- [QT] 断点调试
天生爱打工
qtqt开发语言
目录一设置断点二调试窗口信息2.1默认窗口2.2详细窗口属性三调试方法和技巧一设置断点在QtCreator中我们有两种方式添加断点。用鼠标直接点击代码编辑窗口中的某一行按下F9添加/取消断点(操作的是当前鼠标光标所在的代码行)二调试窗口信息2.1默认窗口这里列出几个默认的窗口红色圆点表示断点,黄色箭头表示当前程序运行位置。stack:堆栈表示当前函数之间的调用关系,比如位于哪个函数体中。Local
- cocos creator从零开发简单框架(12)-代码生成单色Sprite
cocos
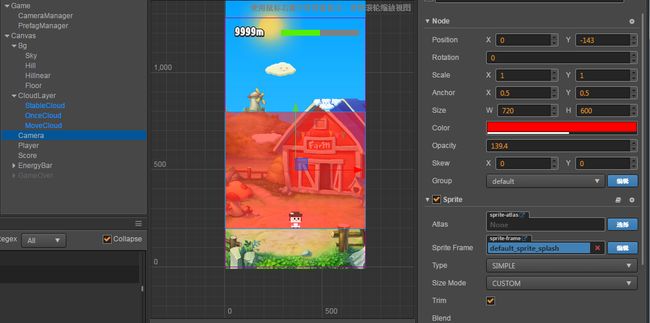
在写Panel前,先写个方法生成单色Sprite,这样当碰到需要单色Sprite的时候不需要在编辑器拖拽和代码动态加载资源。编辑framework/scripts/AppUtil.ts,添加newSpriteNode方法。//生成默认白色100x100大小Sprite(单色)节点publicstaticnewSpriteNode(name:string='newSpriteNode'):cc.No
- cocos creator从零开发简单框架(14)-Panel遮罩
cocos
遮罩相关属性编辑framework/scripts/view/PanelMgr.ts,增加遮罩相关成员变量及初始化方法。//所有面板privatestatic_panels:Map=newMap()privatestatic_maskName='_mask'privatestatic_maskPrefab:cc.Nodepublicstaticinit(){this._panels.clear()
- cocos creator从零开发2048(06)-格子移动逻辑和键盘控制移动
cocos
编辑scripts/Game.ts,添加_moving属性标识当前是否移动中。privategridsReversed:Grid[][]=[]private_moving=false添加move方法移动格子。privatemove(grids:Grid[]){letlastIdx=grids.length-1letlastNum=grids[lastIdx].numfor(leti=grids.l
- 如何使用qt开发一个xml发票浏览器,实现按发票样式显示
zhencon-com
qtxmlc++python经验分享学习金融
使用Qt开发一个按发票样式显示的XML发票浏览器,如下图所示样式:一、需求:1、按税务发票样式显示。2、拖入即可显示。3、正确解析xml文件。二、实现可以按照以下步骤进行:1.创建Qt项目打开QtCreator,创建一个新的QtWidgetsApplication项目。设置项目名称和路径,选择合适的Qt版本。2.导入必要的模块在项目的.pro文件中,确保导入了xml模块,以便使用Qt的XML解析功
- cocos2d-x之CCTexture2D的使用testDemo详细解读
zanglengyu
cocos2d-x中CCTexture2D的使用,和测试,这个demo主要验证了各种格式的图片和相同格式图片但位深不同时加载纹理所占用的内存的大小和效果,以及异步加载纹理的方法,以及使用纹理创建CCSprite和删除纹理的方式,和对纹理进行精细处理的方法,参数等等#ifndef__TEXTURE2D_TEST_H__#define__TEXTURE2D_TEST_H__//包含项目中所有的头文件#
- QT移植,交叉编译至泰山派RK3566开发板,.pro文件解析
大象荒野
嵌入式QT开发笔记qt开发语言
配置文件丢这里,后面有空整理下。说下大概的注意点,安装路径(qtcreator远程部署的路径)、动态库路径和头文件路径、运行时动态库路径和头文件路径($$pwd在编译后会被换成绝对路径,因此需要指定运行时动态库路径)#指定使用的Qt模块QT+=coreguiwidgets#配置选项CONFIG+=c++11#警告和弃用APIDEFINES+=QT_DEPRECATED_WARNINGS#如果需要禁
- 百问网imx6ullpro调试记录(linux+qt)
嵌入式修炼师
linux驱动linuxqt
调试记录文章目录调试记录进展1.开发板相关1.1百问网乌班图密码1.2换设备开发环境搭建串口调试网络互通nfs文件系统挂载1.3网络问题1.4系统启动1.5进程操作2.QT2.1tslib1.获取源码2.安装依赖文件3.编译2.2qt移植1.获取qt源码2.配置编译器3.编译2.3拷贝到开发板1.拷贝2.修改开发板配置文件qttslib3.验证是否生效2.4安装QtCreator1.获取安装包2.
