\\\\\\",\\\\\\\"source0Id\\\\\\\":\\\\\\\"\\\\\\\",\\\\\\\"cheme\\\\\\\":\\\\\\\"false\\\\\\\",\\\\\\\"sourceF
- Java判断地图坐标(经度,纬度)是否在多边形区域或圆形区域内
rivercoder
javaredis地图坐标经度纬度
欢迎光临我的博客查看最新文章:https://river106.cn在地图上,可以使用经纬度确定一个位置,如上海体育场(121.449391,31.188228),如果知道了2个地点的经纬度,我们就能在地图上找到其位置及2点的距离,百度地图或高德地图提供了相应的服务;如果将多个坐标点连成多边形区域,如何判断某个坐标点是否在多边形区域内,如下工具类。Java工具类importjava.awt.geo
- 常用Java工具类:手机号脱敏,身份证号脱敏
阿咚do懂
常用Java工具类java开发语言后端
目录:1手机号脱敏2身份证号脱敏3姓名脱敏1手机号脱敏本案要求:手机号的保留前三后四,中间的为星号"*"//手机号码前三后四脱敏publicstaticStringmobileEncrypt(Stringmobile){if(StringUtils.isEmpty(mobile)||(mobile.length()!=11)){returnmobile;}returnmobile.replaceA
- c语言转化java工具_详解C语言常用的一些转换工具函数
origami dance
c语言转化java工具
1、字符串转十六进制代码实现:voidStrToHex(char*pbDest,char*pbSrc,intnLen){charh1,h2;chars1,s2;inti;for(i=0;i{h1=pbSrc[2*i];h2=pbSrc[2*i+1];s1=toupper(h1)-0x30;//toupper转换为大写字母if(s1>9)s1-=7;s2=toupper(h2)-0x30;if(s2
- 使用java工具反编译AndroidManafest文件
峥嵘life
androidapk
使用java工具反编译AndroidManafest文件本文介绍通过xml2axml.jar工具反编译AndroidManafest文件命令:java-jarxml2axml.jard[AndroidManifest.xml][AndroidManifest-readable-out.xml]Androidapk里面的AndroidManafest文件解压后是不可以读的即使使用sdk中的工具,查看
- 【Java工具类】OkHttp工具类
frcoder
Javajavaokhttp
com.squareup.okhttp3okhttp4.8.1com.alibabafastjson1.2.83packagecom.frcoder;importcom.alibaba.fastjson.JSON;importokhttp3.Call;importokhttp3.Callback;importokhttp3.FormBody;importokhttp3.MediaType;impo
- SpringBoot实战(二十六)集成SFTP
ACGkaka_
SpringBoot实战springboot后端java
目录一、SFTP简介二、SpringBoot集成2.1Maven依赖2.2application.yml配置2.3DemoController.java接口2.4SftpService.java2.5DemoServiceImpl.java实现类2.6SftpUtils.java工具类2.7执行结果1)上传文件2)下载文件3)重命名文件(移动)4)删除文件一、SFTP简介SFTP:全称Secure
