PS切图及H5基础
包括PS简单了解(切图、抠图、测量大小等)、HTML基础(background基本属性、多行文字行高测量、文字/文本属性、测量空格大小、padding/margin、盒模型、超链接及伪类(LVHA)、H5其他标签(span/header/nav/footer/section/article/aside/time/strong/em/markdl/dt/img等)、标签样式初始化、包含选择器、通配符、选择器优先级)等内容。
1、WEB前端开发需要学习的内容
软件:浏览器
编辑器:DW
图片处理软件:PS(PhotoShop)用于切图、测量尺寸、编辑图片
语言:HTML/HTML5、CSS/CSS3、JavaScript
相关书籍:HTML+CSS修炼之道(基础、CSS、HTML、网页排版、综合开发)
2、PS工具:切图、抠图、测量、图片简单处理
2.1矩形选框工具
注意要用标尺固定图片位置:
将宽高属性设置为像素:
2.2 PS工具:颜色识取工具
新建文件:Ctrl+N
放大点击放大工具,缩小Alt;Ctrl++|-
抠图:放大后,通过选框工具进行选中,可以“添加到选取”添加多余内容,可以“剪切”多余不想要的(一点点的切掉不想要的部分),“与选取交叉”选框的交叉部分,ctrl+C拷贝到剪切板,Ctrl+N新建文件,然后Ctrl+V粘贴并保存(存为web网页所用的文件)。小图标使用GIF保存。
将某一区域内容颜色文字等去除:选框工具选中,选中油漆桶工具即可;或者直接使用前景色:Alt+delete(使用前景色覆盖某个区域)即可;
去除文字:选中没有文字的区域进行拉深覆盖字体(自由变换Ctrl+T),在按Ctrl+D即可
后景色:Ctrl+delete
图层工具显示:Tab
反选:ctrl+shift+I
选框选中后按F8,在弹窗信息面板中显示选中区域的宽高像素
获得网页上的小图标(不抠图):使用浏览器,按F12,找到相应图片,点击后即定位到指定位置地址,右键打开新窗口,即可看到网页中的图片
2.3 抓手工具
可以定位到自己编辑的图片区域、缩放图片、拖动图片
按钮:
- 实际像素:显示图片的实际像素
- 适合屏幕:显示完整的图片(会缩小图片)
- 填充屏幕
- 打印尺寸
2.4 移动工具
当选中移动工具并选中自动选中后,就会定位到对应图层上。
移动工具可以和矩形选框工具结合使用,进行截图:
先通过抓手工具给想切的图片固定好辅助线;通过矩形选框工具选中,然后Ctrl+D取消选中;再通过移动工具定位到所选择到的图片对应的图层,然后复制该图层,选择新建,并粘贴即可切图成功,然后保存即可;保存时推荐保存为Web所用格式,后缀为png。
3、HTML
见HTML基础
transaction:1s;过渡,在1S内显示出某个css效果
3.1 background基本属性
background-image:url('../imgs/1.png');背景默认会平铺
使用background:url('../imgs/1.png') no-repeat center center;设置是否平铺;也可是使用background-repeat:no-repeat;设置不平铺,或者background-repeat:repeat-x| repeat-y;设置横竖平铺
background-position:设置距离x和y轴的距离,可以是px像素也可以是百分比。默认居中
背景定位:x y
100px 30px;
10% 20%;
left|center|right top|center|bottom
background-attachment: fixed;/* 设置背景scroll固定不动 */
复合样式:
background:颜色 图片 是否平铺 position-x positon-y scroll;各种样式位置可以变换,但是position的x和y轴必须紧跟。
3.2多行文字间行高测量
切图后,做HTML时,边框是在图片里的,所以当设置border时,width要减去对应border的像素大小
通过PS中的图层对比做出的HTML和源图片是否一致::截屏,把截图粘贴在源文件中,就建立了新图层,跳转透明度为0,即可对比两个图层是否一致。
多行文字测量行高的方法:
- 确认文字大小
- 确认两行文字之间的空隙大小
- 空隙大小除以2,得出来的值就是每行文字的上下的空隙大小
当行高为奇数时,文字上方空隙比下方上一个像素
3.3文字设置:
font-weight:文字着重
font-style:文字倾斜
font-size:文字大小(一般均为偶数)
line-height:行高
font-family:字体(中文默认宋体)
font复合字体:注意font复合字体需要注意书写顺序,且设置行高是在字体后面加斜杠在加行高大小
font:font-style|font-weight|font-size/line-height|font-family;
![]()
3.4文本设置:
color:文字颜色
text-align:文本对齐方式(left(默认)|right|center|justify(文本两端对齐)|inherit(继承父元素的属性值))
text-indent:首行缩进(em为缩进字符),如2em缩进两个字符(px当字体大小不一致时,缩进可能不止两个字符,所以一般不用)
text-decoration:文本修饰(下划线),underline|none
letter-spacing:设置文字与文字之间的间距
word-spacing:单词间距(以空格为解析单位)
