- 微信小程序交易平台/基于微信小程序的购物系统/基于微信小程序的电商平台/基于微信小程序的商品销售系统
一枚小小程序员哈
微信小程序小程序
摘要随着当今网络的发展,时代的进步,各行各业也在发生着变化,于是网络已经逐步进入人们的生活,给我们生活或者工作提供了新的方向新的可能。本毕业设计的内容是设计实现一个微信小程序交易平台。使用微信开发者是以java语言进行开发,MYSQL为数据库开发平台,Tomcat网络信息服务作为应用服务器。微信小程序交易平台的功能已基本实现,主要包括有商家、用户、商品分类、商品信息、商品咨询等功能。本微信小程序软
- 基于微信小程序的个人健康管理系统
计算机学姐
微信小程序源码微信小程序小程序springbootjavavue.jsintellij-ideamybatis
作者:计算机学姐开发技术:SpringBoot、SSM、Vue、MySQL、JSP、ElementUI、Python、小程序等,“文末源码”。专栏推荐:前后端分离项目源码、SpringBoot项目源码、Vue项目源码、SSM项目源码、微信小程序源码精品专栏:Java精选实战项目源码、Python精选实战项目源码、大数据精选实战项目源码系统展示基于微信小程序+Java+SpringBoot+Vue+
- 微信小程序实现个人中心页面
浩宇软件开发
微信小程序开发入门微信小程序小程序
文章目录1.官方文档教程2.编写静态页面3.关于作者其它项目视频教程介绍1.官方文档教程https://developers.weixin.qq.com/miniprogram/dev/framework/2.编写静态页面mine.wxml布局文件wangwu这个家伙很懒,什么都没有留下~官方客服积分兑换帮助中心系统设置修改密码关于APP清理缓存用户条款隐私协议退出登录navigation-bar
- 微信小程序校园自助点餐系统实战:从设计到实现
大梦百万秋
知识学爆notepad++
随着移动互联网的发展,越来越多的校园场景开始智能化、自助化。微信小程序凭借其轻量化、便捷性和强大的生态支持,成为了各类校园应用的首选工具之一。今天,我们将通过实际开发一个微信小程序“校园自助点餐系统”来展示如何设计和实现这样一个系统。1.项目简介校园自助点餐系统是一个微信小程序,用户可以通过手机自助查看校园食堂的菜单、选择菜品并下单,随后可选择取餐方式。整个流程无须排队,极大地提高了点餐的效率,也
- 交友系统app源码优势?支持微信小程序/相亲交友小程序
前端后端软件开发平台工程源码
交友系统APP源码的优势主要体现在以下几个方面,这些优势对于开发者、运营者以及最终用户来说都至关重要:一、可扩展性与灵活性可扩展性:交友系统源码通常提供了基本的功能模块,如用户注册、登录、个人信息管理、搜索匹配、聊天室等。开发者可以根据实际需求,轻松地扩展和定制新的功能,如漂流瓶、约会推荐算法等,以满足不同用户群体的需求。灵活性:源代码通常遵循模块化设计,使得不同部分可以独立开发和测试。这种设计不
- uniapp微信小程序摇一摇抽奖功能的实现
neter.asia
uni-app微信小程序小程序
使用微信提供的wx.startAccelerometer()方法实现,可以写在onShow()钩子函数中,当用户摇动手机时会自动触发具体实现方法如下://开始监听加速度数据。wx.startAccelerometer({interval:'game',success:function(){//监听加速度数据事件。频率根据wx.startAccelerometer()的interval参数,接口调用
- uniapp vite+vue3+ts微信小程序项目 组合式Api自动导入
懒人的烦恼
uniapp微信小程序uni-appvue前端框架微信小程序
相信很多新手(博主也是菜鸡,不喜勿喷!),在公司都喜欢自己创建新的项目,搭建自己项目框架。都会遇到vue3组合式Api导入的问题而感到烦恼!这里教大家怎么简单的配置1.安装需要的插件unplugin-auto-import在项目根目录运行:如下代码npminstall-Dunplugin-auto-import2.安装成功后,修改项目的tsconfig.json文件主要时在inclue里面末尾添加