- Qt Creator用法详解
不如温暖过生活
C++界面开发框架Qt最新资讯Qtqtcreator
Qt自带集成开发环境(IDE),名为QtCreator。它可以在Linux、OSX和Windows上运行,并提供智能代码完成、语法高亮、集成帮助系统、调试器和剖析器集成,还集成了所有主要的版本控制系统(如git、Bazaar)。除了QtCreator外,Windows上的开发人员还可以使用Qt的VisualStudio插件。也可以使用其他的IDE(如KDE上的KDevelop)。但当然绝不是必须使
- cocos creator从零开发简单框架(11)-顶层遮挡
mirahs
cocoscreator从零开发简单框架cocos2d
有这样一个场景,当点击了某个按钮,但它可能要跟后端交互并且会花费一定时间,这个时候不能再次点击按钮。要实现这个功能,一般是添加一个标志位,当点击后设为一个状态,当处理完逻辑后设为初始状态。这个实现如果项目多处用到就比较麻烦,换一种方式,直接在顶层添加一个BlockInputEvents组件就行。新建framework/scripts/view/TopBlock.ts,内容如下。主要就是生成一个节点
- cmake Qt Mingw windows构建
极客-杀生丸
嵌入式qtwindows开发语言
今天教大家怎么在windows构建qt应用使用cmd命令行,而不是一键通过QtCreator一键构建。首先我们用qtcreator创建一个模板程序(PS:记得在安装qt时要悬着mingw套件,如果安装太慢可以换源)输入以下的命令:mkdirbuildcdbuildcmake-G"MinGWMakefiles"-DCMAKE_PREFIX_PATH=D:/Qt2/6.5.3/mingw_64..mi
- QtCreator 模块/视图编程( 一) 模型类,自定义模型QStringListModel,QStandardItemModel,QFileSystemModel,QSqlQueryModel,
psujtfc
QtQtCreatorQtCreator模块视图模型类自定义模型
1模型/视图架构1.1模型所有的模型都是基于QAbstractItemModel类,这个类定义了一个接口,可以供视图和委托来访问数据。Qt提供的现成模型:QStringListModel:用来存储一个简单的QString项目列表QStandardItemModel:管理复杂的树型结构数据项,每一个数据项可以包含任意数据QFileSystemModel:提供了本地文件系统中文件和目录的信息QSqlQ
- cocos2d-x 3.x lua的api与C++的关系
鱼儿-1226
cocosluacocos2d-lua
cocos2d-x3.xlua的api与C++的关系1、Lua中如何使用Cocos2d-x引擎中的类?在C++中是这样调用的://Sprite*sprite=Sprite::create();sprite->setPosition(Vec2(100,100));this->addChild(sprite);//而在Lua中是这样调用的://localsprite=cc.Sprite:create(
- html5游戏引擎-Pharse.js学习笔记(一)
18520195858
游戏javascriptc/c++ViewUI
1.前言前几天随着flappybird这样的小游戏的火爆,使我这种也曾了解过html5技术的js业余爱好者也开始关注游戏开发。研究过两个个比较成熟的html5游戏引擎,感觉用引擎还是要方便一些。所以决定从今天正式开始研究html5游戏引擎,并且将从看官网demo的学习整理成博客和大家一起分享。我了解过cocos-2dforhtml5和phaser.js这两个引擎,其中前者比较复杂,对于有过coco
- cocos creator从零开发简单框架(07)-UI返回
cocos
参考UIMain,创建一个新的UIBag,创建一个名为BtnBack文本为返回的按钮,再创建一个名为BtnMain文本为主页的按钮,然后把UIBag节点拖动到resources目录下并从场景删除。新建scripts/UIBag.ts,内容如下。importUIBasefrom"../framework/scripts/view/UIBase"importUIMgrfrom"../framework
- cocos creator从零开发简单框架(08)-UI缓存
cocos
当UI切换频繁,为了避免频繁加载资源,给UI设置是否缓存的选项,当开启缓存时关闭UI时把UI对象隐藏,开启时显示UI对象。编辑scripts/UIMain.ts,开启缓存,内容如下。publicskinPath:string='UIMain'publiccache:boolean=true编辑framework/scripts/view/UIMgr.ts,添加缓存UI的Map成员。privates
- C++开发IDE用VisualStudio好还是QtCreator好?
