cocos2d-x 动作的分类与使用
原本计划是把动作的概念理清,并分类介绍如何使用,但是网上看到几篇写得比较详细,而且都有实例,在此就转载一下,并表示一下感谢。
//////////////////这一段转自Cocos2d-x官方中文文档 v3.x////////////////////////////
动作类(Action)是所有动作的基类,它创建的一个对象代表一个动作。动作作用于Node,因此每个动作都需要由Node对象执行。动作类(Action)作为基类,实际上是一个接口,动作类的大多数实现类都派生于有限时间动作类(FiniteTimeAction)。
在实际开发中我们通常用到两类动作-即时动作和持续动作,它们均继承于有限时间动作类。
即时动作
即时动作只能够立刻完成的动作,这类动作是在下一帧立刻完成的动作,如设定位置、设定缩放等。把它们包装成动作后,可以与其他动作类组合为复杂动作。
下面介绍一些常用即时动作
Place
该动作用于将节点放置到某个指定位置,其作用与修改节点的position属性相同。例如,将节点放到屏幕坐标(10, 10)处的代码如下:
auto placeAction = Place::create(Point(10, 10));
FlipX和FlipY
这两个动作分别用于将精力沿X轴和Y轴反向显示,其作用与设置精灵的FlipX和FlipY属性相同,将其包装成动作是为了便于与其他动作进行组合。
下面代码将一个精灵移动到一端后反向显示再进行移回原点的动作:
auto flipxAction = FlipX::create(true); auto moveTo = MoveTo::create(0.4f, Point(0, 0)); auto action = Sequence::create(moveTo, flipxAction, moveTo->reverse(), NULL);
其中Sequence是动作序列,后面将详细介绍,reverse的作用是获得原动作的逆动作。
Show和Hide
这两个动作分别用于显示和隐藏节点,其作用与设置节点的visible属性作用一样。例如,为了使精灵完成移动后隐藏起来,可以用如下代码:
auto hideAction = Hide::create(); auto moveTo = MoveTo::create(0.4f, Point(0, 0)); auto action = Sequence::create(moveTo, hideAction, NULL);
CallFunc
CallFunc系列动作包括CallFunc、CallFuncN两个动作,用来在动作中进行方法调用。在游戏中为了节约内存资源,我们可以在动作完成后调用相应函数清理内存,如下代码:
auto actionMoveDone = CallFuncN::create([&](Ref* sender){ log("Clear memory"); }); auto moveTo = MoveTo::create(0.4f, Point(0, 0)); auto action = Sequence::create(moveTo, actionMoveDone, NULL);
持续动作
属性变化动作
属性变化动作通过属性值的逐渐变化来实现动画效果。需要注意的是XXTo和XXBy的区别在于XXTo是表示最终值,而XXBy则表示向量-改变值。
MoveTo和MoveBy
用于使节点做直线运动,设置了动作时间和终点位置,在规定时间内会移动到终点,它们的初始化方法如下:
MoveTo::create(float duration, const Point& position); MoveBy::create(float duration, const Point& position);
MoveTo的position值表示最后位置,而MoveBy的position则表示移动的位置。
JumpTo和JumpBy
使节点以一定的轨迹跳跃到指定位置,它们的初始化方法如下:
JumpTo::create(float duration, const Point& position, float height, int jumps); JumpBy::create(float duration, const Point& position, float height, int jumps);
BezierTo和BezierBy
使节点进行曲线运动,运动的轨迹由贝塞尔曲线描述。
每条贝塞尔曲线都包含一个起点和一个终点。在一条曲线中,起点和终点各自包含一个控制点,而控制点到端点的连线称作控制线。控制点决定了曲线的形状,包含角度和长度两个参数。如下图:
使用时,我们要先创建ccBezierConfig结构体,设置好终点endPosition以及两个两个控制点controlPoint_1和controlPoint_2后,再把结构体传入BezierTo或BezierBy的初始化方法中:
ccBezierConfig bezier; bezier.controlPoint_1 = Point(0, 0); bezier.controlPoint_2 = Point(100, 100); bezier.endPosition = Point(50, 100); auto bezierAction = BezierTo::create(0.5f, bezier);
ScaleTo和ScaleBy
产生缩放效果,使节点的缩放系数随时间线性变化,对应初始化方法为:
ScaleTo::create(float duration, float s); ScaleBy::create(float duration, float s);
RotateTo和RotateBy
产生旋转效果,对应初始化方法为:
RotateTo::create(float duration, float deltaAngle); RotateBy::create(float duration, float deltaAngle);
视觉特效动作
该类用来实现特殊视觉效果
FadeIn, FadeOut和FateTo
产生淡入淡出效果,和透明变化效果,对应的初始化方法为:
FadeIn::create(float d); 淡入 FadeOut::create(float d); 淡出 FadeTo::create(float duration, GLubyte opacity); 一定时间内透明度变化
TintTo和TintBy
设置色调变化,这个动作较少使用,初始化方法为:
TintTo::create(float duration, GLubyte red, GLubyte green, GLubyte blue); TintBy::create(float duration, GLubyte red, GLubyte green, GLubyte blue);
red, green, blue的取值范围为0~255
Blink
使节点闪烁,其初始化方法为:
Blink::create(float duration, int blinks);
其中blinks为闪烁次数
Animation
以帧动画形式实现动画效果,以下代码用两种方法实现精灵帧动画效果:
//手动创建动画 auto animation = Animation::create(); for( int i=1;i<15;i++) { char szName[100] = {0}; sprintf(szName, "sprite_%02d.png", i); animation->addSpriteFrameWithFile(szName); } animation->setDelayPerUnit(2.8f / 14.0f); animation->setRestoreOriginalFrame(true); auto action = Animate::create(animation); sprite->runAction(Sequence::create(action, action->reverse(), NULL)); //文件创建动画 auto cache = AnimationCache::getInstance(); cache->addAnimationsWithFile("animation.plist"); auto animation2 = cache->getAnimation("dance_1"); auto action2 = Animate::create(animation2); sprite->runAction(Sequence::create(action2, action2->reverse(), NULL));
动画创建后需要一个动画播放器来播放这些动画,这个播放器就是Animate。
复合动作
通常在开发中我们需要将各种动作组合起来再让节点执行,复合动作的作用就是将各种动作组合在一起。而且,复合动作本身也是动作。因此可以作为一个普通动作嵌入到其他动作中。
注意:Sequence动作不能嵌入其他复合动作内使用,DelayTime不属于复合动作,但是只能在复合动作内使用。
DelayTime
延时动作其实什么都不做,提供一段空白期,它只有一个初始化方法:
DelayTime::create(float d);
d表示需要延时的时间。
Repeat/RepeatForever
反复执行某个动作,通常我们用Repeat和RepeatForever这两个方法执行:
Repeat::create(FiniteTimeAction *action, unsigned int times); RepeatForever::create(ActionInterval *action);
Spawn
使一批动作同时执行,他的两个初始化方法:
Spawn::create(FiniteTimeAction *action1, ...); Spawn::create(const Vector<FiniteTimeAction*>& arrayOfActions);
Sequence
让各种动作有序执行,以下为它的两个初始化方法:
Sequence::create(FiniteTimeAction *action1, ...); Sequence::create(const Vector<FiniteTimeAction*>& arrayOfActions);
变速动作
变速动作和符合动作类似,也是一种特殊的动作,它可以把任何动作按照改变后的速度执行。
Speed
用于线性的改变某个动作的速度,为了改变一个动作的速度,首先需要将目标动作包装到Speed动作中:
auto repeat = RepeatForever::create(animation); auto speed = Speed::create(repeat, 0.5f); sprite->run(speed);
第二个参数为变速比例,设置为0.5f则速度为原来一半。
ActionEase
Speed虽然能改变动作的速度,但是只能按比例改变速度,ActionEase可以实现动作的速度由快到慢、速度随时间改变的匀速运动。该类包含5类运动,指数缓冲、Sine缓冲、弹性缓冲、跳跃缓冲和回震缓冲。每类运动都包含3个不同时期的变换:In、Out和InOut。
