微信小程序-微信支付
第一次做微信支付,不做不知道,一做吓一跳- - 简直了,找瞎眼!!!
关键的文档
微信小程序开发步骤:https://pay.weixin.qq.com/wiki/doc/api/wxa/wxa_api.php?chapter=7_3&index=1
微信小程序API:https://mp.weixin.qq.com/debug/wxadoc/dev/api/api-pay.html#wxrequestpaymentobject
微信小程序业务流程:https://pay.weixin.qq.com/wiki/doc/api/wxa/wxa_api.php?chapter=7_4&index=2
微信小程序统一下单:https://pay.weixin.qq.com/wiki/doc/api/wxa/wxa_api.php?chapter=9_1
微信小程序签名生成算法:https://pay.weixin.qq.com/wiki/doc/api/wxa/wxa_api.php?chapter=4_3
微信小程序签名校验:https://pay.weixin.qq.com/wiki/doc/api/jsapi.php?chapter=20_1
先看一下小程序开发步骤
步骤
-
wx.login调用接口获取登录凭证(code)
-
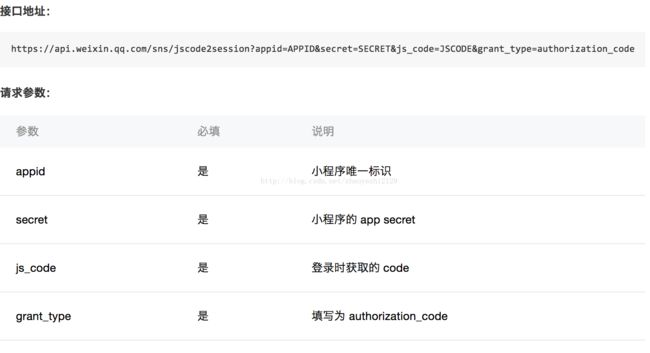
code 换取用户的唯一标识(openid)
-
https://api.weixin.qq.com/sns/jscode2session?appid=APPID&secret=SECRET&js_code=JSCODE&grant_type=authorization_code
-
- 统一下单
- URL地址:https://api.mch.weixin.qq.com/pay/unifiedorder
- post
- 参数为XML
-
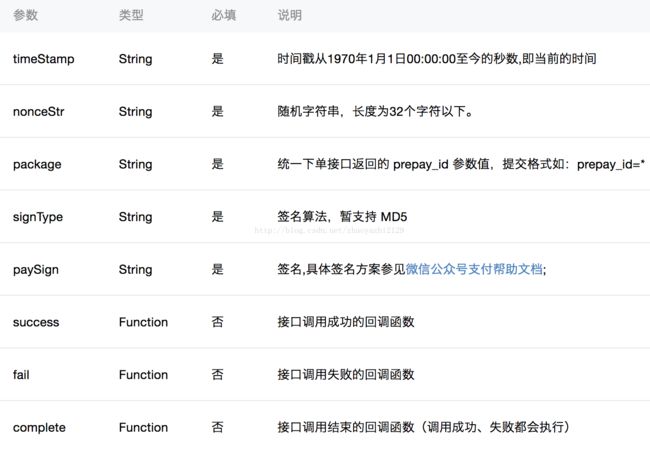
wx.requestPayment进行支付
采坑
- 签名MD5加密,网上有些算法是错误的,自己写完还需要在线MD5加密工具进行校验(我采坑一下午,怎么看我写的怎么对,就是出不来,原因就是MD5工具使用错误,坑爹- - )
- 签名规则注意事项(must)
- ◆ 参数名ASCII码从小到大排序(字典序);
- ◆ 如果参数的值为空不参与签名;
- ◆ 参数名区分大小写;
- ◆ 验证调用返回或微信主动通知签名时,传送的sign参数不参与签名,将生成的签名与该sign值作校验。
- ◆ 微信接口可能增加字段,验证签名时必须支持增加的扩展字段
- 统一下单签名appid,wx.requestPayment签名appId(大小写必须区分,真是找瞎我钛合金狗眼- - )
-
wx.requestPayment中package参数必须是
package:"prepay_id=wx21**************",不然,会出现调用支付JSAPI缺少appid/total_fee - total_fee为分,并且是int
- 生成随机数和时间戳一定要保证签名与上传参数一致
- 大小写。。一定要注意
- 微信小程序trade_type=JSAPI,openid参数必传
- wx.requestPayment生成签名有appId,请求的时候没有appId
好了,上代码了(代码很原始,没有封装)
/* 微信支付 */
wxpay: function () {
var that = this
//登陆获取code
wx.login({
success: function (res) {
console.log(res.code)
//获取openid
that.getOpenId(res.code)
}
});
},
/* 获取openId */
getOpenId: function (code) {
var that = this
wx.request({
url: "https://api.weixin.qq.com/sns/jscode2session?appid=wxbd5a8270399d41d9&secret=d8aac26a5a9c16266d1a23851ebb7d9b&js_code=" + code + "&grant_type=authorization_code",
method: 'GET',
success: function (res) {
//统一支付签名
var appid = '';//appid
var body = '';//商户名
var mch_id = '';//商户号
var nonce_str = that.randomString;//随机字符串,不长于32位。
var notify_url = '';//通知地址
var spbill_create_ip = '';//ip
// var total_fee = parseInt(that.data.wxPayMoney) * 100;
var total_fee = 100;
var trade_type = "JSAPI";
var key = '';
var unifiedPayment = 'appid=' + appid + '&body=' + body + '&mch_id=' + mch_id + '&nonce_str=' + nonce_str + '¬ify_url=' + notify_url + '&openid=' + res.data.openid + '&out_trade_no=' + that.data.paySn + '&spbill_create_ip=' + spbill_create_ip + '&total_fee=' + total_fee + '&trade_type=' + trade_type + '&key=' + key
var sign = MD5.MD5(unifiedPayment).toUpperCase()
console.log(sign)
//封装统一支付xml参数
var formData = ""
formData += "" + appid + " "
formData += "" + body + ""
formData += "" + mch_id + " "
formData += "" + nonce_str + " "