1号程序媛
Qt开发从零到精通C++开发大全idevisualstudioC++
在熟练使用了VisualStudio和QtCreator之后,我依然认为QtCreator作为C++项目开发IDE的便捷性真的相当杰出。当然了,VisualStudio和QtCreator本身就不是一个量级,VS越做越大,庞大的插件库也使得他能够支持从嵌入式到手机端,从web到脚本,甚至游戏,仿真等等各个领域的开发任务。所以做得大,必然导致很多细节功能没法做得好。相反,Qt的IDE工具QtCrea
- cocos creator从零开发简单框架(10)-UI更新
cocos
当UI打开后,别的地方数据更新了可能要通知UI同时更新,这时需要有更新UI的接口。编辑framework/scripts/AppUtil.ts,添加getClassName方法获取View类名。publicstaticgetClassName(viewCls:any):string{return(newviewCls()asViewBase).getClassName()}编辑framework/
- cocos creator从零开发2048(11)-游戏失败处理
cocos
Canvas节点下新建空节点并重命名为panelFailed,挂载Widget组件并勾选Top、Right、Bottom、Left并把这些属性都设置为0,挂载BlockInputEvents组件。panelFailed节点下新建Sprite(单色)并重命名为bg,Size设置为500x500,Color设置为#43C1BE。panelFailed节点下新建Label(文字),PositionY设置
- cocos creator从零开发简单框架(05)-ViewBase基类
cocos
新建framework/scripts/view/ViewBase.ts,内容如下。主要是用作UI和Panel的基类,有一些基本的属性和方法。exportdefaultclassViewBase{/**资源Bundle名,如果为空加载resources资源*/publicbundleName:string/**资源路径*/publicskinPath:string/**资源实例化后的对象*/pub
- cocos creator从零开发虚拟摇杆(06)-跟随摇杆
cocos
摇杆共有3种类型,即固定、跟随、跟随并移动,之前已经做了固定摇杆类型,这里做跟随摇杆类型。编辑scripts/JoyStick.ts,添加JoystickType枚举。const{ccclass,property}=cc._decoratorexportenumJoystickType{Fixed,Follow,FollowMove,}添加joystickType属性。@property({typ
- cocos creator从零开发虚拟摇杆(完结)-跟随移动摇杆
cocos
关注干货悦读公众号,获取摇杆资源。编辑scripts/JoyStick.ts,修改onTouchMove方法。privateonTouchMove(event:cc.Event.EventTouch){if(!this._canMove)returnconstposDelta=event.getDelta()if(this.joystickType==JoystickType.Fixed||thi
- cocos creator从零开发五子棋(06)-棋盘落子
cocos
编辑scripts/Game.ts,添加GRID_INIT常量配置第一个落子的棋子。constCHESS_WHITE='white'constGRID_INIT=[7,7]添加如下成员属性。@property(cc.Node)privaterootNode:cc.Node=null//已下棋的格子privatechessMap:Map=newMap()//该谁下棋了(black|white)pri
- cocos creator从零开发五子棋(07)-胜负ui
cocos
Canvas节点下新建空节点panelSettle,挂载Widget组件并勾选Top、Right、Bottom、Left把这些属性都设置为0,挂载BlockInputEvents组件。panelSettle节点下新建Label(文字)并重命名为lblMsg,PositionY设置为100,Color设置为#19FF00,FontSize和LineHeight都设置为100。panelSettle节
- cocos creator从零开发五子棋(完结)-在线预览和源码地址
cocos
在线预览https://mirahs.github.io/cases/源码地址https://gitee.com/mirahs/gobang
