使用CSS写出三角形、圆形、平行四边形、梯形
使用CSS写出三角形、圆形、平行四边形、梯形
学会使用CSS3写出三角形、圆形、平行四边形和梯形,最后画出一个聊天气泡。
目录:
- 使用CSS写出三角形圆形平行四边形梯形
- 三角形
- 圆形
- 平行四边行
- 梯形
- 聊天气泡
三角形
//html
<div class="triangle"></div>
//css
.triangle{
width: 0;
height: 0;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
border-bottom: 100px solid yellowgreen;
} 就这样我们就写出了一个三角形:

然而它是怎么画出来的呢?是有规律的:

圆形
//html
class="circular">
//css
.circular{
width: 100px;
height: 100px;
border-radius: 50%;
background: yellowgreen;
} 就这样我们就写出了一个圆形:

当宽高一样的时候,如果我们给它的 border-radius 属性赋大于 50% 的值,那么就可以得到一个圆了。当然,如果宽高不一样,我们将会得到形式椭圆。
平行四边行
//html
<div class="parallelogram"></div>
//css
.parallelogram{
width: 100px;
height: 100px;
-webkit-transform: skew(20deg, 10deg);
-moz-transform:skew(20deg, 10deg)
transform: skew(20deg, 10deg);
background: greenyellow;
} 就这样我们就写出了一个平行四边形:

我们可以看看 CSS3 的扭曲函数 skew() 是怎么样画出这些图形的。
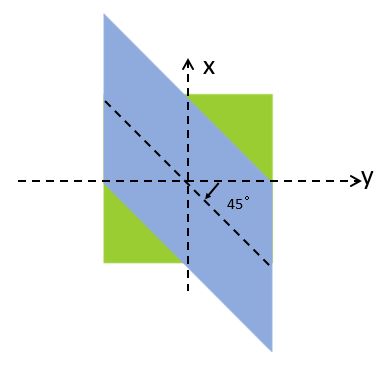
使用 skewX() 扭曲X轴:
transform: skewX(-45deg); 
我们可以看到,我们改变的X轴并不是我们平时建立坐标系的X轴,是竖直方向的。
必须注意的是,我们扭曲X轴是逆时针方向的,就是说,如果赋值为正数,它将向逆时针方向扭曲,相反,负数将顺时针扭曲。
使用 skewY() 扭曲Y轴:
transform: skewX(45deg); 
同样的,我们改变的Y轴也并不是我们平时建立坐标系的X轴,是水平方向的。
必须注意的是,我们扭曲Y轴是顺时针方向的,就是说,如果赋值为正数,它将向顺时针方向扭曲,相反,负数将逆时针扭曲。
所以,我们使用 CSS3 的扭曲函数 skew() 的方法就十分清晰了。
transform: skew(-10deg, 50deg);值得注意得是, skew(x, y) 函数的第一个参数是X轴上角度的变化,单位是 deg (degree角度),第二个参数是 Y轴 上角度的变化。
还有一点需要注意的是, CSS 的 skew() 函数有浏览器兼容问题,使用需要加上对应的浏览器前缀。
梯形
//html
class="trapezoidal">
//css
.trapezoidal{
width: 30%;
height: 50px;
transform: perspective(10px) rotateX(5deg) scaleY(2);
transform-origin: bottom;
background: yellowgreen;
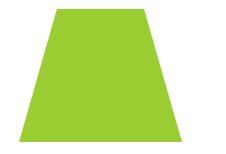
} 就这样我们就写出了一个平行四边形:

画梯形,我们主要使用了 CSS3 的 rotateX(angle) 和 perspective(n),我们先用 perspective 为 3D 转换元素定义透视视图,然后使用 rotateX 使其绕 X轴 旋转一定角度,需要的话,我们可以使用 transform-origin 设置旋转元素的基点位置(这里我们设置为 bottom,使其绕底边旋转),还可以使用 scaleY 使其再Y轴方向上缩放,这样,一个正方形绕底边进行3D旋转 便得到了梯形的效果,能想象出来吗?
但是,这样就出现了一个问题:

如你所见,梯形里面的文字也被旋转变形了,但有时候我们并不想有这样的效果。
解决方案就是,使用伪元素 ::before 来实现梯形样式,这样就不会影响正文的样式了。
//html
<div class="trapezoidal">梯形</div>
//css
.trapezoidal{
position: relative;
height: 30px;
width: 50px;
text-align: center;
padding: .3em 1em 0;
}
.trapezoidal::before {
content: '';
position: absolute;
top: 0; right: 0; bottom: 0; left: 0;
z-index: -1;
border-bottom: none;
background: yellowgreen;
transform: scale(1.1, 1.3) perspective(.5em) rotateX(5deg);
transform-origin: bottom;
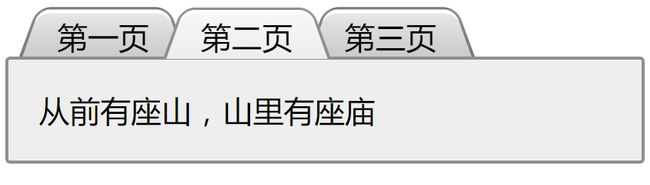
}梯形的经典的应用(制作导航栏):
//html
<nav>
<a href="#">第一页</a>
<a href="#" class="selected">第二页</a>
<a href="#">第三页</a>
</nav>
<main>
从前有座山,山里有座庙
</main>
//css
nav {
position: relative;
z-index: 1;
padding-left: 1em;
}
nav > a {
position: relative;
display: inline-block;
padding: .3em 1em 0;
color: inherit;
text-decoration: none;
margin: 0 -.3em;
}
nav > a::before,
main {
border: .1em solid rgba(0,0,0,.4);
}
nav a::before {
content: '';
position: absolute;
top: 0; right: 0; bottom: 0; left: 0;
z-index: -1;
border-bottom: none;
border-radius: .5em .5em 0 0;
background: #ccc linear-gradient(hsla(0,0%,100%,.6), hsla(0,0%,100%,0));
box-shadow: 0 .15em white inset;
transform: scale(1.1, 1.3) perspective(.5em) rotateX(5deg);
transform-origin: bottom;
}
nav a.selected { z-index: 2;}
nav a.selected::before {
background-color: #eee;
margin-bottom: -.08em;
}
main {
display: block;
margin-bottom: 1em;
background: #eee;
padding: 1em;
border-radius: .15em;
}聊天气泡
//html
<div class="bubble"></div>
//css
.bubble {
position: relative;
width: 100px;
height: 35px;
background: yellowgreen;
border-radius: 5px;
}
.bubble:after {
position: absolute;
top: 5px;
right: -16px;
content: '';
width: 0;
height: 0;
border: 8px solid;
border-color: transparent transparent transparent yellowgreen;
font-size: 0;
} 就这样我们就可以得到一个简单的聊天气泡了:

其实这也很简单,就是一个长方形加一个用伪元素 ::after 画出的三角形,就构成了一个简单的聊天气泡。