- 使用python抽取post接口数据示例
中台小A
pythonpython开发语言
postman调用接口post接口https://inner-XXXXX.XXXXX.com/wXX/api/XXXXXctoryLake?user_key=XXXXXXXXXXXX,在boday的row里输入Jason格式的{"wasStartDay":"2024-09-03"}importrequestsurl='https://inner-XXXXX.XXXXX.com/wXX/api/XX
- postman 之技巧应用一
广州_2_kun
平时我们使用postman的时候,除了自己本身工作的那台电脑,也有可能会用到其他电脑上的postman,或者说分享自己写好的接口给自己的下级或者同事,这个时候该如何操作呢?导出的操作:其实postman是有一个导出功能的,具体的操作是移动到需要导出的接口文件夹,会发现标签右边有一个向右的符号和一个三个点的省略号,如下图所示:这个时候,单击省略号会弹出一个功能菜单,选择菜单的Export就是导出功能
- springboot+mybatisplus实现基本的增删改查以及分页查询。这里使用的是Restful风格包括简单描述Restful是什么
okchan666
springbootjava
先实现springboot+mybatisplus的增删改查接口使用postman测试:第一步创建项目导入依赖:直接给大家了:4.0.0org.springframework.bootspring-boot-starter-parent2.6.6com.okchanspringboot_07_ssmp0.0.1-SNAPSHOT1.8org.springframework.bootspring-b
- uni-app前端post请求数据json序列化解决
标准形与二次型
web报错springvue.js
问题:前端使用uni-app的uni.request发送post请求时,携带data参数会被json序列化对于POST方法且header[‘content-type’]为application/json的数据,会进行JSON序列化。官方文档这就导致我写好的登录页面,传递用户名和密码,使用postman可以正常请求,但前端页面发送post请求则会报错:Requiredrequestparameter
- Jmeter、Python、Postman测试工具对比
测试界的海飞丝
软件测试自动化测试测试工具jmeterpython
一、JMeter总结:适合对代码不敏感的使用人员,不会代码也可以完成接口自动化,设计框架。适合紧急迭代的项目。JMeter接口测试的优势小巧轻量级,并且开源免费,社区接受度高,比较容易入门支持多协议,并提供了比较高级的扩展能力,允许自己定义和扩展新的协议支持,比如扩展支持阿里提供的Dubbo协议的JMeter插件等学习者不需要会代码,不需要编程,熟悉http请求,熟悉业务流程,就可以根据页面中in
- Postman接口测试,从入门到实战(一)
追忆袍泽
学习笔记自动化测试自动化测试postman测试工具
一、什么是接口测试?接口测试分为两种:测试外部接口:系统和外部系统之间的接口。如:电商网站:支付宝支付。测试内部接口:系统内部的模块之间的联调,或者子系统之间的数据交互。测试重点:测试接口参数传递的正确性,接口功能的正确性,输出结果的正确性,以及对各种异常情况的容错性和权限控制。接口测试过程?比如我们出去吃饭,餐饮服务接口请求过程:饭馆地址(接口地址)选择菜系:东北菜、四川菜、湖南菜(接口请求方式
- F12导入接口信息至postman/apifox
星光不负赶路人!
