- 深入解析:v0、Cursor、Manus等AI编程助手的系统提示词、工具与模型
张道宁
人工智能
引言在当今快速发展的AI编程领域,涌现出了许多强大的AI编程助手工具,如v0、Cursor、Manus、Same.dev、Lovable、Devin和ReplitAgent等。这些工具通过智能化的代码生成、补全和优化,正在彻底改变开发者的工作流程。v0:Vercel的AIUI生成器系统提示词设计v0的系统提示词专注于将自然语言描述转换为可用的UI代码(主要是React和TailwindCSS)。其
- js实现百度地图的自定义marker与css3动画的交互
沈大大520
css3动画扩展自定义百度地图makerjscss3javascript前端html5
使用过百度地图,业务需求需要对某些特定标记物进行高亮和动画标记,因此采用css3对百度地图的marker组件进行动态效果的调试,一:调用百度地图的apiDocument.map{width:100%;height:100%;background:#d5e6f5;position:absolute;float:left;}二:初始化百度地图创建实例varmap=newBMapGL.Map("map"
- Qt 图形视图框架4-动画、碰撞检测和图形项组
Zy100Papa
Qtc++开发实战qt开发语言
1.动画1.1.使用QObject包装器1.2.属性动画(QPropertyAnimation)1.3.定时器动画(QTimer)1.4.场景推进动画(QGraphicsScene::advance)2.碰撞检测1.动画在Qt图形视图框架中,实现动画效果有多种常用方法,下面介绍几种主要方式:以下是在Qt5.15.5(MinGW环境)中实现图形视图框架动画的常用方法,代码已亲测可正常运行:1.1.使
- rk3566开发之rknn npu 部署
三十度角阳光的问候
rknnnpurk3566目标检测
目录NPU使用RKNN模型非RKNN模型RKNN-Toolkit2工具RKNNNPU测试代码如下main.ccssd.cc调用ssd模型进行目标检测测试ssd.hqt中调用rknnnpu接口NPU使用RK3566内置NPU模块。使用该NPU需要下载RKNNSDK,RKNNSDK为带有NPU的RK3566/RK3568芯片平台提供编程接口,能够帮助用户部署使用RKNN-Toolkit2导出的RKNN
- 实现顶部固定与平滑滑动二级菜单的网页导航设计
本文还有配套的精品资源,点击获取简介:现代网页设计中,高效的导航菜单对用户体验至关重要。本设计涵盖固定在顶部的导航栏和二级菜单项的平滑滑动效果。通过CSS实现导航栏的固定定位,而JavaScript则负责二级菜单的平滑过渡动画。包含的文件如HTML结构、JavaScript交互逻辑、CSS样式和可能的图像资源,共同构建了这种流行的导航菜单布局。1.顶部固定、二级栏目之间相互滑动的导航菜单在现代网页
- 爬虫-数据解析
打酱油的;
python自动化+爬虫爬虫
1.解析概述特性re(正则表达式)bs4(BeautifulSoup)xpath(lxml)pyquery本质文本模式匹配HTML/XML解析器(DOM树操作)XML路径语言(节点导航)jQuery式CSS选择器(封装lxml)学习曲线陡峭中等中等简单(熟悉jQuery/CSS)灵活性极高(处理任意文本)高(容错好,DOM操作)高(路径、轴、谓词)高(jQuery语法)可读性差(模式复杂时难懂)好
- 爬虫-正则表达式
打酱油的;
python自动化+爬虫爬虫python
在线正则表达式测试OSCHINA.NET在线工具,ostools为开发设计人员提供在线工具,提供jsbin在线CSS、JS调试,在线JavaAPI文档,在线PHPAPI文档,在线Node.jsAPI文档,LessCSS编译器,MarkDown编译器等其他在线工具https://tool.oschina.net/regex/
- UmiJs+react-web3连接Metamask钱包
本人是步入Web3两个月的小菜鸟,经历了一个月react的后台项目开发,此文章适合刚进入区块链行业的前端同学使用(掌握html、js、css),还请大佬们轻点!!需求:添加Metamask插件实现点击按钮->链接钱包,并在刷新时自动链接。实现点击按钮->添加Chain节点。实现点击按钮->切换Ethereum/Rinkeby节点,切换时页面将刷新。实现点击按钮->获取账户余额。实现点击按钮->获取