- Java开发基础环境的搭建
重庆淡静
JDK各版本下载:https://www.oracle.com/technetwork/java/javase/archive-139210.htmlJDK(JavaDevelopmentKit)是整个Java核心,包括Java运行环境、Java工具和Java基础类库。JDK作为JAVA开发的环境,不管做JAVA开发还是做安卓开发,都必须在电脑上安装JDK。JAVA概念图JRE:JavaRunti
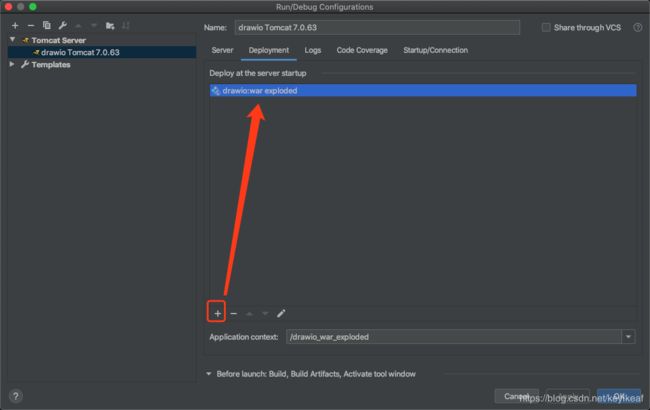
- 2020-07-14 Hutool,一个贼好用的 Java 工具类库
忆丶往
简介功能简单测试SecureUtil(加密解密工具)HtmlUtil(HTML工具类)CronUtil(定时任务)简介Hutool谐音“糊涂”,寓意追求“万事都作糊涂观,无所谓失,无所谓得”的境界。Hutool是一个Java工具包,也只是一个工具包,它帮助我们简化每一行代码,减少每一个方法,让Java语言也可以“甜甜的”。Hutool最初是我项目中“util”包的一个整理,后来慢慢积累并加入更多非
- Java JDK下载+安装+配置环境【图文教程】
Ts_White
开发环境搭建java开发语言后端
前言:JDK是Java语言的软件开发工具包,主要用于移动设备、嵌入式设备上的java应用程序。JDK是整个java开发的核心,它包含了JAVA的运行环境(JVM+Java系统类库)和JAVA工具。JDK下载:方式一:Oracle官网下载链接:https://www.oracle.com/java/technologies/downloads/archive/步骤:1.选择要下载的版本2.选择自己电
- Algorithm
香水浓
javaAlgorithm
冒泡排序
public static void sort(Integer[] param) {
for (int i = param.length - 1; i > 0; i--) {
for (int j = 0; j < i; j++) {
int current = param[j];
int next = param[j + 1];
- mongoDB 复杂查询表达式
开窍的石头
mongodb
1:count
Pg: db.user.find().count();
统计多少条数据
2:不等于$ne
Pg: db.user.find({_id:{$ne:3}},{name:1,sex:1,_id:0});
查询id不等于3的数据。
3:大于$gt $gte(大于等于)
&n
- Jboss Java heap space异常解决方法, jboss OutOfMemoryError : PermGen space
0624chenhong
jvmjboss
转自
http://blog.csdn.net/zou274/article/details/5552630
解决办法:
window->preferences->java->installed jres->edit jre
把default vm arguments 的参数设为-Xms64m -Xmx512m
----------------
- 文件上传 下载 解析 相对路径
不懂事的小屁孩
文件上传
有点坑吧,弄这么一个简单的东西弄了一天多,身边还有大神指导着,网上各种百度着。
下面总结一下遇到的问题:
文件上传,在页面上传的时候,不要想着去操作绝对路径,浏览器会对客户端的信息进行保护,避免用户信息收到攻击。
在上传图片,或者文件时,使用form表单来操作。
前台通过form表单传输一个流到后台,而不是ajax传递参数到后台,代码如下:
<form action=&
- 怎么实现qq空间批量点赞
换个号韩国红果果
qq
纯粹为了好玩!!