postman
解决问题:无法快速获取接口参数信息1.复制为CURL2.import导入postman,点击send请求,请求成功2.import导入apifox,点击send请求,请求成功
- Postman的测试脚本
NickWuzh
postman测试工具
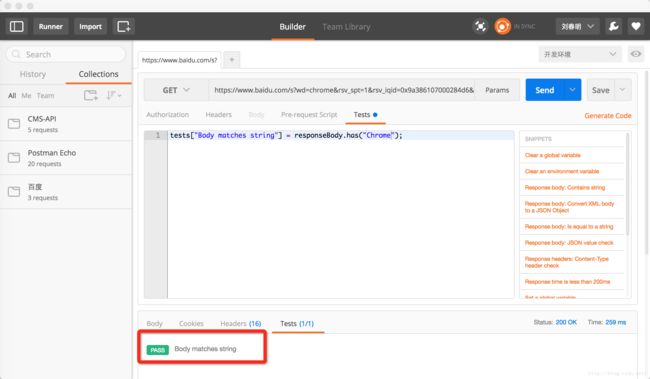
在Postman中编写测试脚本可以帮助你自动化验证API的响应。测试脚本使用JavaScript编写,通常用于检查响应状态码、响应头、响应体等。以下是编写测试脚本的步骤和一些常见示例:编写测试脚本的步骤选择请求:打开Postman,选择或创建一个请求。打开测试脚本编辑器:在请求面板下方,点击“Tests”标签,进入测试脚本编辑器。编写测试脚本:使用JavaScript编写测试脚本。使用pm对象提供
- HTTP 三、http在springboot中得应用
kkkkatoq
HTTP相关http
一、springboot处理http请求的过程1、客户端发起HTTP请求,经过网络传输到服务器HTTP请求通常由浏览器、Postman、curl或其他HTTP客户端发起,客户端的HTTP请求通过网络(通常是TCP/IP协议)传输到服务器,这个请求首先会到达SpringBoot应用的端口2、服务器接收请求服务器上的网络堆栈处理传入的TCP/IP包,并将其传递给服务器软件。在SpringBoot应用中
- @RequestBody部分值传入,部分值为null的问题
seasugar
Javaspring
搞了一天的时间,@RequestBody接收Json对象死活映射为null,而前面的id却映射上了。一开始觉得是Double类型的缘故,在这里改来改去,然后最后由聪明的张经理发现,是因为postman传的json名称那里多了空格,导致与后端属性映射不上,特此记录,搞开发一定要多多考虑,否则就会死在很小的点上。另外,我发现不加@RequestBody的话,传来的json一个都映射不了,还需要继续理解
- Postman接口测试工具详解
m0_38123128
postman
引言在软件开发过程中,接口测试是保证系统间数据交互稳定性和可靠性的重要环节。Postman作为一款功能强大且用户友好的API开发和测试工具,凭借其简单易用、功能丰富等特点,深受开发者和测试人员的喜爱。本文将详细介绍Postman的界面布局、核心功能以及在实际接口测试中的应用。Postman界面布局Postman的界面设计简洁明了,主要包括以下几个部分:工具栏:New:新建请求、集合(Collect
- 毕业了还是要继续努力呀
小菊花麻麻颗糖
慢慢接触了Postman和Jmeter,同事帮忙搭建了环境并把他会的都教给了我们,毕竟他是开发,后面还是得靠自己自学。这个公司环境不错,同事关系也毕竟融洽,唯一的缺点就是工资太低,我也知道新毕业的菜鸟这点也还可以,可是谁不想工资越高越好呢,说到底还是自己会的太少,当下最重要的还是充实自己!作为一个新手测试,目前只是熟悉几个bug管理工具,问题跟进、分析能力也算是有了;测试过程算熟悉,但是整体把控还
- Python使用requests发送post请求
Nikon937
1.我们使用postman进行接口测试的时候,发现POST请求方式的编码有3种,具体的编码方式如下:A:application/x-www-form-urlencoded==最常见的post提交数据的方式,以form表单形式提交数据B:application/json==以json格式提交数据C:multipart/form-data==一般使用来上传文件(较少用)2.我们使用python做接口测
- postman的加密和解密
盼丨盼
postman测试工具
一、对称式加密(私钥加密)Base64加密://base64加密varusername=CryptoJS.enc.Utf8.parse("admin");//先转为UTF-8格式varbase64_username=CryptoJS.enc.Base64.stringify(username);//进行Base64加密console.log(base64_username);Base64解密://