- Html+Css+JavaScript+Vue+Axios入门
chen_ever
javascript前端html
一.HTMLHTML(HyperTextMarkupLanguage)是构建网页的基础语言,用于定义网页的结构和内容。以下介绍HTML的基本概念和用法。页面标题这是一级标题这是一个段落。声明文档类型为HTML5。标签是文档的根元素。包含元信息,如标题和CSS链接。包含可见的页面内容。常用HTML标签到:标题标签,数字越小级别越高。:段落标签。链接文本:超链接标签。:图像标签。和:无序列表。和:有序
- 深入剖析 CSS 属性计算全流程:从层叠冲突到实际渲染值
CSS看似简单,但浏览器内部处理一个CSS属性值却经历多步变换——从级联冲突、继承、单位转换到布局阶段,最终生成屏幕呈现的具体像素。这一过程对复杂布局、响应式设计、性能调优等尤为关键。本文从规范和实践层面详解每个阶段,帮你写出更可靠、有效率的样式。一、CSS的四步值变换模型浏览器对每条CSS属性遵循如下清晰流程(按CSS2/CSS4定义):级联值(Cascaded):整合多个来源(用户、作者、UA
- CSS基础知识总结复习
天山小雏菊
知识总结复习csscss3前端
一、CSS定义CSS是用来定义页面元素的样式设置字体与颜色设置位置和大小添加动画效果二、CSS基本规则的结构h1{/*选择器h1(给页面所有的h1定义样式)*/color:white;/*属性color:属性值white*/font-size:14px;/*属性:属性值就是一个声明*/}三、在页面中使用CSS的方法外链嵌入p{margin:2px;}内联hello四、选择器选择元素的方式按照标签名
- CSS知识复习2
Savior`L
前端css前端
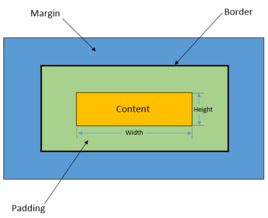
文章目录盒子模型CSS长度单位元素的显示模式修改元素的显示模式盒子模型的组成关于默认高度盒子内边距(padding)盒子边框(border)盒子外边距(margin)注意事项margin塌陷margin合并处理内容溢出隐藏元素方式样式继承默认样式布局小技巧浮动浮动特点浮动影响以及解决方法浮动相关属性定位相对定位绝对定位固定定位粘性定位定位层级布局版心常用布局名词重置默认样式盒子模型CSS长度单位p
- Redis中常见的基础和高级数据结构
Redis数据类型eg:大写代表属于redis的关键字,小写代表可填值String定义:存储字节序列(二进制安全的字符串),包括文本、序列化对象和二进制数组,并允许实现计数器和bit操作。作为Redis中其他数据类型的存储单元,如:List、Set、Hashes。命令:命令|文档—Commands|DocsSETkeyvalue:设置键值对命令参数:nx:如果键已存在则失败,可以实现简易的不可重入
- 原生cesium 实现 多图例展示+点聚合(base64图标)
个人简介:某大型测绘遥感企业资深Webgis开发工程师,软件设计师(中级)、CSDN优质创作者作者:柳晓黑胡椒❣️专栏:cesium实践(原生)若有帮助,还请关注➕点赞➕收藏,不行的话我再努努力需求背景解决思路解决效果index.vue需求背景1.需要展示多个站点图例的图表及闪烁效果2.需要考虑层级高时,多图例的点聚合效果,且点聚合显示需要采用设计的圆形图标解决思路闪烁效果:采用css3的anim
- 复制这个盒子内容的时候,会触发这个盒子的点击事件
李析鸢
javascript前端开发语言
一、前因1、我有一个字符串,点击这个字符串需要跳转到我的页面详情中去,然后我也需要复制这个字符串,在其他的页面搜索,于是我使用了div盒子,2、于是我发现了一个问题,当我复制完成以后,它会自动的跳转到我的详情页去,也就是说,我复制完成以后,鼠标的松开事件触发了我的点击事件3、模拟代码复原代码如下,我只要粘贴我的“>需要复制的内容”,就会打印3333需要复制的内容exportdefault{name
- 大学生HTML期末大作业——HTML+CSS+JavaScript传统文化
无·糖
Web前端期末大作业html课程设计css大学生前端大作业期末作业
