最好用的提交表单弹出、再次确认confirm框、用户输入确认框bootbox小插件
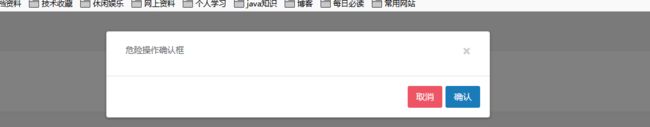
最近,在公司写页面,在页面进行操作数据并操作前,有必要弹框提示再次确认再进行操作,类似效果。
因为项目中用到bootstrap, 发现modal也可以实现,不过得加一大段html, 所以找到一个组件bootbox, 推荐给大家使用。
一、引入js
https://www.bootcdn.cn/bootbox.js/
在页面加入代码
二、使用方法
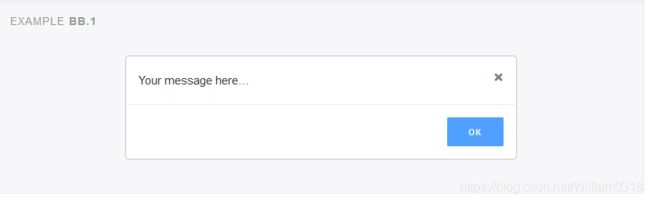
2.1 alert框
bootbox.alert("Your message here…")效果
如果alert后想做一些事情,alert支持回调函数
bootbox.alert("Your message here…", function(){
/* your callback code */
})2.2 Confirm框
bootbox.confirm({
size: "small",
message: "Are you sure?",
callback: function(result){ /* result is a boolean; true = OK, false = Cancel*/ }
})2.3 Prompt 用户输入提示框
bootbox.prompt({
size: "small",
title: "What is your name?",
callback: function(result){
/* result = String containing user input if OK clicked or null if Cancel clicked */
}
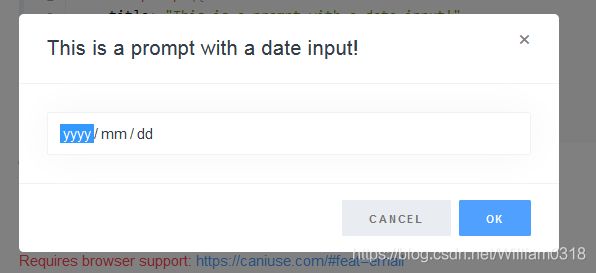
});带日期输入的提示框
bootbox.prompt({
title: "This is a prompt with a date input!",
inputType: 'date',
callback: function (result) {
console.log(result);
}
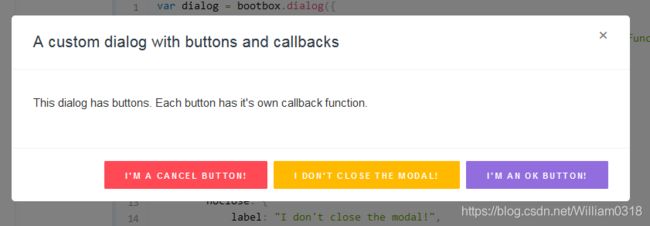
});2.4 dialog对话框
每个对话框底部按钮都有自己的回调函数。
var dialog = bootbox.dialog({
title: 'A custom dialog with buttons and callbacks',
message: "This dialog has buttons. Each button has it's own callback function.
",
size: 'large',
buttons: {
cancel: {
label: "I'm a cancel button!",
className: 'btn-danger',
callback: function(){
console.log('Custom cancel clicked');
}
},
noclose: {
label: "I don't close the modal!",
className: 'btn-warning',
callback: function(){
console.log('Custom button clicked');
return false;
}
},
ok: {
label: "I'm an OK button!",
className: 'btn-info',
callback: function(){
console.log('Custom OK clicked');
}
}
}
});2.5 loading框实现
bootbox.dialog({
message: ' Loading...',
closeButton: false
})
具体更多参考网址:http://bootboxjs.com/examples.html