【已解决】LayUI弹出层的轮播图不显示问题
一、问题描述:
二、问题出现原因
- 出现问题不可怕,可怕的是出现问题不知道从何处入手,而后导致百度关键字也是很模糊(不知道自己要找什么),之后就容易耽误时间而且还解决不了问题
- 解决一个问题的前提是要对这个问题的基础知识有一定的了解,不然胡乱解决了也是容易出问题的(知其然而不知其所以然)
2.1、没有内容
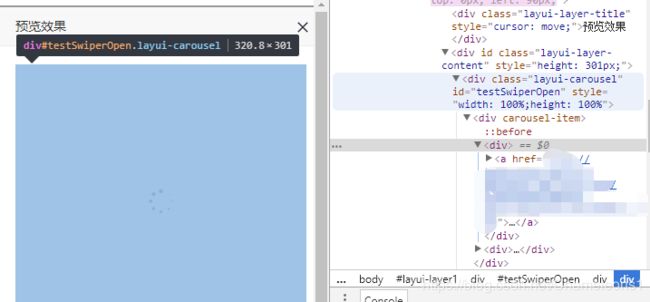
- 没有内容的情况,打开控制台检查当前弹出框内的元素,如果确实没有或者隐藏了就要检查代码编写是否有问题。
layer.open({
title: titles, // 标题titles变量
btn: [], // 这里只做展示而不需要按钮
area: ['80%', '70%'], // 弹窗框区域大小
content: contents, //如果没有内容需要检查文本内容contents变量
success: function () {
//建造实例
carousel.render({
elem: '#testSwiperOpen', //实例定位
width: '100%' //轮播图宽度
});
},
maxmin: true // 最大最小
});2.2、没有轮播图效果
- 轮播图elem的值不是轮播图的元素,初始化失败就出现如上灰色有转圈圈,可能的原因有如下几点:
- 样式加载失败。首先检查有没有写样式文件 layer.css 地址;其次检查样式位置是否正确,可以打开控制台看看有没有报错,以及network中红色的失败请求地址有没有
- 轮播图渲染失败。网上有一些reload轮播图的博文,但是发现根本没有用,因为它的目的是当更改了轮播图内容时才需要重新加载,不然已经初始化了再去重新reload又有何意义(重复操作无意义)。其次检查初始化轮播图的对象是否正确,特别是要注意id唯一性的问题,因为代码是从官网直接复制过来用的,对于id也没有做修改,加上已经有了
的元素,所以初始化就失败了。

三、问题解决
- 检查基本的样式加载是否正确:一个是要有加载文件,另一个是文件访问地址要正确
- 检查轮播图初始化对象是否是需要的:id唯一性则$("#test")只取最先出现的,检查是否有重复的id或者自定义一个不会重复的id也是可行的,比如id=testSwiperOpen
注:当然使用$("[id=test]")获取所有id=test的元素(但是一般不会这样去做)
备注:
本文主要是借助博客环境,同大家讨论异常问题解决的办法,欢迎大家评论,谢谢!
