阿里云七天云开发校园合伙人创造营 Day 4
云开发7天训练营学习计划
阿里云云开发平台校园合伙人招募 主要提供了 云开发平台 进行 Web 开发的体验,包括以下内容:
-
认识 Serverless 云开发 (8.3) :学习云开发平台的基本概念和操作、团队协同、应用的开发、部署
-
云函数 (8.4) :函数的基础概念,架构,调用方式、静态文件的托管方式
-
开发Web接口 (8.5):学习使用函数开发 Web 接口、多个函数的同时开发,资源复用
-
服务端渲染 (8.6):学习使用函数接入传统 koa 中间件,构建 Web 应用
-
数据库调用 (8.7):学习接入数据库,调用数据存储
-
多媒体托管和支付 (8.10):学习函数的文件多媒体托管和支持能力
-
一体化方案开发实战 (8.11):学习和前端 ( react / vue ) 代码一起开发的一体化方案
完结撒花 ,点击上面的链接可以回顾这七天的内容哦~
Day 4: 创建 Koa 应用并使用 koa-ejs 渲染页面
关于 Koa
Koa 是一个基于 Node.js 的 web 框架,由 Express 幕后的原班人马打造, 致力于成为 web 应用和 API
开发领域中的一个更小、更富有表现力、更健壮的基石。 通过利用 async 函数,Koa 帮你丢弃回调函数,并有力地增强错误处理。 Koa
并没有捆绑任何中间件, 而是提供了一套优雅的方法,帮助您快速而愉快地编写服务端应用程序。
摘自 koa 中文文档
每日任务
今日任务为使用云开发平台创建 koa 应用,通过 koa-ejs 进行服务端渲染,返回
Hi Serverless + 名字
1. 准备开发环境
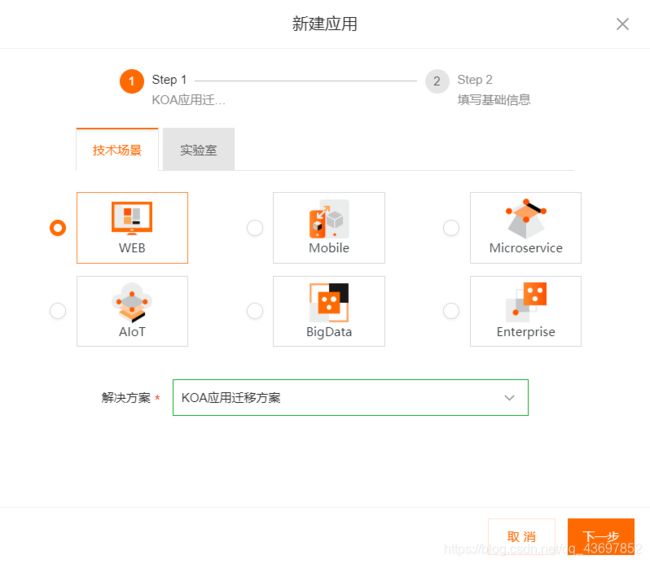
登入云开发平台,进入到应用列表,点击 创建新应用,新建一个 WEB 场景的 KOA应用迁移方案。
创建好后,进入 开发部署。
2. 开发调试
进入 IDE 后,先在终端执行:
npm i
#安装 npm 依赖
npm i koa-ejs
#安装 koa-ejs
Koa 主要内容都在 app.js 里面
这里使用 koa-ejs 渲染页面,有关详情可以查看 koa-ejs 的 GitHub
接下来修改代码:
const Koa = require('koa');
const render = require('koa-ejs'); //引入 koa-ejs
const path = require('path'); //定义 path
const Router = require('koa-router');
const app = new Koa();
const assert = require('assert');
const router = new Router();
const bodyParser = require('koa-bodyparser');
//初始化 ejs,设置模板文件后缀为 ejs,文件目录为 /view
render(app, {
root: path.join(__dirname, 'view'),
layout: false,
viewExt: 'ejs',
cache: false,
debug: false
});
//渲染页面
router.get('/', async (ctx,next) => {
//定义模板文件名为 index
await ctx.render('index',{
title: 'Hi Serverless MicroLOONG'
});
});
// 其他路由 ...
