Android 自定义View(Canvas和Path)绘制基础图形(二)
详见内容地址:http://mp.weixin.qq.com/s/10QyDARvBI4iHnN9JrqOzg
直接上代码
Paint paint = new Paint();
Path path = new Path();
paint.setStyle(Paint.Style.FILL);
paint.setColor(Color.parseColor("#000000"));
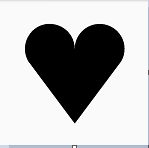
path.arcTo(100,100,300,300,-210,210,false);
path.arcTo(300,100,500,300,-180,210,false);
path.lineTo(300,500);
path.close();
canvas.drawPath(path,paint);paint.setColor(Color.RED);
canvas.drawArc(100,100,500,500,0,30,true,paint);
paint.setColor(Color.BLUE);
canvas.drawArc(100,100,500,500,30,90,true,paint);
paint.setColor(Color.BLACK);
canvas.drawArc(100,100,500,500,120,120,true,paint);
paint.setColor(Color.GREEN);
canvas.drawArc(120,80,520,480,240,120,true,paint);
Path.addXXX()——添加图形
Path.setFillType();设置填充模式(四种模式)
WINDING 全填充模式(INVERSE_WINDING 反向全填充)
EVEN_ODD 交叉填充 (INVERSE_EVEN_ODD 反向交叉填充)
Paint paint = new Paint();
Path path = new Path();
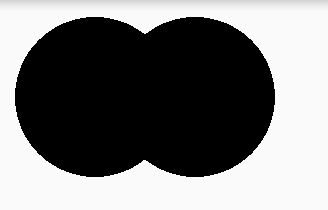
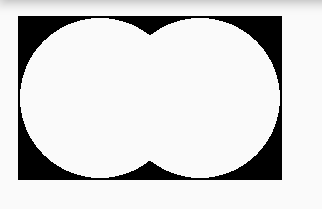
path.addCircle(100,100,80,Path.Direction.CW); //CW是顺时针 CCW逆时针
path.addCircle(200,100,80, Path.Direction.CW);
path.setFillType(Path.FillType.INVERSE_WINDING); // WINDING 左图 INVERSE_WINDING 右图
canvas.drawPath(path,paint);Path.Direction.CW 和 Path.DirectionCWW 对填充结果影响
Paint paint = new Paint();
Path path = new Path();
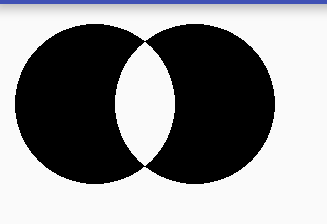
path.addCircle(100,100,80,Path.Direction.CCW); //逆时针
path.addCircle(200,100,80, Path.Direction.CW); //顺时针
path.setFillType(Path.FillType.WINDING);
canvas.drawPath(path,paint);Paint paint = new Paint();
Path path = new Path();
path.addCircle(100,100,80,Path.Direction.CW); //顺时针
path.addCircle(200,100,80, Path.Direction.CW); //顺时针
path.setFillType(Path.FillType.WINDING);
canvas.drawPath(path,paint);原因还是看原文吧:http://mp.weixin.qq.com/s/10QyDARvBI4iHnN9JrqOzg