阿里云七天云开发校园合伙人创造营 Day 1
云开发7天训练营学习计划

阿里云云开发平台校园合伙人招募 主要提供了 云开发平台 进行 Web 开发的体验,包括以下内容:
-
认识 Serverless 云开发 (8.3) :学习云开发平台的基本概念和操作、团队协同、应用的开发、部署
-
云函数 (8.4) :函数的基础概念,架构,调用方式、静态文件的托管方式
-
开发Web接口 (8.5):学习使用函数开发 Web 接口、多个函数的同时开发,资源复用
-
服务端渲染 (8.6):学习使用函数接入传统 koa 中间件,构建 Web 应用
-
数据库调用 (8.7):学习接入数据库,调用数据存储
-
多媒体托管和支付 (8.10):学习函数的文件多媒体托管和支持能力
-
一体化方案开发实战 (8.11):学习和前端 ( react / vue ) 代码一起开发的一体化方案
完结撒花 ,点击上面的链接可以回顾这七天的内容哦~
Day 1: Serverless 云开发
关于 Serverless
Serverless 无服务器架构是基于互联网的系统,其中应用开发不使用常规的服务进程。相反,它们仅依赖于第三方服务(例如 AWS Lambda 服务),客户端逻辑和服务托管远程过程调用的组合。
函数计算的免运维特性与前端工程师天然互补,工程师只需编写业务代码即可快速搭建云原生的 Web 应用,有效提高上限迭代效率,降低运维成本。
阿里云云开发平台是面向开发者和中小企业打造的一站式、全云端的开发平台,主要特性:
-
0门槛全云端开发
-
随时随地在线协同
-
业界领先 Serverless 架构
-
行业应用一键初始化
每日任务
今日任务为使用云开发平台创建新应用,并邀请成员进行协同开发。
1. 登入云开发平台创建一个应用
进入云开发平台,点击 免费云开发,进行登录。如第一次登录会要求创建一个企业(团队),创建成功并同意协议后将会跳转到云开发平台的应用列表。
详细操作可以参考官方指导文档
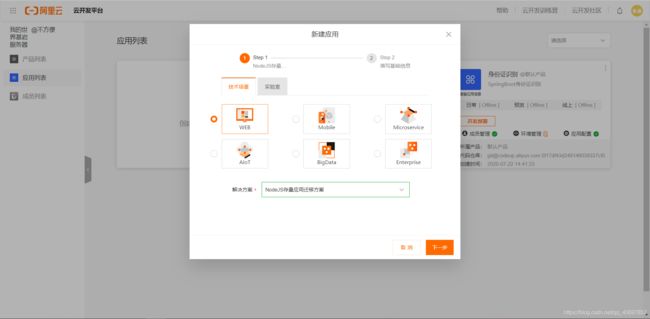