- 微信小程序的登录流程-登录与静默登录
Allen_vv
微信小程序小程序微信
1.首先通过uni.getProvider获取到服务的供应商,调用API接口时需要指定service的参数为'weixin',在success的回调函数中对登录的流程做处理。2.通过调用uni.login获取到所需要的参数code,再通过uni.getUserProfile获取微信用户的基本信息,这个API需要指定一个参数为desc:这个参数是需要通知给微信服务器的,在success的回调函数中获
- 微信小程序通用静默获取openid和Session_key
TurboMT
小程序php小程序phpopenid
小程序公共app.js代码//app.jsconstserver=require('./server/server.js');App({onLaunch:function(){//展示本地存储能力varlogs=wx.getStorageSync('logs')||[]logs.unshift(Date.now())wx.setStorageSync('logs',logs)//登录wx.chec
- 【Elasticsearch 】 聚合分析:聚合概述
程风破~
Elasticsearchelasticsearch大数据搜索引擎
博主简介:CSDN博客专家,历代文学网(PC端可以访问:https://literature.sinhy.com/#/?__c=1000,移动端可微信小程序搜索“历代文学”)总架构师,15年工作经验,精通Java编程,高并发设计,Springboot和微服务,熟悉Linux,ESXI虚拟化以及云原生Docker和K8s,热衷于探索科技的边界,并将理论知识转化为实际应用。保持对新技术的好奇心,乐于分
- UniApp + UniCloud 实现微信小程序静默登录
九情丶
uni-app微信小程序notepad++
UniApp+UniCloud实现微信小程序静默登录目录1.项目准备2.UniCloud配置3.前端实现4.云函数实现5.完整示例1.项目准备1.1环境要求HBuilderX3.0+微信开发者工具UniCloud已开通微信小程序已注册1.2项目配置在manifest.json中配置微信小程序AppID:{"mp-weixin":{"appid":"你的小程序AppID","setting":{"u
- 微信小程序连接蓝牙
xluo1715
微信小程序小程序前端javascriptvue
准备工作:1:需要一个蓝牙板子和串口软件(卖蓝牙板子的商家会提供),手机上需要蓝牙调试助手(为了测试蓝牙是否正常连接)2:蓝牙板通过usb插入到电脑端3:安装好串口调试工具并打开连接上蓝牙4:打开手机蓝牙调试助手,连接上后进行读写操作,确认已正常连接通信准备工作完结!直接上代码第一步:初始化蓝牙设备,onShow里面调用或者onLoad里面调用都可,看你的需求场景initBlue(){wx.ope
- 微信小程序开发设置支持scss文件
晨枫阳
微信小程序scss小程序
在微信小程序开发中,默认是不支持scss文件的,创建文件的时候,css文件默认创建的是wxss后缀结尾的,但是用习惯了scss的怎么办呢?首先找到project.config.json文件,打开文件在setting下设置useCompilerPlugins,在useCompilerPlugins数组中增加"sass""useCompilerPlugins":["sass"],
- 微信小程序使用蓝牙连接硬件保姆级教程
技术需要沉淀gogo
原生微信小程序微信小程序小程序
一、蓝牙官方api文档设备/蓝牙-通用/wx.startBluetoothDevicesDiscovery(qq.com)二、蓝牙重要参数介绍以及自我理解参数1deviceid蓝牙设备的id这个参数是蓝牙设备的唯一id2uuid服务的id这个是通过deviceid获取到的这个设备服务的uuid3characteristic特性值这个是通过deviceid、uuid获取到的特性值重点:辅助理解这几个
