- 「论文导读」LLM高效推理与模型量化
雷羿 LexChien
prompt人工智能LLM论文阅读
1.论文背景作者:HugoTouvron等人,來自MetaAI来源:arXiv:2302.13971,2023年2月主题:介绍LLaMA系列模型(LLaMA-7B、13B、33B、65B),专为研究用途设计,强调高效能与低资源需求的语言模型推理。论文探讨如何通过优化训练数据、模型架构和推理技术,在有限硬体资源(如单一GPU或CPU)上实现高效推理。学术背景:随着大型语言模型(LLM)如GPT-3的
- hugo 部署github_从私有Hugo存储库部署公共GitHub Pages站点的两种方法
cumian9828
javagitpythongithubmakefile
hugo部署github通过使用持续部署工具从单独的私有存储库发布公共GitHubPages网站,可以使草稿不受公众的关注。(KeepyourdraftsoutofthepubliceyebymakinguseofcontinuousdeploymenttoolstopublishyourpublicGitHubPagessite—fromaseparateprivaterepository.)T
- 放弃手中Docker拥抱下一代容器管理工具Podman
全栈工程师修炼指南
云原生容器专栏dockerlinuxjavakubernetesetcd
关注「WeiyiGeek」公众号将我设为「特别关注」,每天带你玩转网络安全运维、应用开发、物联网IOT学习!0x00基础介绍前生今世0x01安装试用UbuntuPodman命令-容器管理工具0x02小试牛刀1.PodmanHello-world2.Podman-Hugo-envoy3.Podman-导出与部署声明式清单0x03基础配置1.镜像加速0x04入坑出坑问题.创建pod的提示Errorin
- Nginx 运维实战与 HTML 静态网页开发全攻略
一、技术背景:静态站点的黄金时代1.静态网页的复兴浪潮性能优势:对比动态站点,静态资源响应速度提升60%+,首屏加载时间平均缩短1.2秒(基于WebPageTest实测数据)技术演进:Jamstack架构普及(2024年市场占有率达37%),Hugo、Nuxt.js等静态站点生成器(SSG)推动企业级应用典型场景:企业官网(占比78%)、产品着陆页(转化率提升23%)、博客系统(WordPress
- 源滚滚AI编程:我为什么选择Rust开发博客项目
源滚滚AI编程
RustAI编程rust开发语言
作者:源滚滚AI编程日期:2024年项目:个人技术博客系统前言作为一名专注于AI编程领域的技术博主,我在选择博客技术栈时经历了深入的思考和权衡。最终,我选择了Rust作为博客项目的主要开发语言。这个决定可能在很多人看来有些"反常规"——毕竟大多数博客都是用WordPress、Hugo、或者传统的Web框架构建的。但对我而言,这个选择有着深层次的技术和理念考量。本文将详细阐述我选择Rust开发博客的
- Vue3+TypeScript+Django Rest Framework 搭建个人博客(二):用户登录功能
zgj0607
Python博客vuedjangotypescriptpython
用户登录功能是一个信息系统必不可少的一部分,作为博客网站,同样需要管理员登录管理后台,游客注册后登录评论等大家好,我是落霞孤鹜,上一篇我们已经搭建好了前后端的框架的代码,并调通了前后端接口。从这一篇开始,进入到业务功能开发进程中。首先我们需要实现的功能是用户登录,用户登录功能虽然在系统开发中已经很成熟,但是当我们自己动手做的时候,会发现这个功能是那种典型的说起来容易,做起来复杂的功能,需要考虑和处
- Vue3+TypeScript+Django Rest Framework 搭建个人博客(一):框架代码初始化
zgj0607
Pythonvue博客djangotypescriptpycharm
本文适合对有Python语言有一定基础的人群,希望利用Python做更多有意思的事情,比如搭建个人博客,记录自己的所思所想,或者想找一个项目实践前后端分离技术等等。跟着本文可以了解和运行项目,本项目是在Window10Professional系统下开发大家好,我是落霞孤鹜,上一篇介绍了开发博客的背景、技术栈,并介绍了如何搭建开发环境。这一篇介绍后端和前端的基础框架代码初始化,基于Django和Vu
