Android 自定义View(Canvas和Path)绘制基础(一)
详见地址:http://mp.weixin.qq.com/s/10QyDARvBI4iHnN9JrqOzg
自定义View步骤:
1.重写onDraw()方法。
2.在布局文件定义自己定义组件
布局文件
重写onDraw()方法
Canvas.drawCircle(float x,float y,float radius,Paint paint);
前两个参数是确定圆心位置坐标,第三个参数是圆的半径,第四个参数Paint是其他风格设置。
Paint.setStyle(Style style)设置绘制模式Paint.setColor(int color)设置颜色Paint.setStrokeWidth(float width)设置线条宽度Paint.setTextSize(float textSize)设置文字大小Paint.setAntiAlias(boolean aa)设置抗锯齿开关
public class MyView extends View {
public MyView(Context context) {
super(context);
}
public MyView(Context context, @Nullable AttributeSet attrs) {
super(context, attrs);
}
@Override
protected void onDraw(Canvas canvas){
super.onDraw(canvas);
Paint paint = new Paint();
canvas.drawCircle(100,100,100,paint);
}
}1.使用drawXXX()方法绘制图形
1.如何画不同颜色的圆
Paint paint = new Paint();
paint.setColor(Color.RED); //设置颜色
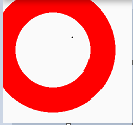
canvas.drawCircle(100,100,100,paint);2.如何画圆环
Paint paint = new Paint();
paint.setStyle(Paint.Style.STROKE); //修改划线模式
paint.setStrokeWidth(5); //设置线的宽度
paint.setColor(Color.RED); //设置线的颜色
canvas.drawCircle(100,100,100,paint);Style有三种模式 STROKE,FILL,FILL_AND_STROKE,STROKE是画线模式,FILL是填充模式,FILL_AND_STROKE是两种兼容。
3.抗锯齿效果
在默认条件下,是未打开的,如果你想使自己图像边缘更加平滑,就设置打开。
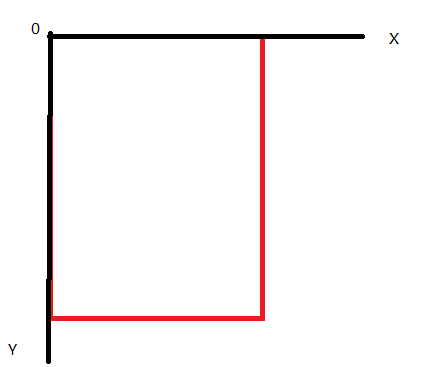
4.如何画矩形
Paint paint = new Paint();
paint.setStyle(Paint.Style.FILL);
canvas.drawRect(100,0,500,500,paint);canvas.drawRect(左,上,右,下,Paint);
这里指的是左边,上边,右边,底边距离。也可以这样理解(100,0)确定一个点,(500,500)确定一个点。如下图
同样,如果画空心矩形设置Stysle设置同画圆一样的。
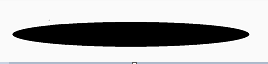
5.如何画椭圆
Paint paint = new Paint();
canvas.drawOval(50,100,1000,200,paint);6.画圆角矩形
Paint paint = new Paint();
canvas.drawRoundRect(50,100,1000,200,50,50,paint);canvas.drawRoundRect(左边,上边,右边,底边,横向圆角半径,纵向圆角半径,paint);
7.如何画扇形
Paint paint = new Paint();
canvas.drawArc(50,200,800,900,0,100,true,paint);canvas.drawArc(左边,上边,右边,底边,起始位置,旋转的角度,是否封闭图形,paint);
前四个参数是描述这个椭圆(或者圆形),角度方向顺时针为正。
同样,如果不想填充可以设置Sytle以及其他样式。
8.如何画线
Paint paint = new Paint();
paint.setStrokeWidth(10);
canvas.drawLine(200,200,500,500,paint);2.使用drawPath()方法绘制图形(多用于组合复杂图形)
1.如何画线
Paint paint = new Paint();
Path path = new Path();
paint.setStrokeWidth(10);
paint.setStyle(Paint.Style.STROKE);
path.lineTo(200,200);
path.rLineTo(200,100);
canvas.drawPath(path,paint);Path.lineTo();起始坐标是(0,0)开始(也就是原点),到(200,200)。
Path.rlineTo();起始坐标是(200,200),这时(200,200)就相于原点。
前后原点坐标不同
Paint paint = new Paint();
Path path = new Path();
paint.setStrokeWidth(10);
paint.setStyle(Paint.Style.STROKE);
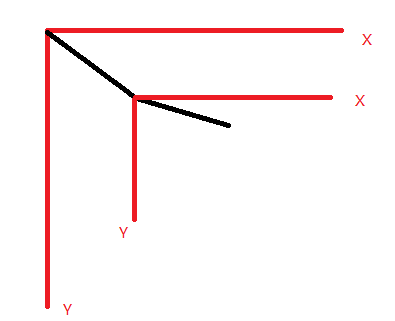
path.lineTo(200,200);
path.moveTo(200,100);
path.lineTo(200,200);
canvas.drawPath(path,paint);path.moveTo(),是用来改变,下次画线起始位置。但是整个画布的原点还是以左上角(0,0)。
2.画圆弧
Paint paint = new Paint();
Path path = new Path();
paint.setStrokeWidth(10);
paint.setStyle(Paint.Style.STROKE);
path.arcTo(100,100,300,300,0,90,true);
canvas.drawPath(path,paint);path.arcTo与canvas.drawArc()参数都是一样的。而最后一个参数不同。
在drawArc()是绘制扇形的,最后一个参数是否封闭图形。
在path.arcTo()是绘制弧形,最后一个参数是否强制留下痕迹(移动)。
path.lineTo(100, 100);
path.arcTo(100, 100, 300, 300, 0, 90, false);false:左图 true:右图
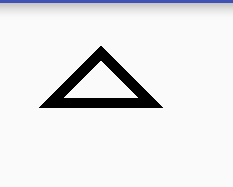
3.绘制三角图形
Paint paint = new Paint();
Path path = new Path();
paint.setStrokeWidth(10);
paint.setStyle(Paint.Style.STROKE);
path.moveTo(100,100);
path.lineTo(200,100);
path.lineTo(150,50);
path.close();
canvas.drawPath(path,paint);