- cocos creator从零开发虚拟摇杆(04)-摇杆事件触发
cocos
编辑scripts/JoyStick.ts,添加handlers属性。@property([cc.Component.EventHandler])privatehandlers:cc.Component.EventHandler[]=[]privateringNode:cc.Node修改onTouchMove方法,结尾处添加如下代码。constdir=this.dotNode.getPositio
- cocos creator从零开发虚拟摇杆(00)-说明
cocos
软件版本CocosCreator2.4.8,安装参考cocoscreator安装编程语言TypeScript
- cocos creator从零开发简单框架(05)-ViewBase基类
cocos
新建framework/scripts/view/ViewBase.ts,内容如下。主要是用作UI和Panel的基类,有一些基本的属性和方法。exportdefaultclassViewBase{/**资源Bundle名,如果为空加载resources资源*/publicbundleName:string/**资源路径*/publicskinPath:string/**资源实例化后的对象*/pub
- 清理Qt缓存垃圾文件以释放磁盘空间
YjjOle
qt缓存开发语言QT
在使用Qt开发应用程序时,Qt框架会生成一些缓存文件和临时文件,随着时间的推移,这些文件可能会占用大量的磁盘空间。本文将介绍如何清理Ubuntu下Qt生成的缓存垃圾文件,以释放磁盘空间。步骤一:关闭QtCreator在开始清理缓存文件之前,首先请关闭所有正在运行的QtCreator实例。这是因为QtCreator在使用过程中会锁定一些缓存文件,如果不关闭它,这些文件将无法删除。步骤二:定位缓存文件
- QT(5.9.9 )creator做一个播放器遇到的问题与解决
CS_Dr.Deng
qt5c++windows
代码如下(需要自取)(已测试过完美运行)MyMediaPlayer.proQT+=coreguiQT+=multimediaQT+=multimediawidgetsgreaterThan(QT_MAJOR_VERSION,4):QT+=widgetsCONFIG+=c++11#Thefollowingdefinemakesyourcompileremitwarningsifyouuse#anyQ
- Algorithm
香水浓
javaAlgorithm
冒泡排序
public static void sort(Integer[] param) {
for (int i = param.length - 1; i > 0; i--) {
for (int j = 0; j < i; j++) {
int current = param[j];
int next = param[j + 1];
- mongoDB 复杂查询表达式
开窍的石头
mongodb
1:count
Pg: db.user.find().count();
统计多少条数据
2:不等于$ne
Pg: db.user.find({_id:{$ne:3}},{name:1,sex:1,_id:0});
查询id不等于3的数据。
3:大于$gt $gte(大于等于)
&n
- Jboss Java heap space异常解决方法, jboss OutOfMemoryError : PermGen space
0624chenhong
jvmjboss
转自
http://blog.csdn.net/zou274/article/details/5552630
解决办法:
window->preferences->java->installed jres->edit jre
把default vm arguments 的参数设为-Xms64m -Xmx512m
----------------
- 文件上传 下载 解析 相对路径
不懂事的小屁孩
文件上传
有点坑吧,弄这么一个简单的东西弄了一天多,身边还有大神指导着,网上各种百度着。
下面总结一下遇到的问题:
文件上传,在页面上传的时候,不要想着去操作绝对路径,浏览器会对客户端的信息进行保护,避免用户信息收到攻击。
在上传图片,或者文件时,使用form表单来操作。
前台通过form表单传输一个流到后台,而不是ajax传递参数到后台,代码如下:
<form action=&
- 怎么实现qq空间批量点赞
换个号韩国红果果
qq
纯粹为了好玩!!