- Linux下使用 github+hexo 搭建个人博客01-hexo搭建
LightZhang666
hexohexo搭建个人博客hexo
为什么要搭建自己的博客系统?原因有好几个吧,归类如下:1、自己搭建博客系统很有成就感,可以自己选定页面风格和页面排版;2、自己搭建博客系统可以根据自己的需要添加各种插件功能,因此整体上比网上的第三方博客网站更好;3、hexo支持MarkDown标记语法,我们可以很容易的上手,排版简单明了;4、网上主流的第三方博客网站,不一定很符合你个人的风格,而且由于网站要持续运营下去,因此在此过程中会不可避免的
- 【vuepress个人博客搭建全流程】
愿^O^~
vue个人开发github学习方法java
vuepress个人博客项目初始说明:这是一位Vue/VuePress初学者的学习笔记,文中内容可能会有不足之处。如果你发现有任何错误或更好的建议,欢迎在评论区留言交流,非常感谢你的指正!在这篇博客中,我将分享我搭建个人博客网站的过程,具体使用了VuePress和Vue3技术栈,并结合了vuepress-theme-reco主题,创建了一个简洁且优雅的博客站点。✅一、基础环境准备1.安装Node.
- Hugo 博客搭建日记 1
Zack996
Hugo博客搭建日记web
导航页Hugo博客搭建日记1Hugo博客搭建日记2前言本节将介绍基础环境的搭建(安装Hugo以及初始化仓库)1.环境介绍工作机用的是ubuntu22.04版本2.准备工作2.1下载hugo-extended.deb方式1:下载并安装特定版本,这里我用的版本是v0.123.8(2024/03/07发布的)wget-qO-https://github.com/gohugoio/hugo/release
- 博客新体验!用Hugo快速生成并发布你的本地博客到互联网
大海里的番茄
内网穿透云原生
文章目录前言1.安装环境2.配置环境变量与hugo安装2.1创建程序目录2.2配置环境变量2.3查看程序版本3.创建博客网站3.1创建站点3.2在站点中创建一篇文章3.3为网站添加主题4.本地访问测试5.安装内网穿透工具6.配置公网地址7.配置固定公网地址前言今天我们要一起解锁一个超酷炫的技术——如何在Windows电脑上搭建本地博客,并通过神奇的内网穿透工具Cpolar将它一键发布到互联网,让你
- 感兴趣的某个基因被注释到什么通路了?
Live56789
数据库
org.Hs.eg.dbR包的主要用途org.Hs.eg.db—OrganismHomosapiensEntrezGenedatabase用途:提供人类基因的各种注释信息,主要基于EntrezGeneID(NCBI提供的基因编号系统)。数据来源:整合自多个数据库,包括:NCBI(EntrezGene)EnsemblUCSCUniProtGO(GeneOntology)KEGGHGNC(HUGOGe
- 【纯小白博客搭建】Hugo+Github博客部署及主题(stack)美化等界面优化记录
loinleeai
github经验分享笔记go
这里写目录标题Hugo+Github博客部署及主题(stack)美化等界面优化写在前面hugo博客搭建教程第一种方案第二种方案添加浏览量和统计字数添加评论功能添加访客地图Hugo+Github博客部署及主题(stack)美化等界面优化效果图如下如果你也想自己动手做一个这样的界面用来写博客等别的想法,然后你就可以往下继续看了写在前面自己在写markdown的记录时,有个想法就是想搭建一个博客(可以用
- 【网站搭建】Hugo + Tailwind 自定义组件工作流
沉浮于岸
前端css
文章目录1.新建Tailwind入口CSS文件2.配置Tailwind构建命令3.构建TailwindCSS4.页面引用5.以后自定义组件/样式以后有需求则:1.新建Tailwind入口CSS文件在主题目录下新建:themes/mytheme/assets/css/main.css内容如下(可直接复制):@tailwindbase;@tailwindcomponents;@tailwindutil