- unity转微信小游戏:自定义分享标题和分享图片
会潜水的小火龙
unity转微信小游戏unity微信小程序
unity转微信小游戏:自定义分享标题和分享图片代码使用方法代码//获取微信小程序分享参数更改为自己的分享标题和分享图片publicvoidOnShareAppMessage(boolisListen=true,stringimageUrl="",stringtitle="",stringquery=""){if(isListen){WX.ShowShareMenu(newShowShareMen
- React Hooks 基于 JS 闭包原理实现,但是闭包也会带来很多麻烦
头脑旋风
javascriptreact.js前端reactnative
文章开始之前希望大家支持一下我独立开发的微信小程序“头脑旋风”,或微信扫描我的头像进入,谢谢支持~文章目录1.JS中的闭包2.ReactHooks中的闭包3.过时的闭包4.修复过时闭包的问题5.Hook中过时的闭包总结1.JS中的闭包下面定义了一个工厂函数createIncrement(i),它返回一个increment函数。之后,每次调用increment函数时,内部计数器的值都会增加i。fun
- 技术选型指南:Web、原生、混合开发的对比
前端
随着移动互联网的飞速发展,开发者在选择应用开发方式时,经常面临纯Web开发、原生开发和混合开发的技术决策。每种开发方式都有其独特的优势和适用场景,开发者需根据项目需求、性能要求及跨平台能力做出合适的选择。本文将详细分析这三种开发方式的特点、实现原理及适用场景,同时推荐一些开源框架,并讲解微信小程序的实现方式。我们还将通过简单的代码示例,帮助大家更直观地理解这些技术。一、纯Web开发定义:纯Web开
- 《python基于时间序列分析的降雨量预测系统》毕业设计项目
陈辰学长
python课程设计开发语言
大家好,我是陈辰学长,一名在Java圈辛勤劳作的码农。今日要和大家分享的是一款《python基于时间序列分析的降雨量预测系统》毕业设计项目。项目源码以及部署相关事宜,请联系陈辰学长,文末会附上联系信息哦。作者:陈辰学长个人简介:在Java领域已沉浸十余年,对Java、微信小程序、Python、Android等技术颇为精通。若大家在这些领域有任何问题,欢迎一起交流探讨!各类成品Java毕业设计丰富多
- 移动端、微信小程序兼容性问题汇总(持续更新……
前端小程序
safari浏览器字体不能自动随网页缩放调整大小-webkit-text-size-adjust:100%点击有灰色透明背景-webkit-tap-highlight-color:rgba(0,0,0,0);3.微信、QQ内置浏览器视频自动全屏非腾讯域名的视频地址都会4.iphoneX默认网页显示在安全区域内,不全屏5.flex布局不兼容,加上前缀也不行(常见于华为或旧版iOS)display:-
- 微信小程序游戏开发
大梦百万秋
知识学爆微信小程序小程序
1.微信小程序开发环境准备要开发微信小程序游戏,首先需要搭建开发环境,主要步骤如下:1.1注册微信小程序账号前往微信公众平台注册并认证一个小程序账号。注册后获得AppID,用于后续开发和测试。1.2下载并安装微信开发者工具微信提供了专门的开发工具——微信开发者工具,支持调试和预览小程序的功能。1.3创建游戏项目在开发者工具中创建新项目,选择“小游戏”类型并填写AppID和项目路径。{"minipr
- 解决uniapp开发微信小程序的,打包上传项目,提示文件过大的问题
上趣工作室
uni-app微信小程序小程序
前段时间,开发一个uniapp的项目,本来是做成app的,后来客户考虑,还想要微信小程序。我们在微信开发者工具里面上传项目时,一直提示项目太大,超过了2M(20487kb),后来我们尝试了多次,最终找到了解决办法,下面我来总结一下:首先,我们可以排查一下是不是图片问题。如果是图片问题,我们可以通过网络远程引进或者cdn的方式,替换原本的图片相对路径。第二:检查相关的文件,看一下时提示拿个文件过大,
- 微信小程序-base64加解密
叶落无痕123
微信小程序小程序
