- @AllArgsConstructor等lombok注解不生效以及idea的plugins加载不出来的解决方案
CodeYello
Javaideamavenjavaspringboot
@AllArgsConstructor等lombok注解不生效的特点:被这个注解修饰的类并没有被准备好的无参构造器、有参构造器(不是指没有相关的代码,而是没有这些功能)不生效原因:idea里没有配备或配备完全lombox在网上搜了很多解决方案,但有些只适合老版本的idea,还有些根本解决不了。在这里给出亲身解决的方案。解决方式:一开始我们需要在pom.xml里引入lombox的依赖(引入后别忘了刷
- 图片粘贴上传实现
SarinaDu
javascripthtml5
图片上传htmldemo直接粘贴本地运行查看效果即可,有看不懂的直接喂给deepseek会解释的很清晰粘贴图片上传示例-使用场景,粘贴桌面图片上传、粘贴word文档中图片上传、直接截图上传等body{font-family:Arial,sans-serif;padding:20px;}.upload-area{width:100%;height:200px;border:2pxdashed#ccc
- 前后端分离跨域问题解决方案
慕容屠苏
大前端爬坑之路前后端分离跨域问题解决方案
前后端分离跨域问题解决方案现在的web开发中经常会用到前后分离技术,前后端分解技术,都会涉及到跨域问题。解决跨域问题的方法:第一种解决方案jsonp(不推荐使用)这种方案其实我是不赞同的,第一,在编码上jsonp会单独因为回调的关系,在传入传出还有定义回调函数上都会有编码的”不整洁”.简单阐述jsonp能够跨域是因为javascript的script标签,通过服务器返回script标签的code,
- lombok 不生效
howeres
Mavenmaven
Lombok不生效0现象在build/rebuild时,提示Lombok不生效:java:Youaren’tusingacompilersupportedbylombok,solombokwillnotworkandhasbeendisabled.或java:JPSincrementalannotationprocessingisdisabled.Compilationresultsonparti
- 基于MUSIC算法的DOA估计Matlab仿真
fpga和matlab
★MATLAB算法仿真经验板块1:通信与信号处理matlabMUSIC算法DOA估计
up目录一、理论基础二、核心程序三、测试结果一、理论基础阵列信号处理是信号处理领域内的一个重要分支,在近些年来得到了迅速发展。波达方向(DirectionofArrival,DOA)估计是阵列信号处理的一个重要的研究领域,在雷达、通信、声纳、地震学等领域都有着广泛的应用前景。在DOA估计的发展过程中,人们对高分辨DOA估计算法一直有很大的研究兴趣,并在这一领域取得了很多重要的进展。阵列信号处理主要
- CSS flex布局 列表单个元素点击 本行下插入详情独占一行
Cxiaomu
CSS3UI设计css前端
技术栈:Vue2+javaScript简介在实际开发过程中有遇到一个场景:一个list,每行个数固定,点击单个元素后,在当前行与下一行之间插入一行元素详情,便于更直观的查看到对应的数据详情。这种情形,在移动端比较常见,比如用户列表,点击单个列表展示详情,可以考虑flex布局+positionrelative定位。实现思路对于需求重点和实现拆解列表元素:for遍历每行固定(3)个元素:flex布局、
- PTA:使用指针进行字符串排序
WZMeiei
数据结构数据结构
使用指针方法输入3个字符串,将它们按从小到大的顺序输出。输入格式:在一行中给出3个长度为n字符串。(1≤n≤1000)输出格式:在一行中,输出3个从小到大排序的字符串。输入样例:在这里给出一组输入。例如:332211输出样例:在这里给出相应的输出。例如:112233代码#include#include#defineMAX_LEN1001intmain(){charstr1[MAX_LEN],str
- Java如何调用构造函数和方法以及使用
WZMeiei
java开发语言
调用构造函数的格式构造函数在创建新对象时被调用。调用格式如下:ClassNameobjectName=newClassName(parameters);ClassName:你需要创建其实例的类的名称。objectName:你将创建的对象的名称。parameters:如果你使用的是带有参数的构造函数,这里需要传递相应的参数。示例:Personperson=newPerson("John",25);调
- Java中的static关键字
WZMeiei
Javajava开发语言
static是Java中的一个关键字,主要用于修饰类成员(变量和方法),以表示这个成员属于类本身,而不是类的实例1.静态变量(StaticVariables)类级属性:静态变量也称为类变量或静态属性,它们在类加载时初始化,并且只有一份拷贝,被所有该类的对象共享。这意味着无论创建多少个对象,静态变量的内存空间只有一处。生命周期长:静态变量的生命周期与类相同,只要应用运行,它们就存在。访问方式:可以直
- AJAX使用和固定格式
乐多_L
ajax前端javascript
ajax的全称AsynchronousJavaScriptandXML(异步JavaScript和XML)。ajax是一种创建交互式网页应用的网页开发技术。其中最核心的依赖是浏览器提供的XMLHttpRequest对象,是这个对象使得浏览器可以发出HTTP请求与接收HTTP响应。实现了在页面不刷新的情况下和服务器进行交互。方法描述newXMLHttpRequest()生成一个XMLHttpRequ
- JavaScript的内置对象有哪些?