进入到应用列表,点击 创建新应用,新建一个 WEB 场景的 NodeJS 存量应用迁移方案,点击下一步。
填写基础信息,所属产品选 默认 即可,Region 可以按需任选(创建好的应用 Region 不能更改),填好后点完成。
创建好的应用会在应用列表中显示,如下图所示,新创建未部署的应用会显示 Offline,已部署的应用如右侧所示。
成员管理可以邀请开发成员和你一起协作。
2. 开发预部署
进入开发前先保证应用列表中的 环境管理 将四个依赖的云服务全部开通。
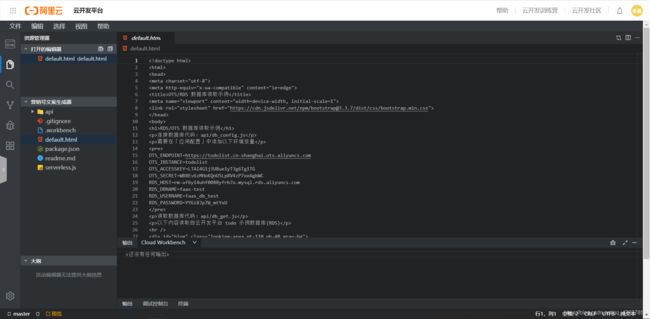
进入 Cloud IDE,可以看到已预置的 demo
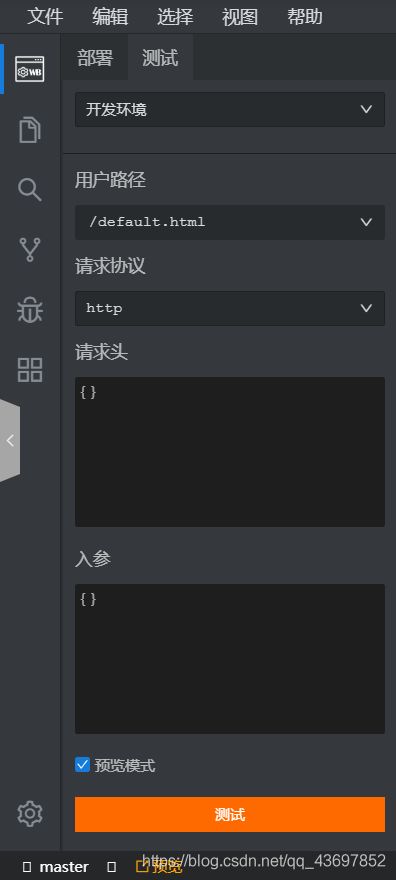
此时可以点 IDE 右上角的 WB,选择测试,勾选预览模式进行测试,右侧编辑器会自动打开预览页面。
如果测试没有问题,便可以尝试部署到日常环境。部署成功后在输出控制台中会有如下图的提示,并提供了一个域名可以直接访问。
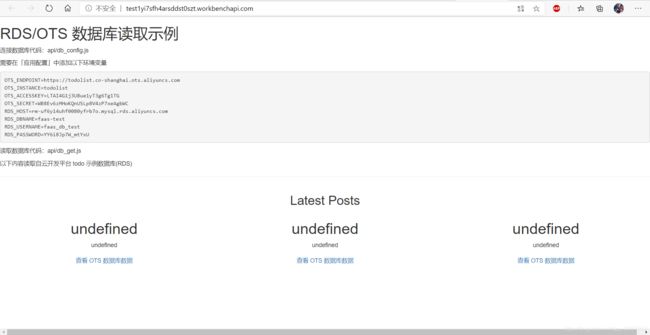
demo 带有一个 RDS/OTS 数据库读取示例,我们可以尝试按 default.html 页面配置,读取数据库中的内容。
-
先返回应用列表,进入应用配置
-
将环境变量批量添加进去
日常环境中 -
回到 IDE 下方进入终端,输入
npm intsall安装 npm 依赖
- 重新测试 / 部署
完成后可以看到数据库中的内容
3. 上传自己的代码
上传有两种方式
- 直接在 IDE 里右键,上传文件
- 配置 SSH 密钥利用 Git clone 到本地,确保电脑上已安装并配置好 Git
关于 SSH 密钥的配置,可以查看文档
Git 远程代码仓库地址可以在应用列表的 查看应用信息 中获取。 Git 操作在此不做讨论。
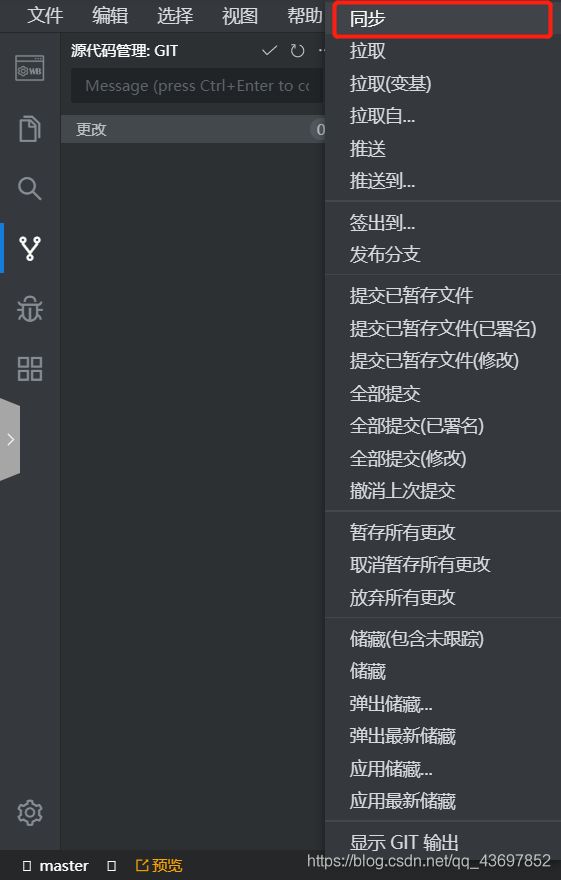