HTML+CSS+JS【传统文化】网页设计期末课程大作业web前端开发技术web课程设计网页规划与设计文章目录一、网站题目二、网站描述三、网站介绍四、网站效果五、️网站代码六、️如何学习进步七、☠️更多干货文章目录一、网站题目传统文化精美设计5页含注册登录二、网站描述总结了一些学生网页制作的经验:一般的网页需要融入以下知识点:div+css布局、浮动、定位、高级css、表格、表单及验证、js轮
- 【Tailwind CSS】bg-red-50 和 bg-blue-50 的用法详解
文章目录一、TailwindCSS中的颜色背景类1.背景颜色的命名规则2.bg-red-50和bg-blue-50的颜色特点二、bg-red-50和bg-blue-50的基本用法示例三、bg-red-50和bg-blue-50的设计理念1.bg-red-50的使用场景2.bg-blue-50的使用场景四、实际应用场景解析1.信息提示框的使用2.页面分区的背景色3.使用交替背景色提升阅读性五、配合其
- 【Tailwind CSS】font-light 和 my-4 的样式详解
Peter-Lu
#Tailwindcss前端react.jsjavascripttypescript
文章目录一、`font-light`与字体粗细的控制1.`font-light`的作用2.`font-weight`的等级划分3.使用示例二、`my-4`与垂直外边距的控制1.`my-4`的作用2.Tailwind的边距控制系统3.使用示例三、`font-light`和`my-4`的实际应用场景1.用于标题和描述文本的排版2.用于卡片组件的内容分隔3.用于导航菜单的轻量提示四、设计风格的提升:使用
- 移动端turn.js挖坑总结
进击的金城武
【1】高版本的jquery会导致turning的过程中page溢出半屏。正确版本:【2】可通过css修改翻书的底部颜色及其透明度,默认为transparent。.flipbook.page{background-color:/*底部色*/}【3】在turn.js的源文件2734行通过修改x,y的值可调整peel的大小与角度。flipMethods._showFoldedPage.call(this
- 豆瓣8.6分神作:这本《JavaScript DOM编程艺术》,凭什么让前端人读了12年仍奉为圭臬?
阿蒙Armon
前端javascript开发语言
豆瓣8.6分神作:这本《JavaScriptDOM编程艺术》,凭什么让前端人读了12年仍奉为圭臬?如果你是Web开发者,一定听过这样的困惑:“学了一堆JavaScript语法,却还是写不出流畅的动态交互?”“懂HTML和CSS,可面对DOM操作总觉得隔层纱?”别急,有一本豆瓣8.6分、5星好评占比47.4%的经典,早就为这些问题准备好了答案——它就是《JavaScriptDOM编程艺术(第2版)》
- 23、探索OOCSS方法:构建模块化和可维护的CSS代码
wood5
前端架构师的必修课:代码测试与文档OOCSSCSS方法论模块化CSS
探索OOCSS方法:构建模块化和可维护的CSS代码1.OOCSS概述OOCSS(Object-OrientedCSS)是一种编写CSS的方法论&
- CSS模块化开发
7Maggie_C
Web前端CSS
CSS模块化一、文件结构常见文件结构一个项目的CSS最基本结构通常是下面这样的:-base.css-common.css-pages.css复杂一点的项目可能是这样分:-base.css-header.css-footer.css-sidebar.css-forms.css-icons.css-buttons.css-dropdown.css-modals.css-layout.css-index
- 手写一个虚拟DOM理解写jsx到底写了什么。
lichenyang453
前端javascriptreact.js
首先我们写的jsx语法,是用声明式的方式把React中的React.createElement简化,也就是一种语法糖。用代码举例子。1.简单例子constelement=(我我我console.log('点击')}>点我)这是声明式,我们直接声明一个类型div的React元素,属性有style,children,children包含一个字符串和一个类型为按钮,属性有onClick,children
- CSS3 文本效果详解
lly202406
开发语言
