AJAX的应用
AJAX的原理
--Asynchronous JavaScript and Xml异步的JavaScript和Xml
--AJAX是一种用来改善用户体验的技术,实质是使用XMLHttpRequest对象异步的向服务器发请求
--服务器返回部分数据,而不是一个完整的页面,以页面无刷新的效果更改页面中的局部内容
再使用AJAX之前,首先要创建XMLHttpRequest对象
XMLHttpRequest对象会涉及到浏览器兼容性的问题
IE 5.5 和 6 :需要new 一个 ActiveXObject(“microsoft.XMLHttp”)注意大小写一定不要错
IE 7.8.9一键chrome,firefox等 : 只需要直接 new XMLHttpRequest就可以了
以下是一段测试浏览器的示例
Title
AJAX对象属性和方法
方法
1、open(method,url,asyn)
------asyn:bool类型,表示是同步(false)还是异步(true)提交,默认为true
2,send(body)
------发送请求,body是请求体,当请求体方式为get的时候,body必须为null,当请求体为post的时候,body
为具体的提交数据格式,为:“key=value&key1=value1&key2=value2”
3,setRequestHeader()
------指定请求消息头,什么时候用?当请求为post时,必须使用setRequestHeader重新设置消息头,否则请求数据获取不到
属性
1,onreadystatechange
------当准备状态改变的时候,要调用的函数(回调函数)是哪个
2,readyState
------请求状态,请求状态必须为以下5种状态之一
0:尚未初始化
1:初始化完成,正在发送请求
2:请求完成
3:正在接受响应数据
4:数据接收响应成功
注意:readyState为4的时候,可以处理响应数据
3,status
------由服务器返回的状态码
200:请求成功
404:资源未找到
500:服务器内部错误
4,responseText
------服务器返回的文本
5,responseXML
------服务器返回的XML文本
发送异步请求的的步骤
1,获取(创建)Ajax对象,获取XMLHttpReaquest对象
2,创建请求:调用open的方法
3,设置回调函数:指定onreadystatechange事件
4,发送请求:调用send方法
首先,我们使用ajax用get请求模拟一下判断用户名称的例子:
1.html
Title
用户名称:
*
ajax.js
/**
* @author lxg
* @date 2018-12-10 上午 08:58
*/
//窗户ajax对象
function createXhr(){
if (window.XMLHttpRequest){
return new XMLHttpRequest();
} else {
return new ActiveXObject("microsoft.XMLHttp");
}
}
$(document).ready(function () {
$("#nameTxt").blur(function () {
//1、获取ajax对象
var xhr = createXhr();
//2、创建请求
var name = $("#nameTxt").val();
var url = "server.php?name="+name;
xhr.open("get",url,true);
//3、设置回调函数
xhr.onreadystatechange = function () {
if (xhr.readyState == 4 && xhr.status == 200){
$("#Tip").html(xhr.responseText);
}
}
//、发送请求
xhr.send(null);
});
});
server.php
结果:
接着,我们使用ajax用post请求模拟一下判断用户名称的例子:
套用前面的例子:把ajax.js稍做修改一下
/**
* @author lxg
* @date 2018-12-10 上午 08:58
*/
//窗户ajax对象
function createXhr(){
if (window.XMLHttpRequest){
return new XMLHttpRequest();
} else {
return new ActiveXObject("microsoft.XMLHttp");
}
}
$(document).ready(function () {
$("#nameTxt").blur(function () {
//1、获取ajax对象
var xhr = createXhr();
//2、创建请求
var name = $("#nameTxt").val();
var url = "server.php";
xhr.open("post",url,true);
//3、设置回调函数
xhr.onreadystatechange = function () {
if (xhr.readyState == 4 && xhr.status == 200){
$("#Tip").html(xhr.responseText);
}
}
//、发送请求
xhr.send("name="+name);
});
});
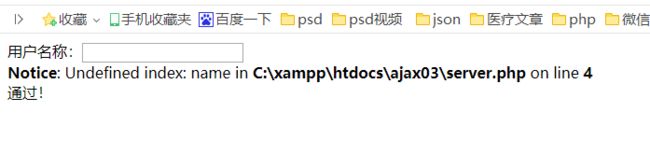
运行结果如下:
错误信息是php页面的第四行,按name接收不到客户端的数据
是因为
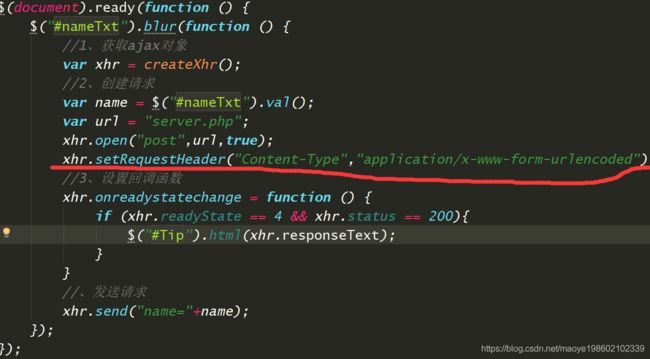
只要在ajax.js里面设置一下,Content-Type就可以了。修改后代码如下:
加上这句代码就可以了!
从数据库查找用户名是否存在的例子
1、index.html
Title
2、ajax.js
/**
* @author lxg
* @date 2018-12-10 上午 08:58
*/
//窗户ajax对象
function createXhr(){
if (window.XMLHttpRequest){
return new XMLHttpRequest();
} else {
return new ActiveXObject("microsoft.XMLHttp");
}
}
$(document).ready(function () {
$("#userName").blur(function () {
//1、获取ajax对象
var xhr = createXhr();
//2、创建请求
xhr.open("post","server.php",true);
xhr.setRequestHeader("Content-Type","application/x-www-form-urlencoded");
//3、设置回调函数
xhr.onreadystatechange = function () {
if (xhr.readyState == 4 && xhr.status == 200){
$("#userNmaeTip").html(xhr.responseText);
}
}
//、发送请求
xhr.send("username="+$("#userName").val());
});
});
3、server.php
0)
echo "该用户名已经存在!";
else
echo "恭喜您,用户名可注册!";
?>