你可能感兴趣的:(报错问题,前端框架)
- 正确解决ModuleNotFoundError: No module named ‘PIL‘异常的有效解决方法
飞码创造者
解决bug人工智能pythonbugpillow
正确解决ModuleNotFoundError:Nomodulenamed‘PIL‘异常的有效解决方法文章目录报错问题报错原因解决方法报错问题ModuleNotFoundError:Nomodulenamed‘PIL‘异常报错原因ModuleNotFoundError:Nomodule
- 字节二面
Redstone Monstrosity
前端面试
1.假设你是正在面试前端开发工程师的候选人,面试官让你详细说出你上一段实习过程的收获和感悟。在上一段实习过程中,我获得了宝贵的实践经验和深刻的行业洞察,以下是我的主要收获和感悟:一、专业技能提升框架应用熟练度:通过实际项目,我深入掌握了React、Vue等前端框架的使用,不仅提升了编码效率,还学会了如何根据项目需求选择合适的框架。问题解决能力:在实习期间,我遇到了许多预料之外的技术难题。通过查阅文
- ODOO不同版本与平台选择
chouchengyin2080
c#操作系统运维
1.10.0vs11.0vs8.0截至2017年底,最新的ODOO发布版为ODOO11.0,但功能上有一定精简(去除财务模块,去除工作流支持),技术上变动较大(代码逐步迁移至Python3,前端框架改写得抽象)。所以如果是从生产使用的角度来讲,ODOO10.0是当前最好选择,因为其更稳定,第三方模块也更多更全面。而如果是ODOO技术爱好从业者,则逐步迁移至ODOO11.0也有必要,因为其底层技术架
- 2024Mysql And Redis基础与进阶操作系列(8)作者——LJS[含MySQL 创建、修改、跟新、重命名、删除视图等具体详步骤;注意点及常见报错问题所对应的解决方法]
肾透侧视攻城狮
MYSQLREDISAdvanceoperationredismysql数据库linuxsqlbashadb
目录1MySQL视图1.概念2.作用3.特点4.具体如何操作实现MYSQL视图4.1创建视图语法示例查看表和视图查看视图的结构查看视图属性信息(比如:显示数据表的存储引擎、版本、数据行数和数据大小等)查看视图的详细定义信息4.2修改视图简介格式举例4.3更新视图简介下述结构中不可更新的视图补充说明举例更新视图视图包含聚合函数不可更新视图包含distinct不可更新视图包含goupby、having
- 基于nodejs+vue的美妆彩妆网站的设计与实现(源码+LW+调试文档+讲解等)
程序员gelei
nodejs毕业设计项目vue.js前端javascript
目录:博主介绍:完整视频演示:系统技术介绍:后端Java介绍前端框架Vue介绍具体功能截图:部分代码参考:Mysql表设计参考:项目测试:项目论文:为什么选择我:源码获取:博主介绍:博主:程序员gelei:全网拥有20W+粉丝、CSDN作者、博客专家、全栈领域优质创作者、平台优质Java创作者、专注于Java、小程序、python、安卓技术领域和毕业项目实战✌Java精品实战案例《1000套》20
- web前端达到什么水平,才能找到工作?
cj瑾瑜
前端htmljavascriptcsscss3
一、前端是什么?前端即网站前台部分,也叫前端开发,运行在PC端,移动端等浏览器上展现给用户浏览的网页。随着互联网技术的发展,HTML5,CSS3,前端框架的应用,跨平台响应式网页设计能够适应各种屏幕分辨率,完美的动效设计,给用户带来极高的用户体验。(核心技术:HTML、CSS、JavaScript)核心技术是前端开发中最基本也是最必须的三个技能。前端的开发中,在页面的布局时,HTML将元素进行定义
- 前后端分离,Asp.net core webapi 如何配置跨域
代码掌控者
C#asp.netcore.netcore经验分享c#
前言可以说,前后端分离已经成为当今信息系统项目开发的主流软件架构模式,微服务的出现,让前后端分离发展更是迅速,大量优秀的前端框架如vue.js、react的出现,也让前后端分离趋势加快。所谓的前后端分离软件架构模式,就是指将前端和后端的开发完全分离,后端负责提供API接口和数据处理,而前端通过各种现代的JavaScript技术如AJAX或者Fetch等,来调用后端提供的API接口获取数据,从而构建
- selenium 安装报错问题
weixin_30266829
python
本机装了py2和py3py2安装selenium总是报错找whl文件也没找到后尝试py3安装selenium成功了/(ఠൠఠ)ノ很烦/后来因py3的pip下载了selenium-3.11.0-py2.py3-none-any.whl所以py2的pip也找到了该whl文件直接安装成功/§(* ̄▽ ̄*)§转载于:https://www.cnblogs.com/imaye/p/8794388.html
- Flutter 升级3.22.3相关报错问题
明似水
flutterfluttercocoamacos
Analyzingdependenciesfirebase_analytics:UsingFirebaseSDKversion'10.29.0'definedin'firebase_core'firebase_auth:UsingFirebaseSDKversion'10.29.0'definedin'firebase_core'firebase_core:UsingFirebaseSDKvers