CSS3文本效果详解引言随着Web技术的发展,CSS3为前端设计师和开发者提供了丰富的文本效果选项。这些效果不仅能够增强网页的美观性,还能提升用户体验。本文将详细介绍CSS3中的文本效果,包括文本阴影、文本描边、文本装饰、文本换行、文本大小写等,并探讨如何在实际项目中应用这些效果。文本阴影文本阴影是CSS3中最常见的文本效果之一。它可以为文本添加阴影,使其更加立体,提升视觉效果。基本语法text-
- 大学生HTML期末大作业——HTML+CSS+JavaScript游戏网站(英雄联盟)
无·糖
Web前端期末大作业html课程设计css美食游戏javascript大作业
HTML+CSS+JS【游戏网站】网页设计期末课程大作业web前端开发技术web课程设计网页规划与设计文章目录一、网站题目二、网站描述三、网站介绍四、网站效果五、️网站代码六、️如何学习进步七、☠️更多干货文章目录一、网站题目游戏网站(英雄联盟)含注册登录13页二、网站描述总结了一些学生网页制作的经验:一般的网页需要融入以下知识点:div+css布局、浮动、定位、高级css、表格、表单及验证、
- 前端技术博客汇总文档
长路 ㅤ
文章目录汇总前端技术HTML5CSS3JavaScriptVue.js
文章目录前言前端技术博客汇总链接基础知识点HTMLCSSJavaScript基础语法ES6语法扩展知识点Ajax&Fetch与跨域请求Canvas模块化WebpackNode.jsvite框架与实战VueVue.jsVue-routerVuexvue-cli(脚手架)微信小程序性能提升开源生态组件使用资料获取前言博主介绍:✌目前全网粉丝4W+,csdn博客专家、Java领域优质创作者,博客之星、阿
- 2025年社会学与安全科学国际会议 (ICSSS 2025)
2025年社会学与安全科学国际会议(ICSSS2025)-融合创新,共筑安全大会地点:中国·成都大会信息会议简称:ICSSS2025收录检索:提交EiCompendex,CPCI,CNKI,GoogleScholar等审稿通知:投稿后2-3日内通知(二)会议简介2025年社会学与安全科学国际会议(ICSSS2025)将在中国成都盛大召开。这是一个汇聚全球顶尖学者、研究人员和行业专家的平台,专注于探
- Codeforces Round 1034 (Div. 3)
queenlll
代理模式
A.Problem-A-Codeforces关键点分析选择条件:在选择的过程中,Bob的选择受限于Alice选择的数字。具体来说,Bob必须选择一个与Alice选择的数字aaa满足条件a+b≡3(mod4)a+b\equiv3\pmod{4}a+b≡3(mod4)。这意味着给定Alice选择的aaa,Bob选择的bbb只能满足这个条件。模4的分布:观察可以得出:每个数字aaa在000到n−1n-1
- Web前端工程化
Web前端工程化前端工程化是指将软件工程的方法和原则应用到前端开发中,以提高开发效率、保证代码质量、便于团队协作和项目维护的一套体系化实践。以下是前端工程化的主要内容和实践:核心组成部分1.模块化开发JavaScript模块化:CommonJS、AMD、ESModuleCSS模块化:CSSModules、CSS-in-JS组件化:Vue/React/Angular组件体系微前端:将大型应用拆分为多
- 前端开发常见问题(从布局到性能优化)
白仑色
前端系列前端开发HTMLCSSJavaScript性能优化响应式布局跨域
前端开发作为连接用户与产品的重要桥梁,涉及HTML、CSS和JavaScript的综合运用。但在实际开发过程中,开发者常常会遇到各种“坑”,比如页面布局异常、跨域请求失败、性能瓶颈、浏览器兼容性差等问题。本文将围绕前端开发中常见的十大问题展开讲解:页面布局相关问题(盒模型、浮动、Flex布局)CSS样式冲突与继承JavaScript异步处理(Promise、async/await)跨域问题及解决方
- SAX解析xml文件
小猪猪08
xml
1.创建SAXParserFactory实例
2.通过SAXParserFactory对象获取SAXParser实例
3.创建一个类SAXParserHander继续DefaultHandler,并且实例化这个类
4.SAXParser实例的parse来获取文件
public static void main(String[] args) {
//
- 为什么mysql里的ibdata1文件不断的增长?
