vue开发--持续更新中
文章目录
- 一、基础环境
- Node.js
- Node.js安装配置
- nvm安装
- 第一步:下载
- 第二步:安装
- 第三步:修改settings.txt
- 第四步:node.js 安装
- nvm常用命令
- 查看Node环境是否安装
- npm 升级
- npm使用淘宝镜像
- Yarn简介
- Yarn安装
- Yarn使用淘宝镜像
- Yarn常用命令
- yarn与npm命令区别
- Vue
- 安装全局Vue
- 安装全局Vue-cli
- vue2.9.6升级到最新版本
- 安装VUE CLI3
- 快速搭建大型单页应用
- 问题汇总
- 问题1:chromedriver
- 问题2:Vue不是内部或外部命令
一、基础环境
Node.js
Node.js安装配置
nvm安装
nvm 是node.js的版本管理器,可以安装和切换不同版本Node.js
第一步:下载
下载地址:https://github.com/coreybutler/nvm-windows/releases
nvm-noinstall.zip: 这个是绿色免安装版本,但是使用之前需要配置
nvm-setup.zip:这是一个安装包,下载之后点击安装,无需配置就可以使用,方便。
Source code(zip):zip压缩的源码
Sourc code(tar.gz):tar.gz的源码,一般用于*nix系统
第二步:安装
按照提示完成安装即可,安装完成后可以检测一下是否安装成功
在cmd命令行输入nvm,如果出现nvm版本号和一系列帮助指令,则说明nvm安装成功。
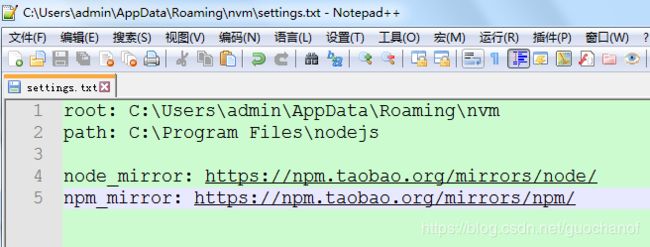
第三步:修改settings.txt
在你安装的目录下找到settings.txt文件,打开后加上
node_mirror: https://npm.taobao.org/mirrors/node/
npm_mirror: https://npm.taobao.org/mirrors/npm/
这一步主要是将npm镜像改为淘宝的镜像,可以提高下载速度。
第四步:node.js 安装
可以先使用 nvm list 查看本地已安装的版本
然后使用 nvm list available 查看所有版本
使用 nvm install 版本号 安装制定的版本,如nvm install 12.2.0

nvm常用命令
nvm list 查看已经安装的版本
nvm list installed 查看已经安装的版本
nvm list available 查看网络可以安装的版本
nvm version 查看当前的版本
nvm install 安装最新版本nvm
nvm use ## 切换使用指定的版本node
nvm ls 列出所有版本
nvm current显示当前版本
nvm alias ## 给不同的版本号添加别名
nvm unalias ## 删除已定义的别名
nvm reinstall-packages ## 在当前版本node环境下,重新全局安装指定版本号的npm包
nvm on 打开nodejs控制
nvm off 关闭nodejs控制
nvm proxy 查看设置与代理
nvm node_mirror [url] 设置或者查看setting.txt中的node_mirror,如果不设置的默认是 https://nodejs.org/dist/
nvm npm_mirror [url] 设置或者查看setting.txt中的npm_mirror,如果不设置的话默认的是: https://github.com/npm/npm/archive/.
nvm uninstall 卸载制定的版本
nvm use [version] [arch] 切换制定的node版本和位数
nvm root [path] 设置和查看root路径
node.js安装版本切换
# 查看已安装的版本
nvm list
#切换指定的版本node
nvm use version
查看Node环境是否安装
node -v
v8.12.0
node 安装后自带npm npm为
npm -v
6.4.1
npm 升级
指定版本号用 @version 注意:cmd使用管理员权限
//升级到指定版本
npm install -g npm@6.14.5
//升级到最新版本
npm install -g npm
npm使用淘宝镜像
//安装
npm install -g cnpm --registry=https://registry.npm.taobao.org
//查看
cnpm -v
cnpm@6.0.0 (C:\Users\Administrator\AppData\Roaming\npm\node_modules\cnpm\lib\parse_argv.js)
npm@6.7.0 (C:\Users\Administrator\AppData\Roaming\npm\node_modules\cnpm\node_modules\npm\lib\npm.js)
node@8.12.0 (D:\soft\nodejs\node.exe)
npminstall@3.20.2 (C:\Users\Administrator\AppData\Roaming\npm\node_modules\cnpm\node_modules\npminstall\lib\index.js)
prefix=C:\Users\Administrator\AppData\Roaming\npm
win32 x64 10.0.18362
registry=https://registry.npm.taobao.org
Yarn简介
Yarn是facebook发布的一款取代npm的包管理工具。
- 速度超快。
- Yarn 缓存了每个下载过的包,所以再次使用时无需重复下载。 同时利用并行下载以最大化资源利用率,因此安装速度更快。
- 超级安全。
- 在执行代码之前,Yarn 会通过算法校验每个安装包的完整性。
- 超级可靠。
- 使用详细、简洁的锁文件格式和明确的安装算法,Yarn 能够保证在不同系统上无差异的工作。
Yarn安装
#安装
cnpm install -g yarn