- 解决ModuleNotFoundError: No module named ‘torch的方法
梅菊林
各种问题解决方案开发语言
ModuleNotFoundError:Nomodulenamed‘torch’错误是Python在尝试导入名为torch的模块时找不到该模块而抛出的异常。torch是PyTorch深度学习框架的核心库,如果你的Python环境中没有安装这个库,尝试导入时就会遇到这个错误。文章目录报错问题报错原因解决方法报错问题当你尝试在Python脚本或交互式环境中执行以下命令时:importtorch如果Py
- R语言包AMORE安装报错问题以及RStudio与Rtools环境配置
卡卡_R-Python
R语言数据分析与可视化r语言开发语言
在使用R语言进行AMORE安装时会遇到报错,这时候需要采用解决办法:'''AMORE包安装,需要离线官网下载安装包:Indexof/src/contrib/Archive/AMORE(r-project.org)https://cran.r-project.org/src/contrib/Archive/AMORE/一、出现的问题最近开始学习R语言,安装了最新版的R4.4.1和RStudio,但安
- 2024Mysql And Redis基础与进阶操作系列(4)作者——LJS[含MySQL FOREIGN KEY、CHECK 、DEFAULT 约束举例说明等详解步骤及常见报错问题所对应的解决方法]
肾透侧视攻城狮
MYSQLREDISAdvanceoperationredismysql数据库linuxsqlbashdatabase
接上集1.FOREIGNKEY约束1.1作用限定某个表的某个字段的引用完整性。例如:员工表的员工所在部门的选择,必须在部门表能找到对应的部分。1.2关键字FOREIGNKEY1.3主表和从表/父表和子表主表(父表):被引用的表,被参考的表从表(子表):引用别人的表,参考别人的表例如:员工表的员工所在部门这个字段的值要参考部门表:部门表是主表,员工表是从表。例如:学生表、课程表、选课表:选课表的学生
- 正确解决ModuleNotFoundError: No module named ‘paddle‘异常的有效解决方法
飞码创造者
解决bugpaddlebugpython开发语言
正确解决ModuleNotFoundError:Nomodulenamed‘paddle‘异常的有效解决方法文章目录报错问题报错原因解决方法报错问题ModuleNotFoundError:Nomodulenamed‘paddle‘异常报错原因ModuleNotFoundError:Nom
- 基于java+ssm+vue毕业设计源码合集(1-100)源码+文档+调试+讲解
小程序设计
javajava课程设计vue.js
技术栈介绍:SSM(Spring、SpringMVC、MyBatis)框架搭配Vue前端框架是当前较为流行的项目开发技术栈。以下是详细的技術列表:1.后端技术:-Spring:一个开源的Java平台,提供了用于构建企业级应用程序的全面解决方案。-SpringMVC:Spring框架的一个子项目,用于构建Web应用程序,提供了处理请求、数据验证、视图解析等功能的模块。-MyBatis:一个优秀的持久
- 【 前端优化】Vue 3 性能优化技巧
Passion不晚
前端vue.jsjavascript前端
Vue3性能优化技巧:让你的应用飞起来!大家好!今天我想跟大家分享一些关于Vue3性能优化的实用技巧。Vue3带来了很多新的特性和改进,但只有了解并应用这些优化技巧,我们才能真正发挥它们的优势,打造更高效的应用。接下来,我将深入探讨一些有效的性能优化策略,希望对你有所帮助!引言Vue3的发布让我们迎来了一个更加高效和灵活的前端框架。虽然Vue3本身已经进行了一些性能优化,但在实际开发中,我们仍然需
- idea2023版使用Free MyBatis plugin插件报错
涛哥是个大帅比
问题mybatisjavaidea
项目场景:新版的idea使用FreeMyBatisplugin插件报错问题描述错误信息java.lang.Throwable:'#LineMarkerInfo(T,TextRange,Icon,int,Function,GutterIconNavigationHandler,Alignment)'isdeprecatedandgoingtoberemovedsoon.Pleaseuse`LineM
- 前端框架有哪些?全面解析主流前端框架
weixin_51069555
前端框架
一、ReactReact是由Facebook开发和维护的一个前端框架,它专注于构建用户界面。React采用组件化的开发模式,允许开发者将用户界面拆分成多个可复用的组件。主要特点组件化:React的核心是组件,它允许开发者将界面拆分成独立的、可复用的组件,简化了UI的管理和维护。虚拟DOM:React使用虚拟DOM技术,通过在内存中创建一个虚拟的DOM树,减少了与真实DOM的直接操作,提高了性能。单
- (附论文)基于ssm的高校大学生党建系统(688)
KK ???
