图文详解微信小程序如何实现微信授权登录(Java后台)上
详解微信小程序如何实现微信授权登录(Java后台+springboot框架),附关键源码
jar包依赖
org.apache.httpcomponents
httpclient
4.5.2
net.sf.json-lib
json-lib
2.4
jdk15
org.springframework.boot
spring-boot-starter-data-redis
org.bouncycastle
bcprov-jdk15on
1.59
com.alibaba
fastjson
1.2.56
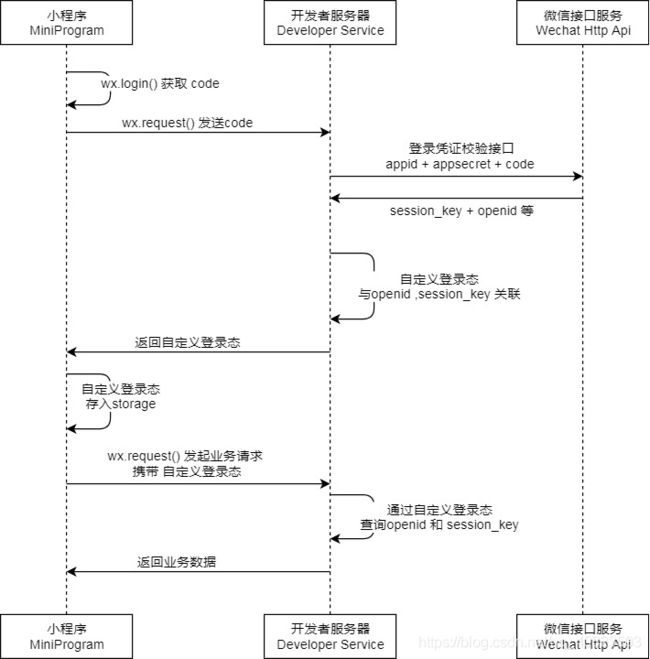
wx.login

虽然微信的文档写的很清楚,但是遗憾的是,我看懂了也不会写。如果是前后端分离的还好一些,你只需要让前端在小程序的aap.js中发送一个wx.login()的请求。我们的个人信息都存在微信服务器上,所有需要先去服务器获取一个对应你账户信息的随机code,这个code就是后端可以从服务器换取sessionkey和openid的关键。
// 网上的请求案例
//请求code
wx.login({
success(res) {
if (res.code) {
//把获取到的code通过一个request的请求发给java服务器
wx.request({
url:你的url地址,
data: {
code: res.code
},
method: 'POST',
dataType: 'json',
success: function (res) {
//请求成功的处理
}
}
},
fail: function () {
console.log("发送code失败:", res.data);
}
})
使用code换取信息
//不多说,直接上代码
@RequestMapping("getSessionKey")
public ReturnData getSessionKey(@RequestParam("code")String code) {
ReturnData returnData = new ReturnData();
Map<String, Object> key = appletService.getSessionKey(code);
YxMember member = appletService.selectExist(key.get("openid").toString());
if(member!=null) {
returnData.setCode("1");
returnData.setData(member);
}
else{
//将用户的openid存入数据库
LogUtils.debug("存到缓存当中,key为: "+key.get("openid")+",value: "+key.get("session_key"));
redisTemplate.opsForValue().set(key.get("openid"),key.get("session_key"),3000,TimeUnit.MILLISECONDS);
returnData.setCode("0");
returnData.setData(key.get("openid").toString());
}
return returnData;
returndata是封装的结果类,不用在意。请注意,微信提到为了信息的安全,建议使用3rdsessionkey返回给前端,但是我这里偷懒,实际我也没用过,使用openid返回给前端。同时把openid和sessionkey放到redis,设置合理的过期时间,其它缓存也可以。需要注意的是,如果用户已经授权过,也就是登陆。我们可以在数据库的用户表中根据你设的关键字查询是否存在,我这里是openid,因为每个用户的openid是唯一的。存在,直接返回用户信息,不存在,缓存放好sessionkey,然后返回。我这里约定的是code,前端会判断,setCode为1会发送getUserInfo请求,为0不再请求。
//service代码
public Map<String,Object> getSessionKey(String code) {
StringBuilder url = new StringBuilder("https://api.weixin.qq.com/sns/jscode2session?");
url.append("appid=");//appid设置
url.append("你的appid");
url.append("&secret=");//secret设置
url.append("你的secret");
url.append("&js_code=");//code设置
url.append(code);
url.append("&grant_type=authorization_code");
Map<String, Object> map = null;
try {
HttpClient client =HttpClientBuilder.create().build();//构建一个Client
HttpGet get = new HttpGet(url.toString()); //构建一个GET请求
HttpResponse response = client.execute(get);//提交GET请求
HttpEntity result = response.getEntity();//拿到返回的HttpResponse的"实体"
String content = EntityUtils.toString(result);
LogUtils.debug(content);//打印返回的信息
