web开发编译器_Web开发人员资源:大型编译
互联网在不断发展,为即将到来的Web开发人员提供了数十万个集体资源。 从在线文章,教程,工具,指南到视频,您几乎可以在Web上学到任何东西。 上网从未如此简单!
下面,我整理了一些非常有用的Web开发人员资源的大集合。 这些内容包括HTML5 / CSS3的初学者资料以及JavaScript和PHP编程的更复杂理论。 几个热心的开发人员可以研究这些语言并构建与Twitter或Tumblr类似的广受欢迎的Web应用程序。 如果您对现代Web开发人员的有用资产感兴趣,那么您会喜欢这种可信赖资源的汇编。
有用的在线杂志
博客世界迅猛发展,成千上万的新作者进入了互联网。 这些在线博客中许多都围绕设计和网站开发。 只需翻阅这些RSS feed,就可以找到很多有用的资源。
根据您所编码的语言类型,它会确定您对任何这些博客的兴趣。 我们可以专注于Web开发,并假设其中包括所有前端工作(HTML5 / CSS3 / JavaScript)以及简单的后端脚本(PHP / RoR / Python / SQL)。 我自由地构建了一个清单,列出了最受关注的前端和后端代码的最受欢迎的开发博客。
- 网络学生+
- 24种方式
- Webmonkey
- 粉碎编码
- 威比特
- 检查元素
- 猫谁编码
- Line25网页设计博客
当然,还有许多其他因素需要考虑。 我建议您点击Google搜索有关您首选的开发语言的教程和文章。 然后,使用Google阅读器之类的RSS feed聚合器 ,可以设置这些杂志中所有最新文章的列表。 这是开始工作的好方法,甚至可以浪费一些时间来学习教程。
jQuery插件丰富
在过去的一年中, jQuery核心库和jQuery Mobile都获得了很大的关注。 尽管移动库在插件和第三方代码方面还没有赶上它的父库,但这些开放源代码库旨在设计出具有丰富动画和易于实现的Ajax功能的前端体验。
同样,另一个出色的产品bgStretcher可以用作动态背景脚本。 它将拍摄一系列图像,并根据用户的屏幕分辨率按比例缩放大小。 观看精彩的演示 ,看看实际效果。 这两个插件都可以免费下载,并且可以作为基于jQuery构建的出色的第三方代码的简单示例。 使用这些资源将节省您大量的项目工作时间,因此您无需重新发明轮子。
通常,我还建议浏览Ajax Blender和Dynamic Drive网站以获取JavaScript代码段/插件。 该库虽然规模不大,但是它是根据用户提交的新内容而不断发展的。 这些站点不仅包括jQuery插件,还包括MooTools和Prototype库。
如果确实使用了jQuery Mobile库,那么我想推荐另一个工具jqmPhp 。 这是一个动态PHP类,您可以在其中引用简单函数来输出通过jQuery Mobile支持的行和HTML5代码行。 老实说,这是对基于PHP Shell构建的动态移动应用进行原型开发的最简单方法。 该网站博客提供了大量示例参考 ,供您深入研究。
在HTML5和CSS3中构建
当我们谈论前端Web开发时,通常都是关于效率的。 使用HTML / CSS构建网站不会像编码后端Ruby应用程序那样遇到同样的问题。 HTML中没有真正的逻辑或错误处理-主要是关于在所有浏览器中可以多快地正确缩放布局设计。
首先,我必须首先推荐HTML5 Boilerplate 。 这是一个简单的模板,在一个程序包中包含所有“标准” HTML5网页元素。 这包括默认样式表,JavaScript,网站图标,Apple touch图标以及许多其他功能。 这是一个100%免费的项目,您甚至可以为他们的Github回购做贡献。 在开始任何认真的Web项目之前,这是所有开发人员的必备资源。
现在,如果您处理此样板,则可以选择添加所有自己的自定义代码。 但是我建议下一步,并使用Initializr之类的应用程序进行构建。 这将生成典型的网站布局,甚至允许您自定义样板包中包含的元素。 Google Analytics(分析)代码,缩小的jQuery,.htaccess或web.config文件,以及大约十二种其他选项可用。
CSS设计师
