搭建ReactNative开源应用f8app环境与踩坑
f8app是facebook官方开发的ReactNative开源APP,github地址https://github.com/fbsamples/f8app,github地址中有详细的搭建步骤,但是坑太多,这里记录下。
一.基础环境 Requirements
我这里使用的是Mac OS
1.React Native (follow iOS and Android guides)
http://reactnative.cn/docs/0.45/getting-started.html有详细的环境搭建。
2.Xcode 7.3 + (运行的是Android暂时忽略)
3.CocoaPods (only for iOS) (运行的是Android暂时忽略)
Version 1.0+ recommended (gem install cocoapods –pre)
4.MongoDB (needed to run Parse Server locally)
brew install mongodb二.安装(有修改)
Clone the repo
$ git clone https://github.com/fbsamples/f8app.git
$ cd f8appInstall dependencies (npm v3+):
$ npm install
$ (cd ios; pod install) # only for iOS versionImport sample data
npm run import-data 这条命令运行会百分百报错SyntaxError: Unexpected token P in JSON at position 0
是由于facebook的PaserServer已经关闭了,不能连接了,这里我们下载一个备份的数据库文件
下载 https://github.com/ReactWindows/f8app/blob/data/mongodb/db.zip
然后解压文件到任意目录,例如~/data/f8dp
然后运行以下命令加载数据库文件
mongod –storageEngine wiredTiger –dbpath ~/data/f8dp
Make sure MongoDB is running:
$ lsof -iTCP:27017 -sTCP:LISTEN显示如下信息,证明数据库运行起来了
COMMAND PID USER FD TYPE DEVICE SIZE/OFF NODE NAME
mongod 53096 yuntao 6u IPv4 0x7b55146b911ddc9 0t0 TCP *:27017 (LISTEN)###Start Parse/GraphQL servers:$ npm startMake sure everything works by visiting:
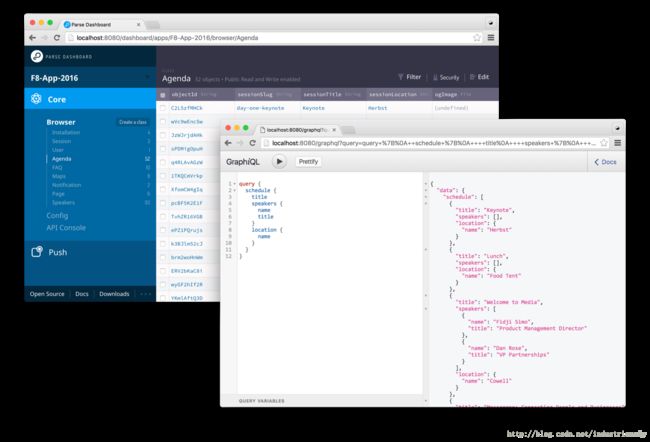
Parse Dashboard: http://localhost:8080/dashboard
GraphiQL: http://localhost:8080/graphql

Running on Android:
$ react-native run-android
$ adb reverse tcp:8081 tcp:8081 # required to ensure the Android app can
$ adb reverse tcp:8080 tcp:8080 # access the Packager and GraphQL serverRunning on iOS:
$ react-native run-iosTroubleshooting
Could not connect to development server
In a separate terminal window run:
$ react-native start三.其他的坑
1.错误:找不到android相关support包
解决:更新sdk
2.错误:FAILURE: Build failed with an exception.
解决:
找到项目下的node_modules\react-native-fbsdk\android\build.gradle文件
修改
compile(‘com.facebook.android:facebook-android-sdk:4.+’)
为
compile(‘com.facebook.android:facebook-android-sdk:4.22.1’)
https://stackoverflow.com/questions/44190829/facebook-sdk-android-error-building
3.错误:Execution failed for task ‘:app:processDebugManifest’
找到f8app/android/app/src/main/AndroidManifest.xml文件中android:theme=”@android:style/Theme.Translucent.NoTitleBar”这行,移出。
解决:https://github.com/fbsamples/f8app/issues/171
4.错误:Execution failed for task ‘:app:packageAllDebugClassesForMultiDex’.
解决:进入工程的android目录,执行./gradlew clean
5.错误:SyntaxError: Unexpected token P in JSON at position 0
本地安装mongodb,下载数据库文件导入,见安装的import sample data步骤。
6.错误:
java.lang.IllegalAccessError: Method 'void android.support.v4.content.ContextCompat.<init>()' is inaccessible to class 'com.google.android.gms.iid.zzd' (declaration of 'com.google.android.gms.iid.zzd' appears in /data/app/com.facebook.f8-1/base.apk)
at com.google.android.gms.iid.zzd.zzdL(Unknown Source)
at com.google.android.gms.iid.zzd.<init>(Unknown Source)
at com.google.android.gms.iid.zzd.<init>(Unknown Source)
at com.google.android.gms.iid.InstanceID.zza(Unknown Source)
at com.google.android.gms.iid.InstanceID.getInstance(Unknown Source)
at com.dieam.reactnativepushnotification.modules.RNPushNotificationRegistrationService.onHandleIntent(RNPushNotificationRegistrationService.java:20)
at android.app.IntentService$ServiceHandler.handleMessage(IntentService.java:66)
at android.os.Handler.dispatchMessage(Handler.java:102)
at android.os.Looper.loop(Looper.java:148)
at android.os.HandlerThread.run(HandlerThread.java:61)是因为国内手机一般没有google的gms服务,找到相关代码删除
(1)找到工程目录/js/F8App.js
删除下面三处代码
var PushNotificationsController = require('./PushNotificationsController');
if (!this.props.isLoggedIn) {
return <LoginScreen />;
}
(2)找到js/setup.js文件
删除代码
if (this.state.isLoading) {
return null;
}