- postman 设置请求编码_Postman教程——细说请求
weixin_39739404
postman设置请求编码
在实际工作中,Postman对于我们来说就是一个API测试工具。那说到API测试工具,那就不得不说到创建请求,发送请求在Postman中是如何完成的。那这篇文章就对在Postman中如何创建请求,发送请求进行详细的,完整的总结。创建请求在Postman中可以通过以下三种方式创建和保存请求:通过请求构造器创建请求;通过New按钮创建请求;通过启动页面创建请求。下面就对这三种方式进行细说。对于通过请求
- Crowd 批量添加用户(Postman 数据驱动)
叨叨软件测试
背景最近公司大量新员工入职,需要批量创建Crowd用户、设置密码、分配应用组等机械性重复工作(主要还是懒~),故把这个加餐任务分配给刚来的测试同学去研究。一是:让他了解下Postman的数据驱动,RESTfulapi的相关基础知识;二是:考察下新员工独立完成任务的能力;三是我比较懒~。Crowdapi添加用户https://community.atlassian.com/t5/Answers-De
- SpringBoot 集成JprotoBuf实现protobuf类型的接口
一碗情深
Javaspringboot后端javaprotobuf
文章目录前言一、实现protobuf类型的接口1.编写Controller2.模拟客户端发起请求3.Postman中发起请求二、教程源码获取前言这篇文章我们讲解了protoBuf和JprotoBuf的区别,并实现SpringBoot集成JprotoBuf:SpringBootJprotoBuf序列化与反序列化的实现本文将基于以上文章内容继续讲解集成JprotoBuf之后实现application/
- BUG解决:postman可以请求成功,但Python requests请求报403
唯余木叶下弦声
bug
目录问题背景问题定位问题解决问题背景使用Python的requests库对接物联数据的接口之前一直正常运行,昨天突然请求不通了,通过进一步验证发现凡是使用代码调用接口就不通,而使用postman就能调通,请求参数啥的都没变。接口返回的结果如下:\n\n\n\n\n403\n\nbody{\nbackground-color:#f3f3f4;\ncolor:#676a6c;\nheight:100%
- 题解 | #netstat-查看和3306端口建立的连接#
2301_79125431
java
经纬恒润Java一面4.19个人情况:本硕成绩情况;学习的相关课程项目1:FFmpeg如何实现视频的处理;音视频分离和音频切片的题解|#重载小于号##includeusingnamespacestd;class笔试小公司word笔试有没有必要写[尴尬],感觉贼简单结果秒挂题解|#小招喵跑步#importsysforlineinsys.stdin:#这里面2n到达的位置应该是快速上手Postman工
- 深入解析:如何在 Postman 中添加请求的 Body 数据
2401_85762266
postman测试工具
在现代软件开发中,API测试是一个不可或缺的环节,而Postman作为一款流行的API开发工具,它提供了丰富的功能来帮助开发者测试和调试API。其中,添加请求的Body数据是发送POST或PUT请求时的一个常见需求。本文将详细讲解如何在Postman中添加Body数据,以及相关的高级用法。1.理解Body数据的重要性在HTTP请求中,Body是请求的一部分,它包含了发送给服务器的数据。对于GET请
- 深入了解Postman接口测试工具
2401_85812053
测试工具postmanlua
深入了解Postman接口测试工具Postman是一个广泛应用于API开发和测试中的强大工具。它不仅支持基本的API请求发送和响应处理,还提供了丰富的功能用于自动化测试、性能测试和API文档化。本文将深入探讨Postman的高级功能及其在实际应用中的最佳实践。一、Postman的高级功能1.环境和变量管理Postman允许用户创建和管理不同的环境变量,这对于在不同的开发、测试和生产环境中进行API