white-space:强制不换行 nowrap不换行|normal换行
一个空格有多大?宋体字体下空格是文字大小的一半
3.5测量空格大小:
留出每个字间的空格大小,再测量(宋体时:一般空格大小是当前文字大小的一半;字体不一样时,空格大小也不一样)
测量文字大小时,最好使用从上到下的方式(从左到右测试时不知道两个字之间的空格是多大)。
3.6padding内边距:
注意padding会撑大容器的大小
内边距相当于给一个盒子加了填充,厚度后影响盒子大小。
<html>
<head>
<meta charset="UTF-8">
<title>paddingtitle>
<style type="text/css">
div{
width:100px;
height:100px;
background-color: pink;
padding:100px;
}
style>
head>
<body>
<div>div>
body>
html>
结果:发现100*100的div,加上padding:100px;后,变成了300*300(因为padding是在left|top|right|bottom四边分别加上100,所以总共变成了300)
padding的复合样式:
padding:100px;设置上下左右
padding:100px 50px;设置上下|左右
padding:100px 50px 20px;设置三个值时,第一个设置上|第二个设置左右|第三个设置下
padding:100px 20px 30px 40px;设置四个值时,方向为上右下左
3.7margin:外边距
标签与标签之间的距离
margin复合样式和padding写法一致
问题:margin-top传递问题:
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>margintitle>
<style type="text/css">
#box{
background-color: red;
}
#div1{
background-color: pink;
/* margin:100px; */
}
#div2{
background-color: yellow;
/* margin:100px; */
}
style>
head>
<body>
<div id="box">
<div id="div1">div1div>
<div id="div2">div2div>
div>
body>
html>
![]()
当添加margin后:
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>margintitle>
<style type="text/css">
#box{
background-color: red;
}
#div1{
background-color: pink;
margin:100px;
}
#div2{
background-color: yellow;
margin:100px;
}
style>
head>
<body>
<div id="box">
<div id="div1">div1div>
<div id="div2">div2div>
div>
body>
html>
问题1:发现整个id为box的div大容器整体向下移了100px,但是我们并没有设置过box的margin值。
问题分析:margin-top传递问题,当设置div1的margin-top后,会传递给其父级div 即box,因此整个div大容器会向下移100px;
问题2:在div1设置了margin为100px,div2也设置了margin为100px,但是在div1和div2之间只有100px的距离?
问题分析:margin的上下叠压
问题解决:
- 上下外边距会叠压
单独设置某一个元素的margin即可,如果元素没有特殊特征也可以使用padding代替
- 父子级包含的时候子级的margin-top会传递给父级
只需要给父级div加上边框即可
#box{
background-color: red;
border:1px solid black;
}
3.8盒模型:
盒子大小=border+padding+width/height
盒子宽度=左border+左padding+width+右padding+右border
盒子高度=上border+上padding+height+下padding+下border
不管是结构还是样式,都是从外往里(从大到小)去写
3.9超链接及伪类:
伪类:给元素添加特殊的鼠标效果。
link:未访问过的链接初始样式
hover:鼠标悬停
active:鼠标按下不动
visited:访问过后的样式
伪类的顺序:LVHA
a标签优先级:有了伪类后会覆盖原有a标签样式
3.10其他标签
span标签:样式区分。给某些内容设置特殊样式
:导航(包含连接的一个列表)
<nav><a href="">链接1a>nav>
<nav><a href="">链接2a>nav>
:页脚,页面的地步或者模块底部信息介绍
:页面上的板块,用于划分页面上的不同区域或者划分文章里的不同节。(板块一般包括多个模块,一个模块内部有多个div,即section优先于div)
:用来在页面中表示一套结构完整且独立的内容部分。如论坛中某个帖子的详细信息,包括楼主,回帖和最后的回复
:可以包括与当前页面或主要内容相关的引用、侧边栏、广告、nav元素组,以及其他类似的有别于主要内容的部分