媒体学习开发语言springjava
获取源码请滑到最底部访问官网项目配套调试视频和相对应的软件安装包1、项目描述具体请看视频演示2、项目开发工具开发工具:Idea或Eclipse数据库:MysqlJar包仓库:Maven前端框架:Vue2后端框架:SSM3、项目图片4、演示视频(附论文)基于ssm的高校大学生党建系统(688)
- Vue 生命周期与 TypeScript:深入理解组件生命周期
shiming8879
typescriptvue.js前端
Vue生命周期与TypeScript:深入理解组件生命周期引言Vue.js作为一种流行的前端框架,其组件生命周期是开发过程中不可或缺的一部分。理解并正确利用Vue的生命周期,可以帮助开发者构建更加健壮和可维护的应用。而当TypeScript与Vue结合使用时,这种优势得到了进一步的增强。TypeScript作为一种强类型语言,提供了类型检查和代码清晰性,使得Vue组件的生命周期管理变得更加高效和可
- 已解决SyntaxError : invalid character in identifier异常的正确解决方法,亲测有效!!!
飞码创造者
解决bugpythonbug
已解决SyntaxError:invalidcharacterinidentifier异常的正确解决方法,亲测有效!!!文章目录报错问题报错原因解决方法报错问题SyntaxError:invalidcharacterinidentifier异常报错原因
- 正确解决ModuleNotFoundError: No module named ‘cv2’异常的有效解决方法
飞码创造者
解决bugopencvpythonbug
正确解决ModuleNotFoundError:Nomodulenamed‘cv2’异常的有效解决方法文章目录报错问题报错原因解决方法报错问题ModuleNotFoundError:Nomodulenamed‘cv2’异常报错原因遇到ModuleNotFoundError:Nomodu
- 基于微前端qiankun的多页签缓存方案实践
JavaMonsterr
程序员Java计算机前端缓存vue.js
本文梳理了基于阿里开源微前端框架qiankun,实现多页签及子应用缓存的方案,同时还类比了多个不同方案之间的区别及优劣势,为使用微前端进行多页签开发的同学,提供一些参考。一、多页签是什么?我们常见的浏览器多页签、编辑器多页签,从产品角度来说,就是为了能够实现用户访问可记录,快速定位工作区等作用;那对于单页应用,可以通过实现多页签,对用户的访问记录进行缓存,从而提供更好的用户体验。前端可以通过多种方
- 前端框架有哪些 如何选择和优缺点
大白菜程序猿
前端前端框架
前端框架是用于构建用户界面的工具和库,它们提供了一套预定义的组件、样式和交互模式,帮助开发者更高效地开发前端应用。目前市面上存在多种前端框架,每种框架都有其独特的优势和缺点。以下是一些常见的前端框架及其优势和缺点的概述:常见前端框架React优势:组件化:React鼓励开发者通过创建可复用的组件来构建应用,这有助于提高代码的可维护性和可重用性。高性能:React使用虚拟DOM来优化性能,减少了真实
- 【鸿蒙实战开发】HarmonyOS-状态管理
代码改变世界996
前端鸿蒙安卓harmonyos华为ui鸿蒙安卓
前言本文基于鸿蒙Nextbeta1,beta2的新特性暂未深入研究和使用,且目前beta2已经可以试用。现在客户端所流行的结构无非就是MVVM或者MVI。MVI的特点是不仅把数据变化做了响应,连交互都封装了,鸿蒙目前最适合的是MVVM。鸿蒙使用声明式UI开发框架,那么和所有的流行的大前端框架一样,我们需要处理前端组件间的数据通信和变化响应,也就是所谓的状态管理。而MVVM中的viewmodel可以
- java版本ERP管理系统源码 Spring Cloud alibaba Spring Boot MybatisPlus Redis VUE3 ElementUI 微服务
m0_66404702
javaspringbootredisERP管理系统源码
在当今数字化浪潮的推动下,企业对于高效、稳定且易于扩展的管理系统需求日益增长。为了满足这一需求,我们精心打造了一款基于Java技术的鸿鹄ERP(EnterpriseResourcePlanning)管理系统。该系统充分利用了SpringCloudAlibaba、SpringBoot、MybatisPlus、Redis等先进技术栈,并结合前端框架VUE3和ElementUI,构建了一个功能丰富、性能