乐多_L
javascript开发语言ecmascript
一、内置对象1、概念JavaScript中的对象共分为3种:自定义对象、浏览器对象和内置对象。之前我们自己创建的对象都属于自定义对象,而内置对象又称为API,是指JavaScript语言自己封装的一些对象,用来提供一些常用的基本功能,来帮助我们提高开发速度,例如:数学-Math、日期-Date、数组-Array、字符串-String等等。JavaScript的内置对象很多,我们不可能都记住,所以我
- lombok在高版本idea中注解不生效的解决
L_!!!
springbootmavenjava服务器前端
环境:IntelliJIDEA2024.3.1.1+SpringBoot+Maven问题描述使用@AllArgsConstructor注解一个用户类,然后调用全参构造方法创建对象,出现错误:java:无法将类com.itheima.pojo.User中的构造器User应用到给定类型; 需要:没有参数 找到: java.lang.Integer,java.lang.String,java.lang
- 详细介绍:封装简易的 Axios 函数获取省份列表
还是鼠鼠
javascriptvscodeajax前端前端框架
目录关键步骤:完整代码(html):代码解析:程序运行结果:本示例展示了如何通过封装一个简易的myAxios函数来模拟axios的功能,使用原生的XMLHttpRequest(XHR)对象来发起HTTP请求。我们将实现一个简单的功能,通过该封装函数从服务器获取省份列表数据,并在网页上显示这些省份。关键步骤:封装myAxios函数:myAxios函数接收一个配置对象(如请求的URL和方法),并返回一
- 使用vue3框架vue-next-admin导出列表数据
乐多_L
vue.js前端javascript
在Vue3中实现Excel导出功能可以通过以下步骤完成,这里使用xlsx库来实现前端Excel导出:1.安装依赖npminstallxlsxfile-saver#或yarnaddxlsxfile-saver2.实现代码示例需要在当前页引入import*asXLSXfrom"xlsx";注释:我导出的数据为列表的全部数据(datum);自定义我需要的表头,大家可以根据自己的需要进行替换。还可以只导出
- 《JavaScript高级程序设计》——第四章:变量、作用域与内存管理
dorabighead
javascript开发语言ecmascript
《JavaScript高级程序设计》——第四章:变量、作用域与内存管理大家好!我是小哆啦,欢迎回到《JavaScript高级程序设计》的读书笔记大本营!在这章中,我们要聊的是两个让人头疼又迷人的话题——变量、作用域与内存管理。有些人一提到这些,就会感到一阵头晕目眩,恍若置身一场JavaScript版的迷宫大冒险!但今天,小哆啦会带你们轻松过关,深入了解这些概念,并且保持足够的幽默感,让你既能笑着学
- mysql 最大连接数超时_MySQL连接数过大导致连接超时的问题
你认识小鲍鱼吗
mysql最大连接数超时
春节访问量激增,负载压力很大,程序处理较慢,然后就调整项目中的线程池和数据库连接数。可是还是没有太好的提高,追根溯源,发现数据库连接受到限制。虽然是做了读写分离,但是还是没抗住高峰。所以会有报错:“MySQL:ERROR1040:Toomanyconnections”。查看最大连接数上限,默认的是151mysql>showvariableslike'max_connections';+------
- 【架构】分层架构 (Layered Architecture)
_君莫笑
软件架构架构c++
一、分层模型基础理论模型是一种常见的软件设计架构,它将软件系统按照功能划分为不同的层次,每个层次都有特定的职责和功能,层与层之间存在清晰的依赖关系。这种架构有助于提高软件的可
- Java——列表(List)
不会Hello World的小苗
Javajavalistpython
概述在Java中,列表(List)是一种有序的集合,它允许元素重复,并且每个元素都有一个对应的索引值。Java提供了List接口及其实现类,用于表示和操作列表数据。常用的实现类包括ArrayList、LinkedList和Vector。1、List接口概述List是Java集合框架中的一种接口,继承自Collection接口。它定义了许多常见的操作,如:添加元素:add(Ee)、add(intin