JSONObject res = JSONObject.fromObject(content);
map=JsonUtil.parseJSON2Map(res);
} catch (Exception e) {
e.printStackTrace();
LogUtils.debug("获取openid失败");
}
return map;
按照微信的提示,一步步拼接字符串,然后发送,返回值为json字符串,需要转为map取出。
{"session_key":"5R3z85tnz+iLS+GbdkjtEQ==","openid":"o2y8C5TK63lUNxgbEWn6o_aqM9E8"}
下面贴出第一个工具类
public class JsonUtil {
public static Map<String, Object> parseJSON2Map(JSONObject json) {
Map<String, Object> map = new HashMap<String, Object>();
// 最外层解析
for (Object k : json.keySet()) {
Object v = json.get(k);
// 如果内层还是数组的话,继续解析
if (v instanceof JSONArray) {
List<Map<String, Object>> list = new ArrayList<Map<String, Object>>();
@SuppressWarnings("unchecked")
Iterator<JSONObject> it = ((JSONArray) v).iterator();
while (it.hasNext()) {
JSONObject json2 = it.next();
list.add(parseJSON2Map(json2));
}
map.put(k.toString(), list);
} else {
map.put(k.toString(), v);
}
}
return map;
}
}
wx.getuserInfo
直接输入1次#,并按下space后,将生成1级标题。
输入2次#,并按下space后,将生成2级标题。
以此类推,我们支持6级标题。有助于使用TOC语法后生成一个完美的目录。
如何改变文本的样式
强调文本 强调文本
加粗文本 加粗文本
标记文本
删除文本
引用文本
H2O is是液体。
210 运算结果是 1024.
插入链接与图片
链接: link.
图片:
带尺寸的图片:
居中的图片:
居中并且带尺寸的图片:
当然,我们为了让用户更加便捷,我们增加了图片拖拽功能。
如何插入一段漂亮的代码片
去博客设置页面,选择一款你喜欢的代码片高亮样式,下面展示同样高亮的 代码片.
// An highlighted block
var foo = 'bar';
生成一个适合你的列表
- 项目
- 项目
- 项目
- 项目
- 项目1
- 项目2
- 项目3
- 计划任务
- 完成任务
创建一个表格
一个简单的表格是这么创建的:
| 项目 | Value |
|---|---|
| 电脑 | $1600 |
| 手机 | $12 |
| 导管 | $1 |
设定内容居中、居左、居右
使用:---------:居中
使用:----------居左
使用----------:居右
| 第一列 | 第二列 | 第三列 |
|---|---|---|
| 第一列文本居中 | 第二列文本居右 | 第三列文本居左 |
SmartyPants
SmartyPants将ASCII标点字符转换为“智能”印刷标点HTML实体。例如:
| TYPE | ASCII | HTML |
|---|---|---|
| Single backticks | 'Isn't this fun?' |
‘Isn’t this fun?’ |
| Quotes | "Isn't this fun?" |
“Isn’t this fun?” |
| Dashes | -- is en-dash, --- is em-dash |
– is en-dash, — is em-dash |
创建一个自定义列表
- Markdown
- Text-to- HTML conversion tool
- Authors
- John
- Luke
如何创建一个注脚
一个具有注脚的文本。1
注释也是必不可少的
Markdown将文本转换为 HTML。
KaTeX数学公式
您可以使用渲染LaTeX数学表达式 KaTeX:
Gamma公式展示 Γ ( n ) = ( n − 1 ) ! ∀ n ∈ N \Gamma(n) = (n-1)!\quad\forall n\in\mathbb N Γ(n)=(n−1)!∀n∈N 是通过欧拉积分
Γ ( z ) = ∫ 0 ∞ t z − 1 e − t d t . \Gamma(z) = \int_0^\infty t^{z-1}e^{-t}dt\,. Γ(z)=∫0∞tz−1e−tdt.
你可以找到更多关于的信息 LaTeX 数学表达式here.
新的甘特图功能,丰富你的文章
- 关于 甘特图 语法,参考 这儿,
UML 图表
可以使用UML图表进行渲染。 Mermaid. 例如下面产生的一个序列图::
这将产生一个流程图。:
- 关于 Mermaid 语法,参考 这儿,
FLowchart流程图
我们依旧会支持flowchart的流程图:
- 关于 Flowchart流程图 语法,参考 这儿.
导出与导入
导出
如果你想尝试使用此编辑器, 你可以在此篇文章任意编辑。当你完成了一篇文章的写作, 在上方工具栏找到 文章导出 ,生成一个.md文件或者.html文件进行本地保存。
导入
如果你想加载一篇你写过的.md文件,在上方工具栏可以选择导入功能进行对应扩展名的文件导入,
继续你的创作。
注脚的解释 ↩︎