阿里云七天云开发校园合伙人创造营 Day 3
云开发7天训练营学习计划
阿里云云开发平台校园合伙人招募 主要提供了 云开发平台 进行 Web 开发的体验,包括以下内容:
-
认识 Serverless 云开发 (8.3) :学习云开发平台的基本概念和操作、团队协同、应用的开发、部署
-
云函数 (8.4) :函数的基础概念,架构,调用方式、静态文件的托管方式
-
开发Web接口 (8.5):学习使用函数开发 Web 接口、多个函数的同时开发,资源复用
-
服务端渲染 (8.6):学习使用函数接入传统 koa 中间件,构建 Web 应用
-
数据库调用 (8.7):学习接入数据库,调用数据存储
-
多媒体托管和支付 (8.10):学习函数的文件多媒体托管和支持能力
-
一体化方案开发实战 (8.11):学习和前端 ( react / vue ) 代码一起开发的一体化方案
完结撒花 ,点击上面的链接可以回顾这七天的内容哦~
Day 3: 使用 Midway Serverless 开发函数接口
关于 Midway Serverless 的相关介绍,请参考 Day2 的文章
每日任务
今日任务为使用 Midway Serverless 创建一个函数,通过浏览器访问函数接口,返回
Midway Serverless加上名字
1. 登入云开发平台创建应用
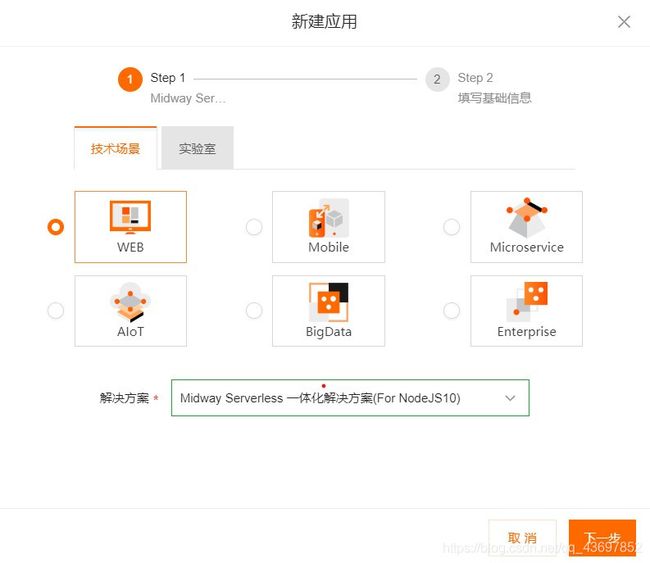
登入云开发平台,进入到应用列表,点击 创建新应用,新建一个 WEB 场景的 Midway Serverless 一体化解决方案 (For NodeJS10)。
创建好后,进入 开发部署。
2. 开发调试
进入 IDE 后,先在终端执行:
npm i --registry=https://registry.npm.taobao.org
安装 npm 依赖,因为依赖包很多,这里用了淘宝的镜像源,安装会更快。
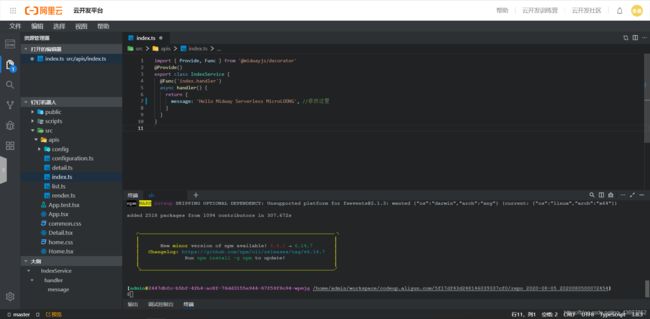
此时我们需要自定义这个函数,打开函数文件 index.ts,位置在 src/apis/config/index.ts
修改代码:
import { Provide, Func } from '@midwayjs/decorator'
@Provide()
export class IndexService {
@Func('index.handler')
async handler() {
return {
message: 'Hello Midway Serverless MicroLOONG', //修改这里
}
}
}
同时我们可以看到项目目录中有很多 tsx 文件,说明这是一个 Midway Serverless 和 React 一体化的项目
可以尝试执行 npm run dev 运行项目。
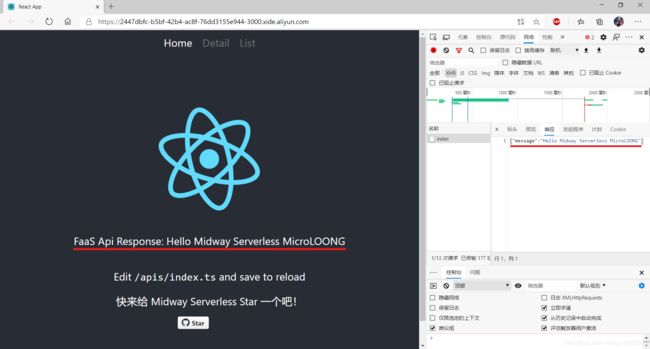
启动时会自动发一个请求到函数端拿数据,渲染到页面。点开上图所示的链接即可访问到该页面,在本地运行的话需要访问 locathost:3000。
按 F12 打开开发者人员工具,点进网络,也可查看到 index 这个函数及其返回的内容。
本示例也是一个 Midway Serverless 项目,可以参考 Day2 的文章,使用 Midway 函数开发命令行工具,执行 f invoke -f index 调用该函数
任务拓展
创建一个会复读的钉钉群自定义机器人。
首先在钉钉开放平台登录开发者后台,按提示创建企业。
进入 应用开发,创建机器人。
进入机器人的管理页面,点击 版本管理与发布,用手机钉钉扫描 调试 的二维码进调试群,并上线机器人。
使用 PC 版钉钉进入群,在右上角 群设置,进入 智能群助手 可以看到刚刚创建的机器人。
其实可以直接在现有的任何群创建机器人,部分群需要成为群主或管理员才能添加机器人,不过这种方式不能实现 @机器人 触发回话
在机器人设置里,开启消息推送,复制 Webhook 备用,在下方 安全设置 中需要设置其中一项,比如设置自定义关键词,之后可以提供关键词触发机器人对话。