- 如何将Docker运行的镜像写入数据后导出为新的镜像
醉心编码
脚本基础人工智能基础技术类docker
如何将Docker运行的镜像写入数据后导出为新的镜像一、背景知识二、步骤详解1.查找并确认要导出的容器2.使用dockercommit命令保存容器为新的镜像3.验证新镜像4.(可选)导出新镜像为tar文件三、注意事项四、总结在Docker环境中,我们经常需要将运行中的容器保存为镜像,特别是当我们在容器中进行了数据写入或配置更改后。本文将详细介绍如何将Docker运行的镜像写入数据后导出为新的镜像。
- 清华大学第四发《DeepSeek+DeepResearch 让科研像聊天一样简单》
人工智能
当下科研领域,传统模式急需改变,清华大学第四版《DeepSeek+DeepResearch:让科研像聊天一样简单》全文一共86页,以下是文档的关键内容总结:一、智能组合优势DeepSeek与DeepResearch构建先进技术体系,有强大模型运算、智能数据处理和友好交互界面。模型在数据处理速度、精准度和泛化能力上远超传统模型。数据采集渠道广、处理快,能读取多种格式文件。数据分析深入,可视化直观,还
- docker部署kafka(单节点) + Springboot集成kafka
wsdhla
dockerkafkaspringbootzookeeper
环境:操作系统:win10Docker:DockerDesktop4.21.1(114176)、DockerEnginev24.0.2SpringBoot:2.7.15步骤1:创建网络:dockernetworkcreate--subnet=172.18.0.0/16net-kafka步骤2:安装zk镜像dockerpullzookeeper:latestdockerrun-d--restarta
- mysql实时同步到es
数据库
测试了多个方案同步,最终选择oceanu产品,底层基于Flinkcdc1、实时性能够保证,binlog量很大时也不产生延迟2、配置SQL即可完成,操作上简单下面示例mysql的100张分表实时同步到es,优化备注等文本字段的like查询创建SQL作业CREATETABLEfrom_mysql(idint,cidintNOTNULL,gidbigintNOTNULL,contentvarchar,c
- HarmonyOS Next智能家居控制系统的模型转换与数据处理实战
harmonyos
本文旨在深入探讨基于华为鸿蒙HarmonyOSNext系统(截止目前API12)构建智能家居控制系统中模型转换与数据处理技术的实战应用,基于实际开发经验进行总结。主要作为技术分享与交流载体,难免错漏,欢迎各位同仁提出宝贵意见和问题,以便共同进步。本文为原创内容,任何形式的转载必须注明出处及原作者。一、智能家居系统需求与技术选型(一)功能需求分析设备状态监测需求智能家居控制系统需要实时监测各种智能设
- HarmonyOS Next数据处理与模型训练优化
harmonyos
本文旨在深入探讨华为鸿蒙HarmonyOSNext系统(截止目前API12)中数据处理与模型训练优化相关技术细节,基于实际开发实践进行总结。主要作为技术分享与交流载体,难免错漏,欢迎各位同仁提出宝贵意见和问题,以便共同进步。本文为原创内容,任何形式的转载必须注明出处及原作者。一、数据处理对模型训练的重要性(一)关键作用强调在HarmonyOSNext的模型训练世界里,数据就如同建筑的基石,而数据处
- 【Linux】删除Conda虚拟环境
不是伍壹
Linuxlinuxconda运维
1、查看当前系统的conda虚拟环境condainfo--envscondaenvlist2、创建虚拟的环境condacreate-n(你的环境名字)python=(你需要的版本号,如(3.7,3.8,3.10))3、查看安装了哪些包condalist4、删除虚拟环境condaremove-nname--all5、删除虚拟环境中的包condaremove--name$(需要删除的环境名字)$(需要
- Nginx配置反向代理不成功的原因(Docker安装版)
程序员迪迦
项目实战nginxdockerlinux