以下以InSine为例:
auto sineIn = EaseSineIn::create(action); sprite->runAction(sineIn);
*****************这一段转自ArmyShen的http://www.cnblogs.com/ArmyShen/p/3239677.html**************
1、动作基本概念
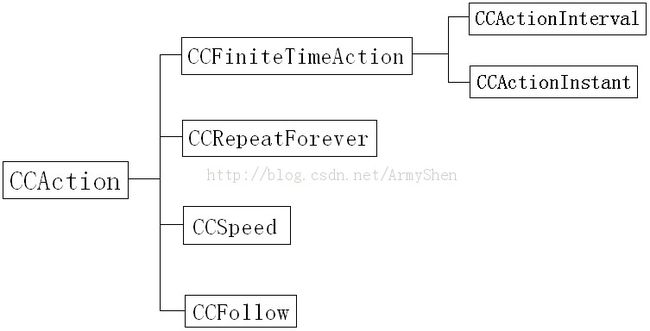
CCAction是动作的基类,所有的动作都派生自此类。CCAction的一个对象就是一个动作,动作或动画只能由CCNode来执行
CCSprite* sp = CCSprite::create("Icon.png");//创建一个精灵 sp->setPosition( ccp(20, 20) );//设置精灵初始位置 this->addChild(sp, 0);//添加精灵到场景中 CCAction *action = CCMoveTo::create(1.0f, ccp(0,0));//创建一个CCMoveTo动作,1s之内移动到ccp(0, 0)位置 sp->runAction(action);//执行动作
同一时间段内,一个动作只能由一个CCNode来执行,如果想N个CCNode同时执行一个动作,要使用copy复制动作:
CCAction *action = CCMoveTo::create(4.0f, ccp(0,0)); sp1->runAction((CCAction *)action->copy());
CCAction有一个派生类CCFiniteTimeAction,这个类中定义了一个reverse方法,此方法的作用是逆置动作,就是原动作的相反动作。绝大数我们使用的动作类都派生自CCFiniteTimeAction,如最常用的CCActionInterval(持续性动作)、CCActionInstant(瞬时动作),这两个类又分别派生出许多我们实际用到的动作类。
2、瞬时动作
瞬时动作就是立刻完成的动作,其持续的动作时间为0,这些动作的实现可以通过设置CCNode的属性来完成,通过动作的封装,使其可以和其他动作组合成复杂的动作。
常用的瞬时动作:
1)CCPlace -- 将该节点放置到某个位置,和设置CCNode中的Position属性效果相同
CCFiniteTimeAction *action = CCPlace::create(ccp(0,0)); sp->runAction(action);
2)CCFlipX和CCFlipY -- 将节点沿X和Y反向显示,与CCNode中的FlipX和FlipY效果相同
//CCFiniteTimeAction *action = CCFlipX::create(true); CCFiniteTimeAction *action = CCFlipY::create(true); sp->runAction(action);
3)CCShow和CCHide -- 分别用于显示和隐藏节点,和Visible效果相同
//CCFiniteTimeAction *action1 = CCHide::create(); CCFiniteTimeAction *action2 = CCShow::create(); sp->runAction(action2);
3、动作回调函数
当一个CCNode执行完某个Action后,我们可能需要做一些其他的工作,这时,可以使用动作回调函数来完成这项功能。在一个动作完成之后随即调用动作回调函数,这种类型的函数有4种形式可供我们选择使用:
1)CCCallFunc:无参回调函数
//创建一个在1s内移动到ccp(0, 0)位置的动作 CCFiniteTimeAction *action = CCMoveTo::create(1, ccp(0,0)); //创建一个在1s内移动到ccp(size.width/2, size.height/2)位置的动作 CCFiniteTimeAction *action1 = CCMoveTo::create(1, ccp(size.width/2, size.height/2)); //创建不带参数的动作回调,当动作执行完成后,调用该函数 CCFiniteTimeAction *action2 = CCCallFunc::create(this, callfunc_selector(HelloWorld::actionCallBack)); //循环执行动作 sp->runAction(CCRepeatForever::create(CCSequence::create(action, action1,action2, NULL))); void HelloWorld::actionCallBack() { //设置背景显示/隐藏 if(m_SpBackground->isVisible()) { m_SpBackground->setVisible(false); } else { m_SpBackground->setVisible(true); } }
2)CCCallFuncN:带一个CCNode*参数回调函数,“N”表示CCNode