- 前端技术演进与未来发展趋势探究
科技语者
前端
该论文为AI生成,请勿运用到正式的论文上,以下仅供参考一、引言1.1研究背景在当今数字化时代,前端领域呈现出蓬勃发展的态势。随着互联网的普及和技术的不断进步,前端技术在构建用户界面、提升用户体验方面发挥着至关重要的作用。从早期的静态网页到如今的动态交互界面,前端技术经历了巨大的变革。在过去的几十年里,前端技术的发展可谓日新月异。从1990年第一个Web浏览器的诞生,到如今各种先进的前端框架和工具的
- 解决ModuleNotFoundError: No module named的方法
梅菊林
各种问题解决方案数据库服务器前端
解决ModuleNotFoundError:Nomodulenamed的方法文章目录报错问题报错原因解决方法报错问题ModuleNotFoundError:Nomodulenamed错误通常发生在尝试导入一个不存在的Python模块时。报错原因要解决这个问题,你需要确保你尝试导入的模块已经安装在你的Python环境中。下滑查看解决方法解决方法1确认模块名称:确保你输入的模块名称是正确的,没有拼写错
- 【Python 已解决】列表索引超出范围–Python 中的IndexError: list index out of range 错误
二川bro
bug集合优化pythonpython开发语言
【Python已解决】列表索引超出范围–Python中的IndexError:listindexoutofrange错误亲测有效一、报错问题二、解决思路1.预检查索引值:2.使用异常处理:3.条件表达式:4.**循环和递归中的特别注意**:5.动态列表处理:三、解决方法1.预检查索引值:2.使用异常处理:3.使用条件表达式:4.循环中的特别注意:5.递归函数中的特别注意:6.动态列表处理:四、常见
- 前端开发必看:2024年最受欢迎的前端框架大盘点
码上飞扬
编程开发前端框架ReactVue.jsAngularSvelteEmber.js
在现代Web开发中,前端框架的选择对项目的成功与否至关重要。随着技术的不断发展,前端框架层出不穷,各自有着不同的特点和适用场景。本文将为您介绍目前最受欢迎的前端框架,帮助您选择最适合您项目的工具。1.React概述React是一个由Facebook开发的开源JavaScript库,专注于构建用户界面。它通过组件化的方式让开发者能够高效地管理UI状态。特点组件化:React允许开发者将UI拆分为可复
- electron调用python_Electron+Python界面开发(通过zerorpc)
weixin_39574050
Python开发GUI要么太繁琐要么太丑,而前端技术恰巧是最适合做漂亮UI的。所以考虑将Python和前端技术结合,通过进程通信和前端框架交流,打包成一个完整的桌面APP。教程分成两种实现方式,一个是zerorpc进程通信一个是http通信。这篇教程介绍zerorpc的方式,流程如下:start|V+--------------------+||start|electron+-----------
- 辗转相处求最大公约数
沐刃青蛟
C++漏洞
无言面对”江东父老“了,接触编程一年了,今天发现还不会辗转相除法求最大公约数。惭愧惭愧! 为此,总结一下以方便日后忘了好查找。 1.输入要比较的两个数a,b 忽略:2.比较大小(因为后面要的是大的数对小的数做%操作) 3.辗转相除(用循环不停的取余,如a%b,直至b=0) 4.最后的a为两数的最大公约数 &
- F5负载均衡会话保持技术及原理技术白皮书
bijian1013
F5负载均衡
一.什么是会话保持? 在大多数电子商务的应用系统或者需要进行用户身份认证的在线系统中,一个客户与服务器经常经过好几次的交互过程才能完成一笔交易或者是一个请求的完成。由于这几次交互过程是密切相关的,服务器在进行这些交互过程的某一个交互步骤时,往往需要了解上一次交互过程的处理结果,或者上几步的交互过程结果,服务器进行下
- Object.equals方法:重载还是覆盖
Cwind
javagenericsoverrideoverload