问题背景在linux服务器中使用docker下载了Nginx,然后根据网上的教程来配置反向代理的时候发现80端口无法访问server块的配置server{listen80;server_name127.0.0.1;#access_log/var/log/nginx/host.access.logmain;location/{proxy_passhttp://127.0.0.1:8080;#inde
- cocos creator从零开发简单框架(14)-Panel遮罩
cocos
遮罩相关属性编辑framework/scripts/view/PanelMgr.ts,增加遮罩相关成员变量及初始化方法。//所有面板privatestatic_panels:Map=newMap()privatestatic_maskName='_mask'privatestatic_maskPrefab:cc.Nodepublicstaticinit(){this._panels.clear()
- Android arcgis加载在线底图
Angie洛林
androidarcgis
我整理的一些关于【信息系统】的项目学习资料(附讲解~~)和大家一起分享、学习一下:https://edu.51cto.com/mic-position/757.html在Android中使用ArcGIS加载在线底图ArcGIS是Esri提供的一套强大的地理信息系统(GIS)解决方案,支持多种平台,包括Android。本文将介绍如何在Android应用中使用ArcGIS加载在线底图,并配有相关代码示
- 使用Arcgis API for android加载OpenStreetMap底图并完成定位
续汉冕
移动开发androidandroidstudioarcgisapi
为了完成这个应用功能花了三天,代码倒不多就是比较坑!环境:AndroidSDKAPI22,AndroidStudio1.2.2,arcgisandroidSDK10.2.7如何基于ArcgisAPIforandroid在AndroidStudio新建一个项目就不再赘述了,大家可以参考以下网址:使用AndroidStudio与ArcgisandroidSDK的开发环境部署和HelloWorld:ht
- cesium(vue)一些面试问题(包含Three.js)
GIS瞧葩菜
vue.jsjavascriptcesium
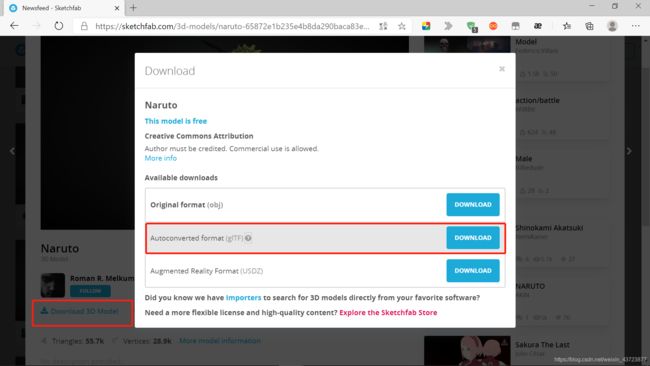
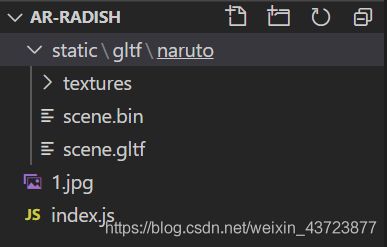
1.在不同的应用场景和技术栈中,模型加载方法和格式有所不同,下面主要从Web前端三维场景(使用Three.js和cesium)使用Three.js加载模型常见模型格式及加载方法GLTF/GLB格式格式特点:GLTF(GraphicsLibraryTransmissionFormat)是一种开放的、基于JSON的三维模型传输格式,GLB是其二进制版本。它们具有文件小、加载快、支持动画、材质和骨骼等优
- java Illegal overloaded getter method with ambiguous type for propert的解决
zwllxs
javajdk
好久不来iteye,今天又来看看,哈哈,今天碰到在编码时,反射中会抛出
Illegal overloaded getter method with ambiguous type for propert这么个东东,从字面意思看,是反射在获取getter时迷惑了,然后回想起java在boolean值在生成getter时,分别有is和getter,也许我们的反射对象中就有is开头的方法迷惑了jdk,
- IT人应当知道的10个行业小内幕
beijingjava
工作互联网
10. 虽然IT业的薪酬比其他很多行业要好,但有公司因此视你为其“佣人”。
尽管IT人士的薪水没有互联网泡沫之前要好,但和其他行业人士比较,IT人的薪资还算好点。在接下的几十年中,科技在商业和社会发展中所占分量会一直增加,所以我们完全有理由相信,IT专业人才的需求量也不会减少。
然而,正因为IT人士的薪水普遍较高,所以有些公司认为给了你这么多钱,就把你看成是公司的“佣人”,拥有你的支配
- java 实现自定义链表
CrazyMizzz
java数据结构
1.链表结构
链表是链式的结构
2.链表的组成
链表是由头节点,中间节点和尾节点组成
节点是由两个部分组成:
1.数据域
2.引用域
3.链表的实现