现在,我们已经研究了HTML5编码,我们还应该考虑一些流行CSS3框架。 它们比HTML模板更开放,因为您可以使用CSS做更多的事情。 设计人员还将意识到为所有现代Web浏览器构建符合标准的代码的困难。
作为响应式Web设计的框架, Golden Grid System非常棒。 这些布局将适应移动屏幕,并在您调整浏览器窗口大小时向内折叠。 它还有助于规划每个列区域的宽度和大小。 蓝图是您应该检查的另一个方便CSS框架。 它非常适合构建自定义网站,并提供出色的文档。
但是,对于CSS工具, CSS3 PIE必须排在我的前三名。 这是一个简单的Web应用程序,可输出正确的代码以呈现Internet Explorer 6-9支持CSS3效果。 您可以使用可自定义的设置来创建动态线性渐变,圆角和框阴影。 如果您也想查看它们,则该站点上有IE示例 。
开发人员还将寻求缩减其文件大小以进行生产。 干净CSS是一种资源,您可以从众多选项中进行选择以简化代码并减小文件大小。 另一种替代方法Code Beautifier没有提供那么多的选择,但可能更易于使用。
使用WordPress自定义主题
WordPress发布很可能是这个时代最受欢迎的CMS。 我们可能已经看到了数以百万计的新博客和网站,这些博客和网站都由这种出色的内容管理解决方案提供支持。 因此,WordPress开发人员对构建自定义小部件和网站主题的需求很高。
新版本的星座主题为WordPress开发人员提供了比默认模板更容易的起点。 新的二十一岁主题非常精巧且极简,但无法与基于HTML5Boilerplate之上的整个主题模板竞争。 Constellation WP主题甚至包括针对各种设备分辨率的媒体查询,例如iPhone和iPad平板电脑。
Wonderflux是另一个WordPress主题模板,开发尚不完善。 它与一些在线文档一起刚刚从beta发布到v1.0中。 这个主题比Constellation复杂,它可以使您更好地控制布局。 开发人员包括自定义PHP挂钩,函数和过滤器,以使您的WordPress网站更加动态。
认真的WP开发人员应检查这两种解决方案,以查看是否有一种对将来的项目工作有所帮助。
查找Web开发人员赠品
与PSD和图形相比,Web开发社区似乎在免费赠品画廊中缺乏。 您总是可以在Github上找到出色的脚本,但是您经常需要四处搜索并自己进行测试。
很难找到提供免费下载和演示以及脚本示例的网站。 我最喜欢的新资源是CodeVisually ,它对用户提交的开发工具,插件,库和其他简洁内容进行了分类。 布局就像画廊一样设置,其中每个页面都包含产品链接,演示屏幕截图以及一些其他详细信息。
该库包含数百个HTML / HTML5模板代码示例,CSS3库,当然还有很多jQuery内容。 我还发现这是一个很棒的网站,可以向公众提交您自己的开源代码。 您的姓名与提交内容绑定在一起,此外,您还可以放置指向您自己的网站的链接,用户可以在其中访问代码。
Web应用程序API
现代Web开发中一个非常流行的趋势是将API打造为第三方应用程序。 大多数主流社交网络品牌都在其网站上包含有效的API和文档部分。 另外,在Github上有大量免费的包装器类,这些类都是用所有主要的后端编程语言编写的。
随着需求的增长,开发人员应该对使用这些类型的代码库感到满意。 使用OAuth系统,您可以从许多这些应用程序中快速建立用户群。 我在下面仅列出了一些流行的在线API及其完整文档的参考。
- Twitter API
- CloudApp API
- Instagr.am API
- eBay API
- Foursquare API
- Dribbble API
- Github API
尽可能利用这些资源进行新项目。 网络变得越来越紧密,用户总是蜂拥至下一个大型应用程序。 当您的访客不需要注册一个新帐户时,您可以招募成千上万的专用成员到您的应用程序,而可以直接通过Twitter或Facebook注册。
问答资源
开发人员之间最有益的经验是提出问题和学习新技术。 开发人员社区总是对新手很有帮助,并愿意在许多情况下提供他们的专业知识。 如果您在项目上遇到任何困难或特定问题,请通过Google搜索相关的Web开发者论坛。
