- CSS的content属性妙用指南
代码的余温
css前端
CSS的content属性专门用于::before和::after伪元素,用于动态生成内容并插入到文档流中。其核心作用如下:一、主要功能插入文本内容p::before{content:"提示:";color:red;}→在每个元素前添加红色文字“提示:”插入图标(结合字体图标库).download::after{content:"\f019";/*FontAwesome下载图标的Unicode*/
- React Native入门 基础使用总结
小刘先生liu
移动APPreactnativereactjs前端javascript
1、router:react-native-router-flux基于react-navigation/native二次封装2、字体图标:react-native-vector-icons(推荐)遇到的问题:ReactNativeCLIusesautolinkingfornativedependencies,butthefollowingmodulesarelinkedmanually:-reac
- 阿里矢量图标(字体图标)
王迦南
html
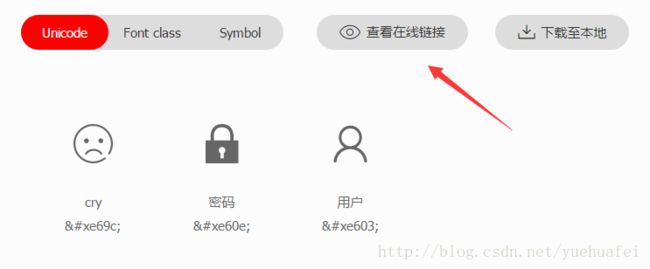
网址:https://www.iconfont.cn/1.使用步骤1.登录阿里矢量图标网站2.搜索想要的图标且加到购物车3.点击右上角的购物车4.选择下载代码,下载完成后解压文件5.把下载的文件放到你的项目中6.引入iconfont.css文件或者iconfont.js文件使用三种方式:下载代码1、Unicode方式引用Unicode是字体在网页端最原始的应用方式,特点是:兼容性最好,支持IE6+
- Vue.js中全局替换字体及font-family的实践
开心就多写,一点就开心
前端npmnginx服务器css
引言要给前端换字体了,来学一手font。在Web开发中,字体的选择对于网站的视觉体验至关重要。无论是为了品牌一致性,还是为了提升用户体验,开发者经常需要在项目中全局替换默认字体。在使用Vue.js构建应用时,这一需求同样存在。本文将详细介绍如何在Vue项目中全局替换字体及设置font-family属性,以及如何在组件中使用自定义字体图标。全局字体替换1.添加自定义字体首先,你需要将自定义字体文件(
- 前端CSS字体图标的性能优化
前端视界
前端艺匠馆前端css性能优化ai
前端CSS字体图标的性能优化关键词:CSS字体图标、性能优化、Web字体、字体子集化、字体加载策略、图标系统、前端性能摘要:本文深入探讨前端开发中CSS字体图标的性能优化策略。从字体图标的基本原理出发,详细分析影响性能的关键因素,并提供一系列实用的优化技术,包括字体文件压缩、子集化处理、加载策略优化等。文章包含具体实现代码、数学建模分析和实际案例,帮助开发者构建高性能的图标系统。1.背景介绍1.1
- WPF使用上字体图标(FontAwesome 6和IconFont图标字体 转)
kingwebo'sZone
wpf
一、在WPF中使用FontAwesome6图标字体1.1下载FontAwesome官网下载地址:https://fontawesome.com/download选择下载:FreeForDesktop1.2在WPF中配置引用1.2.1引用FontAwesome字体文件在WPF项目中新建文件夹,如Fonts,将上面下载解压好的三个ttf文件复制到Fonts目录下1.3在项目中应用1.3.1使用方式一:
- CSS学习笔记(五)
minxin_
网页制作CSScss前端css3
文章目录CSS学习笔记(五)定位相对定位绝对定位定位居中固定定位堆叠层级CSS精灵字体图标下载字体使用字体上传矢量图垂直对齐方式过渡透明度光标类型CSS学习笔记(五)定位作用:灵活的改变盒子在网页中的位置,可以让两个标签压在一起显示,比如一个图片在另一个图片上面实现:定位模式:position边便宜:设置盒子的位置leftrighttopbottom相对定位position:relative;di
- UniappX动态引入在线字体图标,不兼容css时可用。
JuneTT
css前端UniappXuniapptypescript
优缺点优点:不需要占用本地存储,可直接在线同步库图标,不用再手动引入ttf文件,不用手动添加键值对对应表。缺点:受网速影响,字体库cdn路径可能会更改,ios端首次加载,可能会无图标(详见:ios无授权请求不了网络)。开发可用线上修改,生产用本地文件。1.通过cssurl获取获取唯一标识对应的ttf文件这里使用的是codesign的示例,阿里巴巴矢量图同理uni.request({//css路径,