&nbs
- web项目发布到服务器后图片过一会儿消失
麦田的设计者
struts2上传图片永久保存
作为一名学习了android和j2ee的程序员,我们必须要意识到,客服端和服务器端的交互是很有必要的,比如你用eclipse写了一个web工程,并且发布到了服务器(tomcat)上,这时你在webapps目录下看到了你发布的web工程,你可以打开电脑的浏览器输入http://localhost:8080/工程/路径访问里面的资源。但是,有时你会突然的发现之前用struts2上传的图片
- CodeIgniter框架Cart类 name 不能设置中文的解决方法
IT独行者
CodeIgniterCart框架
今天试用了一下CodeIgniter的Cart类时遇到了个小问题,发现当name的值为中文时,就写入不了session。在这里特别提醒一下。 在CI手册里也有说明,如下:
$data = array(
'id' => 'sku_123ABC',
'qty' => 1,
'
- linux回收站
_wy_
linux回收站
今天一不小心在ubuntu下把一个文件移动到了回收站,我并不想删,手误了。我急忙到Nautilus下的回收站中准备恢复它,但是里面居然什么都没有。 后来我发现这是由于我删文件的地方不在HOME所在的分区,而是在另一个独立的Linux分区下,这是我专门用于开发的分区。而我删除的东东在分区根目录下的.Trash-1000/file目录下,相关的删除信息(删除时间和文件所在
- jquery回到页面顶端
知了ing
htmljquerycss
html代码:
<h1 id="anchor">页面标题</h1>
<div id="container">页面内容</div>
<p><a href="#anchor" class="topLink">回到顶端</a><
- B树、B-树、B+树、B*树
矮蛋蛋
B树
原文地址:
http://www.cnblogs.com/oldhorse/archive/2009/11/16/1604009.html
B树
即二叉搜索树:
1.所有非叶子结点至多拥有两个儿子(Left和Right);
&nb
- 数据库连接池
alafqq
数据库连接池
http://www.cnblogs.com/xdp-gacl/p/4002804.html
@Anthor:孤傲苍狼
数据库连接池
用MySQLv5版本的数据库驱动没有问题,使用MySQLv6和Oracle的数据库驱动时候报如下错误:
java.lang.ClassCastException: $Proxy0 cannot be cast to java.sql.Connec
- java泛型
百合不是茶
java泛型
泛型
在Java SE 1.5之前,没有泛型的情况的下,通过对类型Object的引用来实现参数的“任意化”,任意化的缺点就是要实行强制转换,这种强制转换可能会带来不安全的隐患
泛型的特点:消除强制转换 确保类型安全 向后兼容
简单泛型的定义:
泛型:就是在类中将其模糊化,在创建对象的时候再具体定义
class fan
- javascript闭包[两个小测试例子]
bijian1013
JavaScriptJavaScript
一.程序一
<script>
var name = "The Window";
var Object_a = {
name : "My Object",
getNameFunc : function(){
var that = this;
return function(){
- 探索JUnit4扩展:假设机制(Assumption)
bijian1013
javaAssumptionJUnit单元测试
一.假设机制(Assumption)概述 理想情况下,写测试用例的开发人员可以明确的知道所有导致他们所写的测试用例不通过的地方,但是有的时候,这些导致测试用例不通过的地方并不是很容易的被发现,可能隐藏得很深,从而导致开发人员在写测试用例时很难预测到这些因素,而且往往这些因素并不是开发人员当初设计测试用例时真正目的,
- 【Gson四】范型POJO的反序列化
bit1129
POJO
在下面这个例子中,POJO(Data类)是一个范型类,在Tests中,指定范型类为PieceData,POJO初始化完成后,通过
String str = new Gson().toJson(data);
