史上最全教程没有之一,微信小程序使用云开发解决微信支付问题,我走了几天几夜的弯路啊
我现在用云开发平台,想实现微信支付功能;
微信支付的前提
1、你的小程序开通了支付功能或者,你的小程序关联了商户号
2、你的小程序能开通支付功能,一般都是非个人类型的小程序
准备工作
1、获取小程序的openid(微信小程序后台有)
2、获取商户号,一般是10位(微信公众商户平台上有)
3、获取秘钥,不记得没关系重新设置一下就可以了,记住有大小写英文+数字的组合,自己随便设置,只要是32位就可以了;一般设置以后就立刻生效,特殊的是15分钟生效(微信公众商户平台上有)
开通云服务(在创建项目的时候,勾选使用云服务,不然没有后面了)
1、创建云开发小程序;就是创建小程序项目的时候,下面有一个使用云开发服务,勾选一下;
2、进入项目页面,点击云开发,输入环境名称就可以了
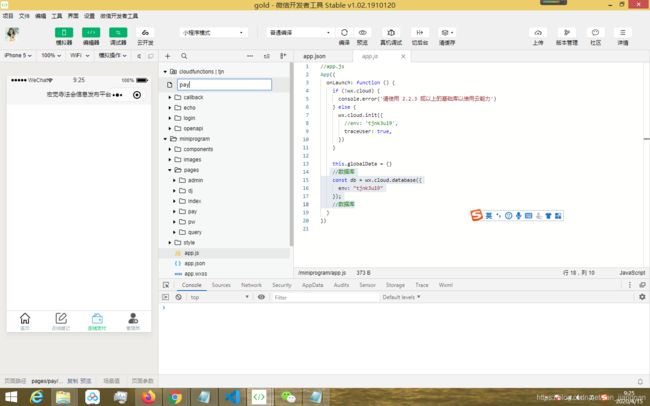
配置环境
//数据库
const db = wx.cloud.database({
env: "tjnk3u19"
});
//数据库创建云函数pay
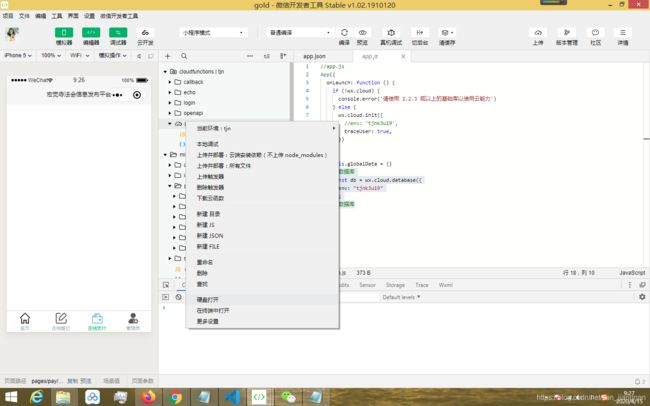
第一个文件夹,右键点击,第二个
名称为pay
在pay文件夹上面,右键,在终端打开
引入三方依赖 是创建我们支付时需要的一些参数 tenpay npm i tenpay
我们安装依赖是使用里npm 而npm必须安装node;
有的小伙伴们可以查看一下自己有没有安装,输入node -v
如果和我一样,就说明,已经安装过了,不需要安装的;
如果没有的话,说明你还没有安装过node.js,你需要去官网上面下载node.js然后安装;安装以后在cmd命令下输入node -v 如果出现版本信息,说明安装成功了;
我们现在可以安装tenpay了,输入命令npm i tenpay
安装wx-server-sdk包没
npm install --save wx-server-sdk
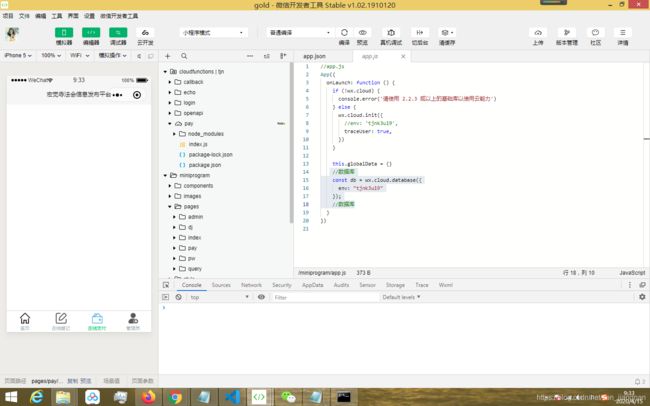
安装完成后,我们的pay云函数会多出一个package.json 文件
到这里我们的tenpay依赖就安装好了。
编写云函数pay
//云开发实现支付
const cloud = require('wx-server-sdk')
cloud.init()
//1,引入支付的三方依赖
const tenpay = require('tenpay');
//2,配置支付信息
const config = {
appid: '微信小程序appid',
mchid: '商户号一般是10位',
partnerKey: '密钥,可以重设的,最好重设,这里是支付的一个坑',
notify_url: '随便填写一个公网可以访问的地址,如百度首页',
spbill_create_ip: '127.0.0.1' //这里填这个就可以
};
exports.main = async (event, context) => {
const wxContext = cloud.getWXContext()
let {
total_fee
} = event;
//3,初始化支付
const api = tenpay.init(config);
const nonceStr = Math.random().toString(36).substr(2, 15)
const timeStamp = parseInt(Date.now() / 1000) + ''
const out_trade_no = "otn" + nonceStr + timeStamp
let result = await api.getPayParams({
out_trade_no: out_trade_no,
body: '牌位',
total_fee: total_fee, //订单金额(分),
openid: wxContext.OPENID //付款用户的openid
});
return result;
}
要上次云函数,不然会出问题
只看图,图中的代码是之前错误的代码
只看图,图中的代码是之前错误的代码
写一个简单的页面,用来提交订单,调用pay云函数;
pay.wxml
pay.js
Page({
data: {
price: 1
},
onInput(event) {
this.setData({ price: event.detail.value });
},
pay() {
wx.cloud.callFunction({
name: 'payment',
data: {total_fee:1}, // 可传入相关参数。
success: res => {
console.log(res.result)
if (!res.result.appId) return
wx.requestPayment({
...res.result,
success: res => {
console.log(res)
}
})
}
})
}
});大部分人到这里就显示支付成功了,但是我没有!可能我是新人的原因!
