CSS高级技巧
精灵技术
精灵技术的目的:有效减少服务器接收和发送请求的次数,提高页面加载速度
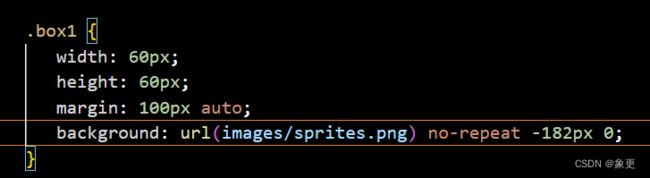
使用精灵图的核心:针对背景图片使用,把多个小背景图片整合到一个大图片。
移动背景图片位置,可以用background-position
移动距离就是目标图片的x,y轴坐标,y轴正方向水平向下
因此如果往上往左移动,数值是负值
移动大图片位置剪切
缺点:图片文件比较大,放大缩小会失真;制作完毕更换非常复杂。
用字体图标iconfont可以解决
字体图标
轻量级:一个图标字体要比一系列图像小,一旦字体加载,图标马上渲染出来,减少服务器请求,
灵活性:本质是文字,可以随意改变颜色,产生阴影,透明效果等;
兼容性
如果图标比较简单比较小,即可用字体图标;
下载字体图标
icomoon字库
字体图标的使用
下载好的文件放在HTML根目录下:
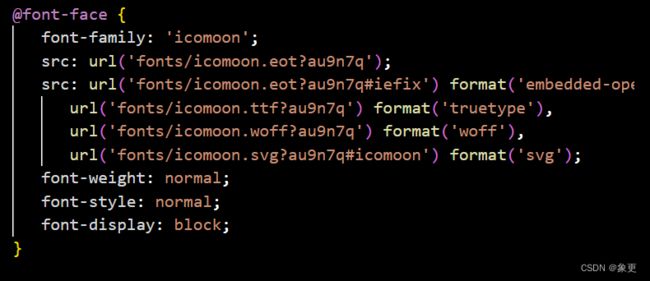
添加style.css字体声明
字体为icomoon;
可展现文字图片
![]()
由于他和文字相同,即可更换颜色及大小
字体图标的追加
把压缩包中json文件重新上传,选中新的文件,重下压缩包,即可替换原来文件
字体图标与精灵图相似,服务器将一些格式文件一次性给浏览器,服务器压力变小
CSS三角
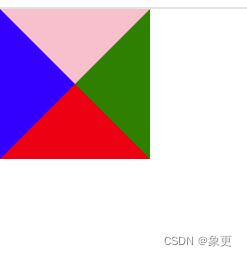
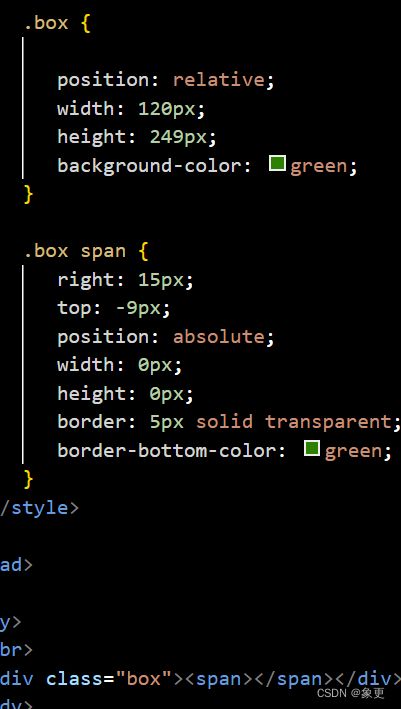
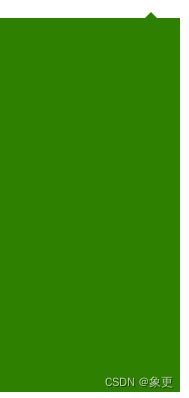
如果一个盒子长宽设为0,四个边框不同颜色,会产生效果
如果其他三各边是透明即可出现三角形
CSS界面样式
鼠标样式
cursor:default;
| 属性值 | 描述 |
|---|---|
| default | 小白;默认 |
| pointer | 小手 |
| move | 移动 |
| text | 文本 |
| not allowed | 禁止 |
布局技巧
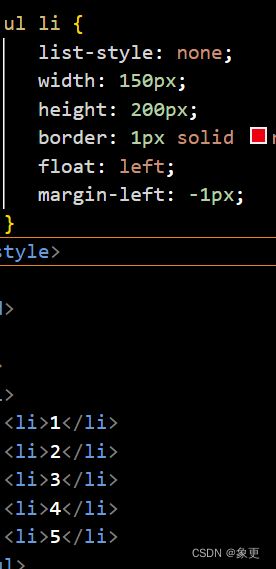
margin负值运用
1.使边框合并:(依次渲染,因此不会出现整体向左移导致边框不变情况)
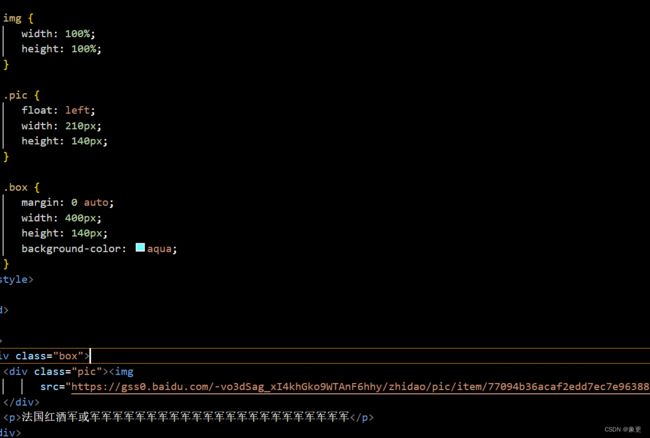
2.文字围绕浮动元素(不会压住文字)
必须是汉字有围绕效果
行内块元素运用
可以用于网页上下也操作布局(因为即可以实现宽高又可以有缝隙 用text-algin:center所有元素居中)
教务在线
效果:
CSS三角运用
长方体中出现斜线的原因
![]()
教务在线
$1650
$5650
CSS初始化
CSS初始化是重设浏览器样式(CSS reset)
* {
margin: 0;
padding: 0
}
em,
i {
font-style: normal
}
li {
list-style: none
}
img {