#查看版本
yarn -version

Yarn使用淘宝镜像
yarn config set registry https://registry.npm.taobao.org -g
yarn config set sass_binary_site http://cdn.npm.taobao.org/dist/node-sass -g
Yarn常用命令
安装yarn
npm install -g yarn
安装成功后,查看版本号:
yarn --version
创建文件夹 yarn
md yarn
进入yarn文件夹
cd yarn
初始化项目
yarn init // 同npm init,执行输入信息后,会生成package.json文件
yarn的配置项:
yarn config list // 显示所有配置项
yarn config get //显示某配置项
yarn config delete //删除某配置项
yarn config set [-g|--global] //设置配置项
安装包:
yarn install //安装package.json里所有包,并将包及它的所有依赖项保存进yarn.lock
yarn install --flat //安装一个包的单一版本
yarn install --force //强制重新下载所有包
yarn install --production //只安装dependencies里的包
yarn install --no-lockfile //不读取或生成yarn.lock
yarn install --pure-lockfile //不生成yarn.lock
添加包(会更新package.json和yarn.lock):
yarn add [package] // 在当前的项目中添加一个依赖包,会自动更新到package.json和yarn.lock文件中
yarn add [package]@[version] // 安装指定版本,这里指的是主要版本,如果需要精确到小版本,使用-E参数
yarn add [package]@[tag] // 安装某个tag(比如beta,next或者latest)
//不指定依赖类型默认安装到dependencies里,你也可以指定依赖类型:
yarn add --dev/-D // 加到 devDependencies
yarn add --peer/-P // 加到 peerDependencies
yarn add --optional/-O // 加到 optionalDependencies
//默认安装包的主要版本里的最新版本,下面两个命令可以指定版本:
yarn add --exact/-E // 安装包的精确版本。例如yarn add [email protected]会接受1.9.1版,但是yarn add [email protected] --exact只会接受1.2.3版
yarn add --tilde/-T // 安装包的次要版本里的最新版。例如yarn add [email protected] --tilde会接受1.2.9,但不接受1.3.0
发布包
yarn publish
移除一个包
yarn remove :移除一个包,会自动更新package.json和yarn.lock
更新一个依赖
yarn upgrade 用于更新包到基于规范范围的最新版本
运行脚本
yarn run 用来执行在 package.json 中 scripts 属性下定义的脚本
显示某个包的信息
yarn info 可以用来查看某个模块的最新版本信息
缓存
yarn cache
yarn cache list # 列出已缓存的每个包
yarn cache dir # 返回 全局缓存位置
yarn cache clean # 清除缓存
yarn与npm命令区别
在你安装A的时候需要安装依赖C和D,很多依赖不会指定版本号,默认会安装最新的版本,这样就会出现问题:比如今天安装模块的时候C和D是某一个版本,而当以后C、D更新的时候,再次安装模块就会安装C和D的最新版本,如果新的版本无法兼容你的项目,你的程序可能就会出BUG,甚至无法运行。这就是npm的弊端,而yarn为了解决这个问题推出了yarn.lock的机制。
当执行yarn install的时候,yarn会读取这个文件获得依赖的版本号,然后依照这个版本号去安装对应的依赖模块,这样依赖就会被锁定,以后再也不用担心版本号的问题了。其他人或者其他环境下使用的时候,把这个yarn.lock拷贝到相应的环境项目下再安装即可。
注意:这个文件不要手动修改它,当你使用一些操作如yarn add时,yarn会自动更新yarn.lock。
Vue
安装全局Vue
指定版本号用@version
cnpm install -g vue
查看vue版本 注意 -V
vue -V
安装全局Vue-cli
指定版本号用@version
#最新稳定版本
cnpm install -g vue-cli
#最新稳定CSP兼容版本
cnpm install -g vue@csp
vue2.9.6升级到最新版本
通过 npm uninstall vue-cli -g卸载vue,然后再安装,但是vue -V时依然是2.9.6版本
#第一步:
npm config get registry
#第二步:
npm config set registry https://registry.npm.taobao.org
#第三步:
npm i -g @vue/cli
C:\Users\Administrator>vue -V
@vue/cli 4.4.4
安装VUE CLI3
注意:
1.检查安装node环境版本是否在8.11版本以上
2.Vue CLI 的包名称由 vue-cli 改成了 @vue/cli
3.如果你已经全局安装了旧版本的 vue-cli(1.x 或 2.x),你需要先通过 npm uninstall vue-cli -g 或 yarn global remove vue-cli 卸载它
npm install -g @vue/cli
# OR
yarn global add @vue/cli

快速搭建大型单页应用
CLI2
#创建一个基于"webpack"模板的新项目
vue init webpack vue-demo
cd vue-demo
#安装依赖
cnpm install
#启动项目
cnpm run dev
CLI3
vue create vue-demo
cd vue-demo
cnpm run serve
问题汇总
问题1:chromedriver
解决:
cnpm install [email protected]
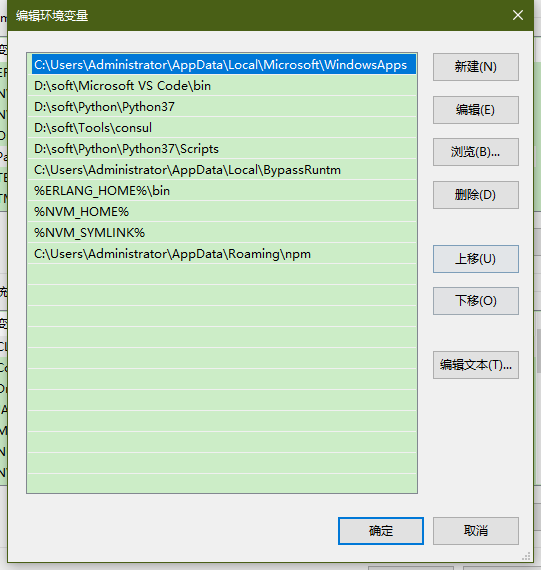
问题2:Vue不是内部或外部命令
将vue的安装目录添加到环境变量中