教你如何使用layer快速写出好看的弹出框。
个人博客网站文章地址:http://blog.mclink.xyz/index/article/index/id/29.html
前几天写东西的时候,有个写弹出框的需求,本来是想用jqueryUI的,但是看了一下,好像比较麻烦,通过朋友接触到了layer,虽然我是写后端的,但是寒假自学了jquery和bootstrap两个比较简单的框架,听说layer很好用,于是今天尝试一下,写下自己的入门心得。
第一步:下载layer框架包
像bootstrap使用那样,我们需要下载这个框架包,并将它放在我们的网站目录下,下载的网址是:http://layer.layui.com/
点击绿色下载就可以,下载完是一个压缩包,我们需要把它解压,然后把整个文件夹放进网站目录即可。
第二步:引入相关文件
学过一些前端框架的同学都知道,我们下好了相关的前端框架,肯定是要把它相关的js文件或者css文件引入进来,实际上它就是封装好的一些方法或者样式。我们直接使用就可以了。
例如:(在
标签引入即可,因为layer是基于jquery开发的,所以必须引入jquery文件,版本好像是1.8以上)
有些同学可能没有jquery文件,不过想要一个很简单,进百度或者其他有用到它的网站把它用的直接拉下来了就好了,例如我把百度的jquery直接拉下来。
这时候有人会问jquery.js和jquery.min.js的区别是什么?很多新手都不晓得,其实它们两个的代码是一样的,但是带min的是删除了空格和换行符的,所以它的大小会比较小,如果不是研究源码的话,实际开发都是使用min的,百度拉下来的版本是1.10.2的,也够用了。
得到了jquery文件和layer文件了,那么就把它放在网站目录,然后引入就好了。
如何使用layer
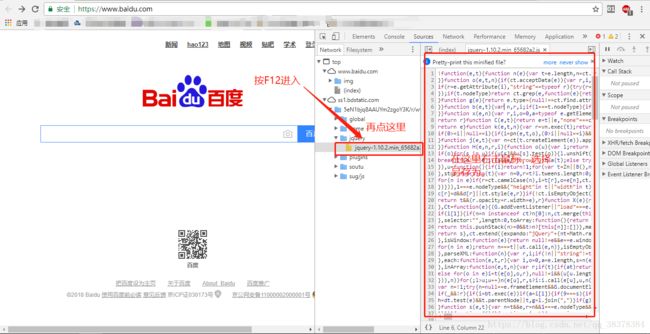
使用这个的话,先登录这个官网:http://layer.layui.com/ 在下面我们可以看到各种弹出框的演示效果,如果所示:
当你点击某个按钮时,它给你显示它的效果,并且在下面的iframe中把实现它的代码定位到最前面。
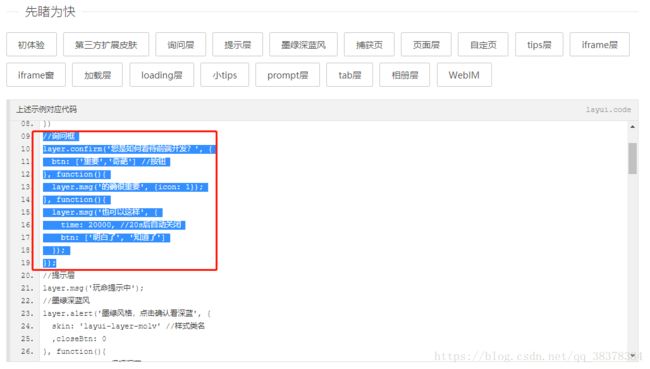
例如我们拿个询问层的来玩玩,代码可以这么写:
layer的初步体验
界面只有一个button按钮:
因为默认的button太丑了,所以我引入了bootstrap.css文件,使用了里面的btn btn-danger这个按钮样式,这个不用管的。
点击后的结果是:
这是用chrome浏览器进行调试的,可以看到这个比我们默认的alert()函数弹出的好看多了,
点击太麻烦了或者我觉得可以,都会会显示一个tip信息如图:
这时候我们把询问层的代码拿出来简单分析一下:
首先我们在body后面书写了js代码,这里我是使用jquery来找到那个按钮的,简单解释一下吧。
$("#btn").click(function(){ /这里点击后会发生的事件 });
其实就是$("")这个函数传入一个参数,因为我前面设置了按钮的id为btn,所以参数就是#btn,写法跟css很像的。找到它后让它调用click()函数,也就是点击后发生的事情。然后就把layer调用的代码放进去就好了。
什么?你还是不会jquery?没关系的,那我们就使用原生js来找到元素并且绑定事件啦,我这里随便提供一种写法:
或者你在button那里先绑定事件,然后在后面书写函数具体实现也是可以的。
搞定了这个后,我们看看这个询问层代码是怎么写的,把它单独抽出来。看下图
layer.confirm('你怎么看待学校让我们搬宿舍的举动?', {
btn: ['太麻烦了','我觉得可以'] //按钮
}, function(){
layer.msg('我也觉得麻烦', {icon: 1});
}, function(){
layer.msg('搬来搬去的好玩吗?',{icon: 3});
//注释的是嵌套使用的,简单演示我们就不嵌套了,直接使用上面那句代替
// layer.msg('也可以这样', {
// time: 20000, //20s后自动关闭
// btn: ['明白了', '知道了']
// });
});首先是layer这个对象调用了一个confirm函数。我还没深入了解,估计跟jquery的$()差不多,只是不用给参数,(当然我是猜的hh),然后confirm有着几个参数,第一个参数是弹出框显示的文字,第二个参数写了下方的按钮,第三个和第四个函数都是回调函数,分别对应两个按钮点击后的事件,这里写的是layer.msg也就是又用这个layer对象调用了.msg()函数,这是个提示函数,第一个参数写的是弹出的内容,第二个参数应该是样式,我这里后面把icon 的值改为3就变成问号的图形了,像上面的那个图。就这样简单的一个询问层的弹出框就搞定了,是不是很简单呢?剩下的其他的那些各式各样的弹出组件都可以自己主动试试,我这里就只是带下入门啦。