express 测试浏览器缓存
// 测试Server端 express
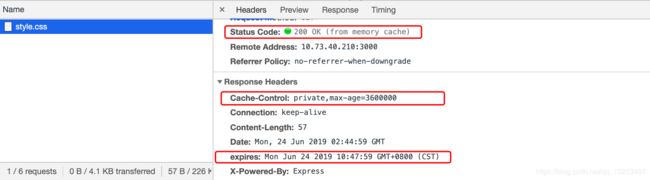
// Cache-Control 设置缓存
const express = require('express');
const fs = require('fs');
const path = require('path');
app.get('/*.css', function(req, res) {
/**
* @title 设置缓存 (在HTTP/1.0)
* @private 在服务器设置了private比如Cache-Control: private , max-age=60的情况下,表示只有用户的浏览器可以缓存private响应,不允许任何中继Web代理对其进行缓存
* @public 如果设置了public,表示该响应可以再浏览器或者任何中继的Web代理中缓存,public是默认值,即Cache-Control: max-age=60等同于Cache-Control: public , max-age=60。
* @Expires Expires 表示存在时间,允许客户端在这个时间之前不去检查(发请求),等同max-age的效果 但是如果同时存在,则被Cache-Control的max-age覆盖。
*/
console.log('===>>>')
res.setHeader('Cache-Control', 'private,max-age=' + 1000 * 60 * 60); // 强缓存 静态资源 返回状态码 200 (disk cache)
const pathfile = path.join(__dirname, './public/stylesheets/style.css');
fs.readFile(pathfile, (error, content) => {
res.end(content);
})
});
// expires 设置缓存
app.get('/*.css', function(req, res) {
/**
* @title 设置缓存 (在HTTP/1.0)
* @private 在服务器设置了private比如Cache-Control: private , max-age=60的情况下,表示只有用户的浏览器可以缓存private响应,不允许任何中继Web代理对其进行缓存
* @public 如果设置了public,表示该响应可以再浏览器或者任何中继的Web代理中缓存,public是默认值,即Cache-Control: max-age=60等同于Cache-Control: public , max-age=60。
* @Expires Expires 表示存在时间,允许客户端在这个时间之前不去检查(发请求),等同max-age的效果 但是如果同时存在,则被Cache-Control的max-age覆盖。
*/
console.log('===>>>')
res.setHeader('expires', new Date(Date.now() + 3 * 60 * 1000).toString());
const pathfile = path.join(__dirname, './public/stylesheets/style.css');
fs.readFile(pathfile, (error, content) => {
res.end(content);
})
});
// Cache-Control 和 expires同时设置
app.get('/*.css', function(req, res) {
/**
* @title 设置缓存 (在HTTP/1.0)
* @private 在服务器设置了private比如Cache-Control: private , max-age=60的情况下,表示只有用户的浏览器可以缓存private响应,不允许任何中继Web代理对其进行缓存
* @public 如果设置了public,表示该响应可以再浏览器或者任何中继的Web代理中缓存,public是默认值,即Cache-Control: max-age=60等同于Cache-Control: public , max-age=60。
* @Expires Expires 表示存在时间,允许客户端在这个时间之前不去检查(发请求),等同max-age的效果 但是如果同时存在,则被Cache-Control的max-age覆盖。
*/
console.log('===>>>')
res.setHeader('expires', new Date(Date.now() + 3 * 60 * 1000).toString());
res.setHeader('Cache-Control', 'private,max-age=' + 1000 * 60 * 60);
const pathfile = path.join(__dirname, './public/stylesheets/style.css');
fs.readFile(pathfile, (error, content) => {
res.end(content);
})
});
TIPS: Expires 表示存在时间,允许客户端在这个时间之前不去检查(发请求),等同max-age的效果。但是如果同时存在,则被Cache-Control的max-age覆盖。
Cache-Control: private, public no-cache 详细介绍
tips:强缓存执行的优先级(pragma > cache-control > expires。)
// 协商缓存(协商缓存由于需要向服务器发送一次请求,所以相比于强缓存来收收益更低,缓存资源体积越大,收益越高。)
1.协商缓存中那几个首部字段是配对使用的.
| 请求头 if-modified-since(自从某某时间有没有修改过HTTP 1.0 ) | 响应头 last-modified(最后修改的时间为某某时间HTTP 1.0 ) |
|---|---|
| 请求头 if-none-match(HTTP 1.1 ) | 响应头 etag(HTTP 1.1 ) |
// 协商缓存
app.get('/*.css', function(req, res) {
res.setHeader('pragma', 'no-cache'); // 效果通 cache-control: no-cache
const pathfile = path.join(__dirname, './public/stylesheets/style.css');
// 获取文件信息
const ifModifiedSince = req.headers['if-modified-since'];
fs.stat(pathfile, (err, stat) => {
console.log(req.headers['if-modified-since'] === stat.mtime.toUTCString())
if (req.headers['if-modified-since'] === stat.mtime.toUTCString()) {
res.writeHead("304", 'no modified')
res.end();
} else {
fs.readFile(pathfile, (error, content) => {
res.setHeader('Last-Modified', stat.mtime.toUTCString());
res.end(content);
});
}
})
});