DrawerLayout:左右侧拉菜单+NavigationView:导航视图
android.support.v4.widget.DrawerLayout:左右侧拉菜单
(一)、布局要点
1.布局文件分为三大块,分别是左边侧滑菜单、主布局文件、右边侧滑菜单(如果不需要右边侧滑那么布局文件分为两大块,分别是左边侧滑菜单和主布局文件)。
2.布局文件需要通过layout_gravity属性来指明该布局是左边侧滑布局还是主布局还是右边侧滑布局。
3.注意要为左右两边的侧滑布局文件添加背景
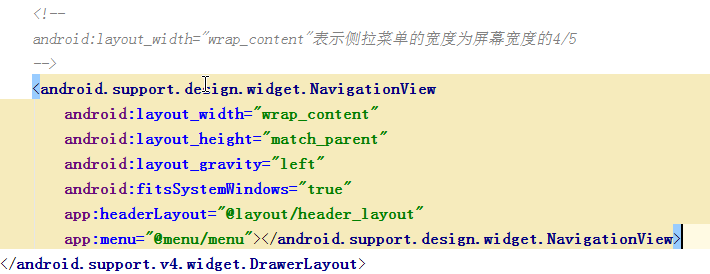
android.support.design.widget.NavigationView:导航视图
1.左边侧滑菜单用NavigationView代替,注意添加layout_gravity=”left”属性
2.app:headerLayout属性表示该侧滑菜单上方的布局
3.app:menu属性表示该侧滑菜单下方的列表。
4.fitsSystemWindows属性表示该布局自动适应系统窗口(布局不会显示到系统窗口中去)

效果图
布局示例代码
android.support.design.widget.NavigationView:导航视图
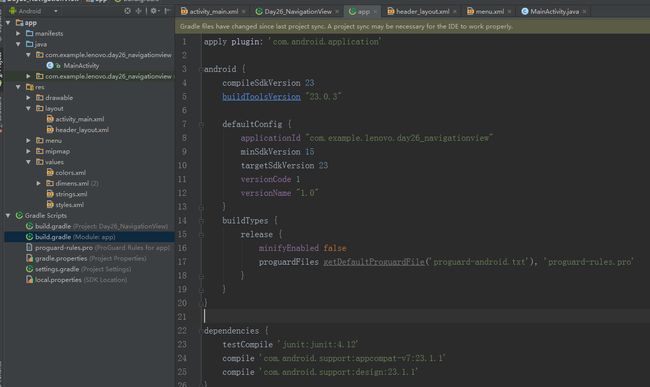
需要在design依赖,才能获取到 android.support.design.widget.NavigationView

