CSS网页布局之传统解决方案与Flex大法
网页布局主要包括全屏布局,水平居中,垂直居中和sticky Footer布局。本文针对网页布局的实现,利用传统的解决方案(display + position + float + table)与Flex解决方案进行实践,以加深记忆及巩固所学知识,同时分享给大家,希望也能帮助到前端er们。
另外本文不会介绍浮动布局,如果大家对浮动布局感兴趣请自行探索实践,下面给出几点tips供大家参考:
• 空的div是没有高度的。
• 有内容的div其高度取决于内容的高度。
• 如果没有指定float属性,div的宽度将和占满父元素的宽度(不管是不是空的)。
• 如果指定了float属性,div的宽度将取决于内部元素的宽度(所以,空的div指定了float属性后既没有高度也没有宽度)。
万变不离其宗,浮动布局的关键在于元素在文档流中的位置,参考上面的div标签特性,相信大家可以很easy的完成浮动布局。
好言归正传,下面切入本文正题。
众所周知传统的布局解决方案(display + position + float + table)基于盒状模型,实现复杂,并且不容易解决一些特殊的布局需求,如垂直居中。2009年,W3C提出了 Flex弹性布局,该方案实现简单,并且支持响应式开发浪潮,解决了令很多初级前端er头疼的问题,不得不说Flex大法好,是真的好!目前,Flex几乎得到了所有浏览器的支持,但是Flex仍是W3C的candidate解决方案,应用时仍需具体问题具体分析,难道bug不就是程序员最好的朋友嘛?(偷笑中)。
下面针对需求对传统的布局解决方案和Flex解决方案在PC端的应用进行对比演示,以示优劣,有写的不好的地方欢迎指正。
1. 全屏布局
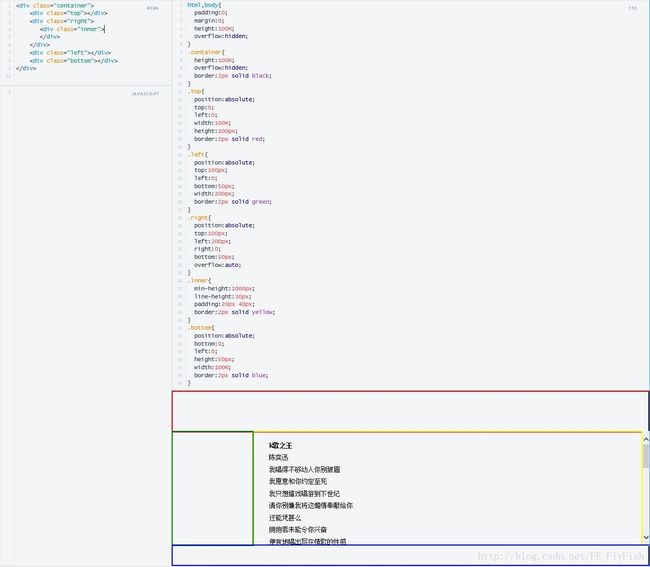
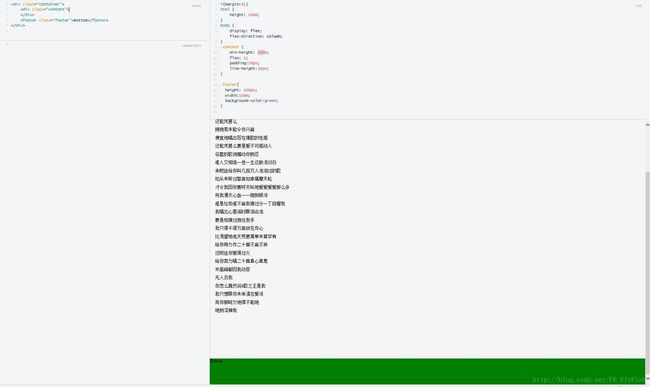
以下图1的全屏布局方式经常在各种后台系统中看到吧,没错笔者在实习期间就经历了两个类似的后台项目。

图1
注:请忽略上图花哨的颜色对比,主要是想说明下全屏布局的特点。
1.1 position: absolute 定位实现
在最初接触前端项目开发时,对于DOM元素的适当叠加,之后施予CSS魔法,用定位的方式实现上面的全屏布局并不难,下面看code。
很easy吧,而且几乎兼容所有浏览器及版本,当然IE6- 除外,感谢如今伟大的浏览器provider的不断革新和进步,使得我们现在可以基本上不去考虑对于IE6- 的兼容问题了。但是有木有发现点问题,code量蛮大而且很多duplicate part,好家伙下面我们就采用Flex大法来简化coding。
1.2 Flex 实现
注:针对IE对Flex的支持不那么完善,本文的Flex解决方案均是在IE11下的完成的(可能一些code在Chrome等其他浏览器是不必要的),大家可以自行测试下,不管怎么样,看上去小清新了不少吧,而且flex是自适应的,这样就很好的解决了终端的适配问题。
2. 水平居中
2.1 传统的 display / position / table 解决方案实现(不考虑低版本的IE兼容)
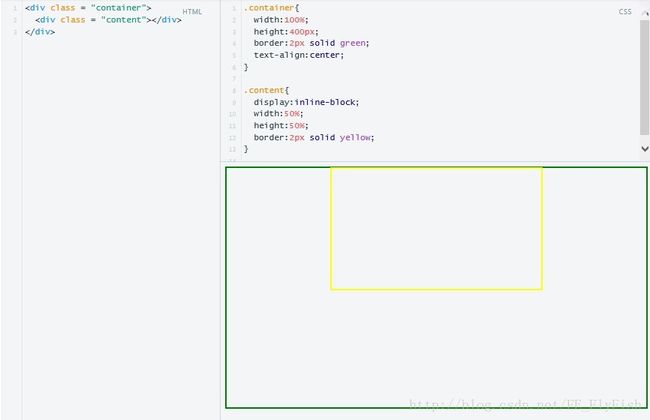
2.1.1 inline-block + text-align
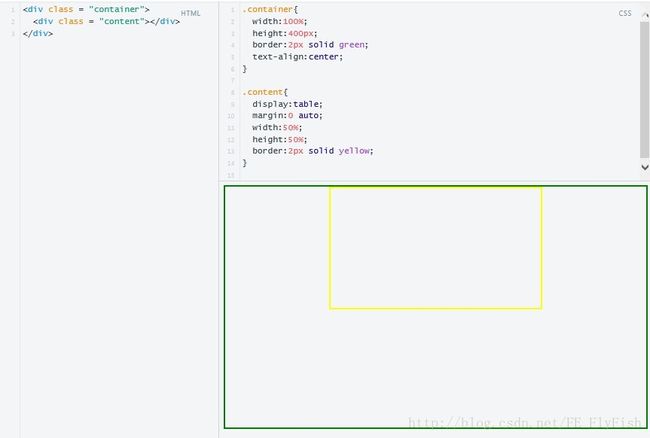
2.1.2 table + margin
2.1.3 position + transform
2.2 Flex 实现
3. 垂直居中
3.1 传统的 display / position / table 解决方案实现(不考虑低版本的IE兼容)
3.1.1 vertical-align + table-cell
3.1.2 position + transform
3.2 Flex 实现
4. Sticky Footer
4.1 传统的 display / position / table 解决方案实现(不考虑低版本的IE兼容)
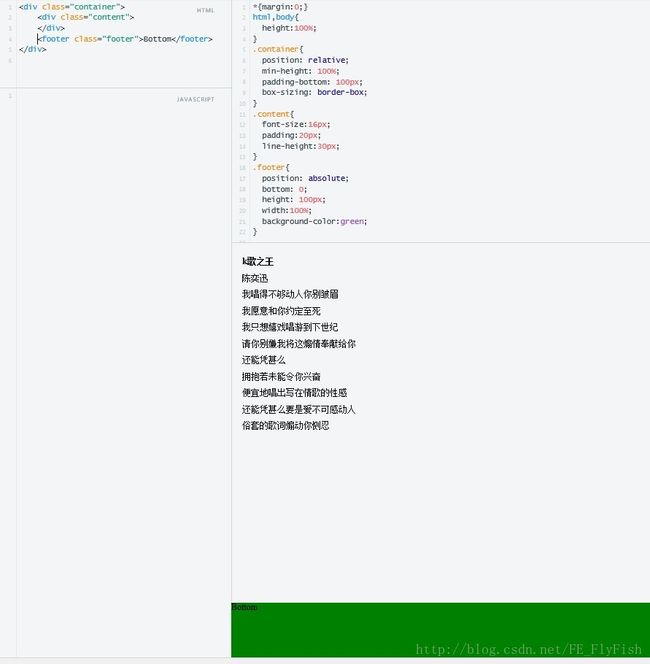
4.1.1 position:absolute
4.1.2 table
4.2 Flex 实现
注:本文所有实践均是在fiddler(IE11)上自行coding实现,这样code和实际效果可以在同一张图上看到,并且可以随时测试任何想法。
纵观上面的实践结果,大家是否有觉得相比于传统布局解决方案,Flex更加smart且缩减了代码量,看上去清新很多了呢。当然目前各大浏览器对Flex的支持行为还不太一致,也就是说存在兼容性问题,所以我们的朋友bug还是有的,但不要担心,下面笔者收集了一些常见的Flex的兼容性问题以及前人踩过的一些坑供大家参考。不过Flex的神奇更多表现在H5中的应用,好刀要用在刀刃上嘛。真的要感谢前辈们孜孜不倦的攻坚精神以及无私的分享精神,才使我们得以循着前任脚步不断前行,再次表示感谢!
大漠:
https://www.w3cplus.com/css3/a-guide-to-flexbox-new.html //Flex教程
https://www.w3cplus.com/css3/normalizing-cross-browser-flexbox-bugs.html //兼容性
https://github.com/philipwalton/flexbugs //bugs
SegmentFault:
https://segmentfault.com/a/1190000003978624 //Flex布局
阮一峰:
http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html //Flex布局