import { Provide, Func, Inject } from '@midwayjs/decorator'
import axios from 'axios'; //导入axios包
@Provide()
export class IndexService {
@Inject() //加入Inject注解
ctx; //函数执行上下文
@Func('index.handler')
async handler() {
return {
message: 'Hello Midway Serverless MicroLOONG',
}
}
@Func('ding.handler') //增加ding函数
async ding() {
const hook = ''; //此处填写Webhook
const body = this.ctx.request.body;
await axios.post(hook, {
msgtype: 'markdown',
markdown: {
title: 'test',
text: '复读:' + body.text.content, //引号内的内容可以为刚刚填写的关键词
}
});
}
}
由于增加多了一个 ding 函数,这里修改函数定义文件 f.yml 的 functions 下定义这个 ding 函数。
functions:
ding:
handler: ding.handler
events:
- apigw:
path: /api/ding
执行 npm run dev 运行项目,点击链接,在链接后面加上 /api/ding 就能访问到该函数。
将完整带有 /api/ding 的链接复制到钉钉开放平台上,具体位置为机器人管理的 开发管理。
这里的 服务器出口IP 可以到 IP 查询网站上获取该链接的 IP 地址。
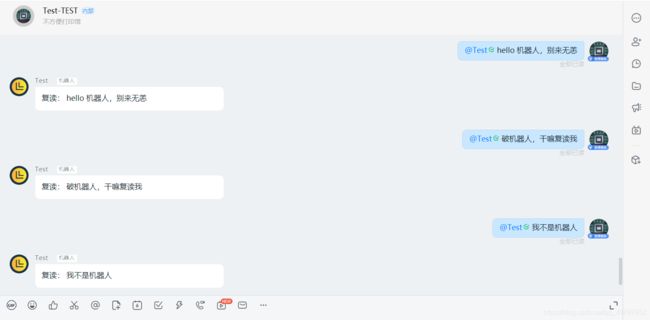
至此,回到钉钉群发送 @机器人的名字 + 消息,可以看到机器人回话并返回发送的消息。
- 终端可能会报错,不过不用理会(
content变量是发送消息的内容):
TypeError: Cannot read property 'content' of undefined
at IndexService.ding (/home/admin/workspace/codeup.aliyun.com/5f17df43d248146039337cf0/repo_2020-08-06_2020080600072285/.faas_debug_tmp/dist/index.js:30:41)
at FaaSStarter.invokeHandler (/home/admin/workspace/codeup.aliyun.com/5f17df43d248146039337cf0/repo_2020-08-06_2020080600072285/node_modules/@midwayjs/faas/dist/starter.js:135:42)
- 如果机器人不回话,请检查钉钉开放平台-开发管理-消息接收地址有没有填错,版本管理与发布里的
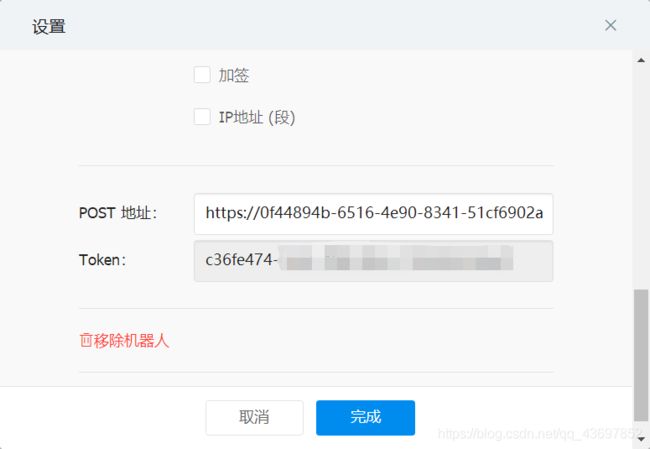
调试和上线有没有点击,检查函数文件index.ts的代码和Webhook,确保机器人设置的底部已经生成了 POST 地址和 TOKEN。
- 保持项目运行,机器人才能一直在线,如有需要可以将项目部署到线上环境。
总结
钉钉群机器人之所以能回话,主要是函数和 Webhook 的作用。
Webhook 是一个 API 概念,类似触发器。当事件发生时,源网站可以发起一个 HTTP 请求到接口配置的 URL。配置之后,用户可以通过在一个站点触发事件,之后再调用另一个站点的行为。触发的事件可以是"push 代码到远程仓库",或者"post 一个评论到博客"等等。
利用 Webhook,还可以在钉钉群添加 GitHub 机器人,机器人可以发送代码提交、工单变更、Pull Request 和评论的通知。当然还有更多其它的用途。
对创造营后续内容感兴趣的朋友们记得 关注我 哦~