- 使用github+hexo搭建个人博客blog
Just_Paranoid
AI和实践教程合集githubnodejswebsite
搭建一个属于自己的博客网站,应该是每个程序员都想要实现的吧!但是搭建个人博客,需要处理域名等一系列问题,通过GithubPages就可以进行轻松实现个人博客发静态网站了,还可以自定义自己喜欢的风格,记录自己的学习路程和心得。实现方式一种是GitHubPages+Hexo,另外一种是GitHubPages+jekyll,我这仅介绍github+hexo方式!Node.jsHexoGithubPage
- 【图文教程】Hexo+GitHubPages搭建个人博客
功夫猫猫666
Hexoelasticsearch大数据搜索引擎
Hexo是一个高效的静态网站生成器,使用简洁的Markdown(或其他模板引擎)编写内容,支持丰富的插件和主题,允许用户轻松定制网站。它通过将文本转换为静态HTML页面,使得网站加载速度快,易于部署,同时支持多平台发布,非常适合创建博客、文档或个人网站。本文将介绍如何使用Hexo搭建个人博客并且将博客文章免费放到github上。1.安装环境本机是Windows10专业版,此教程适用于Windows
- 博客系列:使用hugo+github搭建免费个人博客
坦笑&&life
运维github
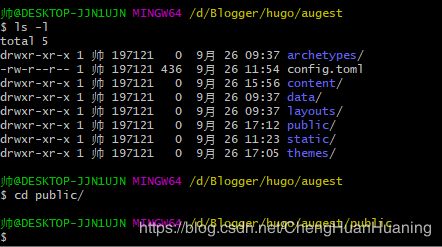
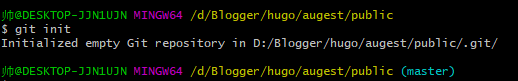
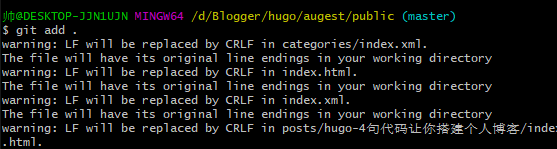
使用hugo+github搭建免费个人博客使用hugo+github搭建免费个人博客前提条件个人博客本地搭建初始化一个博客下载主题主题应用新建一个文章将博客部署到github在github上新建仓库编译本地项目推送本地项目到github1.初始化git仓库2.添加远程仓库3.暂存本地修改4.提交本地修改5.提交本地修改到远程设置github仓库使用hugo+github搭建免费个人博客前提条件wi
- 双端搭建个人博客
宇宙第一小趴菜
Vmwarelinuxwordpress
1.准备工作确保你的两个虚拟机都安装了以下软件:虚拟机1(Web服务器):Apache2,PHP虚拟机2(数据库服务器):MariaDB2.安装步骤虚拟机1(Web服务器)安装Apache2和PHP更新系统包列表:sudoaptupdate安装Apache2:sudoaptinstallapache2
- GitHub Pages+Jekyll搭建个人博客(一)
三十六度五
每个人都想拥有自己的个人网站,我只是在这给大家列举GitHubPages+Jekyll搭建个人博客过程中需要注意到的点。一、概述Jekyll基于Ruby的静态网页生成系统,采用模板将Markdown(或Textile)文件转换为统一的网页GitHubPages免费的静态站点,三个特点:免费托管、自带主题、支持自制页面和Jekyll二、搭建步骤1、建立GithubPages站点要求:本地安装git,
- 利用GitHubPages+jekyll+Markdown搭建个人博客
YiZhiCXY
其他
GitHubPages我的个人理解就是,GitHubPages就是一个小型托管云服务,把自己的项目托管上去,就可以直接访问,所以你还可以把他当做云盘来用(但我觉得这种做法还有有点极端):trollface:所以今天我们就直接使用他的正规用法。:lemon:Websitesforyouandyourprojects.首先你要创建一个GitHub仓库什么,你还不知道什么是GitHub,赶紧点击这里。好
- 免费搭建个人博客——hexo搭建教程
暗暗那
githubnode.jsbash经验分享笔记
最近在学习一些算法课程,学习的过程中写了一些笔记,想找个地方放一下。之前看到过一些大佬创建了样式丰富、干货满满的个人博客,感到非常羡慕,于是也萌生了我也搭建一个个人博客的念头。一番搜索后,在知乎上找到了一个hexo个人博客建立教程,非常详细地介绍了如何从0到1搭建hexo博客,就动手跟着这位博主的教程做了。做的过程中踩了一些坑,也阅读了网上其他博主写的hexo教程,花了5、6天总算是搭建起来了。在