- postman和Jmeter做接口测试的区别(经验之谈)
自动化测试薰儿
软件测试技术分享postmanjmeter测试工具
接口测试的目的API测试作为集成测试的一部分,经过被测应用的接口(API)来确定是否在功能、可靠性、性能和安全方面达到预期的软件测试。因为API都没有GUI界面,API测试都是在通信层进行的。1.建立接口用例集Postman功能上更简单,组织方式也更轻量级,它主要针对的就是单个的HTTP请求。Collection就相当于是Project(项目),而Collection中可以创建不定层级的Folde
- 【Postman gRPC测试全攻略】探索微服务通信的新纪元
2401_85812026
postman微服务lua
标题:【PostmangRPC测试全攻略】探索微服务通信的新纪元gRPC是一种高性能、开源和通用的RPC框架,由Google主导开发,它使用ProtocolBuffers作为接口描述语言和消息交换格式。Postman作为API开发的利器,也提供了对gRPC服务的测试支持。本文将详细介绍如何在Postman中测试gRPC服务,包括设置gRPC环境、编写和发送gRPC请求、以及解析gRPC响应。1.g
- GraphQL在Postman中:释放API查询的强大潜能
2401_85761003
graphqlpostman后端
GraphQL在Postman中:释放API查询的强大潜能Postman作为API开发和测试的领先工具,对GraphQL的支持为开发者提供了一种新的方式来查询和管理数据。GraphQL是一种查询语言,用于API,允许客户端明确指定他们需要哪些数据。本文将深入探讨Postman中GraphQL支持的实现方法,通过详细的步骤、丰富的代码示例,教您如何在Postman中充分利用GraphQL的强大功能。
- 并发请求的艺术:Postman中实现高效API测试
2401_85439108
postmanlua测试工具
并发请求的艺术:Postman中实现高效API测试在API测试的世界里,时间就是金钱。并发请求作为提高测试效率的关键技术,允许我们同时发送多个请求,从而更快地测试API的性能和响应能力。Postman,作为API开发者的得力助手,提供了强大的并发请求功能。本文将深入探讨Postman中的并发请求工作原理,并通过详细的步骤、丰富的代码示例,揭示如何利用这一功能提升测试效率。Postman并发请求概览
- 软件测试 - postman高级使用
咖啡加剁椒⑧
软件测试postmanlua测试工具软件测试自动化测试程序人生功能测试
断言概念:让程序代替人判断测试用例执行的结果是否符合预期的一个过程特点:postman断言使用js编写,断言写在postman的tests中tests脚本在发送请求之后执行,会把断言的结果最终在testresult中进行展示常用的postman提供的断言片段有以下几个:statuscodeis200:断言响应状态码是否为200JSONvaluecheck:断言响应体json数据校验contains
- java根据PostMan发送请求:设置接口请求工具类。
Dubbo-罗
javajava
我们使用java代码进行接口远程调用第三方接口时,总会抒写接口代码,那么有这么多种方式进行发送请求。那我们应该怎么使用呢?比如有webservice接口,比如有Post请求的接口,必须有Get请求的接口。比如传的参数有xml的形式,比如传的参数有json格式等等格式情况,那我们的接口请求代码应该如何区别,抒写呢?我们要根据postMan中的方式来,只要是能够通过postMan发送成功的请求都可以使
- postman使用教程12-预处理(pre-request) 发送请求
上海_悠悠
前言可以使用pm.sendRequest方法从“pre-request”或“Tests”脚本异步发送请求。如果您要执行计算或同时发送多个请求,而不必等待每个请求完成,则可以在后台执行逻辑。pre-request发送请求点Sendarequest快速生成一个请求示例pm.sendRequest是发送一个请求function中的err表示请求返回的错误信息,response表示响应内容console.