- Web入门到精通:font-awesome字体图标
Kx…………
tensorflow人工智能python学习笔记前端html
font-awesome字体图标在传统的网页制作过程中,涉及图标的情况大多用图片进行处理,图片有优势也有不足。例如,使用图或以字体(如下载字体片会增加总文件的大小并带来很多额外的HTIP请求,增大服务器的负担。并且大量图片需要下载时,也增加了用户的等待时间,牺牲了用户体验。另外,如果图片不是矢量图,在移动端高分辨率显示屏上会变得模糊,因此,在响应式设计中推荐用字体图标来代替图片。字体图标就是将图标
- 前端面试题总结(PS:尊重劳动成果拿或者要原笔记记得滴滴)
掉头发的前端酒窝妹妹
前端vuejs前端
前端优化性能的方法压缩字体文件使用fontmin-webpack插件对字体文件进行压缩减少HTTP请求使用字体图标iconfont代替图片图标使用webp格式的图片减少重绘重排使用事件委托使用WebWorkershtml+css1.HTML和CCS3新增那些内容?广义上的html5指的是最新一代前端开发技术的总称,包括html5,CSS3,新增的webAPI。Html中新增了:header,foo
- Flutter 图标自定义:从基础组件到个性化定制
阿贾克斯的黎明
javascript开发语言ecmascript
目录Flutter图标自定义:从基础组件到个性化定制Flutter自带图标组件自定义图标使用字体图标使用图片作为图标总结在Flutter开发中,图标是界面设计不可或缺的元素,它能直观地传达信息,提升用户体验。Flutter不仅提供了丰富的自带图标组件,还支持自定义图标,让开发者能够打造独一无二的界面风格。本文将深入探讨Flutter图标相关知识,并结合代码示例,助你轻松掌握图标使用与定制技巧。Fl
- 深度解析前端页面性能优化
冬冬小圆帽
前端性能优化
1.优化页面加载性能1.1减少HTTP请求问题:过多的HTTP请求会增加页面加载时间。解决方案:合并CSS和JavaScript文件。使用CSSSprites合并小图标。使用字体图标(如FontAwesome)代替图片图标。代码示例:合并CSS和JavaScript1.2使用CDN加速静态资源加载问题:静态资源加载速度受服务器地理位置影响。解决方案:将静态资源(如图片、CSS、JavaScript
- html 字体图标不显示不出来了,h5页面字体图标显示不正常
微基因WeGene
html字体图标不显示不出来了
问题描述开发的是微信公众号的纯静态H5页面,测试发现在iOS上面首次打开会出现字体图标无法显示的问题,并且切换到其它页面,字体图标也是一样无法显示:只能使用微信的右上角内的刷新选项,所有页面的图标就可正常显示,浏览其它页也正常:P.S.所有页面在iOS自带的safari或者chrome浏览器均可正常显示,在android也是正常显示。相关代码HTML:CSS:@charset"UTF-8";@fo
- FlutterWeb实战:02-加载体验优化
少湖说
FlutterWeb实战前端harmonyosflutter华为W
背景默认情况下,Flutter打包web以后,首次打开页面需要加载大量的资源,这就需要做首屏加载优化。渲染引擎通过分析,canvaskit和skwasm需要加载较大的引擎包,很难优化,目前选择3.22版本,故选择HTMLRender引擎FlutterWeb计划在2025开始弃用HTMLRender。如果是2025年的新版本,可以考虑使用skwasm引擎。字体图标裁剪体积裁剪,通过bulidapks
- CSS学习16--CSS高级技巧:用户界面样式、精灵技术、字体图标、滑动门
乌鸦不像写字台
css学习css学习前端
CSS高级技巧一、用户界面样式1.鼠标样式cursor2.轮廓outline3.防止拖拽文本域resize4.vertical-align垂直对齐5.去除图片底侧空白缝隙6.溢出文字隐藏二、精灵技术sprite1.精灵技术产生背景2.精灵技术的本质3.精灵技术的使用4.制作精灵图三、字体图标1.字体图标优点2.字体图标使用流程3.追加新图标四、滑动门1.滑动门的背景2.核心技术3.技术实现一、用户
- 其他面试题
奈何我是个菜鸡
面试
uni-app面试题一、生命周期应用生命周期、页面生命周期、组件生命周期二、条件编译在工具中,打if出现的条件编译例如: 这是h5端 性能优化面试题一、加载优化1.http请求能不能减少(能不能合并)2.图片的雪碧图3.script标签位置4.link标签(css引入)二、图片优化1.图片懒加载2.响应式图片3.webp代替其他格式4.小图标可以改用字体图标三、渲染优化1.减少重绘和回流2.
