bootstrap 表头组合
第一种方案:
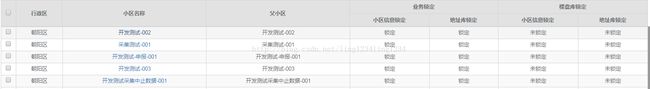
| 行政区 | 小区名称 | 父小区 | 业务信息锁定 | 楼盘库信息锁定 | ||
|---|---|---|---|---|---|---|
| 小区锁定 | 小区锁定 | 地址库锁定 | ||||
$('#tb_report').bootstrapTable({
url: '', //请求后台的URL(*)
method: 'get', //请求方式(*)
toolbar: '#toolbar', //工具按钮用哪个容器
striped: true, //是否显示行间隔色
cache: false, //是否使用缓存,默认为true,所以一般情况下需要设置一下这个属性(*)
pagination: true, //是否显示分页(*)
sortOrder: "asc", //排序方式
queryParams: oTableInit.queryParams,//传递参数(*)
sidePagination: "server", //分页方式:client客户端分页,server服务端分页(*)
pageNumber: 1, //初始化加载第一页,默认第一页
pageSize: 15, //每页的记录行数(*)
pageList: [15, 30, 50], //可供选择的每页的行数(*)
});
第二种方案:
$('#dataTable').bootstrapTable(
{
url : “”,
sidePagination: 'server',
dataType: 'json',
pagination: true,
striped: true,
pageSize: 15,
height:400,
pageList: [15, 30, 50],
columns : [
[{checkbox:true,
colspan: 1,
rowspan: 2
}
,
{
title : '行政区',
field : 'district',
align : 'center',
valign : 'middle',
colspan: 1,
rowspan: 2
}
,
{
title : '小区名称',
field : 'sprayPropertyName',
align : 'center',
valign : 'middle',
colspan: 1,
rowspan: 2
},
{
title : '父小区',
field : 'parentBuildName',
align : 'center',
valign : 'middle',
colspan: 1,
rowspan: 2
},
{
title : '业务锁定',
field : 'businessBuildInfoLock',
align : 'center',
valign : 'middle',
colspan: 2,
rowspan: 1
}
,
{
title : '楼盘库锁定',
field : 'businessAddrInfoLock',
align : 'center',
valign : 'middle',
colspan: 2,
rowspan: 1
}
],
[{
title : '小区信息锁定',
field : 'businessBuildInfoLock',
align : 'center',
valign : 'middle'
}
,
{
title : '地址库锁定',
field : 'businessAddrInfoLock',
align : 'center',
valign : 'middle'
}
,
{
title : '小区信息锁定',
field : 'buildDirectoryBuildInfoLock',
align : 'center',
valign : 'middle'
}
,
{
title : '地址库锁定',
field : 'buildDirectoryAddrInfoLock',
align : 'center',
valign : 'middle'
}]
]
});