QT使用属性页qtpropertybrowser
将属性页qtpropertybrowser,放到项目目录下
该库文件可到我有道云笔记中下载附件,链接地址
http://note.youdao.com/noteshare?id=6c6d4c899ec5053289117fd615f40863&sub=352064E3D75D45BE8EB61CA8A6A39BCA
在项目.pro中添加
include($$PWD/qtpropertybrowser/src/qtpropertybrowser.pri)
然后就可以将qtpropertybrowser添加至项目文件中了
在界面中拉一个widget控件,定义控件名称为 widgetProperty,将该控件提升为qttreepropertybrowser
在该ui文件的主类中声明
QtVariantPropertyManager * varManager; //声明属性页对象
QtVariantEditorFactory * varFactory; //属性页可编辑
QMappropertyData; //属性页值
QListpropertyList; //属性项列表
声明两个全局变量
const static QFont STARTFONT = QFont("宋体", 16); //开始字体
const static QSize STARTSIZE = QSize(100, 100); //开始大小
然后对该属性页进行初始化
/***************** 初始化属性页控件 ******************/
void initWidgetProperty()
{
varManager = new QtVariantPropertyManager(ui->widgetProperty);
varFactory = new QtVariantEditorFactory(ui->widgetProperty);
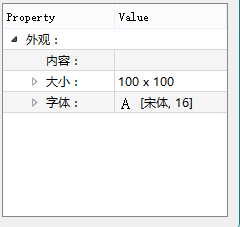
//设置分组最上层
QtProperty *groupItem = varManager->
addProperty(QtVariantPropertyManager::groupTypeId(),QStringLiteral("外观:"));
//设置内容
QtVariantProperty *item = varManager->
addProperty(QVariant::
String, QStringLiteral("内容:"));
groupItem->addSubProperty(item);
propertyData[item] = QStringLiteral("内容:");
propertyList.append(item);
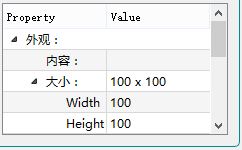
//设置大小
item = varManager->
addProperty(QVariant::
Size, QStringLiteral("大小:"));
groupItem->addSubProperty(item);
propertyData[item] = QStringLiteral("大小:");
item->setValue(STARTSIZE);
for(int i = 0; i < item->subProperties().size(); i ++)
{
propertyData[item->subProperties().at(i)] = item->subProperties().at(i)->propertyName();
}
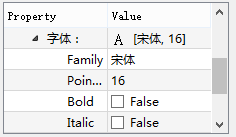
//设置字体
item = varManager->
addProperty(QVariant::
Font, QStringLiteral("字体:"));
groupItem->addSubProperty(item);
item->setValue(STARTFONT);
for(int i = 0; i < item->subProperties().size(); i ++)
{
propertyData[item->subProperties().at(i)] = item->subProperties().at(i)->propertyName();
}
//添加至分组中
ui->widgetProperty->addProperty(groupItem);
ui->widgetProperty->setFactoryForManager(varManager, varFactory);
}
声明全局变量
/******************* 字体 *******************/
const static QString FAMILY = "Family";
const static QString POINTSIZE = "Point Size";
const static QString BOLD = "Bold";
const static QString ITALIC = "Italic";
const static QString UNDERLINE = "Underline";
const static QString STRIKEOUT = "Strikeout";
const static QString KERNING = "Kerning";
/******************* 大小 *******************/
const static QString WIDTH = "Width";
const static QString HEIGHT = "Height";
连接属性页信号和槽
/***************** 连接信号与槽 ******************/
void TemplateSetUp::initConnect()
{
connect(varManager, SIGNAL(valueChanged(QtProperty*,QVariant)), this, SLOT(propertyValueChanged(QtProperty*,QVariant)));
}
属性页点击槽函数
/***************** 属性页槽函数 ******************/
void TemplateSetUp::propertyValueChanged(QtProperty *property, const QVariant &value)
{
//设置字体
{
static QFont font = STARTFONT;
if(FAMILY == propertyData[property]) font.setFamily(value.toString());
if(POINTSIZE == propertyData[property]) font.setPointSize(value.toInt());
if(BOLD == propertyData[property]) font.setBold(value.toBool());
if(ITALIC == propertyData[property]) font.setItalic(value.toBool());
if(UNDERLINE == propertyData[property]) font.setUnderline(value.toBool());
if(STRIKEOUT == propertyData[property]) font.setStrikeOut(value.toBool());
if(KERNING == propertyData[property]) font.setKerning(value.toBool());
}
//设置大小
{
static QSize size = STARTSIZE;
if(WIDTH == propertyData[property]) size.setWidth(value.toInt());
if(HEIGHT == propertyData[property]) size.setHeight(value.toInt());
}
}
结果显示