border: 0;
vertical-align: middle
}
button {
cursor: pointer
}
a {
color: #666;
text-decoration: none
}
a:hover {
color: #c81623
}
button,
input {
font-family: Microsoft YaHei, Heiti SC, tahoma, arial, Hiragino Sans GB, "\5B8B\4F53", sans-serif
}
body {
/*抗锯齿形,使文字清晰*/
-webkit-font-smoothing: antialiased;
background-color: #fff;
font: 12px/1.5 Microsoft YaHei, Heiti SC, tahoma, arial, Hiragino Sans GB, "\5B8B\4F53" /*宋体*/, sans-serif;
color: #666
}
.hide,
.none {
display: none
}
/*清除浮动*/
.clearfix:after {
visibility: hidden;
clear: both;
display: block;
content: ".";
height: 0
}
.clearfix {
*zoom: 1;
}其他技巧
取消表单轮廓线(可以去掉点击后表单的蓝色边框线)
input {
outline:none;
}
防止拖拽文本域
一般网页不会让文本域不可随意拖拽
textarea {
resize: none;
}
同理,文本框不需要蓝框
textarea {
outline:none;
}
注意:如果
分行写会用大的空白区域
如果不分行就没有了
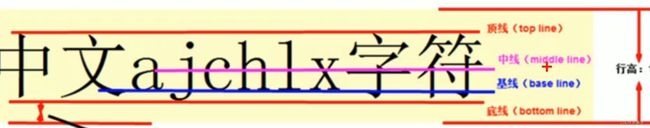
vertical-align属性应用
设置图片或表单(行内块元素)和文字垂直对齐
(用于设置一个元素的垂直对齐方式,但只针对于行内元素或行内块元素有效)
例,vertical-align:baseline/top/middle/bottom
| 值 | 描述 |
|---|---|
| baseline | 默认;元素放在父元素基线上 |
| top | 把元素顶端与行中最高元素顶端对齐 |
| middle | 把元素放在父元素中部 |
| bottom | 把元素顶部与行中最低元素顶部对齐 |
解决图片底部空白空隙(由于默认在基线上导致)
1.给图片添加vertical-align:top/middle/bottom
2.display:block:
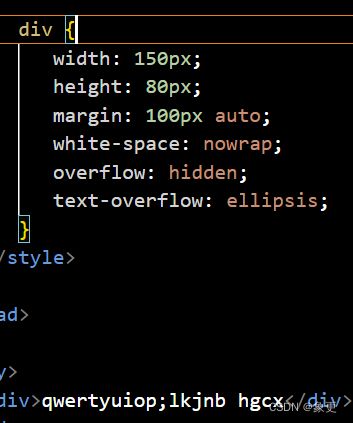
溢出文字用省略号表示
单行文本溢出显示省略号
white-space:nowrap;(不换行的意思,默认normal为换行)
overflow:hidden;(超出部分隐藏)
text-overflow:ellipsis;(用省略号代替)