//创建带一个CCNode*参数的动作回调,当动作执行完成后,调用并向该函数传递执行动作的那个CCNode对象 CCFiniteTimeAction *action2 = CCCallFuncN::create(this, callfuncN_selector(HelloWorld::actionCallBack)); void HelloWorld::actionCallBack(cocos2d::CCNode *node) { //参数node就是执行动作的那个对象,这里测试每次动作执行完成后,设置这个对象的缩放值 CCAssert(node, "node is null"); if (node->getScaleX() > 1.0f || node->getScaleY() > 1.0f) { node->setScale(1.0f); } else { node->setScale(2.0f); } }
3)CCCallFuncND:带一个CCNode*和一个void*参数的回调函数,“N”表示CCNode,"D"表示Data
//创建带一个CCNode*和一个Void*参数的动作回调,当动作执行完成后,调用并向该函数传递执行动作的那个CCNode对象和用户自定义的数据对象m_nCount CCFiniteTimeAction *action2 = CCCallFuncND::create(this, callfuncND_selector(HelloWorld::actionCallBack),(void*)&m_nCount); void HelloWorld::actionCallBack(cocos2d::CCNode *node, int *i) { CCAssert(node, "node is null"); //i是我们自己传递进来的m_nCount printf("%d\n", *i); //每执行一次动作,让计数器加1 m_nCount++; //这个node就是执行动作的那个对象,每次动作执行完成后,设置这个对象的缩放值 if (node->getScaleX() > 1.0f || node->getScaleY() > 1.0f) { node->setScale(1.0f); } else { node->setScale(2.0f); } }
4)CCCallFunO:带一个CCObject*参数的回调函数,"O"表示CCObject
//创建带一个CCObject*参数的动作回调,当动作执行完成后,调用并向该函数传递CCObject对象m_SpBackground CCFiniteTimeAction *action2 = CCCallFuncO::create(this, callfuncO_selector(HelloWorld::actionCallBack), m_SpBackground); void HelloWorld::actionCallBack(cocos2d::CCObject *obj) { CCAssert(obj, "obj is null"); //obj是我们传递进来的m_SpBackground,是一个CCSprite类型 CCNode *node = (CCNode*)obj; //测试设置背景的显示/隐藏 if (node->isVisible()) { node->setVisible(false); } else { node->setVisible(true); } }
4、持续性动作
持续性动作:指持续一段时间逐渐完成的动作。
1)位置变化动作
常用的位置变化动作有:CCMoveTo / CCMoveBy(节点直线运动)、CCJumpTo / CCJumpBy(节点跳跃运动)、CCBezierTo / CCBezierBy(节点曲线运动)
以To结尾的持续性动作,设置节点坐标位置的绝对变化。简单的讲就是将节点从位置A直接移动到位置B,移动参照位置应该是当前场景,比如说节点现在在场景A(100,100)的位置,使用To结尾的动作,可以将节点直接移动到场景的B(0, 0)位置。
以By结尾的持续性动作和To最大的不同就是移动参照位置的不同。以By结尾的动作,是设置节点位置的相对变化。比方说节点现在在场景中的位置是A(100, 100),使用By结尾的动作移动到B(200, 200),此时并不是把节点从位置A移动到位置B,而是以这个节点的自身为参照,移动B这么多的像素,再简单点讲就是使用By结尾的动作时,节点始终把自己的移动初始位置看做(0, 0),与它的实际场景位置无关,x轴、y轴分别移动N个像素距离。
CCMoveTo / CCMoveBy(节点直线运动)
//duration -- 动作持续时长 //deltaPosition -- 移动位置(To)、移动距离(By) CCMoveTo::create(float duration, const CCPoint& deltaPosition); CCMoveBy::create(float duration, const CCPoint& deltaPosition);
CCJumpTo / CCJumpBy(节点跳跃运动)
//duration -- 动作持续时长 //deltaPosition -- 移动位置(To)、移动距离(By) //height -- 跳跃高度 //jumps -- 跳跃次数 CCJumpTo::create(float duration, const CCPoint& position, float height, unsigned int jumps); CCJumpBy::create(float duration, const CCPoint& position, float height, unsigned int jumps);
