微信小程序云调用订阅消息
订阅消息
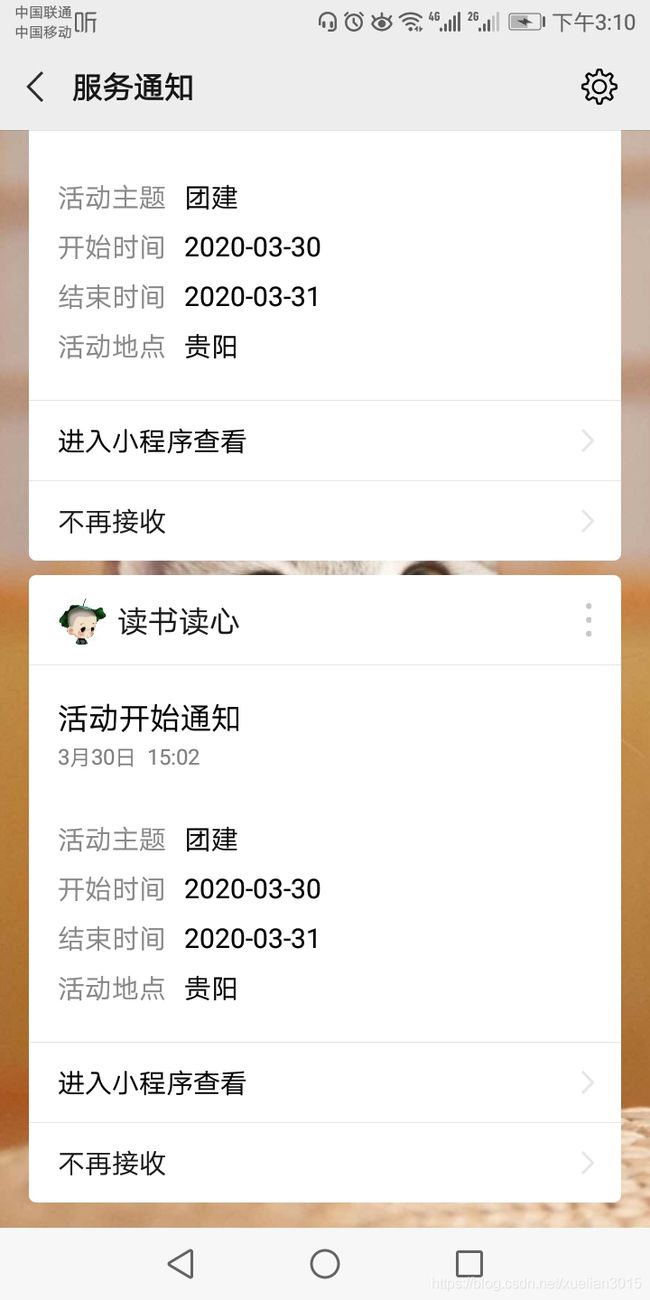
消息推送位置:服务通知
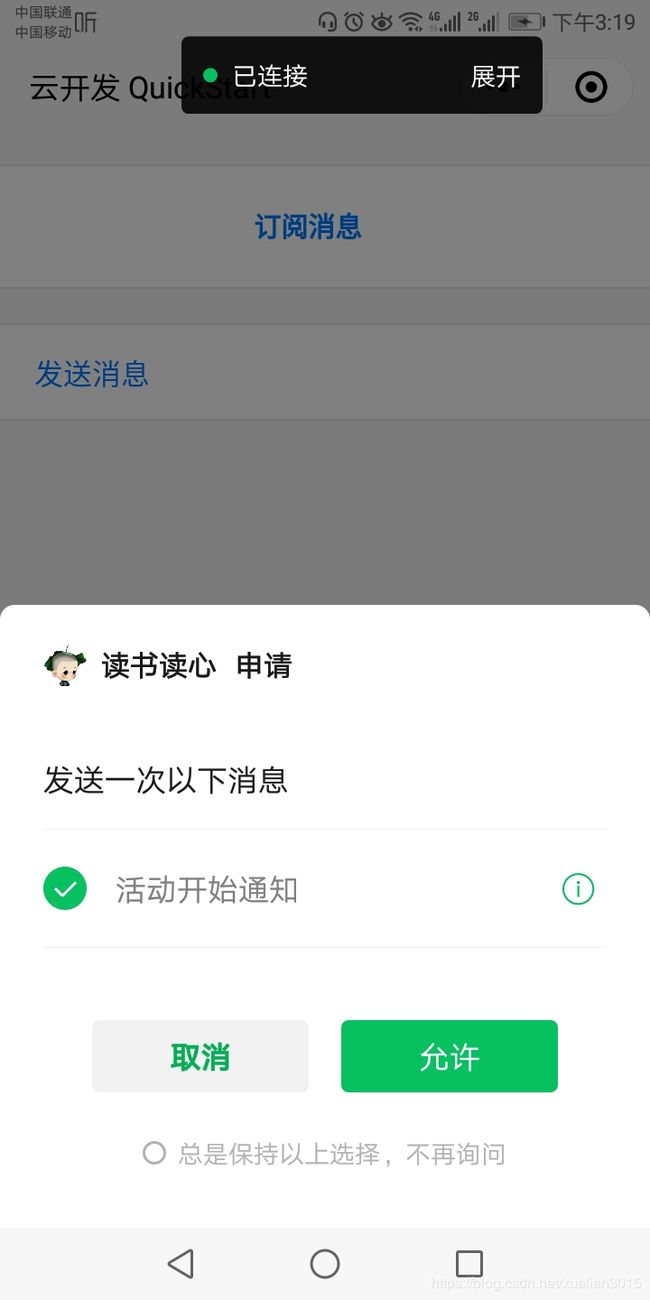
消息下发条件:用户自主订阅
消息卡片:查看详情可以跳转到小程序页面
使用步骤
1、在微信公众平台上获取消息模板的ID
2、获取下发的权限:
wx.requestSubscribeMessage({
tmplIds: ['模板ID'],
success(res) {
console.log(res)
}
})
subscribeNew:获取下发消息的权限,由用户自主选择订阅
subscribeNew:function(){
wx.requestSubscribeMessage({
tmplIds: ['模板ID'],
success(res) {
console.log(res)
}
})
}
3、调用接口下发订阅消息:subscribeMessage.send
这里是云调用订阅消息,首先要创建一个云函数(sendNew):
index.js:
// 云函数入口文件
const cloud = require('wx-server-sdk')
cloud.init()
// 云函数入口函数
exports.main = async (event, context) => {
try {
const result = await cloud.openapi.subscribeMessage.send({
touser: event.openid ,
page: 'pages/index/index',
lang: 'zh_CN',
data: {
thing1: {
value: event.theme
},
date2: {
value: event.startTime
},
date3: {
value: event.endTime
},
thing4: {
value: event.address
}
},
templateId: '模板ID',
miniprogramState: 'developer'
})
console.log(result)
return result
} catch (err) {
console.log(err)
return err
}
}
需要在package.json中配置subscribeMessage.send权限
package.json:
{
"name": "sendNew",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC",
"dependencies": {
"wx-server-sdk": "latest"
},
"permissions": {
"openapi": [
"openapi.subscribeMessage.send"
]
}
}
当用户订阅消息之后,就可以给用户下发消息了。
发送消息
js:
sendNew:function(){
wx.cloud.callFunction({
// 要调用的云函数名称
name: 'sendNew',
// 传递给云函数的参数
data: {
openid: app.globalData.openid,
theme:"团建",
startTime:"2020-03-30",
endTime:"2020-03-31",
address:"贵阳"
},
success: res => {
console.log(res)
// output: res.result === 3
},
fail: err => {
console.log(err)
// handle error
},
})
}
其中的openid也可以通过云函数获取,这里就不再重述。
模板内容和json要对应
以下是模板消息的内容
活动主题 {{thing1.DATA}}
开始时间 {{date2.DATA}}
结束时间 {{date3.DATA}}
活动地点 {{thing4.DATA}}
云函数里面的json:
{
thing1: {
value: event.theme
},
date2: {
value: event.startTime
},
date3: {
value: event.endTime
},
thing4: {
value: event.address
}
}