H5 canvas基础入门到捕鱼达人小游戏实现(4)canvas事件处理和图形动作
这已经是第四篇canvas文章了,今天主要讲canvas中图形动作和canvas中的事件
图形动作
常用动作api:平移,缩放,旋转
平移
var oC = document.getElementById('c1');
var gd = oC.getContext('2d');
gd.translate(100,100);//x,y平移到的位置
gd.fillRect(0,0,100,100);//绘制一个正方形如果我想在一块画布中移动两个块呢看看代码
var oC = document.getElementById('c1');
var gd = oC.getContext('2d');
gd.beginPath();
gd.translate(100,100);
gd.fillRect(0,0,100,100);
gd.fillStyle = "red";
gd.translate(100,100);
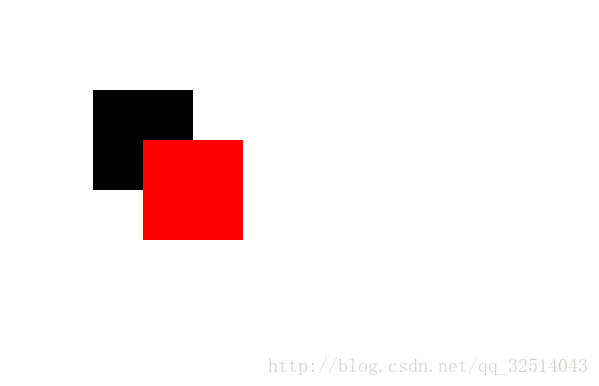
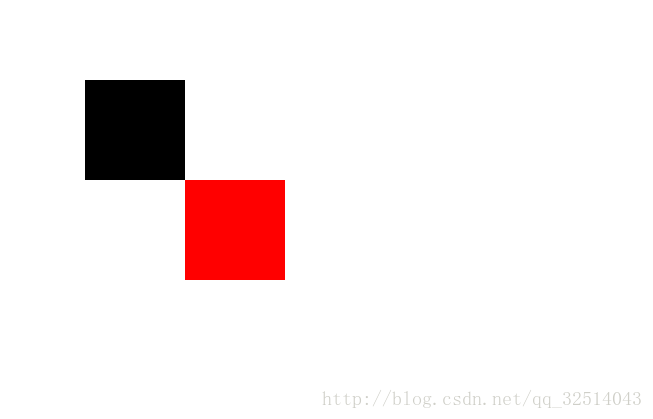
gd.fillRect(0,0,100,100);按照代码分析:先移动100,100创建一个块,再移动100,100,在创建一个红色的块。
如图所示:

可以看到,第二次移动是基于第一次移动的效果叠加的,第二个块相当于移动到了200,200的位置了。
这样状态就非常不好管理了,因为都是叠加上去的,那么有这么一个api可以使得画布保存一个状态,当我们第一次移动完之后,在恢复这个状态,在进行第二次移动,就互相不影响了
看看代码:
var oC = document.getElementById('c1');
var gd = oC.getContext('2d');
gd.save();//保存这个时候的状态
gd.beginPath();
gd.translate(100,100);
gd.fillRect(0,0,100,100);
gd.restore();//恢复到刚刚保存的状态,然后在重新开始绘制一个块
gd.fillStyle = "red";
gd.translate(150,150);
gd.fillRect(0,0,100,100);看图,第二个块又是从0开始计算了150,150然后绘制的正方形。
这两个api非常重要
save();//保存一个状态
restore();//恢复一个状态旋转
context.rotate(angle);//传入弧度,如果传入角度的话需要使用公式进行转换看看示例代码
function d2a(n){
return n*Math.PI/180;
}
document.addEventListener('DOMContentLoaded',function(){
var oC = document.getElementById('c1');
var gd = oC.getContext('2d');
gd.beginPath();
gd.rotate(d2a(10));
gd.fillRect(100,100,100,100);
gd.beginPath();
gd.fillStyle = 'rgba(255,0,0,0.3)';
gd.fillRect(0,0,oC.width,oC.height);
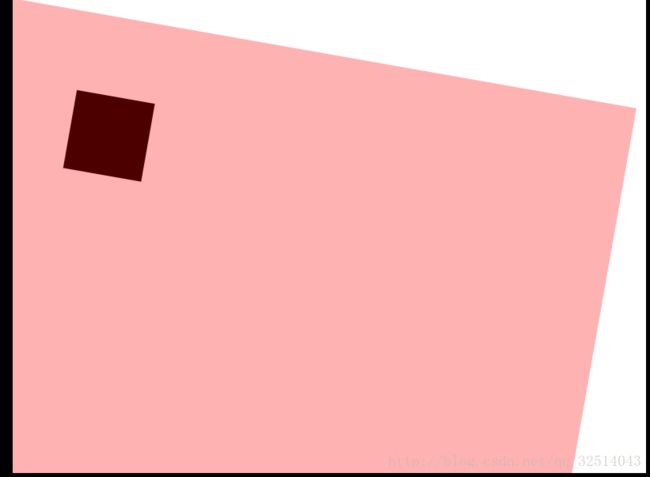
},false);效果图:

为什么是这样的效果??