逻辑很简单
1 打开浏览器console;输入以下代码。
先上添加赞的代码
var tools={};
//添加所有赞
function init(){
document.body.scrollTop=10000;
setTimeout(function(){document.body.scrollTop=0;},2000);//加
- 判断是否为中文
灵静志远
中文
方法一:
public class Zhidao {
public static void main(String args[]) {
String s = "sdf灭礌 kjl d{';\fdsjlk是";
int n=0;
for(int i=0; i<s.length(); i++) {
n = (int)s.charAt(i);
if((
- 一个电话面试后总结
a-john
面试
今天,接了一个电话面试,对于还是初学者的我来说,紧张了半天。
面试的问题分了层次,对于一类问题,由简到难。自己觉得回答不好的地方作了一下总结:
在谈到集合类的时候,举几个常用的集合类,想都没想,直接说了list,map。
然后对list和map分别举几个类型:
list方面:ArrayList,LinkedList。在谈到他们的区别时,愣住了
- MSSQL中Escape转义的使用
aijuans
MSSQL
IF OBJECT_ID('tempdb..#ABC') is not null
drop table tempdb..#ABC
create table #ABC
(
PATHNAME NVARCHAR(50)
)
insert into #ABC
SELECT N'/ABCDEFGHI'
UNION ALL SELECT N'/ABCDGAFGASASSDFA'
UNION ALL
- 一个简单的存储过程
asialee
mysql存储过程构造数据批量插入
今天要批量的生成一批测试数据,其中中间有部分数据是变化的,本来想写个程序来生成的,后来想到存储过程就可以搞定,所以随手写了一个,记录在此:
DELIMITER $$
DROP PROCEDURE IF EXISTS inse
- annot convert from HomeFragment_1 to Fragment
百合不是茶
android导包错误
创建了几个类继承Fragment, 需要将创建的类存储在ArrayList<Fragment>中; 出现不能将new 出来的对象放到队列中,原因很简单;
创建类时引入包是:import android.app.Fragment;
创建队列和对象时使用的包是:import android.support.v4.ap
- Weblogic10两种修改端口的方法
bijian1013
weblogic端口号配置管理config.xml
一.进入控制台进行修改 1.进入控制台: http://127.0.0.1:7001/console 2.展开左边树菜单 域结构->环境->服务器-->点击AdminServer(管理) &
- mysql 操作指令
征客丶
mysql
一、连接mysql
进入 mysql 的安装目录;
$ bin/mysql -p [host IP 如果是登录本地的mysql 可以不写 -p 直接 -u] -u [userName] -p
输入密码,回车,接连;
二、权限操作[如果你很了解mysql数据库后,你可以直接去修改系统表,然后用 mysql> flush privileges; 指令让权限生效]
1、赋权
mys
- 【Hive一】Hive入门
bit1129
hive
Hive安装与配置
Hive的运行需要依赖于Hadoop,因此需要首先安装Hadoop2.5.2,并且Hive的启动前需要首先启动Hadoop。
Hive安装和配置的步骤
1. 从如下地址下载Hive0.14.0
http://mirror.bit.edu.cn/apache/hive/
2.解压hive,在系统变
- ajax 三种提交请求的方法
BlueSkator
Ajaxjqery
1、ajax 提交请求
$.ajax({
type:"post",
url : "${ctx}/front/Hotel/getAllHotelByAjax.do",
dataType : "json",
success : function(result) {
try {
for(v
- mongodb开发环境下的搭建入门
braveCS
运维
linux下安装mongodb
1)官网下载mongodb-linux-x86_64-rhel62-3.0.4.gz
2)linux 解压
gzip -d mongodb-linux-x86_64-rhel62-3.0.4.gz;
mv mongodb-linux-x86_64-rhel62-3.0.4 mongodb-linux-x86_64-rhel62-
- 编程之美-最短摘要的生成
bylijinnan
java数据结构算法编程之美
import java.util.HashMap;
import java.util.Map;
import java.util.Map.Entry;
public class ShortestAbstract {
/**
* 编程之美 最短摘要的生成
* 扫描过程始终保持一个[pBegin,pEnd]的range,初始化确保[pBegin,pEnd]的ran
- json数据解析及typeof
chengxuyuancsdn
jstypeofjson解析
// json格式
var people='{"authors": [{"firstName": "AAA","lastName": "BBB"},'
+' {"firstName": "CCC&
- 流程系统设计的层次和目标
comsci
设计模式数据结构sql框架脚本
流程系统设计的层次和目标
- RMAN List和report 命令
daizj
oraclelistreportrman
LIST 命令
使用RMAN LIST 命令显示有关资料档案库中记录的备份集、代理副本和映像副本的
信息。使用此命令可列出:
• RMAN 资料档案库中状态不是AVAILABLE 的备份和副本
• 可用的且可以用于还原操作的数据文件备份和副本
• 备份集和副本,其中包含指定数据文件列表或指定表空间的备份
• 包含指定名称或范围的所有归档日志备份的备份集和副本
• 由标记、完成时间、可
- 二叉树:红黑树
dieslrae
二叉树
红黑树是一种自平衡的二叉树,它的查找,插入,删除操作时间复杂度皆为O(logN),不会出现普通二叉搜索树在最差情况时时间复杂度会变为O(N)的问题.