- 用Github+hexo搭个人博客遇到的坑
hamster2021
githubnpmnode.jsgit
我搭博客看的是知乎上这个教程:从零开始搭建个人博客(超详细)-知乎(zhihu.com)当我按教程第5篇在Blog文件夹里用gitbash输入以下命令时:npminstallhexo-deployer-git--save报出了以下错误:npmERR!codeEPERMnpmERR!syscallopennpmERR!pathD:\nodejs\node_cache\_cacache\tmp\5c2
- Azure学生订阅上手实操:快速搭建Docker+WordPress环境
shelby_loo
azuredockermicrosoft
引言本文将详细指导您如何在Azure100学生订阅中,创建一台Ubuntu虚拟机,并利用Docker快速部署一个WordPress站点。这对于初学者和想要搭建个人博客或小型网站的用户来说,是一个非常实用的教程。Docker和WordPress简介Docker是一个开源的应用容器引擎,它可以让开发者打包他们的应用以及依赖包到一个轻量级、可移植的容器中,然后发布到任何流行的Linux机器上,甚至是云平
- 3月作业雨点评摘要
杨蓉
@文晨|15437|北京https://www.jianshu.com/p/97da60f356d7?utm_campaign=hugo&utm_medium=reader_share&utm_content=note&utm_source=weixin-timeline《深海,打开生命的总开关》【见】看完战友文章,敬佩感油然而生,好奇地问一下:战友是持证潜水员呀?【感】感觉作者思绪在书中和现实中
- 2019 02 12匹配信息
忘记你_7584
https://www.jianshu.com/p/9ec952eb16b7?utm_campaign=hugo&utm_medium=reader_share&utm_content=note&utm_source=weixin-friends&from=timeline
- 2022-08-22
阳光不锈陋室茶事
【文章标题】暑期校本培训感悟【文章链接】https://www.jianshu.com/p/0aa290116e77?utm_campaign=hugo&utm_medium=reader_share&utm_content=note&utm_source=weixin-friends战友你好,非常荣幸能点评你的文章,首先为你点赞。【见】读战友的文章,我看到了中国教育的希望,给到我们最正的力量。这
- hugo博客html创建目录,使用Hugo来生成静态博客
宇翔哥哥丶
hugo博客html创建目录
关于HugoHugo是一个用Go语言编写的静态网站生成器,它使用起来非常简单,相对于Jekyll复杂的安装设置来说,Hugo仅需要一个二进制文件hugo(hugo.exe)即可轻松用于本地调试和生成静态页面。Hugo只有一个二进制文件(比如Windows里只是一个hugo.exe)Hugo可以将你写好的MarkDown格式的文章自动转换为静态的网页。Hugo内置web服务器,可以方便的用于本地调试
- 29班2018年7月第二组第三次作业
七十七朵向日葵
一、作业交付情况及建议应交5人,实交4人,请假1人(谢霞)。二、推荐优秀文章题目:Ulord为什么要有主节点?作者:徐念007-2139文章链接:https://www.jianshu.com/p/bced39783657?utm_campaign=hugo&utm_medium=reader_share&utm_content=note&utm_source=weixin-friends三、文章
- 如何让搜索引擎搜索到自己的个人博客网站(如何提交网站到各搜索引擎,如百度、必应Bing,以及提交页面URL的地址)
zhonguncle
Web笔记搜索引擎
之前我写了很多关于GitHubPages和Jekyll如何搭建个人博客的博客,但是我忘了这样别人是看不到的。一个网页能被别人看到的方式有几种:点开分享的URL;点开搜索结果中的链接;…第一种方法相当古早了,虽然现在还在用,但是在扩大读者/用户数量这方面效率太低了。效率最高的方法就是第二个,让搜索引擎的结果有自己的网站,这样就会有更多的人看到自己的网站。那么如何让搜索引擎的结果有自己的网站呢?首先需