本文译自StackOverflow上对此问题的讨论。 原问题链接 在阅读Joshua Bloch的《Effective Java(第二版)》第8条“覆盖equals时请遵守通用约定”时对如下论述有疑问: “不要将equals声明中的Object对象替换为其他的类型。程序员编写出下面这样的equals方法并不鲜见,这会使程序员花上数个小时都搞不清它为什么不能正常工作:” pu
- 初始线程
15700786134
暑假学习的第一课是讲线程,任务是是界面上的一条线运动起来。 既然是在界面上,那必定得先有一个界面,所以第一步就是,自己的类继承JAVA中的JFrame,在新建的类中写一个界面,代码如下: public class ShapeFr
- Linux的tcpdump
被触发
tcpdump
用简单的话来定义tcpdump,就是:dump the traffic on a network,根据使用者的定义对网络上的数据包进行截获的包分析工具。 tcpdump可以将网络中传送的数据包的“头”完全截获下来提供分析。它支 持针对网络层、协议、主机、网络或端口的过滤,并提供and、or、not等逻辑语句来帮助你去掉无用的信息。 实用命令实例 默认启动 tcpdump 普通情况下,直
- 安卓程序listview优化后还是卡顿
肆无忌惮_
ListView
最近用eclipse开发一个安卓app,listview使用baseadapter,里面有一个ImageView和两个TextView。使用了Holder内部类进行优化了还是很卡顿。后来发现是图片资源的问题。把一张分辨率高的图片放在了drawable-mdpi文件夹下,当我在每个item中显示,他都要进行缩放,导致很卡顿。解决办法是把这个高分辨率图片放到drawable-xxhdpi下。 &nb
- 扩展easyUI tab控件,添加加载遮罩效果
知了ing
jquery
(function () { $.extend($.fn.tabs.methods, { //显示遮罩 loading: function (jq, msg) { return jq.each(function () { var panel = $(this).tabs(&
- gradle上传jar到nexus
矮蛋蛋
gradle
原文地址: https://docs.gradle.org/current/userguide/maven_plugin.html configurations { deployerJars } dependencies { deployerJars "org.apache.maven.wagon
- 千万条数据外网导入数据库的解决方案。
alleni123
sqlmysql
从某网上爬了数千万的数据,存在文本中。 然后要导入mysql数据库。 悲剧的是数据库和我存数据的服务器不在一个内网里面。。 ping了一下, 19ms的延迟。 于是下面的代码是没用的。 ps = con.prepareStatement(sql); ps.setString(1, info.getYear())............; ps.exec
- JAVA IO InputStreamReader和OutputStreamReader
百合不是茶
JAVA.io操作 字符流
这是第三篇关于java.io的文章了,从开始对io的不了解-->熟悉--->模糊,是这几天来对文件操作中最大的感受,本来自己认为的熟悉了的,刚刚在回想起前面学的好像又不是很清晰了,模糊对我现在或许是最好的鼓励 我会更加的去学 加油!: JAVA的API提供了另外一种数据保存途径,使用字符流来保存的,字符流只能保存字符形式的流 字节流和字符的难点:a,怎么将读到的数据
- MO、MT解读
bijian1013
GSM
MO= Mobile originate,上行,即用户上发给SP的信息。MT= Mobile Terminate,下行,即SP端下发给用户的信息; 上行:mo提交短信到短信中心下行:mt短信中心向特定的用户转发短信,你的短信是这样的,你所提交的短信,投递的地址是短信中心。短信中心收到你的短信后,存储转发,转发的时候就会根据你填写的接收方号码寻找路由,下发。在彩信领域是一样的道理。下行业务:由SP
- 五个JavaScript基础问题
bijian1013
JavaScriptcallapplythisHoisting
