版本2.3.4
参考:
TiledMap Editor官网
cocos TiledMap组件参考
GitBook TiledTile API
游戏中经常会用到瓦片地图,cocos也提供了对Tiled编辑器的支持。现在来学习下如何使用。
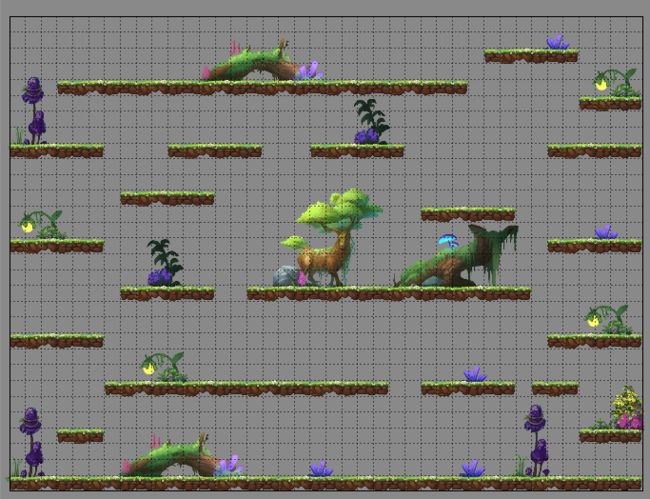
现在来创建一个TiledMap,并用到cocos中,最终效果如下
一 打开Tiled 新建地图
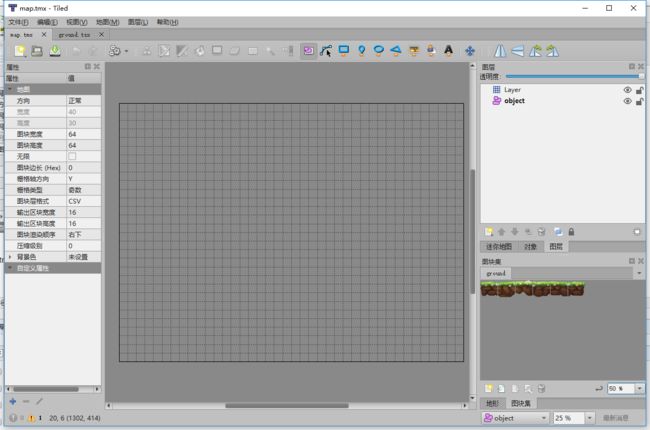
选择创建新地图,块大小64x64,地图行列30x40
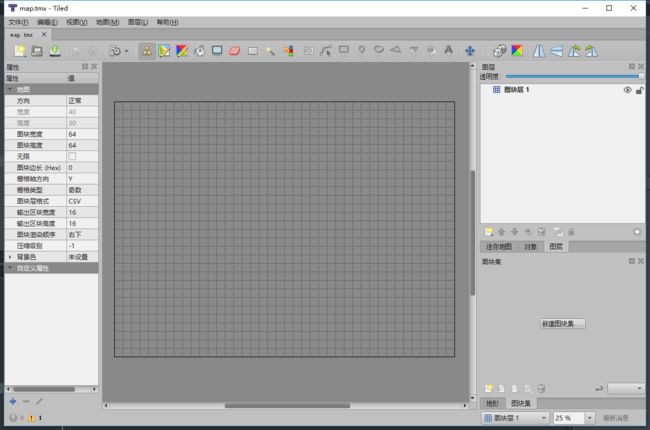
新建好的地图
二 新建图层
选择右上角图层中的“图层块1”,修改为“Layer”(双击可改名)
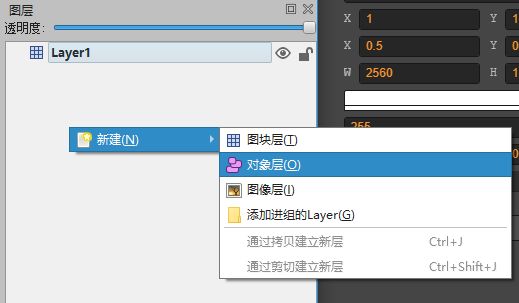
在图层空白处右键,新建对象层,并命名为object
然后调整下图层位置(拖拽Layer到object上方),图层最终这样
三 新建地图块
准备的场景图片如下
选择图层,新建图块集,选择ground.png
另存为这样一个文件,ground.tsx
回到tmx后会看见右下方自动有图块集了(如果没有,直接拖动ground.tsx文件到空白处会自动打开,右下就会显示图块集)
选择图层Layer,选择工具栏图章刷,选择右下图块(可以点击单选,或者按住shift多选),然后就可以在格子里绘制地图了。
最终绘制成这样
图层只能填64x64的格子,那么我想贴整张图上去。就得使用多图片集合。
右下角选择图层栏,点击新建图集,选择多图片集合,任意取个名字test,另存为test
test是这样的,空空如也
点击添加图块,选择多个植物图片,然后保存。
回到map.tmx。可以看到右下角多出了刚才创建的test图块集。因为图片太大,我们缩放显示12%。
1. 选择右上图层栏的对象层object
2. 选择右下test图块集
3. 选择右上工具栏的插入图块
4. 选择右下一个木头图片,然后可以摆放在地图任意位置了 (只有对象层能任意摆放,如果是Layer层,则只能按照64x64的固定位置摆放)
我随便摆个
四 在cocos中使用tmx
复制所有文件到cocos的assets/resources/tmx下 (没有就自己新建,或者随便建个文件夹)
直接拖动map.tmx到舞台,则可直接生成了地图 (我之前项目就新建好了map1.tmx了,懒得重新又摆一次)