思路:先创建一个base64.js的文件,这个文件可以作为专门加解密的文件模块,需要时就引用;创建好后,引用base64.js里的加解密函数。注意:引用模块一定要引用正确的路径,否则会报错。base64.js://实现Base64加密functionbase64Encode(str){letbase64=newBase64();returnbase64.encode(str);}//实现Base6
- 微信小程序实现类似picker多选
JRJ || 575
微信小程序
版本迭代picker单选改为多选,官方文档只有多列选择器没有多选,自己写呗最终实现效果图实现思路:1.自己画模态框2.遍历初始数据push新增参数checked:false3.点击改变checked值来实现多选上代码:whtml:modalName变量控制模态框显隐等级0}}">{{checkNum}}等级选择(可多选){{item.key}}清空确定0}}">({{checkNum}})jsda
- 微信小程序单选题双击取消功能实现
d1st2nt
微信小程序小程序
因为单选题不自带双击取消功能,于是在我学习了其中的逻辑之后我决定自行编写代码实现该功能。具体实现方法:添加了一个状态变量isChecked,初始值设为false,在选项上添加了点击事件,设置了两个全局变量,在点击事件中,第一个全局变量存奇数次选择的值,第二个全局变量存偶数次选择的值,将这两个变量进行对比,如果存的值一样,设置isChecked的值为false,同时将存该选项答案的变量设为空,不一样
- 微信小程序之单选框
ch_s_t
微信小程序微信小程序notepad++小程序
微信小程序中的单选框(Radio)是一个常用的输入组件,用于在多个选项中进行选择。常见的应用场景有性别选择、选项过滤、问卷调查等。本文将介绍小程序中单选框的特点和作用及相应示例。一、单选框的特点和作用特点:单一选择:用户只能选择一个选项,适合于互斥项的选择。分组显示:单选框通常是一个选项组的形式,多个单选框的组合,一般会有相同的name属性,以便在选择时实现互斥效果。简洁明了:界面简洁,有助于用户
- uniapp 微信小程序支付流程
AAA正在输入中
uni-app微信小程序小程序
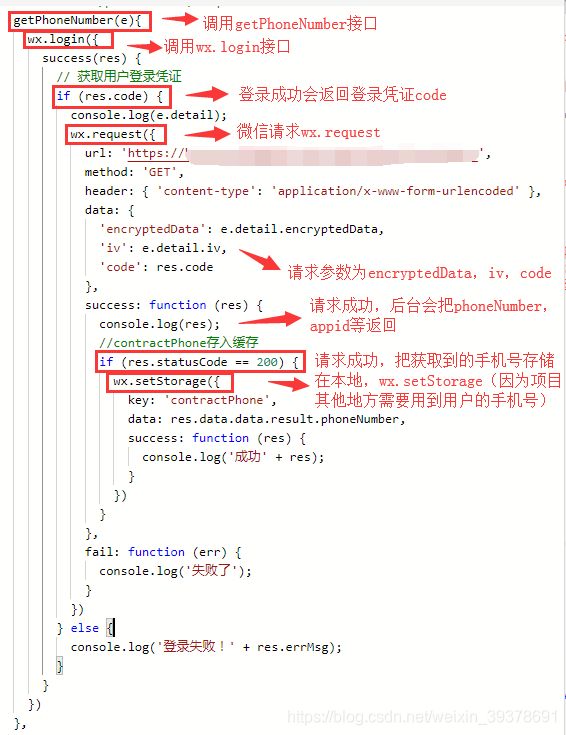
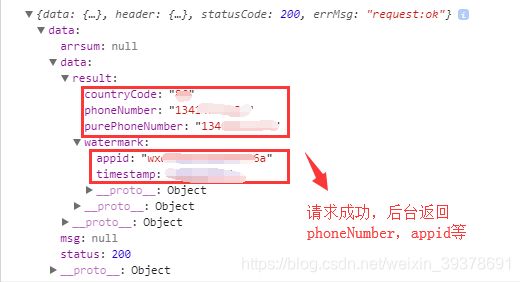
uniapp小程序支付流程主要包括以下几个步骤:申请微信支付:在开始开发前,首先需要在微信支付平台完成注册和申请审核。申请成功后,将获得微信支付所必须的各种证书、密钥等信息,这些信息将用于后续的支付请求1。安装支付插件:在uniapp中,需要使用相应的支付插件来实现微信支付功能。比如可以使用uni-pay插件1。获取登录凭证(code):在小程序端,调用wx.login()接口获取用户的登录凭证(
- [随笔] uniapp微信小程序端踩坑记2---input监听、点击事件、Wxml中不可使用this
"William'_
uni-app小程序vue.js
在微信小程序端使用watch()监听input标签输入的值时出错。处理:不使用watch()监听,对input标签绑定@input事件,方法中使用e.detail.value获取输入值。<inputclass="lu-input"@input="search"v-model="iuputShow"/
- 微信小程序开发之——列表渲染-wxfor(1)
wang688699
程序员微信小程序小程序
在组件上使用wx:for控制属性绑定一个数组,即可使用数组中各项的数据重复渲染该组件默认数组的当前项的下标变量名默认为index,数组当前项的变量名默认为item使用wx:for-item可以指定数组当前元素的变量名,使用wx:for-index可以指定数组当前下标的变量名如果列表中项目的位置会动态改变或者有新的项目添加到列表中,需要使用wx:key来指定列表中项目的唯一的标识符二wx:for渲染
- 微信小程序开发入门教程
天马3798
教程系列整理微信小程序小程序