下面是五个关于前端相关的基础问题,但却很能体现JavaScript的基本功底。 问题1:Scope作用范围 考虑下面的代码: (function() { var a = b = 5; })(); console.log(b); 什么会被打印在控制台上? 回答: 上面的代码会打印 5。 &nbs
- 【Thrift二】Thrift Hello World
bit1129
Hello world
本篇,不考虑细节问题和为什么,先照葫芦画瓢写一个Thrift版本的Hello World,了解Thrift RPC服务开发的基本流程 1. 在Intellij中创建一个Maven模块,加入对Thrift的依赖,同时还要加上slf4j依赖,如果不加slf4j依赖,在后面启动Thrift Server时会报错 <dependency>
- 【Avro一】Avro入门
bit1129
入门
本文的目的主要是总结下基于Avro Schema代码生成,然后进行序列化和反序列化开发的基本流程。需要指出的是,Avro并不要求一定得根据Schema文件生成代码,这对于动态类型语言很有用。 1. 添加Maven依赖 <?xml version="1.0" encoding="UTF-8"?> <proj
- 安装nginx+ngx_lua支持WAF防护功能
ronin47
需要的软件:LuaJIT-2.0.0.tar.gz nginx-1.4.4.tar.gz &nb
- java-5.查找最小的K个元素-使用最大堆
bylijinnan
java
import java.util.Arrays; import java.util.Random; public class MinKElement { /** * 5.最小的K个元素 * I would like to use MaxHeap. * using QuickSort is also OK */ public static void
- TCP的TIME-WAIT
bylijinnan
socket
原文连接: http://vincent.bernat.im/en/blog/2014-tcp-time-wait-state-linux.html 以下为对原文的阅读笔记 说明: 主动关闭的一方称为local end,被动关闭的一方称为remote end 本地IP、本地端口、远端IP、远端端口这一“四元组”称为quadruplet,也称为socket 1、TIME_WA
- jquery ajax 序列化表单
coder_xpf
Jquery ajax 序列化
checkbox 如果不设定值,默认选中值为on;设定值之后,选中则为设定的值 <input type="checkbox" name="favor" id="favor" checked="checked"/> $("#favor&quo
- Apache集群乱码和最高并发控制
cuisuqiang
apachetomcat并发集群乱码
都知道如果使用Http访问,那么在Connector中增加URIEncoding即可,其实使用AJP时也一样,增加useBodyEncodingForURI和URIEncoding即可。 最大连接数也是一样的,增加maxThreads属性即可,如下,配置如下: <Connector maxThreads="300" port="8019" prot
- websocket
dalan_123
websocket
一、低延迟的客户端-服务器 和 服务器-客户端的连接 很多时候所谓的http的请求、响应的模式,都是客户端加载一个网页,直到用户在进行下一次点击的时候,什么都不会发生。并且所有的http的通信都是客户端控制的,这时候就需要用户的互动或定期轮训的,以便从服务器端加载新的数据。 通常采用的技术比如推送和comet(使用http长连接、无需安装浏览器安装插件的两种方式:基于ajax的长
- 菜鸟分析网络执法官
dcj3sjt126com
网络
最近在论坛上看到很多贴子在讨论网络执法官的问题。菜鸟我正好知道这回事情.人道"人之患好为人师" 手里忍不住,就写点东西吧. 我也很忙.又没有MM,又没有MONEY....晕倒有点跑题. OK,闲话少说,切如正题. 要了解网络执法官的原理. 就要先了解局域网的通信的原理. 前面我们看到了.在以太网上传输的都是具有以太网头的数据包.