CCBezierTo / CCBezierBy(节点曲线运动)
使用贝塞尔曲线让节点做曲线运动,需先创建ccBezierConfig结构体,设置曲线的第一第二控制点和结束位置
ccBezierConfig con; con.controlPoint_1 = ccp(100, 100); con.controlPoint_2 = ccp(200, 200); con.endPosition = ccp(0, 0); CCActionInterval *action1 = CCBezierTo::create(3, con); //CCActionInterval *action1 = CCBezierBy::create(3, con); sp->runAction(CCSequence::create(action1, NULL));
2)属性变化动作
CCScalsTo / CCScaleBy(节点缩放)
//设置CCSprite类型节点sp的缩放值 sp->setScale(0.25); //在规定时间内将节点sp以原始比例缩放2倍大小,也就是说按照setScale(1)的比例缩放2倍,忽略节点之前的缩放 CCFiniteTimeAction *action = CCScaleTo::create(0.5, 2); //在规定时间内将节点sp按照当前比例缩放2倍大小,也就是按照setScale(0.25)的比例缩放2倍 CCFiniteTimeAction *action = CCScaleBy::create(0.5, 2); sp->runAction(CCSequence::create(action, NULL));
CCRotateTo / CCRotateBy(节点旋转)
sp->setRotation(45); //在规定时间内将节点sp以原始角度进行旋转,也就是按照setRotation(0)的角度进行旋转,忽略之前的旋转角度 CCFiniteTimeAction *action = CCRotateTo::create(1, 0); //在规定时间内将节点sp以现有角度进行旋转,也就是在setRotation(45)的角度基础上进行叠加旋转 //CCFiniteTimeAction *action = CCRotateBy::create(1,10);
CCFadeIn / CCFadeOut(淡入淡出)
//这两种效果都实现了reverse方法 //淡入 CCFadeIn::create(float d) //淡出 CCFadeOut::create(float d)
CCFadeTo(一段时间内的透明度变化,只能用于CCSprite)
//duration -- 动作执行时长 //opacity --透明度(0~255) CCFadeTo::create(float duration, GLubyte opacity)
CCTintBy / CCTintTo(色调变化,与CCFadeTo类似)
//duration -- 执行时长 //r、g、b颜色值,取值范围0~255 CCTintTo::create(float duration, GLubyte red, GLubyte green, GLubyte blue) CCTintBy::create(float duration, GLubyte red, GLubyte green, GLubyte blue)
CCBlink(节点闪烁)
//时间长度 //uBlinks -- 闪烁次数 CCBlink::create(float duration, unsigned int uBlinks)
5、复合动作
1)重复动作 -- CCRepeatForever / CCRepeat
使一个Action重复被执行
//无限重复执行动作 CCRepeatForever* create(CCActionInterval *pAction); //重复执行times次 CCRepeat* create(CCFiniteTimeAction *pAction, unsigned int times); //例如 CCActionInterval *action = CCMoveBy::create(1, ccp(110,110)); CCActionInterval *action1 = action->reverse(); //无限重复执行动作 sp->runAction(CCRepeatForever::create(CCSequence::create(action, action1, NULL)));
2)并列动作 -- CCSpawn
使一个CCNode同时执行一批动作,并列动作必须是能够同时执行并继承自CCFiniteTimeAction的动作,合并之后,动作执行完成时间按照最大的一个动作执行时间计算
//CCScaleTo动作 CCActionInterval *action1 = CCScaleTo::create(1, 0.5); //CCRotateTo动作 CCActionInterval *action2 = CCRotateTo::create(2, 180); //创建并列动作(使一个CCNode同时执行缩放和旋转动作),按照CCRotateTo(2秒)执行时间计算 CCActionInterval *act = CCSpawn::create(action1, action2, NULL); //执行动作 sp->runAction(act);
3)序列动作 -- CCSequence
序列动作就是使一个CCNode顺序执行一批动作