微信小程序开发入门教程#1、微信小程序的概念、历史、发展微信小程序的概念、历史、发展-CSDN博客#2、微信小程序的开发工具微信官方给出的开发工具:概览|微信开放文档#3、微信小程序的项目结构、创建、发布审核#4、微信小程序开发常见问题整理#5、微信小程序的框架接口#6、微信小程序的wxml基础语法微信小程序数组绑定使用案例(一)_微信小程序绑定一个数组对象list到页面,修改数组中的一个值,在把
- 微信小程序使用web-view跳转网页解决跳转出现空白或者被拦截问题
开朗的网友(管理员)
微信小程序前端小程序
1.为了解决微信小程序跳转网页时出现的空白或被拦截问题,可以使用web-view组件进行跳转及其跳转后操作。首先,在小程序的页面布局文件中添加web-view组件的引用2.在需要跳转的地方,使用小程序提供的API进行跳转,并将参数对象作为参数传递过去wx.navigateTo({url:'/pages/webview/webview?url=https://www.example.com¶
- html页面js获取参数值
0624chenhong
html
1.js获取参数值js
function GetQueryString(name)
{
var reg = new RegExp("(^|&)"+ name +"=([^&]*)(&|$)");
var r = windo
- MongoDB 在多线程高并发下的问题
BigCat2013
mongodbDB高并发重复数据
最近项目用到 MongoDB , 主要是一些读取数据及改状态位的操作. 因为是结合了最近流行的 Storm进行大数据的分析处理,并将分析结果插入Vertica数据库,所以在多线程高并发的情境下, 会发现 Vertica 数据库中有部分重复的数据. 这到底是什么原因导致的呢?笔者开始也是一筹莫 展,重复去看 MongoDB 的 API , 终于有了新发现 :
com.mongodb.DB 这个类有
- c++ 用类模版实现链表(c++语言程序设计第四版示例代码)
CrazyMizzz
数据结构C++
#include<iostream>
#include<cassert>
using namespace std;
template<class T>
class Node
{
private:
Node<T> * next;
public:
T data;
- 最近情况
麦田的设计者
感慨考试生活
在五月黄梅天的岁月里,一年两次的软考又要开始了。到目前为止,我已经考了多达三次的软考,最后的结果就是通过了初级考试(程序员)。人啊,就是不满足,考了初级就希望考中级,于是,这学期我就报考了中级,明天就要考试。感觉机会不大,期待奇迹发生吧。这个学期忙于练车,写项目,反正最后是一团糟。后天还要考试科目二。这个星期真的是很艰难的一周,希望能快点度过。
- linux系统中用pkill踢出在线登录用户
被触发
linux
由于linux服务器允许多用户登录,公司很多人知道密码,工作造成一定的障碍所以需要有时踢出指定的用户
1/#who 查出当前有那些终端登录(用 w 命令更详细)
# who
root pts/0 2010-10-28 09:36 (192
- 仿QQ聊天第二版
肆无忌惮_
qq
在第一版之上的改进内容:
第一版链接:
http://479001499.iteye.com/admin/blogs/2100893
用map存起来号码对应的聊天窗口对象,解决私聊的时候所有消息发到一个窗口的问题.
增加ViewInfo类,这个是信息预览的窗口,如果是自己的信息,则可以进行编辑.
信息修改后上传至服务器再告诉所有用户,自己的窗口
- java读取配置文件
知了ing
1,java读取.properties配置文件
InputStream in;
try {
in = test.class.getClassLoader().getResourceAsStream("config/ipnetOracle.properties");//配置文件的路径
Properties p = new Properties()
- __attribute__ 你知多少?