brotherlamp
linuxlinux运维linux资料linux视频linux运维自学
我们在 Percona 支持栏目经常收到关于 MySQL 的 ibdata1 文件的这个问题。
当监控服务器发送一个关于 MySQL 服务器存储的报警时,恐慌就开始了 —— 就是说磁盘快要满了。
一番调查后你意识到大多数地盘空间被 InnoDB 的共享表空间 ibdata1 使用。而你已经启用了 innodbfileper_table,所以问题是:
ibdata1存了什么?
当你启用了 i
- Quartz-quartz.properties配置
eksliang
quartz
其实Quartz JAR文件的org.quartz包下就包含了一个quartz.properties属性配置文件并提供了默认设置。如果需要调整默认配置,可以在类路径下建立一个新的quartz.properties,它将自动被Quartz加载并覆盖默认的设置。
下面是这些默认值的解释
#-----集群的配置
org.quartz.scheduler.instanceName =
- informatica session的使用
18289753290
workflowsessionlogInformatica
如果希望workflow存储最近20次的log,在session里的Config Object设置,log options做配置,save session log :sessions run ;savesessio log for these runs:20
session下面的source 里面有个tracing
- Scrapy抓取网页时出现CRC check failed 0x471e6e9a != 0x7c07b839L的错误
酷的飞上天空
scrapy
Scrapy版本0.14.4
出现问题现象:
ERROR: Error downloading <GET http://xxxxx CRC check failed
解决方法
1.设置网络请求时的header中的属性'Accept-Encoding': '*;q=0'
明确表示不支持任何形式的压缩格式,避免程序的解压
- java Swing小集锦
永夜-极光
java swing
1.关闭窗体弹出确认对话框
1.1 this.setDefaultCloseOperation (JFrame.DO_NOTHING_ON_CLOSE);
1.2
this.addWindowListener (
new WindowAdapter () {
public void windo
- 强制删除.svn文件夹
随便小屋
java
在windows上,从别处复制的项目中可能带有.svn文件夹,手动删除太麻烦,并且每个文件夹下都有。所以写了个程序进行删除。因为.svn文件夹在windows上是只读的,所以用File中的delete()和deleteOnExist()方法都不能将其删除,所以只能采用windows命令方式进行删除
- GET和POST有什么区别?及为什么网上的多数答案都是错的。
aijuans
get post
如果有人问你,GET和POST,有什么区别?你会如何回答? 我的经历
前几天有人问我这个问题。我说GET是用于获取数据的,POST,一般用于将数据发给服务器之用。
这个答案好像并不是他想要的。于是他继续追问有没有别的区别?我说这就是个名字而已,如果服务器支持,他完全可以把G
- 谈谈新浪微博背后的那些算法
aoyouzi
谈谈新浪微博背后的那些算法
本文对微博中常见的问题的对应算法进行了简单的介绍,在实际应用中的算法比介绍的要复杂的多。当然,本文覆盖的主题并不全,比如好友推荐、热点跟踪等就没有涉及到。但古人云“窥一斑而见全豹”,希望本文的介绍能帮助大家更好的理解微博这样的社交网络应用。
微博是一个很多人都在用的社交应用。天天刷微博的人每天都会进行着这样几个操作:原创、转发、回复、阅读、关注、@等。其中,前四个是针对短博文,最后的关注和@则针
- Connection reset 连接被重置的解决方法
百合不是茶
java字符流连接被重置
流是java的核心部分,,昨天在做android服务器连接服务器的时候出了问题,就将代码放到java中执行,结果还是一样连接被重置