逻辑很简单
1 打开浏览器console;输入以下代码。
先上添加赞的代码
var tools={};
//添加所有赞
function init(){
document.body.scrollTop=10000;
setTimeout(function(){document.body.scrollTop=0;},2000);//加
- 判断是否为中文
灵静志远
中文
方法一:
public class Zhidao {
public static void main(String args[]) {
String s = "sdf灭礌 kjl d{';\fdsjlk是";
int n=0;
for(int i=0; i<s.length(); i++) {
n = (int)s.charAt(i);
if((
- 一个电话面试后总结
a-john
面试
今天,接了一个电话面试,对于还是初学者的我来说,紧张了半天。
面试的问题分了层次,对于一类问题,由简到难。自己觉得回答不好的地方作了一下总结:
在谈到集合类的时候,举几个常用的集合类,想都没想,直接说了list,map。
然后对list和map分别举几个类型:
list方面:ArrayList,LinkedList。在谈到他们的区别时,愣住了
- MSSQL中Escape转义的使用
aijuans
MSSQL
IF OBJECT_ID('tempdb..#ABC') is not null
drop table tempdb..#ABC
create table #ABC
(
PATHNAME NVARCHAR(50)
)
insert into #ABC
SELECT N'/ABCDEFGHI'
UNION ALL SELECT N'/ABCDGAFGASASSDFA'
UNION ALL
- 一个简单的存储过程
asialee
mysql存储过程构造数据批量插入
今天要批量的生成一批测试数据,其中中间有部分数据是变化的,本来想写个程序来生成的,后来想到存储过程就可以搞定,所以随手写了一个,记录在此:
DELIMITER $$
DROP PROCEDURE IF EXISTS inse
- annot convert from HomeFragment_1 to Fragment
百合不是茶
android导包错误
创建了几个类继承Fragment, 需要将创建的类存储在ArrayList<Fragment>中; 出现不能将new 出来的对象放到队列中,原因很简单;
创建类时引入包是:import android.app.Fragment;
创建队列和对象时使用的包是:import android.support.v4.ap
- Weblogic10两种修改端口的方法
bijian1013
weblogic端口号配置管理config.xml
一.进入控制台进行修改 1.进入控制台: http://127.0.0.1:7001/console 2.展开左边树菜单 域结构->环境->服务器-->点击AdminServer(管理) &
- mysql 操作指令
征客丶
mysql
一、连接mysql
进入 mysql 的安装目录;
$ bin/mysql -p [host IP 如果是登录本地的mysql 可以不写 -p 直接 -u] -u [userName] -p
输入密码,回车,接连;
二、权限操作[如果你很了解mysql数据库后,你可以直接去修改系统表,然后用 mysql> flush privileges; 指令让权限生效]
1、赋权
mys
- 【Hive一】Hive入门
bit1129
hive
Hive安装与配置
Hive的运行需要依赖于Hadoop,因此需要首先安装Hadoop2.5.2,并且Hive的启动前需要首先启动Hadoop。
Hive安装和配置的步骤
1. 从如下地址下载Hive0.14.0
http://mirror.bit.edu.cn/apache/hive/
2.解压hive,在系统变
- ajax 三种提交请求的方法
BlueSkator
Ajaxjqery
1、ajax 提交请求
$.ajax({
type:"post",
url : "${ctx}/front/Hotel/getAllHotelByAjax.do",
dataType : "json",
success : function(result) {
try {
for(v
- mongodb开发环境下的搭建入门
braveCS
运维
linux下安装mongodb
1)官网下载mongodb-linux-x86_64-rhel62-3.0.4.gz
2)linux 解压
gzip -d mongodb-linux-x86_64-rhel62-3.0.4.gz;
mv mongodb-linux-x86_64-rhel62-3.0.4 mongodb-linux-x86_64-rhel62-
- 编程之美-最短摘要的生成
bylijinnan
java数据结构算法编程之美
import java.util.HashMap;
import java.util.Map;
import java.util.Map.Entry;
public class ShortestAbstract {
/**
* 编程之美 最短摘要的生成
* 扫描过程始终保持一个[pBegin,pEnd]的range,初始化确保[pBegin,pEnd]的ran
- json数据解析及typeof
chengxuyuancsdn
jstypeofjson解析
// json格式
var people='{"authors": [{"firstName": "AAA","lastName": "BBB"},'
+' {"firstName": "CCC&
- 流程系统设计的层次和目标
comsci
设计模式数据结构sql框架脚本
流程系统设计的层次和目标
- RMAN List和report 命令
daizj
oraclelistreportrman
LIST 命令
使用RMAN LIST 命令显示有关资料档案库中记录的备份集、代理副本和映像副本的
信息。使用此命令可列出:
• RMAN 资料档案库中状态不是AVAILABLE 的备份和副本
• 可用的且可以用于还原操作的数据文件备份和副本
• 备份集和副本,其中包含指定数据文件列表或指定表空间的备份
• 包含指定名称或范围的所有归档日志备份的备份集和副本
• 由标记、完成时间、可
- 二叉树:红黑树
dieslrae
二叉树
红黑树是一种自平衡的二叉树,它的查找,插入,删除操作时间复杂度皆为O(logN),不会出现普通二叉搜索树在最差情况时时间复杂度会变为O(N)的问题.