矮蛋蛋
C++gcc
原文地址:
http://www.cnblogs.com/astwish/p/3460618.html
GNU C 的一大特色就是__attribute__ 机制。__attribute__ 可以设置函数属性(Function Attribute )、变量属性(Variable Attribute )和类型属性(Type Attribute )。
__attribute__ 书写特征是:
- jsoup使用笔记
alleni123
java爬虫JSoup
<dependency>
<groupId>org.jsoup</groupId>
<artifactId>jsoup</artifactId>
<version>1.7.3</version>
</dependency>
2014/08/28
今天遇到这种形式,
- JAVA中的集合 Collectio 和Map的简单使用及方法
百合不是茶
listmapset
List ,set ,map的使用方法和区别
java容器类类库的用途是保存对象,并将其分为两个概念:
Collection集合:一个独立的序列,这些序列都服从一条或多条规则;List必须按顺序保存元素 ,set不能重复元素;Queue按照排队规则来确定对象产生的顺序(通常与他们被插入的
- 杀LINUX的JOB进程
bijian1013
linuxunix
今天发现数据库一个JOB一直在执行,都执行了好几个小时还在执行,所以想办法给删除掉
系统环境:
ORACLE 10G
Linux操作系统
操作步骤如下:
第一步.查询出来那个job在运行,找个对应的SID字段
select * from dba_jobs_running--找到job对应的sid
&n
- Spring AOP详解
bijian1013
javaspringAOP
最近项目中遇到了以下几点需求,仔细思考之后,觉得采用AOP来解决。一方面是为了以更加灵活的方式来解决问题,另一方面是借此机会深入学习Spring AOP相关的内容。例如,以下需求不用AOP肯定也能解决,至于是否牵强附会,仁者见仁智者见智。
1.对部分函数的调用进行日志记录,用于观察特定问题在运行过程中的函数调用
- [Gson六]Gson类型适配器(TypeAdapter)
bit1129
Adapter
TypeAdapter的使用动机
Gson在序列化和反序列化时,默认情况下,是按照POJO类的字段属性名和JSON串键进行一一映射匹配,然后把JSON串的键对应的值转换成POJO相同字段对应的值,反之亦然,在这个过程中有一个JSON串Key对应的Value和对象之间如何转换(序列化/反序列化)的问题。
以Date为例,在序列化和反序列化时,Gson默认使用java.
- 【spark八十七】给定Driver Program, 如何判断哪些代码在Driver运行,哪些代码在Worker上执行
bit1129
driver
Driver Program是用户编写的提交给Spark集群执行的application,它包含两部分
作为驱动: Driver与Master、Worker协作完成application进程的启动、DAG划分、计算任务封装、计算任务分发到各个计算节点(Worker)、计算资源的分配等。
计算逻辑本身,当计算任务在Worker执行时,执行计算逻辑完成application的计算任务
- nginx 经验总结
ronin47
nginx 总结
深感nginx的强大,只学了皮毛,把学下的记录。
获取Header 信息,一般是以$http_XX(XX是小写)
获取body,通过接口,再展开,根据K取V
获取uri,以$arg_XX
&n
- 轩辕互动-1.求三个整数中第二大的数2.整型数组的平衡点
bylijinnan
数组
import java.util.ArrayList;
import java.util.Arrays;
import java.util.List;
public class ExoWeb {
public static void main(String[] args) {
ExoWeb ew=new ExoWeb();
System.out.pri
- Netty源码学习-Java-NIO-Reactor
bylijinnan
java多线程netty
Netty里面采用了NIO-based Reactor Pattern
了解这个模式对学习Netty非常有帮助
参考以下两篇文章:
http://jeewanthad.blogspot.com/2013/02/reactor-pattern-explained-part-1.html
http://gee.cs.oswego.edu/dl/cpjslides/nio.pdf
- AOP通俗理解
cngolon
springAOP
1.我所知道的aop 初看aop,上来就是一大堆术语,而且还有个拉风的名字,面向切面编程,都说是OOP的一种有益补充等等。一下子让你不知所措,心想着:怪不得很多人都和 我说aop多难多难。当我看进去以后,我才发现:它就是一些java基础上的朴实无华的应用,包括ioc,包括许许多多这样的名词,都是万变不离其宗而 已。 2.为什么用aop&nb
- cursor variable 实例
ctrain
variable
create or replace procedure proc_test01
as
type emp_row is record(
empno emp.empno%type,
ename emp.ename%type,
job emp.job%type,