formData += "" + notify_url + " "
formData += "" + res.data.openid + " "
formData += "" + that.data.paySn + " "
formData += "" + spbill_create_ip + " "
formData += "" + total_fee + " "
formData += "" + trade_type + " "
formData += "" + sign + " "
formData += " "
//统一支付
wx.request({
url: 'https://api.mch.weixin.qq.com/pay/unifiedorder',
method: 'POST',
head: 'application/x-www-form-urlencoded',
data: formData, // 设置请求的 header
success: function (res) {
console.log(res.data)
var result_code = that.getXMLNodeValue('result_code', res.data.toString("utf-8"))
var resultCode = result_code.split('[')[2].split(']')[0]
if (resultCode == 'FAIL') {
var err_code_des = that.getXMLNodeValue('err_code_des', res.data.toString("utf-8"))
var errDes = err_code_des.split('[')[2].split(']')[0]
wx.navigateBack({
delta: 1, // 回退前 delta(默认为1) 页面
success: function (res) {
wx.showToast({
title: errDes,
icon: 'success',
duration: 2000
})
},
})
} else {
//发起支付
var prepay_id = that.getXMLNodeValue('prepay_id', res.data.toString("utf-8"))
var tmp = prepay_id.split('[')
var tmp1 = tmp[2].split(']')
//签名
var key = '';
var appId = '';
var timeStamp = that.createTimeStamp();
var nonceStr = that.randomString();
var stringSignTemp = "appId=&nonceStr=" + nonceStr + "&package=prepay_id=" + tmp1[0] + "&signType=MD5&timeStamp=" + timeStamp + "&key="
var sign = MD5.MD5(stringSignTemp).toUpperCase()
console.log(sign)
var param = { "timeStamp": timeStamp, "package": 'prepay_id=' + tmp1[0], "paySign": sign, "signType": "MD5", "nonceStr": nonceStr }
that.pay(param)
}
},
})
},
fail: function () {
// fail
},
complete: function () {
// complete
}
})
},
/* 随机数 */
randomString: function () {
var chars = 'ABCDEFGHJKMNPQRSTWXYZabcdefhijkmnprstwxyz2345678'; /****默认去掉了容易混淆的字符oOLl,9gq,Vv,Uu,I1****/
var maxPos = chars.length;
var pwd = '';
for (var i = 0; i < 32; i++) {
pwd += chars.charAt(Math.floor(Math.random() * maxPos));
}
return pwd;
},
/* 获取prepay_id */
getXMLNodeValue: function (node_name, xml) {
var tmp = xml.split("<" + node_name + ">")
var _tmp = tmp[1].split("")
return _tmp[0]
},
/* 时间戳产生函数 */
createTimeStamp: function () {
return parseInt(new Date().getTime() / 1000) + ''
},
/* 支付 */
pay: function (param) {
wx.requestPayment({
timeStamp: param.timeStamp,
nonceStr: param.nonceStr,
package: param.package,
signType: param.signType,
paySign: param.paySign,
success: function (res) {
// success
console.log(res)
wx.navigateBack({
delta: 1, // 回退前 delta(默认为1) 页面
success: function (res) {
wx.showToast({
title: '支付成功',
icon: 'success',
duration: 2000
})
},
fail: function () {
// fail
},
complete: function () {
// complete
}
})
},
fail: function () {
// fail
console.log("支付失败")
},
complete: function () {
// complete
console.log("pay complete")
}
})
}参考文章 http://www.cnblogs.com/jcscript/p/6126722.html