- Postman常见问题及解决方法
测试界媛姐
软件测试自动化测试技术分享postman测试工具
1、网络连接问题如果Postman无法发送请求或接收响应,可以尝试以下操作:检查网络连接是否正常,包括检查网络设置、代理设置等。确认请求的URL是否正确,并检查是否使用了正确的HTTP方法(例如GET、POST、PUT等)。如果使用HTTPS协议,可以检查证书是否有效。如果是内部API,可以尝试使用IP地址替换域名进行访问。2、授权问题如果API需要授权才能访问,可以按照以下步骤设置授权信息:在P
- 你必须知道postman和Jmeter做接口测试区别
测试界的世清
技术分享软件测试postmanjmeter测试工具
1.用例组织方式Jmeter的组织方式相对比较扁平,它首先没有WorkSpace的概念,直接是TestPlan,TestPlan下创建的ThreadsGroup就相当于TestCase,并没有TestSuite的层级。Postman功能上更简单,组织方式也更轻量级,它主要针对的就是单个的HTTP请求。Collection就相当于是Project,而Collection中可以创建不定层级的Folde
- web前段跨域nginx代理配置
刘正强
nginxcmsWeb
nginx代理配置可参考server部分
server {
listen 80;
server_name localhost;
- spring学习笔记
caoyong
spring
一、概述
a>、核心技术 : IOC与AOP
b>、开发为什么需要面向接口而不是实现
接口降低一个组件与整个系统的藕合程度,当该组件不满足系统需求时,可以很容易的将该组件从系统中替换掉,而不会对整个系统产生大的影响
c>、面向接口编口编程的难点在于如何对接口进行初始化,(使用工厂设计模式)
- Eclipse打开workspace提示工作空间不可用
0624chenhong
eclipse
做项目的时候,难免会用到整个团队的代码,或者上一任同事创建的workspace,
1.电脑切换账号后,Eclipse打开时,会提示Eclipse对应的目录锁定,无法访问,根据提示,找到对应目录,G:\eclipse\configuration\org.eclipse.osgi\.manager,其中文件.fileTableLock提示被锁定。
解决办法,删掉.fileTableLock文件,重
- Javascript 面向对面写法的必要性?
一炮送你回车库
JavaScript
现在Javascript面向对象的方式来写页面很流行,什么纯javascript的mvc框架都出来了:ember
这是javascript层的mvc框架哦,不是j2ee的mvc框架
我想说的是,javascript本来就不是一门面向对象的语言,用它写出来的面向对象的程序,本身就有些别扭,很多人提到js的面向对象首先提的是:复用性。那么我请问你写的js里有多少是可以复用的,用fu
- js array对象的迭代方法
换个号韩国红果果
array
1.forEach 该方法接受一个函数作为参数, 对数组中的每个元素
使用该函数 return 语句失效
function square(num) {
print(num, num * num);
}
var nums = [1,2,3,4,5,6,7,8,9,10];
nums.forEach(square);
2.every 该方法接受一个返回值为布尔类型
- 对Hibernate缓存机制的理解
归来朝歌
session一级缓存对象持久化
在hibernate中session一级缓存机制中,有这么一种情况:
问题描述:我需要new一个对象,对它的几个字段赋值,但是有一些属性并没有进行赋值,然后调用
session.save()方法,在提交事务后,会出现这样的情况:
1:在数据库中有默认属性的字段的值为空
2:既然是持久化对象,为什么在最后对象拿不到默认属性的值?
通过调试后解决方案如下:
对于问题一,如你在数据库里设置了
- WebService调用错误合集
darkranger
webservice
Java.Lang.NoClassDefFoundError: Org/Apache/Commons/Discovery/Tools/DiscoverSingleton
调用接口出错,
一个简单的WebService
import org.apache.axis.client.Call;import org.apache.axis.client.Service;
首先必不可
- JSP和Servlet的中文乱码处理
aijuans
Java Web
JSP和Servlet的中文乱码处理
前几天学习了JSP和Servlet中有关中文乱码的一些问题,写成了博客,今天进行更新一下。应该是可以解决日常的乱码问题了。现在作以下总结希望对需要的人有所帮助。我也是刚学,所以有不足之处希望谅解。