//CCMoveBy动作 CCActionInterval *action = CCMoveBy::create(1, ccp(110,110)); CCActionInterval *action_back = action->reverse(); //创建序列动作 CCActionInterval *act = CCSequence::create(action, action_back, NULL); //执行动作 sp->runAction(act);
4)延时动作 -- CCDelayTime
//CCMoveBy动作 CCActionInterval *action = CCMoveBy::create(1, ccp(110,110)); CCActionInterval *action_back = action->reverse(); //创建CCDelayTime CCDelayTime *delayTime = CCDelayTime::create(5); //创建序列动作,使action和action_back动作之间停顿5秒后再执行 CCActionInterval *act = CCSequence::create(action, delayTime, action_back, NULL); //执行动作 sp->runAction(act);
6、变速动作
1)CCSpeed动作
线性改变某个动作的速度
//CCMoveBy动作 CCActionInterval *action = CCMoveBy::create(1, ccp(100,100)); CCActionInterval *action_back = action->reverse(); //创建CCSpeed CCSpeed *speed = CCSpeed::create(CCSequence::create(action, action_back, NULL), 1); //执行动作 sp->runAction(speed); //设置动作速度 speed->setSpeed(10);
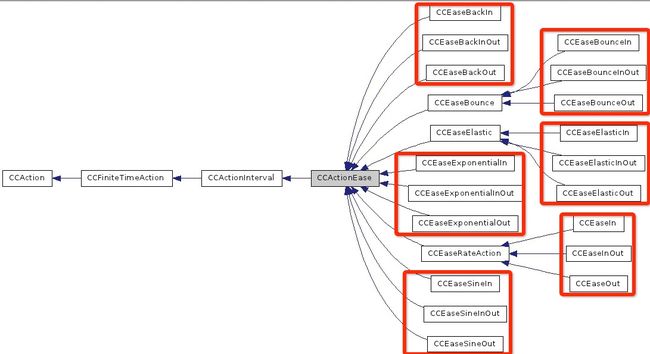
2)CCActionEase系列动作
CCActionEase系列动作继承关系图
CCActionEase系列动作有相似的名字:CCEaseXxxxIn、CCEaseXxxxOut、CCEaseXxxxInOut
In -- 表示动作执行先快后慢
Out -- 表示动作执行先慢后快
InOut -- 表示动作执行快-慢-快
使用CCActionEase系列创建动作,可以使动作的运动轨迹变得多样化,效果很不错
//CCMoveBy动作 CCActionInterval *action = CCMoveTo::create(1, ccp(size.width/2, 30)); //创建CCEaseBounceOut(弹跳 -- 类似皮球落地的动作) CCEaseBounceOut *backbi = CCEaseBounceOut::create(action); //执行动作 sp->runAction(backbi);
为了进一步了解一下CCCallFunc的的使用,下面引用多一篇好文章
-----------------------这一段引用自just_do_it2009的http://blog.csdn.net/just_do_it2009/article/details/8891651------------
CCCallFunc CCCallFuncN CCCallFuncND的区别和使用
CCCallFunc CCCallFuncN CCCallFuncND都用来创建带有回调函数的动作,区别主要在于回调函数是否带有参数
CCCallFunc
CCCallFunc是执行对应的回调函数,其中回调函数不可带参数。一般使用静态成员函数create创建实例,create声明如下:
static CCCallFunc* create ( CCObject * pSelectorTarget, SEL_CallFunc selector )
回调函数通过execute方法执行,CCCallFunc中的execute的实现如下:
void CCCallFunc::execute() { if (m_pCallFunc) { (m_pSelectorTarget->*m_pCallFunc)(); } if (m_nScriptHandler) { CCScriptEngineManager::sharedManager()->getScriptEngine()->executeCallFuncActionEvent(this); } }
通过(m_pSelectorTarget->*m_pCallFunc)();可以看到回调函数不包含参数
CCCallFuncN
CCCallFuncN也是执行对应的回调函数,其中回调函数带一个参数。一般使用静态成员函数create创建实例,create声明如下:
static CCCallFuncN* create ( CCObject * pSelectorTarget, SEL_CallFuncN selector )
回调函数通过execute方法执行,CCCallFuncN中的execute的实现如下:
void CCCallFuncN::execute() { if (m_pCallFuncN) { (m_pSelectorTarget->*m_pCallFuncN)(m_pTarget); } if (m_nScriptHandler) { CCScriptEngineManager::sharedManager()->getScriptEngine()->executeCallFuncActionEvent(this, m_pTarget); } }