app.use(bodyParser()); //请求解析中间件
app.use(router.routes()).use(router.allowedMethods()); //启动路由
app.listen(3000); //设置端口为 3000
module.exports = app;
在项目根目录创建一个文件夹 view,在文件夹中新建 index.ejs 文件,内容为:
<%- title %>
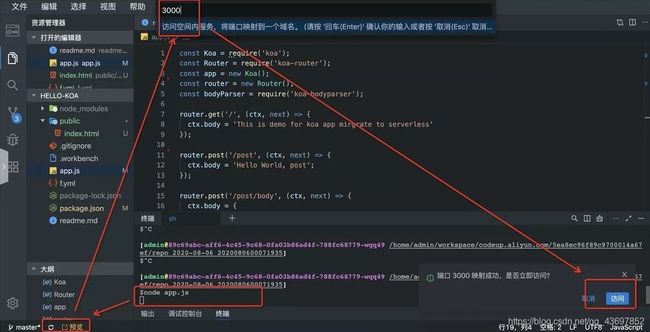
现在就可以在终端执行 node app.js 访问页面了,关于 Web IDE 访问端口方法如下图
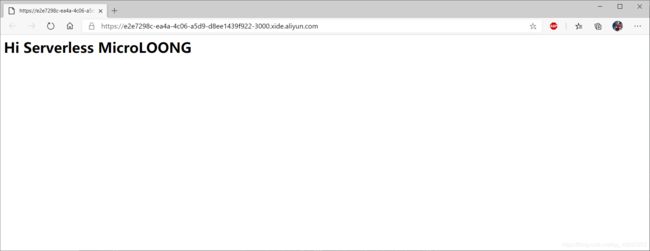
页面内容如下
渲染出的 HTML 代码为
<html>
<head>head>
<body>
<h1>Hi Serverless MicroLOONGh1>
<body>
html>
任务拓展
除了上述使用 koa-ejs 渲染页面,也可以使用 koa-views 代替。有关详情可以查看 koa-views 的 GitHub
在上文基础上,除了使用 npm i 安装依赖,还需要安装 koa-views,执行
npm i koa-views
接下来修改 app.js 的代码:
const Koa = require('koa');
const views = require('koa-views'); //引入 koa-views
const path = require('path'); //定义 path
const Router = require('koa-router');
const app = new Koa();
const assert = require('assert');
const router = new Router();
const bodyParser = require('koa-bodyparser');
app.use(views(path.join(__dirname,'/view'),{
//初始化 ejs,文件目录为 /view
extension:'ejs'
}))
router.get('/', async (ctx,next) => {
let title = 'Hi Serverless MicroLOONG';
//定义模板文件名为 index
await ctx.render('index', {
title,
});
});
// 其他路由 ...
app.use(bodyParser()); //请求解析中间件
app.use(router.routes()).use(router.allowedMethods()); //启动路由
app.listen(3000); //设置端口为 3000
module.exports = app;
ejs 文件保持与上文一致即可。除此之外,还可以使用 html 文件套用 ejs 模板,koa-ejs 和 koa-views 通用。使用 html 的方式可以查看官方 GitHub 文档介绍。
最后,在终端执行 node app.js 同样可以获得相同的页面。
总结
以上方式都是使用 Koa 的 router 实现,路由是由一个路径和一个特定的 HTTP 方法(GET、POST 等)组成的,涉及到应用如何响应客户端对某个网站节点的访问。通俗的讲:路由就是根据不同的 URL 地址,加载不同的页面实现不同的功能。
在 KOA应用迁移方案 这个 demo 里面,使用了不少的路由分了很多页,如果是单路由可以省略上文代码中 router 处的 next。
注意,由于云开发的特殊性,底部 module.exports = app; 是将整个 app 导出到接口中,才能使用这个 Koa 应用,在本地环境这句话可以去掉。
对创造营后续内容感兴趣的朋友们记得 关注我 哦~