一、表单提交时出现乱码:
在进行表单提交的时候,经常提交一些中文,自然就避免不了出现中文乱码的情况,对于表单来说有两种提交方式:get和post提交方式。所以
- 面试经典六问
atongyeye
工作面试
题记:因为我不善沟通,所以在面试中经常碰壁,看了网上太多面试宝典,基本上不太靠谱。只好自己总结,并试着根据最近工作情况完成个人答案。以备不时之需。
以下是人事了解应聘者情况的最典型的六个问题:
1 简单自我介绍
关于这个问题,主要为了弄清两件事,一是了解应聘者的背景,二是应聘者将这些背景信息组织成合适语言的能力。
我的回答:(针对技术面试回答,如果是人事面试,可以就掌
- contentResolver.query()参数详解
百合不是茶
androidquery()详解
收藏csdn的博客,介绍的比较详细,新手值得一看 1.获取联系人姓名
一个简单的例子,这个函数获取设备上所有的联系人ID和联系人NAME。
[java]
view plain
copy
public void fetchAllContacts() {
- ora-00054:resource busy and acquire with nowait specified解决方法
bijian1013
oracle数据库killnowait
当某个数据库用户在数据库中插入、更新、删除一个表的数据,或者增加一个表的主键时或者表的索引时,常常会出现ora-00054:resource busy and acquire with nowait specified这样的错误。主要是因为有事务正在执行(或者事务已经被锁),所有导致执行不成功。
1.下面的语句
- web 开发乱码
征客丶
springWeb
以下前端都是 utf-8 字符集编码
一、后台接收
1.1、 get 请求乱码
get 请求中,请求参数在请求头中;
乱码解决方法:
a、通过在web 服务器中配置编码格式:tomcat 中,在 Connector 中添加URIEncoding="UTF-8";
1.2、post 请求乱码
post 请求中,请求参数分两部份,
1.2.1、url?参数,
- 【Spark十六】: Spark SQL第二部分数据源和注册表的几种方式
bit1129
spark
Spark SQL数据源和表的Schema
case class
apply schema
parquet
json
JSON数据源 准备源数据
{"name":"Jack", "age": 12, "addr":{"city":"beijing&
- JVM学习之:调优总结 -Xms -Xmx -Xmn -Xss
BlueSkator
-Xss-Xmn-Xms-Xmx
堆大小设置JVM 中最大堆大小有三方面限制:相关操作系统的数据模型(32-bt还是64-bit)限制;系统的可用虚拟内存限制;系统的可用物理内存限制。32位系统下,一般限制在1.5G~2G;64为操作系统对内存无限制。我在Windows Server 2003 系统,3.5G物理内存,JDK5.0下测试,最大可设置为1478m。典型设置:
java -Xmx355
- jqGrid 各种参数 详解(转帖)
BreakingBad
jqGrid
jqGrid 各种参数 详解 分类:
源代码分享
个人随笔请勿参考
解决开发问题 2012-05-09 20:29 84282人阅读
评论(22)
收藏
举报
jquery
服务器
parameters
function
ajax
string
- 读《研磨设计模式》-代码笔记-代理模式-Proxy
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.lang.reflect.InvocationHandler;
import java.lang.reflect.Method;
import java.lang.reflect.Proxy;
/*
* 下面
- 应用升级iOS8中遇到的一些问题
chenhbc
ios8升级iOS8
1、很奇怪的问题,登录界面,有一个判断,如果不存在某个值,则跳转到设置界面,ios8之前的系统都可以正常跳转,iOS8中代码已经执行到下一个界面了,但界面并没有跳转过去,而且这个值如果设置过的话,也是可以正常跳转过去的,这个问题纠结了两天多,之前的判断我是在
-(void)viewWillAppear:(BOOL)animated
中写的,最终的解决办法是把判断写在
-(void
- 工作流与自组织的关系?
comsci
设计模式工作
目前的工作流系统中的节点及其相互之间的连接是事先根据管理的实际需要而绘制好的,这种固定的模式在实际的运用中会受到很多限制,特别是节点之间的依存关系是固定的,节点的处理不考虑到流程整体的运行情况,细节和整体间的关系是脱节的,那么我们提出一个新的观点,一个流程是否可以通过节点的自组织运动来自动生成呢?这种流程有什么实际意义呢?