- Android相对布局属性全集
dcj3sjt126com
android
RelativeLayout布局android:layout_marginTop="25dip" //顶部距离android:gravity="left" //空间布局位置android:layout_marginLeft="15dip //距离左边距 // 相对于给定ID控件android:layout_above 将该控件的底部置于给定ID的
- Tomcat内存设置详解
eksliang
jvmtomcattomcat内存设置
Java内存溢出详解 一、常见的Java内存溢出有以下三种: 1. java.lang.OutOfMemoryError: Java heap space ----JVM Heap(堆)溢出JVM在启动的时候会自动设置JVM Heap的值,其初始空间(即-Xms)是物理内存的1/64,最大空间(-Xmx)不可超过物理内存。 可以利用JVM提
- Java6 JVM参数选项
greatwqs
javaHotSpotjvmjvm参数JVM Options
Java 6 JVM参数选项大全(中文版) 作者:Ken Wu Email: [email protected] 转载本文档请注明原文链接 http://kenwublog.com/docs/java6-jvm-options-chinese-edition.htm! 本文是基于最新的SUN官方文档Java SE 6 Hotspot VM Opt
- weblogic创建JMC
i5land
weblogicjms
进入 weblogic控制太 1.创建持久化存储 --Services--Persistant Stores--new--Create FileStores--name随便起--target默认--Directory写入在本机建立的文件夹的路径--ok 2.创建JMS服务器 --Services--Messaging--JMS Servers--new--name随便起--Pers
- 基于 DHT 网络的磁力链接和BT种子的搜索引擎架构
justjavac
DHT
上周开发了一个磁力链接和 BT 种子的搜索引擎 {Magnet & Torrent},本文简单介绍一下主要的系统功能和用到的技术。 系统包括几个独立的部分: 使用 Python 的 Scrapy 框架开发的网络爬虫,用来爬取磁力链接和种子; 使用 PHP CI 框架开发的简易网站; 搜索引擎目前直接使用的 MySQL,将来可以考虑使
- sql添加、删除表中的列
macroli
sql
添加没有默认值:alter table Test add BazaarType char(1) 有默认值的添加列:alter table Test add BazaarType char(1) default(0) 删除没有默认值的列:alter table Test drop COLUMN BazaarType 删除有默认值的列:先删除约束(默认值)alter table Test DRO
- PHP中二维数组的排序方法
abc123456789cba
排序二维数组PHP
<?php/*** @package BugFree* @version $Id: FunctionsMain.inc.php,v 1.32 2005/09/24 11:38:37 wwccss Exp $*** Sort an two-dimension array by some level
- hive优化之------控制hive任务中的map数和reduce数
superlxw1234
hivehive优化
一、 控制hive任务中的map数: 1. 通常情况下,作业会通过input的目录产生一个或者多个map任务。 主要的决定因素有: input的文件总个数,input的文件大小,集群设置的文件块大小(目前为128M, 可在hive中通过set dfs.block.size;命令查看到,该参数不能自定义修改);2.
- Spring Boot 1.2.4 发布
wiselyman
spring boot
Spring Boot 1.2.4已于6.4日发布,repo.spring.io and Maven Central可以下载(推荐使用maven或者gradle构建下载)。 这是一个维护版本,包含了一些修复small number of fixes,建议所有的用户升级。 Spring Boot 1.3的第一个里程碑版本将在几天后发布,包含许多