- ElementUI、sass、若依后台管理系统踩坑 --> 项目打包后字体图标偶发性乱码
YZiAngel
vuesasselementui前端
文章目录一、我遇到的问题二、问题分析三、如何解决1.node-sass2.升级sass、配置vue.config.js一、我遇到的问题公司希望快速搭建一个后台管理系统,技术选型后决定使用若依后台管理系统的前后端分离版,项目打包后会偶发性出现图标乱码的情况,如下图:直接看若依的系统也是会偶发性出现同样的问题,虽然问题不是毕现的,但是有问题总要决绝不是二、问题分析在开发过程中,项目中图标是正常显示的,
- 微信小程序iconfont图标字体解决方案
kikiki4
此文演示如何在小程序上使用iconfont字体图标。使用说明登录阿里巴巴iconfont.cnimage.png新建项目image.png点击icon收藏image.png加入到test项目中image.png下载到本地解压image.png生成代码image.png复制iconfont.css到xxx.wxssimage.png替换iconfont.css中的@font-face为上面的生成代码
- uni-app中组件和样式的使用
CssHero
uni-app
文章目录概要二.组件和样式1.常见内置组件2.样式导入3.背景图片的导入4.字体图标5.uni-ui外部组件--安装uni-ui--重写组件样式小结概要本文主要介绍uni-app中组件和样式的使用二.组件和样式1.常见内置组件https://uniapp.dcloud.net.cn/component/view.html◼view:视图容器。类似于传统html中的div,用于包裹各种元素内容。(视
- jq22中部导航栏hover样式
洋洋袁
浏览jq22的时候,觉得页面上详细导航栏的hover很好看,当你hover上去的时候,整个盒子的周围边框会从左上角流动到右上角,当鼠标离开,又流回来.所以把代码弄下来,试着玩了一下,这里做一个小结.毕竟以前也用到transition,但是没别人玩的溜啊.需要用到的知识点:1.标签的伪元素::before和:after.事实上,这个两个伪元素京城被用来实现效果,例如字体图标等2.transition
- 面试题之项目做过哪些性能优化可以从哪方面说?