这里有篇论文,摘要是:“针对网格中的服务
- Oracle11.2新特性之INSERT提示IGNORE_ROW_ON_DUPKEY_INDEX
daizj
oracle
insert提示IGNORE_ROW_ON_DUPKEY_INDEX
转自:http://space.itpub.net/18922393/viewspace-752123
在 insert into tablea ...select * from tableb中,如果存在唯一约束,会导致整个insert操作失败。使用IGNORE_ROW_ON_DUPKEY_INDEX提示,会忽略唯一
- 二叉树:堆
dieslrae
二叉树
这里说的堆其实是一个完全二叉树,每个节点都不小于自己的子节点,不要跟jvm的堆搞混了.由于是完全二叉树,可以用数组来构建.用数组构建树的规则很简单:
一个节点的父节点下标为: (当前下标 - 1)/2
一个节点的左节点下标为: 当前下标 * 2 + 1
&
- C语言学习八结构体
dcj3sjt126com
c
为什么需要结构体,看代码
# include <stdio.h>
struct Student //定义一个学生类型,里面有age, score, sex, 然后可以定义这个类型的变量
{
int age;
float score;
char sex;
}
int main(void)
{
struct Student st = {80, 66.6,
- centos安装golang
dcj3sjt126com
centos
#在国内镜像下载二进制包
wget -c http://www.golangtc.com/static/go/go1.4.1.linux-amd64.tar.gz
tar -C /usr/local -xzf go1.4.1.linux-amd64.tar.gz
#把golang的bin目录加入全局环境变量
cat >>/etc/profile<
- 10.性能优化-监控-MySQL慢查询
frank1234
性能优化MySQL慢查询
1.记录慢查询配置
show variables where variable_name like 'slow%' ; --查看默认日志路径
查询结果:--不用的机器可能不同
slow_query_log_file=/var/lib/mysql/centos-slow.log
修改mysqld配置文件:/usr /my.cnf[一般在/etc/my.cnf,本机在/user/my.cn
- Java父类取得子类类名
happyqing
javathis父类子类类名
在继承关系中,不管父类还是子类,这些类里面的this都代表了最终new出来的那个类的实例对象,所以在父类中你可以用this获取到子类的信息!
package com.urthinker.module.test;
import org.junit.Test;
abstract class BaseDao<T> {
public void
- Spring3.2新注解@ControllerAdvice
jinnianshilongnian
@Controller
@ControllerAdvice,是spring3.2提供的新注解,从名字上可以看出大体意思是控制器增强。让我们先看看@ControllerAdvice的实现:
@Target(ElementType.TYPE)
@Retention(RetentionPolicy.RUNTIME)
@Documented
@Component
public @interface Co
- Java spring mvc多数据源配置
liuxihope
spring
转自:http://www.itpub.net/thread-1906608-1-1.html
1、首先配置两个数据库
<bean id="dataSourceA" class="org.apache.commons.dbcp.BasicDataSource" destroy-method="close&quo
- 第12章 Ajax(下)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- BW / Universe Mappings
blueoxygen
BO
BW Element
OLAP Universe Element
Cube Dimension
Class
Charateristic
A class with dimension and detail objects (Detail objects for key and desription)
Hi
- Java开发熟手该当心的11个错误
tomcat_oracle
java多线程工作单元测试
#1、不在属性文件或XML文件中外化配置属性。比如,没有把批处理使用的线程数设置成可在属性文件中配置。你的批处理程序无论在DEV环境中,还是UAT(用户验收
测试)环境中,都可以顺畅无阻地运行,但是一旦部署在PROD 上,把它作为多线程程序处理更大的数据集时,就会抛出IOException,原因可能是JDBC驱动版本不同,也可能是#2中讨论的问题。如果线程数目 可以在属性文件中配置,那么使它成为
- 推行国产操作系统的优劣
yananay
windowslinux国产操作系统
最近刮起了一股风,就是去“国外货”。从应用程序开始,到基础的系统,数据库,现在已经刮到操作系统了。原因就是“棱镜计划”,使我们终于认识到了国外货的危害,开始重视起了信息安全。操作系统是计算机的灵魂。既然是灵魂,为了信息安全,那我们就自然要使用和推行国货。可是,一味地推行,是否就一定正确呢?
先说说信息安全。其实从很早以来大家就在讨论信息安全。很多年以前,就据传某世界级的网络设备制造商生产的交