得到范型化的POJO序列化得到的JSON串,然后将这个JSON串反序列化为POJO
import com.google.gson.Gson;
import java.
- 【Spark八十五】Spark Streaming分析结果落地到MySQL
bit1129
Stream
几点总结:
1. DStream.foreachRDD是一个Output Operation,类似于RDD的action,会触发Job的提交。DStream.foreachRDD是数据落地很常用的方法
2. 获取MySQL Connection的操作应该放在foreachRDD的参数(是一个RDD[T]=>Unit的函数类型),这样,当foreachRDD方法在每个Worker上执行时,
- NGINX + LUA实现复杂的控制
ronin47
nginx lua
安装lua_nginx_module 模块
lua_nginx_module 可以一步步的安装,也可以直接用淘宝的OpenResty
Centos和debian的安装就简单了。。
这里说下freebsd的安装:
fetch http://www.lua.org/ftp/lua-5.1.4.tar.gz
tar zxvf lua-5.1.4.tar.gz
cd lua-5.1.4
ma
- java-递归判断数组是否升序
bylijinnan
java
public class IsAccendListRecursive {
/*递归判断数组是否升序
* if a Integer array is ascending,return true
* use recursion
*/
public static void main(String[] args){
IsAccendListRecursiv
- Netty源码学习-DefaultChannelPipeline2
bylijinnan
javanetty
Netty3的API
http://docs.jboss.org/netty/3.2/api/org/jboss/netty/channel/ChannelPipeline.html
里面提到ChannelPipeline的一个“pitfall”:
如果ChannelPipeline只有一个handler(假设为handlerA)且希望用另一handler(假设为handlerB)
来
- Java工具之JPS
chinrui
java
JPS使用
熟悉Linux的朋友们都知道,Linux下有一个常用的命令叫做ps(Process Status),是用来查看Linux环境下进程信息的。同样的,在Java Virtual Machine里面也提供了类似的工具供广大Java开发人员使用,它就是jps(Java Process Status),它可以用来
- window.print分页打印
ctrain
window
function init() {
var tt = document.getElementById("tt");
var childNodes = tt.childNodes[0].childNodes;
var level = 0;
for (var i = 0; i < childNodes.length; i++) {
- 安装hadoop时 执行jps命令Error occurred during initialization of VM
daizj
jdkhadoopjps
在安装hadoop时,执行JPS出现下面错误
[slave16]
[email protected]:/tmp/hsperfdata_hdfs# jps
Error occurred during initialization of VM
java.lang.Error: Properties init: Could not determine current working
- PHP开发大型项目的一点经验
dcj3sjt126com
PHP重构
一、变量 最好是把所有的变量存储在一个数组中,这样在程序的开发中可以带来很多的方便,特别是当程序很大的时候。变量的命名就当适合自己的习惯,不管是用拼音还是英语,至少应当有一定的意义,以便适合记忆。变量的命名尽量规范化,不要与PHP中的关键字相冲突。 二、函数 PHP自带了很多函数,这给我们程序的编写带来了很多的方便。当然,在大型程序中我们往往自己要定义许多个函数,几十