STATICHIT静砸
vueJavaScript性能优化
常见的性能优化措施:1.减少HTTP请求数:合并和压缩CSS、JavaScript⽂件,使⽤雪碧图、字体图标等减少图片请求,减少不必要的资源请求。2.减少DNS查询:减少使用不同的域名,以减少DNS查询次数。3.使⽤CDN:将静态资源部署到CDN上,提供更快的访问速度。将静态资源部署到CDN上步骤简述:Vue静态资源上CDN方案简述-掘金(juejin.cn)4.避免重定向:确保网页没有多余的重定
- CSS精灵技术与字体图标
北岭有燕
HTML+CSScss
CSS精灵技术(sprite)精灵技术产生的背景当用户访问一个网站时,需要向服务器发送请求,网页上的每张图像都要经过一次请求才能展现给用户。然而,一个网页中往往会应用很多小的背景图像作为修饰,当网页中的图像过多时,服务器就会频繁地接受和发送请求,这将大大降低页面的加载速度。为了有效地减少服务器接受和发送请求的次数,提高页面的加载速度,出现了CSS精灵技术(也称CSSSprites、CSS雪碧)。精
- 前端学习day8--CSS(定位,堆叠,CSS精灵,字体图标,过渡/修饰属性)
cuier520
前端学习学习css前端
目录定位:功能:使用方式:相对定位:相对定位的特点:绝对定位:绝对定位的特点:定位居中:固定定位:编辑定位总结:堆叠层级:编辑CSS精灵:使用方法:字体图标:下载字体:使用字体:字体图标特有矢量图的上传:垂直对齐方式vertical-align:过渡transition:透明度opacity:光标类型cursor:定位:功能:可以使两个标签压在一起显示。在于灵活的改变标签的位置。使用方式:定位有两
- CSS的定位position,字体图标,修饰
小小程序员.¥
Html与Csscss前端
定位positionCSS精灵字体图标CSS修饰属性
- html从零开始8:css3新特性、动画、媒体查询、雪碧图、字体图标【搬代码】
搬代码
css3html媒体
css3新特性div{width:200px;height:200px;background-color:aqua;position:relative;border-radius:20px;/*圆角属性,100%就变成圆形了*/left:50px;top:100px;}两个值border-radius:50px5px;阴影div{width:200px;height:200px;backgroun
- uni-app基础知识笔记
安静宅男爱蓝猫
uni-appvueuni-app富文本视频播放html2json
uni-app的基本使用课程介绍:基础部分:环境搭建页面外观配置数据绑定uni-app的生命周期组件的使用uni-app中样式学习在uni-app中使用字体图标和开启scss条件注释跨端兼容uni中的事件导航跳转组件创建和通讯,及组件的生命周期uni-app中使用uni-ui库项目:黑马商城项目uni-app介绍官方网页uni-app是一个使用Vue.js开发所有前端应用的框架,开发者编写一套代码
- 【Webpack】处理字体图标和音视频资源
小秀_heo
Webpackwebpack前端node.js
处理字体图标资源1.下载字体图标文件打开阿里巴巴矢量图标库openinnewwindow选择想要的图标添加到购物车,统一下载到本地2.添加字体图标资源src/fonts/iconfont.ttfsrc/fonts/iconfont.woffsrc/fonts/iconfont.woff2src/css/iconfont.css注意字体文件路径需要修改src/main.jsimport{add}fr
- [前端开发] CSS基础知识 [下]
YuanDaima2048
前端学习css前端html5css3前端框架es6
上篇:CSS基础知识[上]CSS基础知识[下]CSS新特性媒体查询雪碧图字体图标CSS新特性圆角(border-radius)通过border-radius属性为元素添加圆角。类型:border-radius:abcd:四个值分别为左上|右上|右下|左下角border-radius:abc:三个值分别为左上|右上和左下|右下border-radius:ab:两个值分别为左上和右下|右上和左下bor
- CSS高级技巧
象更
css前端
精灵技术精灵技术的目的:有效减少服务器接收和发送请求的次数,提高页面加载速度使用精灵图的核心:针对背景图片使用,把多个小背景图片整合到一个大图片。移动背景图片位置,可以用background-position移动距离就是目标图片的x,y轴坐标,y轴正方向水平向下因此如果往上往左移动,数值是负值类似移动大图片位置剪切缺点:图片文件比较大,放大缩小会失真;制作完毕更换非常复杂。用字体图标iconfon
- Vue项目中使用Iconfont字体图标
小王子__
1,进入网站:Iconfont网址:http://www.iconfont.cn2.,点击网站上方的“官方图标库”,选择自己喜欢的图标,并加入购物车3,图标全部选择完成后,点击右上方的购物车,选择添加至项目,如果没登录http://www.iconfont.cn的话会让你先登录(我选择github登录的),登录之后点击添加至项目-新建项目-确定4,确定之后会到这个界面:微信截图_201907031
- 书其实只有三类
西蜀石兰
类
一个人一辈子其实只读三种书,知识类、技能类、修心类。
知识类的书可以让我们活得更明白。类似十万个为什么这种书籍,我一直不太乐意去读,因为单纯的知识是没法做事的,就像知道地球转速是多少一样(我肯定不知道),这种所谓的知识,除非用到,普通人掌握了完全是一种负担,维基百科能找到的东西,为什么去记忆?