push 到远程仓库后需要在 IDE 中同步一下,此操作效果与 $git fetch 相同。
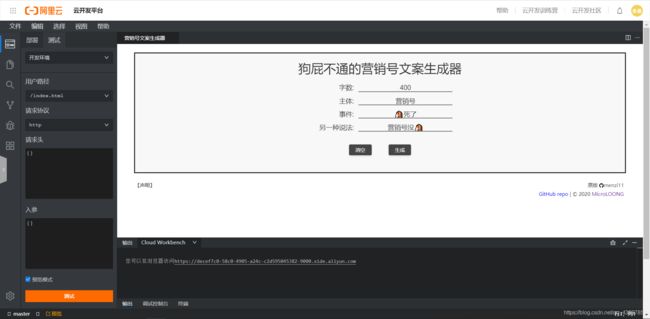
下面以沙雕营销号文案生成器为例,将代码上传好后重新测试、部署即可看到页面
4. 部署发布
在日常环境部署和预发环境部署都没问题后,便可发布到线上。
首先准备一个域名,将欲绑定的域名填写到 应用列表-应用配置-线上环境-绑定域名 中。绑定后返回 IDE 进行线上部署,部署成功后会出现一个二级域名,将其作为 CNAME 记录解析到域名所在的服务商,待解析生效即可使用自定义域名访问。
任务拓展
其实由于时间关系,并没有要求我们完成开发部署的操作。
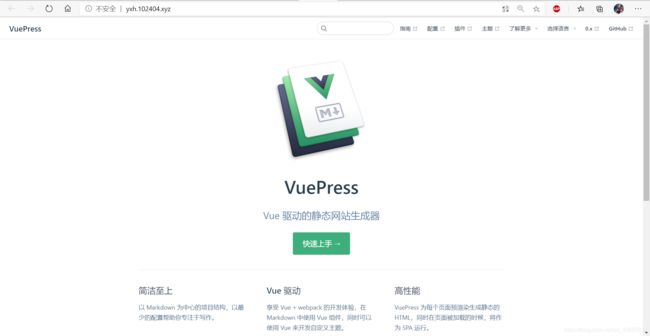
不过如果上述内容你也可以轻松掌握,也可以和我一起延申任务。刚刚创建的是 NodeJS 存量应用迁移方案,那我们可以尝试上线一个 NodeJS 应用。下面以 VuePress 为例。
进入一个已经写好的 Vuepress 项目,可以使用我提供的 demo
操作如下:
git clone [email protected]:microlong666/VuePress-Demo.git
#克隆代码到本地
cd VuePress-Demo
npm intsall
#安装依赖
vuepress dev docs
#打开 localhost:8080 查看页面
vuepress build docs
#修改代码后,生成静态文件
#本代码中已含静态文件,于 docs/.vuepress/dist 目录下
只需上传 docs/.vuepress/dist 目录下的网页静态文件到阿里云的远程仓库,重新部署上线即可。 效果直达
总结
因为是第一次使用云开发平台,所以在平台操作上啰嗦多了几句,Serverless 确实方便了中小型项目的部署和使用。文中提到的多数是静态网页的部署,后续将会有涉及中间件、数据库等后端操作。
对创造营后续内容感兴趣的朋友们记得 关注我 哦~