如果自动添加没有design,手动添加compile ‘com.android.support:design:23.1.1’到dependencies{里面}

<android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/drawer"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.example.lenovo.day26_navigationview.MainActivity">
<LinearLayout
android:layout_width="200dp"
android:layout_height="match_parent"
android:orientation="vertical">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?android:actionBarSize"
android:background="#08edea">android.support.v7.widget.Toolbar>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="主界面" />
<Button
android:id="@+id/left"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="左侧" />
<Button
android:id="@+id/right"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="右侧" />
LinearLayout>
<LinearLayout
android:layout_width="200dp"
android:layout_height="match_parent"
android:layout_gravity="right"
android:background="#40ff00"
android:orientation="vertical">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="右侧" />
<Button
android:id="@+id/right_main"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="退回主界面" />
LinearLayout>
<android.support.design.widget.NavigationView
android:id="@+id/navigation"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_gravity="left"
android:fitsSystemWindows="true"
app:headerLayout="@layout/header_layout"
app:menu="@menu/menu">android.support.design.widget.NavigationView>
android.support.v4.widget.DrawerLayout>android.support.design.widget.NavigationView效果图
app:headerLayout=”@layout/header_layout”:布局示例代码
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:src="@drawable/t" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:text="登录" />
RelativeLayout>
app:menu=”@menu/menu”:示例代码
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@+id/money"
android:icon="@mipmap/ic_launcher"
android:title="钱">item>
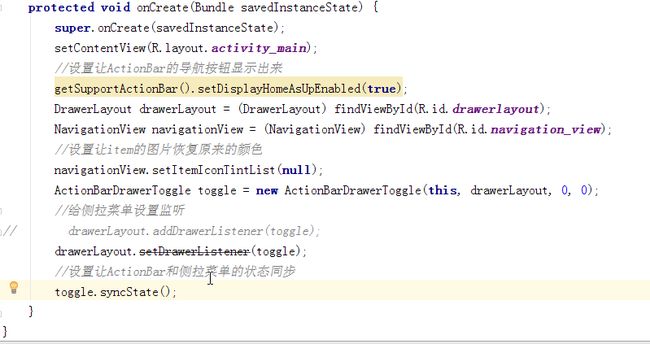
menu>(二)、Activity核心代码
1.获得侧拉菜单头布局:View headerView = navigationView.getHeaderView(0);
2.给侧拉菜单项设置点击事件:setNavigationItemSelectedListener
import android.support.design.widget.NavigationView;
import android.support.v4.widget.DrawerLayout;
import android.support.v7.app.ActionBarDrawerToggle;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.support.v7.widget.Toolbar;
import android.view.Gravity;
import android.view.MenuItem;
import android.view.View;
import android.widget.Button;
public class MainActivity extends AppCompatActivity {
private DrawerLayout drawerLayout;
private Toolbar toolbar;
private NavigationView navigationView;
private Button left, right, right_main;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// 初始化主界面活动栏
toolbar = (Toolbar) findViewById(R.id.toolbar);
toolbar.setTitle("Navigation");
setSupportActionBar(toolbar);
// 在活动栏添加个 ←箭头,每当滑动便会发生变化
getSupportActionBar().setDisplayHomeAsUpEnabled(true);
drawerLayout = (DrawerLayout) findViewById(R.id.drawer);
/* ActionBarDrawerToggle 的作用:
* 改变android.R.id.home返回图标。
* Drawer拉出、隐藏,带有android.R.id.home动画效果
*/
ActionBarDrawerToggle toggle = new ActionBarDrawerToggle(MainActivity.this, drawerLayout, 0, 0);
//drawerLayout.addDrawerListener();替换setDrawerListener(toggle),因1.5版本Studio低,无法使用 addDrawerListener()
// 设置一个侦听器抽屉事件的通知。
drawerLayout.setDrawerListener(toggle);
// 同步状态
toggle.syncState();
navigationView = (NavigationView) findViewById(R.id.navigation);
//给侧拉菜单项设置点击事件
navigationView.setNavigationItemSelectedListener(new NavigationView.OnNavigationItemSelectedListener() {
@Override
public boolean onNavigationItemSelected(MenuItem item) {
switch (item.getItemId()) {
case R.id.money:
drawerLayout.closeDrawer(Gravity.LEFT);
break;
}
return false;
}
});
// 按钮进行 关闭打开左右侧拉
left = (Button) findViewById(R.id.left);
left.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
drawerLayout.openDrawer(Gravity.LEFT);
}
});
right = (Button) findViewById(R.id.right);
right.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
drawerLayout.openDrawer(Gravity.RIGHT);
}
});
right_main = (Button) findViewById(R.id.right_main);
right_main.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
drawerLayout.closeDrawer(Gravity.RIGHT);
}
});
}
@Override
public void onBackPressed() {
// 防止回退按键退出程序
if (drawerLayout.isDrawerOpen(Gravity.RIGHT)) {
drawerLayout.closeDrawer(Gravity.RIGHT);
} else if (drawerLayout.isDrawerOpen(Gravity.LEFT)) {
drawerLayout.closeDrawer(Gravity.LEFT);
} else {
super.onBackPressed();
}
}
}