知识类的书,每个方面都涉及些,让自己显得不那么没文化,仅此而已。社会认为的学识渊博,肯定不是站在
- 《TCP/IP 详解,卷1:协议》学习笔记、吐槽及其他
bylijinnan
tcp
《TCP/IP 详解,卷1:协议》是经典,但不适合初学者。它更像是一本字典,适合学过网络的人温习和查阅一些记不清的概念。
这本书,我看的版本是机械工业出版社、范建华等译的。这本书在我看来,翻译得一般,甚至有明显的错误。如果英文熟练,看原版更好:
http://pcvr.nl/tcpip/
下面是我的一些笔记,包括我看书时有疑问的地方,也有对该书的吐槽,有不对的地方请指正:
1.
- Linux—— 静态IP跟动态IP设置
eksliang
linuxIP
一.在终端输入
vi /etc/sysconfig/network-scripts/ifcfg-eth0
静态ip模板如下:
DEVICE="eth0" #网卡名称
BOOTPROTO="static" #静态IP(必须)
HWADDR="00:0C:29:B5:65:CA" #网卡mac地址
IPV6INIT=&q
- Informatica update strategy transformation
18289753290
更新策略组件: 标记你的数据进入target里面做什么操作,一般会和lookup配合使用,有时候用0,1,1代表 forward rejected rows被选中,rejected row是输出在错误文件里,不想看到reject输出,将错误输出到文件,因为有时候数据库原因导致某些column不能update,reject就会output到错误文件里面供查看,在workflow的
- 使用Scrapy时出现虽然队列里有很多Request但是却不下载,造成假死状态
酷的飞上天空
request
现象就是:
程序运行一段时间,可能是几十分钟或者几个小时,然后后台日志里面就不出现下载页面的信息,一直显示上一分钟抓取了0个网页的信息。
刚开始已经猜到是某些下载线程没有正常执行回调方法引起程序一直以为线程还未下载完成,但是水平有限研究源码未果。
经过不停的google终于发现一个有价值的信息,是给twisted提出的一个bugfix
连接地址如下http://twistedmatrix.
- 利用预测分析技术来进行辅助医疗
蓝儿唯美
医疗
2014年,克利夫兰诊所(Cleveland Clinic)想要更有效地控制其手术中心做膝关节置换手术的费用。整个系统每年大约进行2600例此类手术,所以,即使降低很少一部分成本,都可以为诊 所和病人节约大量的资金。为了找到适合的解决方案,供应商将视野投向了预测分析技术和工具,但其分析团队还必须花时间向医生解释基于数据的治疗方案意味着 什么。
克利夫兰诊所负责企业信息管理和分析的医疗
- java 线程(一):基础篇
DavidIsOK
java多线程线程
&nbs
- Tomcat服务器框架之Servlet开发分析
aijuans
servlet
最近使用Tomcat做web服务器,使用Servlet技术做开发时,对Tomcat的框架的简易分析:
疑问: 为什么我们在继承HttpServlet类之后,覆盖doGet(HttpServletRequest req, HttpServetResponse rep)方法后,该方法会自动被Tomcat服务器调用,doGet方法的参数有谁传递过来?怎样传递?