红黑树必须遵循红黑规则,规则如下
1、每个节点不是红就是黑。 2、根总是黑的 &
- C语言homework3,7个小题目的代码
dcj3sjt126com
c
1、打印100以内的所有奇数。
# include <stdio.h>
int main(void)
{
int i;
for (i=1; i<=100; i++)
{
if (i%2 != 0)
printf("%d ", i);
}
return 0;
}
2、从键盘上输入10个整数,
- 自定义按钮, 图片在上, 文字在下, 居中显示
dcj3sjt126com
自定义
#import <UIKit/UIKit.h>
@interface MyButton : UIButton
-(void)setFrame:(CGRect)frame ImageName:(NSString*)imageName Target:(id)target Action:(SEL)action Title:(NSString*)title Font:(CGFloa
- MySQL查询语句练习题,测试足够用了
flyvszhb
sqlmysql
http://blog.sina.com.cn/s/blog_767d65530101861c.html
1.创建student和score表
CREATE TABLE student (
id INT(10) NOT NULL UNIQUE PRIMARY KEY ,
name VARCHAR
- 转:MyBatis Generator 详解
happyqing
mybatis
MyBatis Generator 详解
http://blog.csdn.net/isea533/article/details/42102297
MyBatis Generator详解
http://git.oschina.net/free/Mybatis_Utils/blob/master/MybatisGeneator/MybatisGeneator.
- 让程序员少走弯路的14个忠告
jingjing0907
工作计划学习
无论是谁,在刚进入某个领域之时,有再大的雄心壮志也敌不过眼前的迷茫:不知道应该怎么做,不知道应该做什么。下面是一名软件开发人员所学到的经验,希望能对大家有所帮助
1.不要害怕在工作中学习。
只要有电脑,就可以通过电子阅读器阅读报纸和大多数书籍。如果你只是做好自己的本职工作以及分配的任务,那是学不到很多东西的。如果你盲目地要求更多的工作,也是不可能提升自己的。放
- nginx和NetScaler区别
流浪鱼
nginx
NetScaler是一个完整的包含操作系统和应用交付功能的产品,Nginx并不包含操作系统,在处理连接方面,需要依赖于操作系统,所以在并发连接数方面和防DoS攻击方面,Nginx不具备优势。
2.易用性方面差别也比较大。Nginx对管理员的水平要求比较高,参数比较多,不确定性给运营带来隐患。在NetScaler常见的配置如健康检查,HA等,在Nginx上的配置的实现相对复杂。
3.策略灵活度方
- 第11章 动画效果(下)
onestopweb
动画
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- FAQ - SAP BW BO roadmap
blueoxygen
BOBW
http://www.sdn.sap.com/irj/boc/business-objects-for-sap-faq
Besides, I care that how to integrate tightly.
By the way, for BW consultants, please just focus on Query Designer which i
- 关于java堆内存溢出的几种情况
tomcat_oracle
javajvmjdkthread
【情况一】:
java.lang.OutOfMemoryError: Java heap space:这种是java堆内存不够,一个原因是真不够,另一个原因是程序中有死循环; 如果是java堆内存不够的话,可以通过调整JVM下面的配置来解决: <jvm-arg>-Xms3062m</jvm-arg> <jvm-arg>-Xmx
- Manifest.permission_group权限组
阿尔萨斯
Permission
结构
继承关系
public static final class Manifest.permission_group extends Object
java.lang.Object
android. Manifest.permission_group 常量
ACCOUNTS 直接通过统计管理器访问管理的统计
COST_MONEY可以用来让用户花钱但不需要通过与他们直接牵涉的权限
D