THREEJS的鼠标事件实现(中心旋转,放大缩小等)
最近使用threejs自带的TrackballControls.js或者OrbitControls.js发现一个问题:在场景中在一个平行光,当移动物体时,背面始终是黑的,因为没有光照,(本质就是因为使用自带的滚动求,移动的是相机,而不是移动物体)因为效果需要,自己写鼠标事件,控制物体(这样的好处是:当物体移到光照射到的地方,都能实现光亮的效果)
加一束平行光
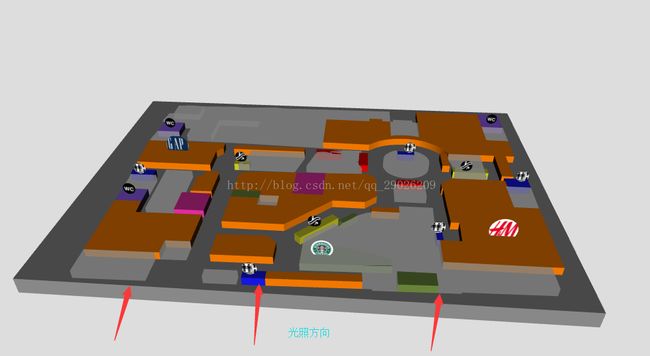
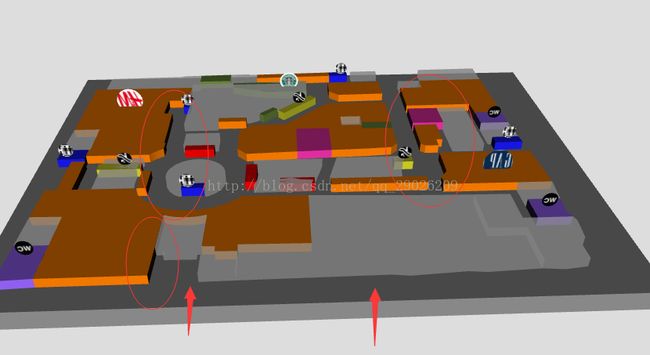
var directionalLight = new THREE.DirectionalLight(0xFFFFFF); directionalLight.intensity=1; directionalLight.position.set( 0, 50,100 ); //把平行光加到场景中 scene.add( directionalLight );效果图:可以看到,我旋转这个平面后,光照的地方就是一直都是亮的,没有光照的地方,是暗的
实现过程:
document.addEventListener( 'mousedown', onDocumentMouseDown, false ); document.addEventListener( 'mousewheel', onDocumentMouseWheel, false );//如果运行不出来,也不报错请检查大小写 document.addEventListener( 'touchstart', onDocumentTouchStart, false ); document.addEventListener( 'touchmove', onDocumentTouchMove, false );
function render() { //渲染场景和相机 n1.rotation.y+= ( targetRotation - n1.rotation.y ) * 0.05;//n1就是旋转的整体 renderer.render(scene, camera); }
function onDocumentTouchMove( event ) { if ( event.touches.length == 1 ) { event.preventDefault(); mouseX = event.touches[ 0 ].pageX - windowHalfX; targetRotation = targetRotationOnMouseDown + ( mouseX - mouseXOnMouseDown ) * 0.05; } } function onDocumentTouchStart( event ) { if ( event.touches.length === 1 ) { event.preventDefault(); mouseXOnMouseDown = event.touches[ 0 ].pageX - windowHalfX; targetRotationOnMouseDown = targetRotation; } } function onDocumentMouseMove( event ) { //旋转 mouseX = event.clientX - windowHalfX; mouseY = event.clientY - windowHalfY; targetRotation = targetRotationOnMouseDown + ( mouseX - mouseXOnMouseDown ) * 0.02; } function onDocumentMouseUp( event ) { document.removeEventListener( 'mousemove', onDocumentMouseMove, false ); document.removeEventListener( 'mouseup', onDocumentMouseUp, false ); document.removeEventListener( 'mouseout', onDocumentMouseOut, false ); } function onDocumentMouseOut( event ) { document.removeEventListener( 'mousemove', onDocumentMouseMove, false ); document.removeEventListener( 'mouseup', onDocumentMouseUp, false ); document.removeEventListener( 'mouseout', onDocumentMouseOut, false ); } function onDocumentMouseDown( event ) { event.preventDefault(); document.addEventListener( 'mousemove', onDocumentMouseMove, false ); document.addEventListener( 'mouseup', onDocumentMouseUp, false ); document.addEventListener( 'mouseout', onDocumentMouseOut, false ); mouseXOnMouseDown = event.clientX - windowHalfX; targetRotationOnMouseDown = targetRotation; }
//放大缩小的功能实现,主要是通过鼠标的滚轮事件,改变的是carema的fov function onDocumentMouseWheel(event){ event.preventDefault(); //event.stopPropagation(); if (event.wheelDelta) { //判断浏览器IE,谷歌滑轮事件 if (event.wheelDelta > 0) { //当滑轮向上滚动时 fov -= (near < fov ? 1 : 0); } else { //当滑轮向下滚动时 fov += (fov < far ? 1 : 0); } } //console.info('camera.fov:'+camera.fov); //改变fov值,并更新场景的渲染 camera.fov = fov; camera.updateProjectionMatrix(); renderer.render(scene, camera); }
注意:1.初始化camera
var fov = 45,//拍摄距离 视野角值越大,场景中的物体越小 near = 1,//最小范围 far = 1000;//最大范围
camera = new THREE.PerspectiveCamera(fov, window.innerWidth / window.innerHeight, near, far); camera.position.x = 0; camera.position.y = 100; camera.position.z =150; camera.lookAt(new THREE.Vector3(0,0,0));
2,其他初始化
var targetRotation = 0; var targetRotationOnMouseDown = 0; var mouseX = 0,mouseY = 0; var mouseXOnMouseDown = 0; var windowHalfX = window.innerWidth / 2; var windowHalfY = window.innerHeight / 2;