分析之我见: doGet方法的
- 揭秘玖富的粉丝营销之谜 与小米粉丝社区类似
aoyouzi
揭秘玖富的粉丝营销之谜
玖富旗下悟空理财凭借着一个微信公众号上线当天成交量即破百万,第七天成交量单日破了1000万;第23天时,累计成交量超1个亿……至今成立不到10个月,粉丝已经超过500万,月交易额突破10亿,而玖富平台目前的总用户数也已经超过了1800万,位居P2P平台第一位。很多互联网金融创业者慕名前来学习效仿,但是却鲜有成功者,玖富的粉丝营销对外至今仍然是个谜。
近日,一直坚持微信粉丝营销
- Java web的会话跟踪技术
百合不是茶
url会话Cookie会话Seession会话Java Web隐藏域会话
会话跟踪主要是用在用户页面点击不同的页面时,需要用到的技术点
会话:多次请求与响应的过程
1,url地址传递参数,实现页面跟踪技术
格式:传一个参数的
url?名=值
传两个参数的
url?名=值 &名=值
关键代码
- web.xml之Servlet配置
bijian1013
javaweb.xmlServlet配置
定义:
<servlet>
<servlet-name>myservlet</servlet-name>
<servlet-class>com.myapp.controller.MyFirstServlet</servlet-class>
<init-param>
<param-name>
- 利用svnsync实现SVN同步备份
sunjing
SVN同步E000022svnsync镜像
1. 在备份SVN服务器上建立版本库
svnadmin create test
2. 创建pre-revprop-change文件
cd test/hooks/
cp pre-revprop-change.tmpl pre-revprop-change
3. 修改pre-revprop-
- 【分布式数据一致性三】MongoDB读写一致性
bit1129
mongodb
本系列文章结合MongoDB,探讨分布式数据库的数据一致性,这个系列文章包括:
数据一致性概述与CAP
最终一致性(Eventually Consistency)
网络分裂(Network Partition)问题
多数据中心(Multi Data Center)
多个写者(Multi Writer)最终一致性
一致性图表(Consistency Chart)
数据
- Anychart图表组件-Flash图转IMG普通图的方法
白糖_
Flash
问题背景:项目使用的是Anychart图表组件,渲染出来的图是Flash的,往往一个页面有时候会有多个flash图,而需求是让我们做一个打印预览和打印功能,让多个Flash图在一个页面上打印出来。
那么我们打印预览的思路是获取页面的body元素,然后在打印预览界面通过$("body").append(html)的形式显示预览效果,结果让人大跌眼镜:Flash是
- Window 80端口被占用 WHY?
bozch
端口占用window
平时在启动一些可能使用80端口软件的时候,会提示80端口已经被其他软件占用,那一般又会有那些软件占用这些端口呢?
下面坐下总结:
1、web服务器是最经常见的占用80端口的,例如:tomcat , apache , IIS , Php等等;
2
- 编程之美-数组的最大值和最小值-分治法(两种形式)
bylijinnan
编程之美
import java.util.Arrays;
public class MinMaxInArray {
/**
* 编程之美 数组的最大值和最小值 分治法
* 两种形式
*/
public static void main(String[] args) {
int[] t={11,23,34,4,6,7,8,1,2,23};
int[]
- Perl正则表达式
chenbowen00
正则表达式perl
首先我们应该知道 Perl 程序中,正则表达式有三种存在形式,他们分别是:
匹配:m/<regexp>;/ (还可以简写为 /<regexp>;/ ,略去 m)
替换:s/<pattern>;/<replacement>;/
转化:tr/<pattern>;/<replacemnt>;
- [宇宙与天文]行星议会是否具有本行星大气层以外的权力呢?
comsci
举个例子: 地球,地球上由200多个国家选举出一个代表地球联合体的议会,那么现在地球联合体遇到一个问题,地球这颗星球上面的矿产资源快要采掘完了....那么地球议会全体投票,一致通过一项带有法律性质的议案,既批准地球上的国家用各种技术手段在地球以外开采矿产资源和其它资源........
&
- Oracle Profile 使用详解
daizj
oracleprofile资源限制
Oracle Profile 使用详解 转
一、目的:
Oracle系统中的profile可以用来对用户所能使用的数据库资源进行限制,使用Create Profile命令创建一个Profile,用它来实现对数据库资源的限制使用,如果把该profile分配给用户,则该用户所能使用的数据库资源都在该profile的限制之内。
二、条件:
创建profile必须要有CREATE PROFIL
- How HipChat Stores And Indexes Billions Of Messages Using ElasticSearch & Redis
dengkane
elasticsearchLucene
This article is from an interview with Zuhaib Siddique, a production engineer at HipChat, makers of group chat and IM for teams.