- 使用hexo搭建个人博客
程序员麻辣烫
工具后端
很早之前使用hexo和github建了个人博客。搭建的流程一直没有梳理,中间换过几次机器,每次都得重新配置一遍,需要重新学些。最近电脑坏了,原始的数据没有导出来,先把以前文章写个文件占个位置,后面慢慢补吧,如果大家要看内容的话可以去https://juejin.cn/user/870468942580749。详细的配置大家可以参考使用hexo+github搭建免费个人博客详细教程安装先安装软件br
- springmvc 下 freemarker页面枚举的遍历输出
杨白白
enumfreemarker
spring mvc freemarker 中遍历枚举
1枚举类型有一个本地方法叫values(),这个方法可以直接返回枚举数组。所以可以利用这个遍历。
enum
public enum BooleanEnum {
TRUE(Boolean.TRUE, "是"), FALSE(Boolean.FALSE, "否");
- 实习简要总结
byalias
工作
来白虹不知不觉中已经一个多月了,因为项目还在需求分析及项目架构阶段,自己在这段
时间都是在学习相关技术知识,现在对这段时间的工作及学习情况做一个总结:
(1)工作技能方面
大体分为两个阶段,Java Web 基础阶段和Java EE阶段
1)Java Web阶段
在这个阶段,自己主要着重学习了 JSP, Servlet, JDBC, MySQL,这些知识的核心点都过
了一遍,也
- Quartz——DateIntervalTrigger触发器
eksliang
quartz
转载请出自出处:http://eksliang.iteye.com/blog/2208559 一.概述
simpleTrigger 内部实现机制是通过计算间隔时间来计算下次的执行时间,这就导致他有不适合调度的定时任务。例如我们想每天的 1:00AM 执行任务,如果使用 SimpleTrigger,间隔时间就是一天。注意这里就会有一个问题,即当有 misfired 的任务并且恢复执行时,该执行时间
- Unix快捷键
18289753290
unixUnix;快捷键;
复制,删除,粘贴:
dd:删除光标所在的行 &nbs
- 获取Android设备屏幕的相关参数
酷的飞上天空
android
包含屏幕的分辨率 以及 屏幕宽度的最大dp 高度最大dp
TextView text = (TextView)findViewById(R.id.text);
DisplayMetrics dm = new DisplayMetrics();
text.append("getResources().ge
- 要做物联网?先保护好你的数据
蓝儿唯美
数据
根据Beecham Research的说法,那些在行业中希望利用物联网的关键领域需要提供更好的安全性。
在Beecham的物联网安全威胁图谱上,展示了那些可能产生内外部攻击并且需要通过快速发展的物联网行业加以解决的关键领域。
Beecham Research的技术主管Jon Howes说:“之所以我们目前还没有看到与物联网相关的严重安全事件,是因为目前还没有在大型客户和企业应用中进行部署,也就
- Java取模(求余)运算
随便小屋
java
整数之间的取模求余运算很好求,但几乎没有遇到过对负数进行取模求余,直接看下面代码:
/**
*
* @author Logic
*
*/
public class Test {
public static void main(String[] args) {
// TODO A
- SQL注入介绍
aijuans
sql注入
二、SQL注入范例
这里我们根据用户登录页面
<form action="" > 用户名:<input type="text" name="username"><br/> 密 码:<input type="password" name="passwor
- 优雅代码风格
aoyouzi
代码
总结了几点关于优雅代码风格的描述:
代码简单:不隐藏设计者的意图,抽象干净利落,控制语句直截了当。
接口清晰:类型接口表现力直白,字面表达含义,API 相互呼应以增强可测试性。
依赖项少:依赖关系越少越好,依赖少证明内聚程度高,低耦合利于自动测试,便于重构。
没有重复:重复代码意味着某些概念或想法没有在代码中良好的体现,及时重构消除重复。
战术分层:代码分层清晰,隔离明确,
- 布尔数组
百合不是茶
java布尔数组
androi中提到了布尔数组;
布尔数组默认的是false, 并且只会打印false或者是true
布尔数组的例子; 根据字符数组创建布尔数组
char[] c = {'p','u','b','l','i','c'};
//根据字符数组的长度创建布尔数组的个数
boolean[] b = new bool
- web.xml之welcome-file-list、error-page
bijian1013
javaweb.xmlservleterror-page
welcome-file-list
1.定义:
<welcome-file-list>
<welcome-file>login.jsp</welcome>
</welcome-file-list>
2.作用:用来指定WEB应用首页名称。
error-page1.定义:
<error-page&g
- richfaces 4 fileUpload组件删除上传的文件
sunjing
clearRichfaces 4fileupload
页面代码
<h:form id="fileForm"> <rich:
- 技术文章备忘
bit1129
技术文章
Zookeeper
http://wenku.baidu.com/view/bab171ffaef8941ea76e05b8.html
http://wenku.baidu.com/link?url=8thAIwFTnPh2KL2b0p1V7XSgmF9ZEFgw4V_MkIpA9j8BX2rDQMPgK5l3wcs9oBTxeekOnm5P3BK8c6K2DWynq9nfUCkRlTt9uV
- org.hibernate.hql.ast.QuerySyntaxException: unexpected token: on near line 1解决方案
白糖_
Hibernate
文章摘自:http://blog.csdn.net/yangwawa19870921/article/details/7553181
在编写HQL时,可能会出现这种代码:
select a.name,b.age from TableA a left join TableB b on a.id=b.id
如果这是HQL,那么这段代码就是错误的,因为HQL不支持
- sqlserver按照字段内容进行排序
bozch
按照内容排序
在做项目的时候,遇到了这样的一个需求:
从数据库中取出的数据集,首先要将某个数据或者多个数据按照地段内容放到前面显示,例如:从学生表中取出姓李的放到数据集的前面;
select * fro
- 编程珠玑-第一章-位图排序
bylijinnan
java编程珠玑
import java.io.BufferedWriter;
import java.io.File;
import java.io.FileWriter;
import java.io.IOException;
import java.io.Writer;
import java.util.Random;
public class BitMapSearch {
- Java关于==和equals
chenbowen00
java
关于==和equals概念其实很简单,一个是比较内存地址是否相同,一个比较的是值内容是否相同。虽然理解上不难,但是有时存在一些理解误区,如下情况:
1、
String a = "aaa";
a=="aaa";
==> true
2、
new String("aaa")==new String("aaa
- [IT与资本]软件行业需对外界投资热情保持警惕
comsci
it
我还是那个看法,软件行业需要增强内生动力,尽量依靠自有资金和营业收入来进行经营,避免在资本市场上经受各种不同类型的风险,为企业自主研发核心技术和产品提供稳定,温和的外部环境...