被重置的代码如下;
客户端代码;
package 通信软件服务器;
import java.io.BufferedWriter;
import java.io.OutputStream;
import java.io.O
- web.xml配置详解之filter
bijian1013
javaweb.xmlfilter
一.定义
<filter>
<filter-name>encodingfilter</filter-name>
<filter-class>com.my.app.EncodingFilter</filter-class>
<init-param>
<param-name>encoding<
- Heritrix
Bill_chen
多线程xml算法制造配置管理
作为纯Java语言开发的、功能强大的网络爬虫Heritrix,其功能极其强大,且扩展性良好,深受热爱搜索技术的盆友们的喜爱,但它配置较为复杂,且源码不好理解,最近又使劲看了下,结合自己的学习和理解,跟大家分享Heritrix的点点滴滴。
Heritrix的下载(http://sourceforge.net/projects/archive-crawler/)安装、配置,就不罗嗦了,可以自己找找资
- 【Zookeeper】FAQ
bit1129
zookeeper
1.脱离IDE,运行简单的Java客户端程序
#ZkClient是简单的Zookeeper~$ java -cp "./:zookeeper-3.4.6.jar:./lib/*" ZKClient
1. Zookeeper是的Watcher回调是同步操作,需要添加异步处理的代码
2. 如果Zookeeper集群跨越多个机房,那么Leader/
- The user specified as a definer ('aaa'@'localhost') does not exist
白糖_
localhost
今天遇到一个客户BUG,当前的jdbc连接用户是root,然后部分删除操作都会报下面这个错误:The user specified as a definer ('aaa'@'localhost') does not exist
最后找原因发现删除操作做了触发器,而触发器里面有这样一句
/*!50017 DEFINER = ''aaa@'localhost' */
原来最初
- javascript中showModelDialog刷新父页面
bozch
JavaScript刷新父页面showModalDialog
在页面中使用showModalDialog打开模式子页面窗口的时候,如果想在子页面中操作父页面中的某个节点,可以通过如下的进行:
window.showModalDialog('url',self,‘status...’); // 首先中间参数使用self
在子页面使用w
- 编程之美-买书折扣
bylijinnan
编程之美
import java.util.Arrays;
public class BookDiscount {
/**编程之美 买书折扣
书上的贪心算法的分析很有意思,我看了半天看不懂,结果作者说,贪心算法在这个问题上是不适用的。。
下面用动态规划实现。
哈利波特这本书一共有五卷,每卷都是8欧元,如果读者一次购买不同的两卷可扣除5%的折扣,三卷10%,四卷20%,五卷
- 关于struts2.3.4项目跨站执行脚本以及远程执行漏洞修复概要
chenbowen00
strutsWEB安全
因为近期负责的几个银行系统软件,需要交付客户,因此客户专门请了安全公司对系统进行了安全评测,结果发现了诸如跨站执行脚本,远程执行漏洞以及弱口令等问题。
下面记录下本次解决的过程以便后续
1、首先从最简单的开始处理,服务器的弱口令问题,首先根据安全工具提供的测试描述中发现应用服务器中存在一个匿名用户,默认是不需要密码的,经过分析发现服务器使用了FTP协议,
而使用ftp协议默认会产生一个匿名用
- [电力与暖气]煤炭燃烧与电力加温
comsci
在宇宙中,用贝塔射线观测地球某个部分,看上去,好像一个个马蜂窝,又像珊瑚礁一样,原来是某个国家的采煤区.....
不过,这个采煤区的煤炭看来是要用完了.....那么依赖将起燃烧并取暖的城市,在极度严寒的季节中...该怎么办呢?