通过(m_pSelectorTarget->*m_pCallFuncN)(m_pTarget);可以看到回调函数包含一个参数。
CCCallFuncND
CCCallFuncND也是执行对应的回调函数,其中回调函数可带两个参数。一般使用静态成员函数create创建实例,create声明如下:
static CCCallFuncND* create ( CCObject * pSelectorTarget, SEL_CallFuncND selector, void * d )
回调函数通过execute方法执行,CCCallFuncND中的execute的实现如下:
void CCCallFuncND::execute() { if (m_pCallFuncND) { (m_pSelectorTarget->*m_pCallFuncND)(m_pTarget, m_pData); } }
通过(m_pSelectorTarget->*m_pCallFuncND)(m_pTarget, m_pData);可以看到回调函数包含两个参数。
CCCallFunc CCCallFuncN CCCallFuncND实例对比
testCallFunc.h中代码 class testCallFunc : public CCLayer { protected: CCSprite* sprite1; CCSprite* sprite2; CCSprite* sprite3; public: virtual void onEnter(); void callback1(); void callback2(CCNode* sender); void callback3(CCNode* sender, void* data); }; testCallFunc.cpp中代码 void testCallFunc::onEnter() { //CCCallFunc的使用 CCFiniteTimeAction* action = CCSequence::create( CCMoveBy::create(2, ccp(200,0)), CCCallFunc::create(this, callfunc_selector(testCallFunc::callback1)), NULL); //CCCallFuncN的使用 CCFiniteTimeAction* action2 = CCSequence::create( CCScaleBy::create(2 , 2), CCFadeOut::create(2), CCCallFuncN::create(this, callfuncN_selector(testCallFunc::callback2)), NULL); //CCCallFuncNC的使用 CCFiniteTimeAction* action3 = CCSequence::create( CCRotateBy::create(3 , 360), CCFadeOut::create(2), CCCallFuncND::create(this, callfuncND_selector(testCallFunc::callback3), (void*)0xbebabeba), NULL); sprite1->runAction(action); sprite2->runAction(action2); sprite3->runAction(action3); } void testCallFunc::callback1() { CCSize s = CCDirector::sharedDirector()->getWinSize(); CCLabelTTF *label = CCLabelTTF::create("callback 1 called", "Marker Felt", 16); label->setPosition(ccp( s.width/4*1,s.height/2)); addChild(label); } void testCallFunc::callback2(CCNode* pSender) { CCSize s = CCDirector::sharedDirector()->getWinSize(); CCLabelTTF *label = CCLabelTTF::create("callback 2 called", "Marker Felt", 16); label->setPosition(ccp( s.width/4*2,s.height/2)); addChild(label); } void testCallFunc::callback3(CCNode* pTarget, void* data) { CCSize s = CCDirector::sharedDirector()->getWinSize(); CCLabelTTF *label = CCLabelTTF::create("callback 3 called", "Marker Felt", 16); label->setPosition(ccp( s.width/4*3,s.height/2)); addChild(label); }
把动作的基本使用过一遍,有个概念,以后要用再回来翻查。再一次表示对以上三位作者的分享。