如果我们在自己尚未掌握核心技术之前,企图依靠上市来筹集资金,然后使劲往某个领域砸钱,然
- oracle 数据块结构
daizj
oracle块数据块块结构行目录
oracle 数据块是数据库存储的最小单位,一般为操作系统块的N倍。其结构为:
块头--〉空行--〉数据,其实际为纵行结构。
块的标准大小由初始化参数DB_BLOCK_SIZE指定。具有标准大小的块称为标准块(Standard Block)。块的大小和标准块的大小不同的块叫非标准块(Nonstandard Block)。同一数据库中,Oracle9i及以上版本支持同一数据库中同时使用标
- github上一些觉得对自己工作有用的项目收集
dengkane
github
github上一些觉得对自己工作有用的项目收集
技能类
markdown语法中文说明
回到顶部
全文检索
elasticsearch
bigdesk elasticsearch管理插件
回到顶部
nosql
mapdb 支持亿级别map, list, 支持事务. 可考虑做为缓存使用
C
- 初二上学期难记单词二
dcj3sjt126com
englishword
dangerous 危险的
panda 熊猫
lion 狮子
elephant 象
monkey 猴子
tiger 老虎
deer 鹿
snake 蛇
rabbit 兔子
duck 鸭
horse 马
forest 森林
fall 跌倒;落下
climb 爬;攀登
finish 完成;结束
cinema 电影院;电影
seafood 海鲜;海产食品
bank 银行
- 8、mysql外键(FOREIGN KEY)的简单使用
dcj3sjt126com
mysql
一、基本概念
1、MySQL中“键”和“索引”的定义相同,所以外键和主键一样也是索引的一种。不同的是MySQL会自动为所有表的主键进行索引,但是外键字段必须由用户进行明确的索引。用于外键关系的字段必须在所有的参照表中进行明确地索引,InnoDB不能自动地创建索引。
2、外键可以是一对一的,一个表的记录只能与另一个表的一条记录连接,或者是一对多的,一个表的记录与另一个表的多条记录连接。
3、如
- java循环标签 Foreach
shuizhaosi888
标签java循环foreach
1. 简单的for循环
public static void main(String[] args) {
for (int i = 1, y = i + 10; i < 5 && y < 12; i++, y = i * 2) {
System.err.println("i=" + i + " y="
- Spring Security(05)——异常信息本地化
234390216
exceptionSpring Security异常信息本地化
异常信息本地化
Spring Security支持将展现给终端用户看的异常信息本地化,这些信息包括认证失败、访问被拒绝等。而对于展现给开发者看的异常信息和日志信息(如配置错误)则是不能够进行本地化的,它们是以英文硬编码在Spring Security的代码中的。在Spring-Security-core-x
- DUBBO架构服务端告警Failed to send message Response
javamingtingzhao
架构DUBBO
废话不多说,警告日志如下,不知道有哪位遇到过,此异常在服务端抛出(服务器启动第一次运行会有这个警告),后续运行没问题,找了好久真心不知道哪里错了。
WARN 2015-07-18 22:31:15,272 com.alibaba.dubbo.remoting.transport.dispatcher.ChannelEventRunnable.run(84)
- JS中Date对象中几个用法
leeqq
JavaScriptDate最后一天
近来工作中遇到这样的两个需求
1. 给个Date对象,找出该时间所在月的第一天和最后一天
2. 给个Date对象,找出该时间所在周的第一天和最后一天
需求1中的找月第一天很简单,我记得api中有setDate方法可以使用
使用setDate方法前,先看看getDate
var date = new Date();
console.log(date);
// Sat J
- MFC中使用ado技术操作数据库
你不认识的休道人
sqlmfc
1.在stdafx.h中导入ado动态链接库
#import"C:\Program Files\Common Files\System\ado\msado15.dll" no_namespace rename("EOF","end")2.在CTestApp文件的InitInstance()函数中domodal之前写::CoIniti
- Android Studio加速
rensanning
android studio
Android Studio慢、吃内存!启动时后会立即通过Gradle来sync & build工程。
(1)设置Android Studio
a) 禁用插件
File -> Settings... Plugins 去掉一些没有用的插件。
比如:Git Integration、GitHub、Google Cloud Testing、Google Cloud
- 各数据库的批量Update操作
tomcat_oracle
javaoraclesqlmysqlsqlite
MyBatis的update元素的用法与insert元素基本相同,因此本篇不打算重复了。本篇仅记录批量update操作的
sql语句,懂得SQL语句,那么MyBatis部分的操作就简单了。 注意:下列批量更新语句都是作为一个事务整体执行,要不全部成功,要不全部回滚。
MSSQL的SQL语句
WITH R AS(
SELECT 'John' as name, 18 as
- html禁止清除input文本输入缓存
xp9802
input
多数浏览器默认会缓存input的值,只有使用ctl+F5强制刷新的才可以清除缓存记录。如果不想让浏览器缓存input的值,有2种方法:
方法一: 在不想使用缓存的input中添加 autocomplete="off"; eg: <input type="text" autocomplete="off" name