canvas要点
注意:
1.不要用CSS控制它的宽和高,会走出图片拉伸;
2.重新设置canvas标签的宽高属性会让画布擦除所有的内容;
3.可以给canvas画布设置背景色。
浏览器不兼容处理:
1.ie9以上才支持canvas,其他chrome、ff、苹果浏览器等都支持;
2.只要浏览器兼容canvas,那么就会支持绝大部分api(个别最新api除外);
3.移动端的兼容情况非常理想,基本上随便使用;
4.2d的支持的都非常好,3d(webgl)ie11才支持,其他都支持。
5.浏览器不兼容,可以使用flash等手段进行降级。
Canvas自身无法绘制任何内容。Canvas的绘图是使用JavaScript操作的,Context对象就是JavaScript操作Canvas的接口。使用[CanvasElement].getContext(‘2d’)来获取2D绘图上下文。
基本的绘制路径:
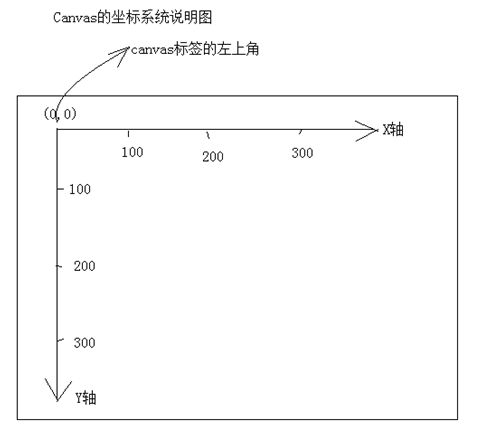
canvas坐标系,从最左上角0,0开始。x向右增大, y向下增大

设置绘制起点(moveTo)
语法:ctx.moveTo(x, y);
解释:设置上下文绘制路径的起点。相当于移动画笔到某个位置;
参数:x,y 都是相对于 canvas盒子的最左上角;
注意:绘制线段前必须先设置起点,不然绘制无效。
绘制直线:
语法:ctx.lineTo(x, y);
解释:从x,y的位置绘制一条直线到起点或者上一个线头点;
参数:x,y 线头点坐标。
路径开始和闭合:
开始路径:ctx.beginPath();
闭合路径:ctx.closePath();
解释:如果复杂路径绘制,必须使用路径开始和结束。闭合路径会自动把最后的线头和开始的线头连在一起;
beginPath: 核心的作用是将不同绘制的形状进行隔离,
*ctx.fillText() 在画布上绘制“被填充的”文本
* ctx.strokeText() 在画布上绘制文本(无填充)
* ctx.measureText() 返回包含指定文本宽度的对象
* 单词:measure 测量;估量;权衡
ctx.moveTo( 300, 300 );
ctx.fillStyle = "purple"; //设置填充颜色为紫色
ctx.font = '20px "微软雅黑"'; //设置字体
ctx.textBaseline = "bottom"; //设置字体底线对齐绘制基线
ctx.textAlign = "left"; //设置字体对齐的方式
//ctx.strokeText( "left", 450, 400 );
ctx.fillText( "Top-g", 100, 300 ); //
填充文字绘制图片(drawImage):
基本绘制图片的方式:
context.drawImage(img,x,y);
参数说明:
x,y
绘制图片左上角的坐标,
img
是绘制图片的
dom
对象。在画布上绘制图像,并规定图像的宽度和高度:context.drawImage(img,x,y,width,height);
如果指定宽高,最好成比例,不然图片会被拉伸
等比公式: toH = Height * toW / Width; //等比设置高 = 原高度 * 设置宽 / 原宽度 ;
图片裁剪,并在画布上定位被剪切的部分:context.drawImage(img,sx,sy,swidth,sheight,x,y,width,height);
参数说明:
sx,sy 裁剪的左上角坐标,
swidth:裁剪图片的高度。 sheight:裁剪的高度( 其他同上)
用JavaScript创建img对象:
第一种方式:
var img = document.getElementById("imgId");
第二种方式:
var img = new Image();//这个就是 img标签的dom对象
img.src = "imgs/arc.gif";
img.alt = "文本信息";
img.onload = function() {
//图片加载完成后,执行此方法}