其实原因不是别的,其实就是画布被旋转了。记住是画布被旋转了。
缩放:
context.scale(scalewidth,scaleheight);
scalewidth:缩放当前绘图的宽度 (1=100%, 0.5=50%, 2=200%, 依次类推)
scaleheight:缩放当前绘图的宽度 (1=100%, 0.5=50%, 2=200%, 依次类推)实例代码:
var oC = document.getElementById('c1');
var gd = oC.getContext('2d');
gd.beginPath();
gd.scale(2,1);//x轴缩放200%,y轴不变
gd.fillRect(100,100,100,100);事件处理
canvas里面的图形是不能直接绑定事件的,目前只有canvas元素可以绑定事件。那么我们应该如何给相应的图形绑定事件呢?判断位置。是的
看一个点击事件的基本处理方式:
var oC = document.getElementById('c1');
var gd = oC.getContext('2d');
var x = 100;
var y = 100;
var w = 200;
var h = 100;
gd.fillRect(x,y,w,h);
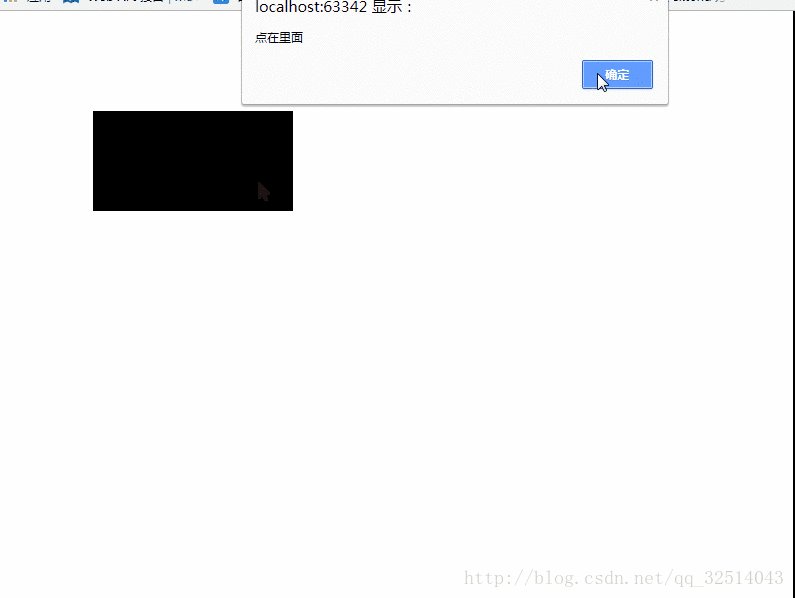
oC.onclick=function(ev){
var downX = ev.pageX;
var downY = ev.pageY;
if(downX>x&&downXy&&downY'点在里面');
}else{
alert('点在外面');
}
}; 没有非常特别的办法只能是通过鼠标在屏幕中的位置和绘制的块的位置进行比对,从而添加相应的事件。
在看一个圆形的事件判断
var oC = document.getElementById('c1');
var gd = oC.getContext('2d');
var cx = oC.width/2;
var cy = oC.height/2;
var r = 100;
gd.arc(cx,cy,r,0,360,false);
gd.fill();
oC.onclick=function(ev){
var downX = ev.pageX;
var downY = ev.pageY;
var a = downX-cx;
var b = cy-downY;
var c = Math.sqrt(a*a+b*b);
if(c'点上了');
}else{
alert('没点上');
}
}; 不贴图了跟上面的效果一样,只是判断方式有所区别。
其他任何事件和点击事件都差不多,主要是去判断触发的位置。
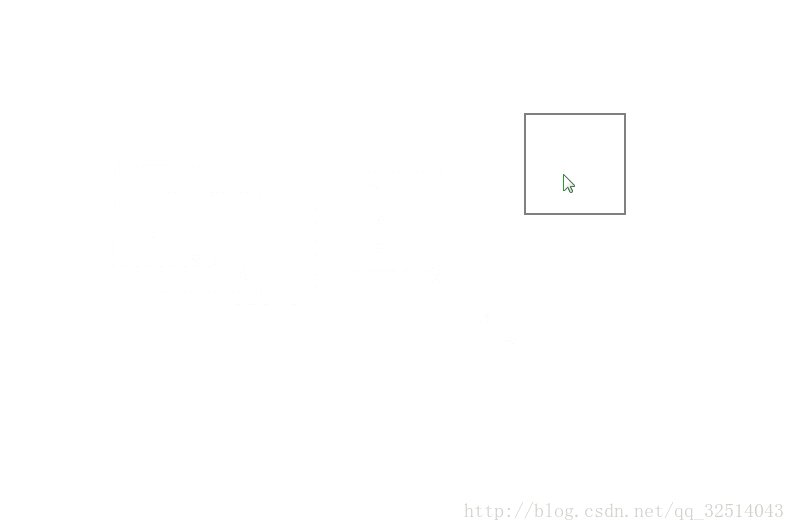
图形拖拽
先看看实例代码:
var oC = document.querySelector('#c1');
var gd = oC.getContext('2d');
var x = 0,
y = 0,
w = 100,
h = 100;
gd.beginPath();
gd.strokeRect(x,y,w,h);
oC.onmousedown = function(e){
//记录初始的位置
var startX = e.pageX;
var startY = e.pageY;
//判断是否点击在块里面
if(startX>x&&startXy&&startYvar disX = startX - x;
var disY = startY - y;
document.onmousemove = function(e){
x = e.pageX-disX;
y = e.pageY-disY;
gd.clearRect(0,0,oC.width,oC.height);
gd.strokeRect(x,y,w,h);
};
document.onmouseup=function () {
document.onmousemove = document.onmouseup = null;
}
}
} 总结:这节主要讲解了canvas的图形动作和事件,慢慢的发现了,画布中的物体终于开始会动了,下节主要的内容是canvas处理图片,并且让图片动起来,看来捕鱼就要开始了。