我一直报错误!签名错误!
有人说重置私钥,我重置十几次了,不行;后来才发现前期还有很多的工作,我没做,大家的文档都那么简单,因此我就以为很简单了!!
我没有获取openid,因此用户不能实现支付的!从哪里扣钱呢?
获取openid,也是使用云函数
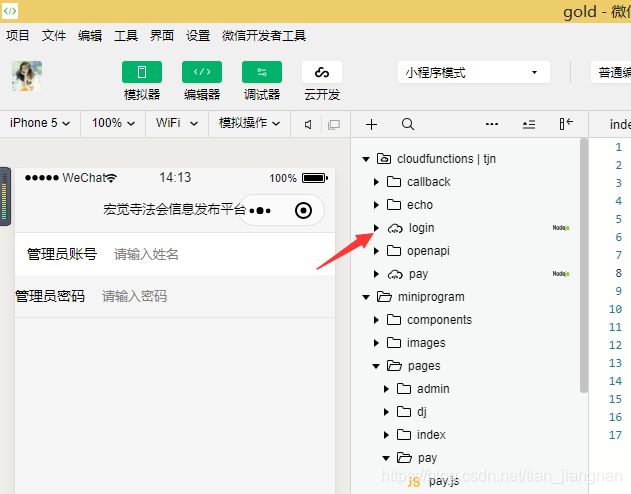
就是这个login文件夹,一般云服务下面自带的,不需要我们去写的,如果你没有,那么我提供代码给你;
// 云函数模板
// 部署:在 cloud-functions/login 文件夹右击选择 “上传并部署”
const cloud = require('wx-server-sdk')
// 初始化 cloud
cloud.init({
// API 调用都保持和云函数当前所在环境一致
env: cloud.DYNAMIC_CURRENT_ENV
})
/**
* 这个示例将经自动鉴权过的小程序用户 openid 返回给小程序端
*
* event 参数包含小程序端调用传入的 data
*
*/
exports.main = (event, context) => {
console.log(event)
console.log(context)
// 可执行其他自定义逻辑
// console.log 的内容可以在云开发云函数调用日志查看
// 获取 WX Context (微信调用上下文),包括 OPENID、APPID、及 UNIONID(需满足 UNIONID 获取条件)等信息
const wxContext = cloud.getWXContext()
return {
event,
openid: wxContext.OPENID,
appid: wxContext.APPID,
unionid: wxContext.UNIONID,
env: wxContext.ENV,
}
}
右击文件夹,然后上传并部署:(不上传node_modules)
这个时候云函数就有login云函数了
我们在app.js里面配置全局变量,目的是为了程序启动的时候我们可以在任意一个页面获取到openid;
/**
* 打开小程序的时候首先获得用户openid
*/
wx.cloud.callFunction({
name: 'login',
data: {},
success: res => {
this.globalData.openid = res.result.openid
},
fail: err => {
console.error('[云函数] [login] 调用失败', err)
}
})
//获取openid在我们需要设置的 获取openid的里面引用 const app=getApp();
这一步,没有必要,但是我当时什么都不懂,不知道怎么做!所以试了好多
可以用云端测试,一下获取openid的函数是否成功的!
打开云开发,云函数,选择login,点击右侧的云端测试
整个支付的流程是这样的;
1、填写金额,点击支付
2、把支付的金额给pay云函数;
3、云函数,获取11个参数(这个是最全的,一般9个参数就可以了);
你记住,这些参数appid,不能写成appId,一个字母一个大小写都不能改!!
在同一下单的时候会生成一个签名,这个签名验证通过了,才会返回5个参数,然后5个参数再生成一个签名,完成支付功能!