QT学习笔记——QCharts的简单应用
官方推出的QCharts以后,QT画图再也不用需要配置第三方的qcustomplot和qwt插件了,QCharts功能比两者都好,且易用安装和使用。我用的是目前最新版的5.11.1这个版本(强烈推荐升级)。安装的时候只需要勾选qtcharts就行了。
首先新建一个Qt Widgets Application工程,在.pro文件里面添加如下语句:
QT += charts
然后再程序的开头加上一个宏
QT_CHARTS_USE_NAMESPACE
都保存以后,就可以开始了。
添加QCharts必须的头文件:
#include
然后创建实例:
QChart *chart; QChartView *chartview;
还有新建一个series作为图表的数据源:
QBarSeries (用于创建柱状图)
QHorizontalBarSeries (用于创建水平柱状图)
QHorizontalPercentBarSeries (用于创建水平百分比柱状图)
QHorizontalStackedBarSeries (用于创建水平层叠图)
QPercentBarSeries (用于创建百分比柱状图)QStackedBarSeries (用于创建层叠图/堆叠的条形图)
QAreaSeries (用于创建面积图)
QBoxPlotSeries (用于创建箱形图/盒须图)
QPieSeries (用于创建饼图)
QXYSeries (线性图、曲线图、散点图的基类)
QLineSeries (用于创建折线图)
QSplineSeries (用于创建曲线图)
QScatterSeries (用于创建散点图)
我们画一个曲线图,所以选择QSplineSeries,添加头文件并创建实例:
#include
QSplineSeries *series;
还要建立坐标轴(也可直接创建默认坐标轴),和选择窗口布局,添加头文件并创建实例:
#include
QHBoxLayout *layout;QValueAxis *axisX;QValueAxis *axisY;
代码如下:
pro文件:
QT += charts
h文件:
#ifndef WIDGET_H
#define WIDGET_H
#include
#include
#include
#include
#include
#include
#include
using namespace QtCharts; //与下一行含义相同
//QT_CHARTS_USE_NAMESPACE
QT_BEGIN_NAMESPACE
namespace Ui { class Widget; }
QT_END_NAMESPACE
class Widget : public QWidget
{
Q_OBJECT
public:
Widget(QWidget *parent = nullptr);
~Widget();
private:
Ui::Widget *ui;
private:
QSplineSeries *series;
QHBoxLayout *layout;
QValueAxis *axisX;
QValueAxis *axisY;
QChart *chart;
QChartView *chartView;
};
#endif // WIDGET_H
cpp文件:
#include "widget.h"
#include "ui_widget.h"
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
series = new QSplineSeries();
chart = new QChart();
chartView = new QChartView(chart,this);
layout = new QHBoxLayout();
axisX = new QValueAxis();
axisX->setRange(0, 20);//范围
/************************************
%u 无符号十进制整数
%s 字符串
%A 浮点数、十六进制数字和p-记法
%c 一个字符
%d 有符号十进制整数
%e 浮点数、e-记数法
%E 浮点数、E-记数法
%f 浮点数、十进制记数法
%g 根据数值不同自动选择%f或%e.
%G 根据数值不同自动选择%f或%e.
%i 有符号十进制数(与%d相同)
%o 无符号八进制整数
%p 指针
%s 字符串
%x/%X 使用十六进制数字0f的无符号十六进制整数
****************************************/
axisX->setLabelFormat("%d");//图例的格式 十进制
axisX->setGridLineVisible(true);//网格 存在
axisX->setTickCount(21);//(5);//主要刻度
axisX->setMinorTickCount(0);//(4);//小刻度
axisX->setTitleText("X");//标题
axisY = new QValueAxis();
axisY->setRange(0, 10);
axisY->setLabelFormat("%d");
axisY->setGridLineVisible(true);
axisY->setTickCount(11);//(3);
axisY->setMinorTickCount(0);//(4);
axisY->setTitleText("Y");
chart->addAxis(axisX, Qt::AlignBottom);
chart->addAxis(axisY, Qt::AlignLeft);
series->setPen(QPen(Qt::red, 1, Qt::SolidLine));
series->append(0, 8);
series->append(2, 4);
series->append(3, 8);
series->append(6, 4);
series->append(8, 6);
series->append(10, 5);
*series<< QPointF(11, 1)
<< QPointF(13, 3)
<< QPointF(17, 6)
<< QPointF(18, 3)
<< QPointF(20, 2);
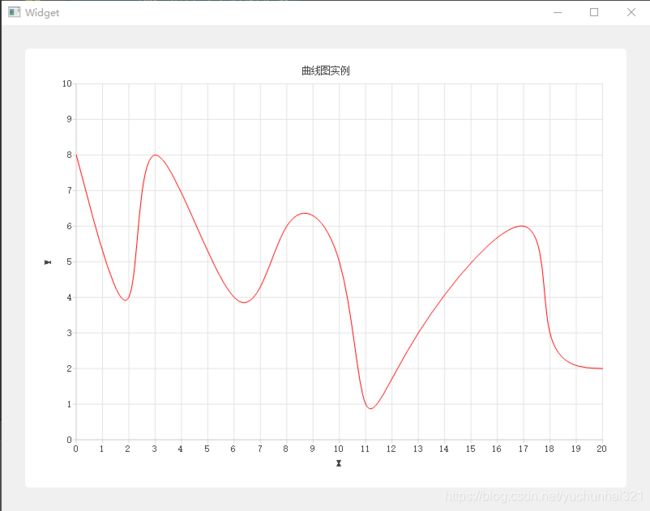
chart->setTitle("曲线图实例");
chart->setAnimationOptions(QChart::SeriesAnimations);
chart->legend()->hide();
chart->addSeries(series);
chart->setAxisX(axisX, series);
chart->setAxisY(axisY, series);
layout->addWidget(chartView);
ui->widget->setLayout(layout);
chartView->setRenderHint(QPainter::Antialiasing);
}
Widget::~Widget()
{
delete ui;
}
ui界面拖拽一个widget即可 记录下来,以后忘了就不用到处找了。还有一个发现就是可以不用创建Qcharts实例,使用chartview->chart()替代代码中的chart也可以使用。没有深究。
最后的效果图贴上:
注意:
在分主要刻度和刻度时要计算,否则画出来的点是错误的;
主要刻度: 要分的份数 + 1;也可以理解为实线的个数,因为0也算一条实线
(
例1:x轴的最大值是20,想要分成4份,则主要刻度就是 4+1
例2:x轴的最大值是20,想要分成20份,则主要刻度就是20+1
)
刻度:上一个主要刻度和下个主要刻度中的区域分成几份;可以理解为两个实线间虚线的个数,因为网格线用虚线表示
(例如,x轴最大值是20,要分成4份,则在0到5之间需要四个网格,所以这里写4)