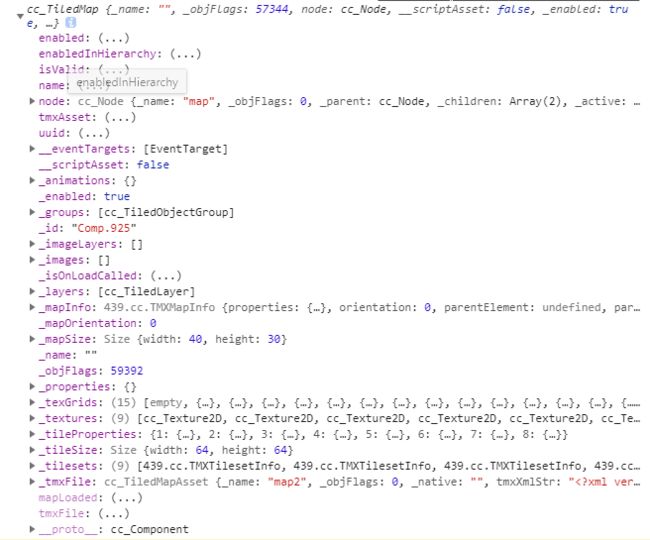
选择map的Node节点,查看属性检查器,看到有个TiledMap,这个对象就保存了tmx地图的所有属性,我们把他打印出来
打印出来的TiledMap
现在我们想获取地图上的二维数组数据,用于其他操作。比如我在tmx里新建一个collider图层,专门用来生成碰撞检测的图层,根据二维数组上的id,来生成碰撞检测的boxcollider。
那么如何获取地图图层上的二维数组数据呢,现在以获取Layer的数据为例子。大家可以查看API GitBook TiledTile API。
//根据图层名获取图层
let layer:cc.TiledLayer = this.map.getLayer("Layer1");
//获取图层的行列数
let layerSize:cc.Size = layer.getLayerSize();
let width = layerSize.width;
let height = layerSize.height;
console.log(layerSize); // size(width:40, height:30)
//获取图层的gid
let mapData = [];
for(let i=0;i
关于上面的代码,我经常搞不清楚,i,j,width,height究竟哪个代表行,哪个代表列。这个需要自己打印出来看下对不对.
打印出来获取的二维数组,和map.txt对比下,恩,是正确的
那么数组里这些数字是什么呢?是图块集里的图片id,例如上图二维数组左下角的9,对应地图左下角的图块id。
可以看到是图块集中对应的一块ID是0,那么为什么打印出来是9呢。
因为有两个图集块。如下图
所以左下角的图块实际ID是:
左下图块ID0 + 上一图集数量8 + 1 = 0+8+1 = 9
(因为0代表空白,所以所有图块ID会+1)
那么这样可以知道,图块和打印出来的二维数组是正确匹配的。
假如所有9-14都是可以碰撞的,那么我们根据二维数组来生成boxcollider碰撞就行了。
总结
嗯。地图使用暂时到这里。总结一下
1. 新建地图
2. 新建图层 ,对象层和图块层
3. 新建图块集, 单图和多图集合
4. cocos中拖动生成Tiled的实体
5. 获取地图数据信息GID,用于判断哪些地方生成碰撞BoxCollider等等