- android笔记之--向网络发送GET/POST请求参数
dcj3sjt126com
android
使用GET方法发送请求
private static boolean sendGETRequest (String path,
Map<String, String> params) throws Exception{
//发送地http://192.168.100.91:8080/videoServi
- linux复习笔记 之bash shell (3) 通配符
eksliang
linux 通配符linux通配符
转载请出自出处:
http://eksliang.iteye.com/blog/2104387
在bash的操作环境中有一个非常有用的功能,那就是通配符。
下面列出一些常用的通配符,如下表所示 符号 意义 * 万用字符,代表0个到无穷个任意字符 ? 万用字符,代表一定有一个任意字符 [] 代表一定有一个在中括号内的字符。例如:[abcd]代表一定有一个字符,可能是a、b、c
- Android关于短信加密
gqdy365
android
关于Android短信加密功能,我初步了解的如下(只在Android应用层试验):
1、因为Android有短信收发接口,可以调用接口完成短信收发;
发送过程:APP(基于短信应用修改)接受用户输入号码、内容——>APP对短信内容加密——>调用短信发送方法Sm
- asp.net在网站根目录下创建文件夹
hvt
.netC#hovertreeasp.netWeb Forms
假设要在asp.net网站的根目录下建立文件夹hovertree,C#代码如下:
string m_keleyiFolderName = Server.MapPath("/hovertree");
if (Directory.Exists(m_keleyiFolderName))
{
//文件夹已经存在
return;
}
else
{
try
{
D
- 一个合格的程序员应该读过哪些书
justjavac
程序员书籍
编者按:2008年8月4日,StackOverflow 网友 Bert F 发帖提问:哪本最具影响力的书,是每个程序员都应该读的?
“如果能时光倒流,回到过去,作为一个开发人员,你可以告诉自己在职业生涯初期应该读一本, 你会选择哪本书呢?我希望这个书单列表内容丰富,可以涵盖很多东西。”
很多程序员响应,他们在推荐时也写下自己的评语。 以前就有国内网友介绍这个程序员书单,不过都是推荐数
- 单实例实践
跑龙套_az
单例
1、内部类
public class Singleton {
private static class SingletonHolder {
public static Singleton singleton = new Singleton();
}
public Singleton getRes
- PO VO BEAN 理解
q137681467
VODTOpo
PO:
全称是 persistant object持久对象 最形象的理解就是一个PO就是数据库中的一条记录。 好处是可以把一条记录作为一个对象处理,可以方便的转为其它对象。
BO:
全称是 business object:业务对象 主要作用是把业务逻辑封装为一个对象。这个对
- 战胜惰性,暗自努力
金笛子
努力
偶然看到一句很贴近生活的话:“别人都在你看不到的地方暗自努力,在你看得到的地方,他们也和你一样显得吊儿郎当,和你一样会抱怨,而只有你自己相信这些都是真的,最后也只有你一人继续不思进取。”很多句子总在不经意中就会戳中一部分人的软肋,我想我们每个人的周围总是有那么些表现得“吊儿郎当”的存在,是否你就真的相信他们如此不思进取,而开始放松了对自己的要求随波逐流呢?
我有个朋友是搞技术的,平时嘻嘻哈哈,以
- NDK/JNI二维数组多维数组传递
wenzongliang
二维数组jniNDK
多维数组和对象数组一样处理,例如二维数组里的每个元素还是一个数组 用jArray表示,直到数组变为一维的,且里面元素为基本类型,去获得一维数组指针。给大家提供个例子。已经测试通过。
Java_cn_wzl_FiveChessView_checkWin( JNIEnv* env,jobject thiz,jobjectArray qizidata)
{
jint i,j;
int s