mgr emp.mgr%type,
hiberdate emp.hiredate%type,
sal emp.sal%t
- shell报bash: service: command not found解决方法
daizj
linuxshellservicejps
今天在执行一个脚本时,本来是想在脚本中启动hdfs和hive等程序,可以在执行到service hive-server start等启动服务的命令时会报错,最终解决方法记录一下:
脚本报错如下:
./olap_quick_intall.sh: line 57: service: command not found
./olap_quick_intall.sh: line 59
- 40个迹象表明你还是PHP菜鸟
dcj3sjt126com
设计模式PHP正则表达式oop
你是PHP菜鸟,如果你:1. 不会利用如phpDoc 这样的工具来恰当地注释你的代码2. 对优秀的集成开发环境如Zend Studio 或Eclipse PDT 视而不见3. 从未用过任何形式的版本控制系统,如Subclipse4. 不采用某种编码与命名标准 ,以及通用约定,不能在项目开发周期里贯彻落实5. 不使用统一开发方式6. 不转换(或)也不验证某些输入或SQL查询串(译注:参考PHP相关函
- Android逐帧动画的实现
dcj3sjt126com
android
一、代码实现:
private ImageView iv;
private AnimationDrawable ad;
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout
- java远程调用linux的命令或者脚本
eksliang
linuxganymed-ssh2
转载请出自出处:
http://eksliang.iteye.com/blog/2105862
Java通过SSH2协议执行远程Shell脚本(ganymed-ssh2-build210.jar)
使用步骤如下:
1.导包
官网下载:
http://www.ganymed.ethz.ch/ssh2/
ma
- adb端口被占用问题
gqdy365
adb
最近重新安装的电脑,配置了新环境,老是出现:
adb server is out of date. killing...
ADB server didn't ACK
* failed to start daemon *
百度了一下,说是端口被占用,我开个eclipse,然后打开cmd,就提示这个,很烦人。
一个比较彻底的解决办法就是修改
- ASP.NET使用FileUpload上传文件
hvt
.netC#hovertreeasp.netwebform
前台代码:
<asp:FileUpload ID="fuKeleyi" runat="server" />
<asp:Button ID="BtnUp" runat="server" onclick="BtnUp_Click" Text="上 传" />
- 代码之谜(四)- 浮点数(从惊讶到思考)
justjavac
浮点数精度代码之谜IEEE
在『代码之谜』系列的前几篇文章中,很多次出现了浮点数。 浮点数在很多编程语言中被称为简单数据类型,其实,浮点数比起那些复杂数据类型(比如字符串)来说, 一点都不简单。
单单是说明 IEEE浮点数 就可以写一本书了,我将用几篇博文来简单的说说我所理解的浮点数,算是抛砖引玉吧。 一次面试
记得多年前我招聘 Java 程序员时的一次关于浮点数、二分法、编码的面试, 多年以后,他已经称为了一名很出色的
- 数据结构随记_1
lx.asymmetric
数据结构笔记
第一章
1.数据结构包括数据的
逻辑结构、数据的物理/存储结构和数据的逻辑关系这三个方面的内容。 2.数据的存储结构可用四种基本的存储方法表示,它们分别是
顺序存储、链式存储 、索引存储 和 散列存储。 3.数据运算最常用的有五种,分别是
查找/检索、排序、插入、删除、修改。 4.算法主要有以下五个特性:
输入、输出、可行性、确定性和有穷性。 5.算法分析的
- linux的会话和进程组
网络接口
linux
会话: 一个或多个进程组。起于用户登录,终止于用户退出。此期间所有进程都属于这个会话期。会话首进程:调用setsid创建会话的进程1.规定组长进程不能调用setsid,因为调用setsid后,调用进程会成为新的进程组的组长进程.如何保证? 先调用fork,然后终止父进程,此时由于子进程的进程组ID为父进程的进程组ID,而子进程的ID是重新分配的,所以保证子进程不会是进程组长,从而子进程可以调用se
- 二维数组 元素的连续求解
1140566087
二维数组ACM
import java.util.HashMap;
public class Title {
public static void main(String[] args){
f();
}
// 二位数组的应用
//12、二维数组中,哪一行或哪一列的连续存放的0的个数最多,是几个0。注意,是“连续”。
public static void f(){
- 也谈什么时候Java比C++快
windshome
javaC++
刚打开iteye就看到这个标题“Java什么时候比C++快”,觉得很好笑。
你要比,就比同等水平的基础上的相比,笨蛋写得C代码和C++代码,去和高手写的Java代码比效率,有什么意义呢?
我是写密码算法的,深刻知道算法C和C++实现和Java实现之间的效率差,甚至也比对过C代码和汇编代码的效率差,计算机是个死的东西,再怎么优化,Java也就是和C