layui框架(弹出层和轮播)
一、弹出层
模块加载名称:layer;
由于layer可以独立使用,也可以通过Layui模块化使用。
layer下载地址:http://layer.layui.com/
1、作为独立组件使用 layerlayui
<script src="layer.js">script>
<script>
layer.msg('hello');
script>
2、在 layui 中使用 layer
<script>
layui.use('layer', function(){
var layer = layui.layer;
layer.msg('hello');
});
script>
3、弹出层属性的使用方法
type - 基本层类型
layer提供了5种层类型
可传入的值有:
0(信息框,默认)
1(页面层)
2(iframe层)
3(加载层)
4(tips层)
若你采用layer.open({type: 1})方式调用,则type为必填项(信息框除外)。
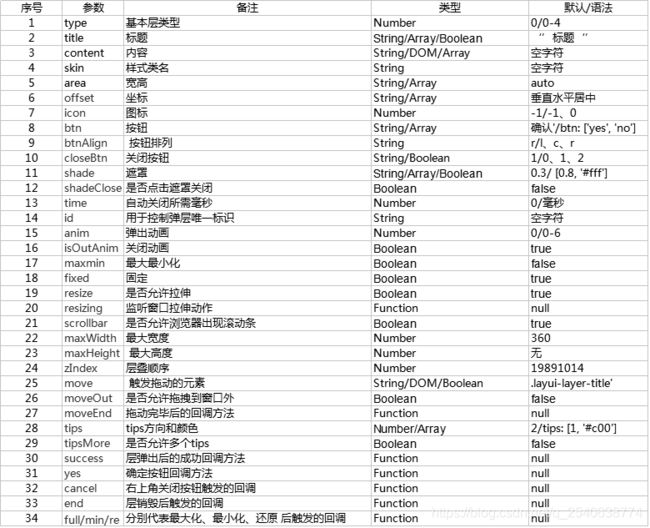
基础参数一览表:

offset默认情况下不用设置。但如果你不想垂直水平居中,你还可以进行以下赋值:

html代码:
<div>
<button class="layui-btn" id="btn1">信息框button>
<button class="layui-btn" id="btn2">页面层button>
<button class="layui-btn" id="btn3">iframe层button>
<button class="layui-btn" id="btn4">加载层button>
<button class="layui-btn" id="btn5">tips层button>
<button class="layui-btn" id="btn6">输入层button>
<button class="layui-btn" id="btn7">选项卡button>
div>
js代码:
<script>
layui.use(["element", "layer"], function() {
var element = layui.element,
$ = layui.jquery,
layer = layui.layer;
$("#btn1").on("click", function() {
layer.open({
type: 0,
content: "cmascni",
shade: 0.3
});
});
$("#btn2").on("click", function() {
layer.open({
type: 1,
content: "cmascni",
shade: 0.3,
area: ["300px", "200px"],
btn: ["确认"],
btnAlign: "c"
});
});
$("#btn3").on("click", function() {
layer.open({
type: 2,
content: "http://baidu.com",
shade: 0.3,
area: ["1000px", "500px"],
btn: ["确认", "关闭"],
btnAlign: "c",
anim: 2
});
});
$("#btn4").on("click", function() {
layer.open({
type: 3,
content: "cmascni",
shade: 0.3,
time: 1000,
});
});
$("#btn5").on("click", function() {
layer.tips('Hi,我是一个小提示', this, {
tips: 1
});
});
$("#btn6").on("click", function() {
layer.prompt({
title: "输入口令",
formType: 1
},
function(pass, index) {
layer.close(index);
layer.prompt({
title: "输入你想要说的,并确认",
formType: 2
},
function(text, index) {
layer.close(index);
layer.msg("口令:" + pass + "
留言:" + text);
});
});
});
$("#btn7").on("click", function() {
layer.tab({
area: ["500px", "400px"],
tab: [{
title: "标题一",
content: "内容1",
}, {
title: "标题二",
content: "内容2",
}, {
title: "标题三",
content: "内容3",
}],
});
});
layer.photos({
photos: "#layer-photos-demo",
anim:3
});
// layer.msg("Hello World!");
});
</script>
在HTML结构中,只需要简单地注意这两项:
- 外层元素的 class=“layui-carousel” 用来标识为一个轮播容器
- 内层元素的属性 carousel-item 用来标识条目。
通过核心方法:carousel.render(options) 来对轮播设置基础参数,也可以通过方法:carousel.set(options) 来设定全局基础参数。
html代码:
<fieldset class="layui-elem-field layui-field-title" style="margin-top: 30px;">
<legend>常规轮播legend>
fieldset>
<div class="layui-carousel" id="test1" lay-filter="test1">
<div carousel-item="">
<div style="background-color: #00F7DE;">div>
<div style="background-color: #FFFF00">div>
<div style="background-color: #FF5722">div>
<div style="background-color: #FF00FF">div>
<div style="background-color: aqua">div>
div>
div>
js代码:
<script>
layui.use(["carousel", "form"], function() {
var carousel = layui.carousel,
form = layui.form;
//常规轮播
carousel.render({
elem: '#test1',
arrow: 'always',
interval: 2000,
autoplay:true,
anim: 'fade',
arrow:"hover",
width:"80%",
});
});
</script>