用来表示时间或日期。该元素能够以机器可读的方式对日期和时间进行编码,这样,举例说,用户代理能够把生日提醒或排定的事件添加到用户日程表中,搜索引擎也能够生成更智能的搜索结果。主流浏览器几乎不支持。
粗体
斜体
标记
dl自定义列表,dt自定义列表标题(只允许有一个),dd自定义列表的列表项
图片路径”>:相对路径和绝对路径都可以使用
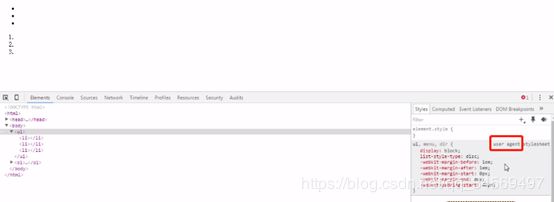
3.11标签样式初始化:
为什么要初始化,浏览器会有常用标签的默认显示。但凡是默认的样式都不要使用。
如图,只要是出现在user agent样式里的都是默认样式。
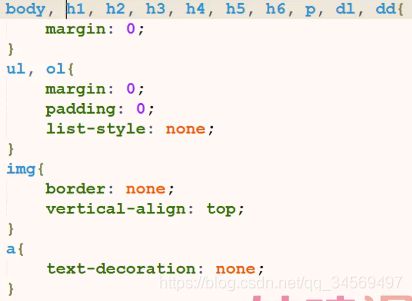
css reset 原则:
但凡是浏览器默认样式,都不要使用,因为每个浏览器下标签的默认样式可能会出现兼容性问题。
所有浏览器统一样式,然后再分别设置特殊的样式。
如设置margin不同浏览器下的显示大小不同,因此,先将所有样式全部统一(即清除),再根据实际情况设计想要的margin。
哪些样式需要reset:
与盒模型相关的样式,border,margin,padding,标签特有的样式(ul>li ol>li),图片由a标签包裹时会有缝隙(使用vertical-align:none),超链接下划线
书写原则:用到什么标签就清除所用标签的默认样式,建议不要直接将所有标签全部加上
注意自带的body标签等也有margin默认值
3.12包含选择器:
多个标签相互包含。选择器书写时父级与子集用空格隔开
想找到子集的div
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>包含选择器title>
<style type="text/css">
#box #div1{
width:100px;
height:100px;
background-color: pink;
}
style>
head>
<body>
<div id="box">
box
<div id="div1">div1div>
<div id="div2">div2div>
div>
body>
html>
3.13通配符:
*:找到页面上复核规则的所有元素
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>通配符title>
<style type="text/css">
*{
border:1px solid red;
}
style>
head>
<body>
<div id="box">
box
<div id="div1">div1div>
<div id="div2">div2div>
div>
body>
html>
此处包括body,div等所有元素。可以是body *{} div *{}。一般不建议使用通配符,因为性能不好。
3.14选择器优先级:
基础选择器优先级:style>id>class>标签选择器>*
包含选择器优先级计算:根据包含选择器中父级+子级元素的总优先级去算
行间样式:1000
id选择器:100
类选择器:10
标签选择器:1
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>选择器优先级title>
<style type="text/css">
/* 1+1=2 */
div div{
width:100px;
height:100px;
background-color: yellow;
}
/* 100+1=101 */
#box div{
background-color: red;
}
/* 10+1=11 */
.boxcls div{
background-color: blue;
}
style>
head>
<body>
<div id="box" class="boxcls">
<div>div2div>
div>
body>
html>
群组选择器优先级
块元素特征:
默认独占一行(div|P);没有宽度时默认撑满一行;支持所有css命令
内嵌(内联、行内)元素的特征:span|em
同一行可以继续跟同类标签(内联标签);
内容撑开宽度;
不支持宽高;
不支持上下的margin;
代码换行被解析。(如果是换行会解析成一个空格,没有换行则紧跟)
块元素和内联元素的转换:
display:block显示为块(使内联元素具备块属性标签的特征)
display:inline 显示为内联(使行块元素属性标签具备内联元素的特性)
display是将标签转换为页面中显示的类型;display不会改变标签的本质
没有使用display前:
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>块元素和内嵌元素title>
<style type="text/css">
div{
background-color: pink;
}
span{
background-color: red;
}
style>
head>
<body>
<div>div1div>
<div>div2div>
<span>span1span>
<span>span2span>
body>
html>
使用display后:
div{
background-color: pink;
display: inline;
}
span{
background-color: red;
display: block;
}