HipChat started in an unusual space, one you might not
- 循环小示例,菲波拉契序列,循环解一元二次方程以及switch示例程序
dcj3sjt126com
c算法
# include <stdio.h>
int main(void)
{
int n;
int i;
int f1, f2, f3;
f1 = 1;
f2 = 1;
printf("请输入您需要求的想的序列:");
scanf("%d", &n);
for (i=3; i<n; i
- macbook的lamp环境
dcj3sjt126com
lamp
sudo vim /etc/apache2/httpd.conf
/Library/WebServer/Documents
是默认的网站根目录
重启Mac上的Apache服务
这个命令很早以前就查过了,但是每次使用的时候还是要在网上查:
停止服务:sudo /usr/sbin/apachectl stop
开启服务:s
- java ArrayList源码 下
shuizhaosi888
ArrayList源码
版本 jdk-7u71-windows-x64
JavaSE7 ArrayList源码上:http://flyouwith.iteye.com/blog/2166890
/**
* 从这个列表中移除所有c中包含元素
*/
public boolean removeAll(Collection<?> c) {
- Spring Security(08)——intercept-url配置
234390216
Spring Securityintercept-url访问权限访问协议请求方法
intercept-url配置
目录
1.1 指定拦截的url
1.2 指定访问权限
1.3 指定访问协议
1.4 指定请求方法
1.1 &n
- Linux环境下的oracle安装
jayung
oracle
linux系统下的oracle安装
本文档是Linux(redhat6.x、centos6.x、redhat7.x) 64位操作系统安装Oracle 11g(Oracle Database 11g Enterprise Edition Release 11.2.0.4.0 - 64bit Production),本文基于各种网络资料精心整理而成,共享给有需要的朋友。如有问题可联系:QQ:52-7
- hotspot虚拟机
leichenlei
javaHotSpotjvm虚拟机文档
JVM参数
http://docs.oracle.com/javase/6/docs/technotes/guides/vm/index.html
JVM工具
http://docs.oracle.com/javase/6/docs/technotes/tools/index.html
JVM垃圾回收
http://www.oracle.com
- 读《Node.js项目实践:构建可扩展的Web应用》 ——引编程慢慢变成系统化的“砌砖活”
noaighost
Webnode.js
读《Node.js项目实践:构建可扩展的Web应用》
——引编程慢慢变成系统化的“砌砖活”
眼里的Node.JS
初初接触node是一年前的事,那时候年少不更事。还在纠结什么语言可以编写出牛逼的程序,想必每个码农都会经历这个月经性的问题:微信用什么语言写的?facebook为什么推荐系统这么智能,用什么语言写的?dota2的外挂这么牛逼,用什么语言写的?……用什么语言写这句话,困扰人也是阻碍
- 快速开发Android应用
rensanning
android
Android应用开发过程中,经常会遇到很多常见的类似问题,解决这些问题需要花时间,其实很多问题已经有了成熟的解决方案,比如很多第三方的开源lib,参考
Android Libraries 和
Android UI/UX Libraries。
编码越少,Bug越少,效率自然会高。
但可能由于 根本没听说过、听说过但没用过、特殊原因不能用、自己已经有了解决方案等等原因,这些成熟的解决
- 理解Java中的弱引用
tomcat_oracle
java工作面试
不久之前,我
面试了一些求职Java高级开发工程师的应聘者。我常常会面试他们说,“你能给我介绍一些Java中得弱引用吗?”,如果面试者这样说,“嗯,是不是垃圾回收有关的?”,我就会基本满意了,我并不期待回答是一篇诘究本末的论文描述。 然而事与愿违,我很吃惊的发现,在将近20多个有着平均5年开发经验和高学历背景的应聘者中,居然只有两个人知道弱引用的存在,但是在这两个人之中只有一个人真正了
- 标签输出html标签" target="_blank">关于标签输出html标签
xshdch
jsp
http://back-888888.iteye.com/blog/1181202
关于<c:out value=""/>标签的使用,其中有一个属性是escapeXml默认是true(将html标签当做转移字符,直接显示不在浏览器上面进行解析),当设置escapeXml属性值为false的时候就是不过滤xml,这样就能在浏览器上解析html标签,
&nb