红黑树必须遵循红黑规则,规则如下
1、每个节点不是红就是黑。 2、根总是黑的 &
- C语言homework3,7个小题目的代码
dcj3sjt126com
c
1、打印100以内的所有奇数。
# include <stdio.h>
int main(void)
{
int i;
for (i=1; i<=100; i++)
{
if (i%2 != 0)
printf("%d ", i);
}
return 0;
}
2、从键盘上输入10个整数,
- 自定义按钮, 图片在上, 文字在下, 居中显示
dcj3sjt126com
自定义
#import <UIKit/UIKit.h>
@interface MyButton : UIButton
-(void)setFrame:(CGRect)frame ImageName:(NSString*)imageName Target:(id)target Action:(SEL)action Title:(NSString*)title Font:(CGFloa
- MySQL查询语句练习题,测试足够用了
flyvszhb
sqlmysql
http://blog.sina.com.cn/s/blog_767d65530101861c.html
1.创建student和score表
CREATE TABLE student (
id INT(10) NOT NULL UNIQUE PRIMARY KEY ,
name VARCHAR
- 转:MyBatis Generator 详解
happyqing
mybatis
MyBatis Generator 详解
http://blog.csdn.net/isea533/article/details/42102297
MyBatis Generator详解
http://git.oschina.net/free/Mybatis_Utils/blob/master/MybatisGeneator/MybatisGeneator.
- 让程序员少走弯路的14个忠告
jingjing0907
工作计划学习
无论是谁,在刚进入某个领域之时,有再大的雄心壮志也敌不过眼前的迷茫:不知道应该怎么做,不知道应该做什么。下面是一名软件开发人员所学到的经验,希望能对大家有所帮助
1.不要害怕在工作中学习。
只要有电脑,就可以通过电子阅读器阅读报纸和大多数书籍。如果你只是做好自己的本职工作以及分配的任务,那是学不到很多东西的。如果你盲目地要求更多的工作,也是不可能提升自己的。放
- nginx和NetScaler区别
流浪鱼
nginx
NetScaler是一个完整的包含操作系统和应用交付功能的产品,Nginx并不包含操作系统,在处理连接方面,需要依赖于操作系统,所以在并发连接数方面和防DoS攻击方面,Nginx不具备优势。
2.易用性方面差别也比较大。Nginx对管理员的水平要求比较高,参数比较多,不确定性给运营带来隐患。在NetScaler常见的配置如健康检查,HA等,在Nginx上的配置的实现相对复杂。
3.策略灵活度方
- 第11章 动画效果(下)
onestopweb
动画
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- FAQ - SAP BW BO roadmap
blueoxygen
BOBW
http://www.sdn.sap.com/irj/boc/business-objects-for-sap-faq
Besides, I care that how to integrate tightly.
By the way, for BW consultants, please just focus on Query Designer which i
- 关于java堆内存溢出的几种情况
tomcat_oracle
javajvmjdkthread
【情况一】:
java.lang.OutOfMemoryError: Java heap space:这种是java堆内存不够,一个原因是真不够,另一个原因是程序中有死循环; 如果是java堆内存不够的话,可以通过调整JVM下面的配置来解决: <jvm-arg>-Xms3062m</jvm-arg> <jvm-arg>-Xmx
- Manifest.permission_group权限组
阿尔萨斯
Permission
结构
继承关系
public static final class Manifest.permission_group extends Object
java.lang.Object
android. Manifest.permission_group 常量
ACCOUNTS 直接通过统计管理器访问管理的统计
COST_MONEY可以用来让用户花钱但不需要通过与他们直接牵涉的权限
D