如果您还不是会员,我个人必须建议加入Stack Exchange社区。 这包括令人赞叹的网站,例如Stack Overflow和Super User ,您可以在其中获得基本的编程帮助。 社区成员精通所有主要的网络语言,包括jQuery和较小PHP类。
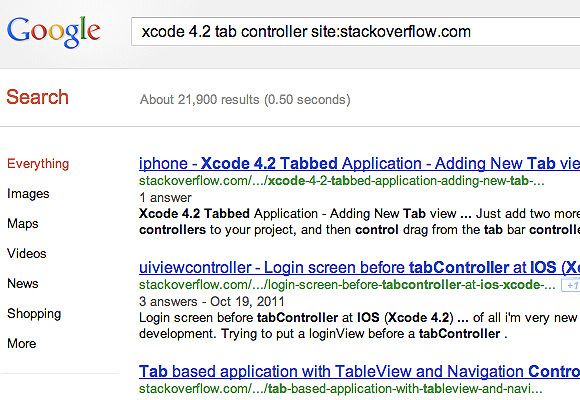
我学到的一个巧妙技巧是通过Google搜索,看看您的问题是否已经解决。 在您的Google搜索中输入几个关键字,然后附加后缀site:stackoverflow.com 。 所有返回的搜索结果都是来自Stack Overflow归档文件中的问题-如果您幸运的话,您可能会找到确切解决当前问题的方法。
在线测试页面速度
Google Developers推出的这项新工具确实给人留下了深刻的印象。 应用程序Page Speed Online将分析您的网站内容并生成有关速度的分析报告。 这包括可能的解决方案,以减少加载时间,并使访问者在网站上的停留时间更长。
它还可以帮助您确定跳出率和转化率较低的问题。 任何网站都必须使用Google Analytics(分析),但我认为Page Speed可以达到更高的分析水平。
报告输出的优先级从高到低排序,通常包括许多不同的项目。 如果您了解LAMP设置并可以在Apache服务器上工作,则还可以考虑使用mod_pagespeed模块 。 它会在您的网站上自动执行许多优化,以减少加载时间并缓存重要的Web数据(图像,图标,脚本)。
最佳开发者软件
在两个最受欢迎的操作系统之间,您可以找到许多程序。 从图形软件到源代码编辑器和IDE,Web开发人员可以选择很多资源。 但是,如果您正在寻找流行的建议,我推荐以下标题。
Mac OS X
Panic是一家软件公司,创建了Coda –迄今为止是Mac上最好的Web开发应用程序。 您可以访问源代码编辑器,终端和FTP客户端,在其中可以直接对服务器文件进行更改。 Coda还支持一长串的语法突出显示语言,例如HTML,XML,CSS,JavaScript,PHP,SQL等。
但是,如果您需要免费的解决方案,则应签出Komodo Edit 。 该软件是为Windows和Mac开发的,是开源的,完全免费下载。 它包括对语法突出显示的所有相同支持以及许多与Coda类似的功能(不幸的是没有FTP)。 TextWrangler是您可能想尝试的另一个免费解决方案,它也是一个简单的文本编辑器。
有关免费的FTP应用程序,请在Mac App Store上查看Cyberduck 。 尽管我个人比较喜欢付费的替代方案,例如Yummy FTP或Transmit 。
微软Windows
当您考虑Web设计和开发时,总是会想到Adobe软件套件。 Windows用户确实有很多Dreamweaver替代品,其中许多是完全免费的。
Notepad ++是某些开源Win32软件的一个很好的例子。 该项目仍处于积极开发中,并经常(几乎每月)发布更新。 我喜欢他们的选项卡式界面,并支持许多其他插件。 如前所述,Windows XP / Vista / 7还提供了Komodo Edit,因此您可以尝试使用它。
Windows上的Web开发人员也不是没有FTP客户端。 Filezilla可能是最受欢迎的免费替代软件。 如需其他选择,请查看我们的免费FTP客户端列表以及类似的工具。
其他有用的开发资源
- 100种基本Web开发工具
- 2011年最佳:最佳有用的jQuery插件和教程
- Web开发初学者的Ruby on Rails教程
- 2011年7大激动人心的Web开发趋势
结论
到目前为止,2012年第一季度开始了! 我们已经看到来自世界各地的设计师和Web开发人员涌现出一些惊人的内容。 与1-2年前相比,为网络构建的专业人员可以使用许多工具。
我希望这些庞大的工具和资源汇集将推动您的方法论以实现更好的开发。 我喜欢与Web开发人员一起工作,并且一直都在学习新项目。 但是,我们可以容纳的新资源只有太多空间,因此我一定会错过一些宝石。 如果您对相关的Web开发人员资源有想法或建议,请在讨论区中告诉我们。
翻译自: https://www.hongkiat.com/blog/web-developer-resources-compilation/