&nbs
- oracle O7_DICTIONARY_ACCESSIBILITY参数
daizj
oracle
O7_DICTIONARY_ACCESSIBILITY参数控制对数据字典的访问.设置为true,如果用户被授予了如select any table等any table权限,用户即使不是dba或sysdba用户也可以访问数据字典.在9i及以上版本默认为false,8i及以前版本默认为true.如果设置为true就可能会带来安全上的一些问题.这也就为什么O7_DICTIONARY_ACCESSIBIL
- 比较全面的MySQL优化参考
dengkane
mysql
本文整理了一些MySQL的通用优化方法,做个简单的总结分享,旨在帮助那些没有专职MySQL DBA的企业做好基本的优化工作,至于具体的SQL优化,大部分通过加适当的索引即可达到效果,更复杂的就需要具体分析了,可以参考本站的一些优化案例或者联系我,下方有我的联系方式。这是上篇。
1、硬件层相关优化
1.1、CPU相关
在服务器的BIOS设置中,可
- C语言homework2,有一个逆序打印数字的小算法
dcj3sjt126com
c
#h1#
0、完成课堂例子
1、将一个四位数逆序打印
1234 ==> 4321
实现方法一:
# include <stdio.h>
int main(void)
{
int i = 1234;
int one = i%10;
int two = i / 10 % 10;
int three = i / 100 % 10;
- apacheBench对网站进行压力测试
dcj3sjt126com
apachebench
ab 的全称是 ApacheBench , 是 Apache 附带的一个小工具 , 专门用于 HTTP Server 的 benchmark testing , 可以同时模拟多个并发请求。前段时间看到公司的开发人员也在用它作一些测试,看起来也不错,很简单,也很容易使用,所以今天花一点时间看了一下。
通过下面的一个简单的例子和注释,相信大家可以更容易理解这个工具的使用。
- 2种办法让HashMap线程安全
flyfoxs
javajdkjni
多线程之--2种办法让HashMap线程安全
多线程之--synchronized 和reentrantlock的优缺点
多线程之--2种JAVA乐观锁的比较( NonfairSync VS. FairSync)
HashMap不是线程安全的,往往在写程序时需要通过一些方法来回避.其实JDK原生的提供了2种方法让HashMap支持线程安全.
- Spring Security(04)——认证简介
234390216
Spring Security认证过程
认证简介
目录
1.1 认证过程
1.2 Web应用的认证过程
1.2.1 ExceptionTranslationFilter
1.2.2 在request之间共享SecurityContext
1
- Java 位运算
Javahuhui
java位运算
// 左移( << ) 低位补0
// 0000 0000 0000 0000 0000 0000 0000 0110 然后左移2位后,低位补0:
// 0000 0000 0000 0000 0000 0000 0001 1000
System.out.println(6 << 2);// 运行结果是24
// 右移( >> ) 高位补"
- mysql免安装版配置
ldzyz007
mysql
1、my-small.ini是为了小型数据库而设计的。不应该把这个模型用于含有一些常用项目的数据库。
2、my-medium.ini是为中等规模的数据库而设计的。如果你正在企业中使用RHEL,可能会比这个操作系统的最小RAM需求(256MB)明显多得多的物理内存。由此可见,如果有那么多RAM内存可以使用,自然可以在同一台机器上运行其它服务。
3、my-large.ini是为专用于一个SQL数据
- MFC和ado数据库使用时遇到的问题
你不认识的休道人
sqlC++mfc
===================================================================
第一个
===================================================================
try{
CString sql;
sql.Format("select * from p
- 表单重复提交Double Submits
rensanning
double
可能发生的场景:
*多次点击提交按钮
*刷新页面
*点击浏览器回退按钮
*直接访问收藏夹中的地址
*重复发送HTTP请求(Ajax)
(1)点击按钮后disable该按钮一会儿,这样能避免急躁的用户频繁点击按钮。
这种方法确实有些粗暴,友好一点的可以把按钮的文字变一下做个提示,比如Bootstrap的做法:
http://getbootstrap.co
- Java String 十大常见问题
tomcat_oracle
java正则表达式
1.字符串比较,使用“==”还是equals()? "=="判断两个引用的是不是同一个内存地址(同一个物理对象)。 equals()判断两个字符串的值是否相等。 除非你想判断两个string引用是否同一个对象,否则应该总是使用equals()方法。 如果你了解字符串的驻留(String Interning)则会更好地理解这个问题。
- SpringMVC 登陆拦截器实现登陆控制
xp9802
springMVC
思路,先登陆后,将登陆信息存储在session中,然后通过拦截器,对系统中的页面和资源进行访问拦截,同时对于登陆本身相关的页面和资源不拦截。
实现方法:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23

 其DIV结构如下面的代码块:
其DIV结构如下面的代码块: